入门指南
本文档介绍如何使用实验性的 Cardboard SDK for Android 创建您自己的虚拟实境 (VR) 体验。
Android 演示版应用:Treasure Hunt
本教程中的代码示例摘自“Treasure Hunt”Android 演示版应用。
Cardboard 是一个简单的设备,可让智能手机发挥虚拟实境平台的威力。 Cardboard 可与手机配合使用,从而在双眼中呈现三维场景、跟踪响应头部移动以及通过磁铁输入与应用进行交互。 演示版应用“Treasure Hunt”可展示上述功能。 在此游戏中,用户在数字化的世界里四处观望,目的是尽快寻找和搜集物品。 这是一款很基本的游戏,但它展示了 Cardboard 的核心功能。
游戏特性
“Treasure Hunt”一开场是以三维立体文字呈现的游戏说明。 当用户发现物品后,系统会指示用户拉动磁铁。
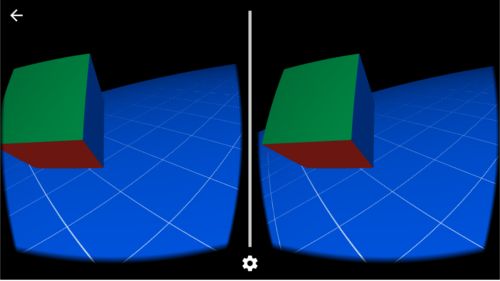
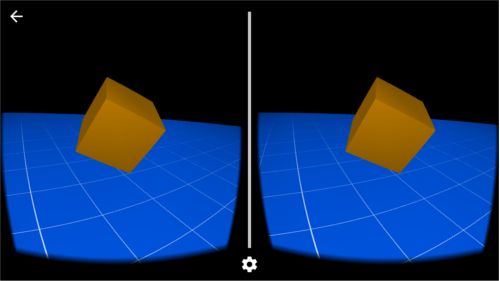
这就是屏幕上显示的内容。 在 Cardboard 中观看时,这些将以三维场景呈现。
当用户在屏幕中间的中心位置发现立方体时,立方体通过将其颜色更改为黄色进行指示。 用户在立方体变为黄色时拉动磁铁,用户的得分就会增加,随后立方体将移动到新的位置。
此应用使用 OpenGL ES 2.0 显示物品。 它演示了一些基本的功能,如灯光、在空间的移动和着色。 展示了如何使用磁铁作为输入、如何知道用户是否正在看某样东西,以及如何通过为每只眼睛提供不同的视图来呈现图像。
现在,我们看下如何构建演示版应用,并在手机上运行它。
打开并运行 Treasure Hunt
开始前的准备工作
构建演示版应用需要:
- Android Studio 1.0 或更高版本
- Android SDK 19 版本
- 运行 Android 16 (Jelly Bean) 或更高版本的 Android 物理设备
下载示例代码
通过运行以下命令,从cardboard-java
GitHub 存储库克隆演示版应用
git clone https://github.com/googlesamples/cardboard-java.git```
###构建演示版应用
1. 打开 Android Studio,在 **Welcome** 页面上,选择**Import Non-Android Studio Project**。 选择位于您刚下载的示例代码文件根目录处的 **build.gradle** 文件,然后点击 **OK**。
这会在编辑器视图中打开一个名为 CardboardSample 的项目,其包含我们上面介绍的 Treasure Hunt 示例应用。
2. 将手机连接到装置上,点击**Run**,然后**运行“CardboardSample”**以在手机上编译和运行应用。
###代码概览
清单文件
Cardboard SDK 需要以下清单文件标签:
```xml
...
```
请注意以下事项:
```xml