Text fields - 文本字段
Text fields allow users to input text, select text, and lookup data via auto-completion.
【翻译】
文本字段允许用户通过自动完成输入文本,选择文本和查找数据。
Text fields usually appear in forms.
Users may enter text, numbers, or mixed-format types of input.
【翻译】
文本字段通常以格式显示。
用户可以输入文本,数字或混合格式类型的输入。
Text field types - 文本字段类型
Single-line
Multi-line
Full-width
【翻译】
单行
多行
全屏宽度
Available functionality - 可用功能
Character counter
Auto-complete
Search filter
Required fields
Password input redaction
【翻译】
字符计数器
自动完成
搜索过滤器
必填字段
密码输入修订
Input - 输入
Touching a text field makes the two actions occur:
Places the cursor there
Displays the keyboard
【翻译】
触摸文本字段将执行以下两个操作:
将光标放在那里
显示键盘
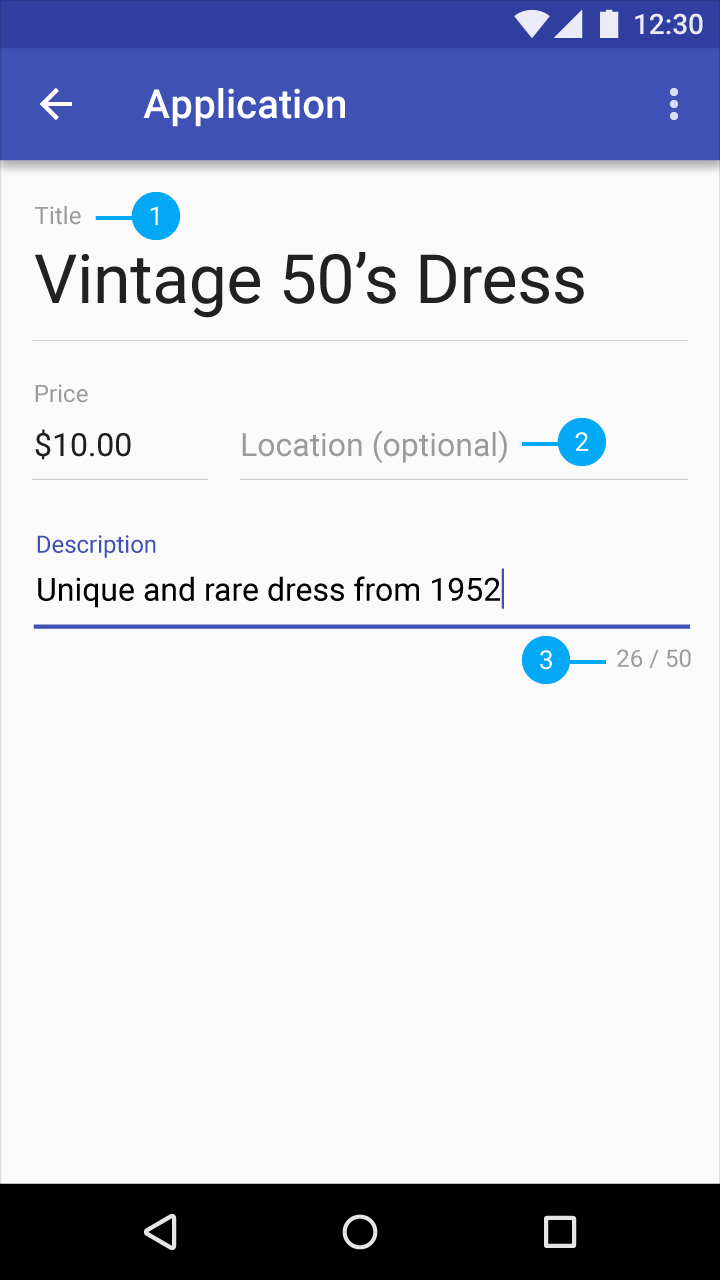
Text field anatomy - 文本字段解剖
Labels describe the type of input requested in each field
Hint text is placeholder text that suggests the type of information requested, sometimes in the form of an example
Helper text appears below input fields to provide additional context
【翻译】
标签描述每个字段中请求的输入类型
提示文本是占位符文本,用于指示请求的信息类型,有时以示例的形式
帮助文本显示在输入字段下方,以提供其他上下文
Input types - 输入类型
The type of text field determines what kind of characters are allowed inside the field. The virtual keyboard layout may be optimized for frequently used characters.
【翻译】
文本字段的类型决定了字段内允许使用什么样的字符。可以针对频繁使用的字符优化虚拟键盘布局。
Common input types for which you should optimize include:
Number: Phone number, credit card number, PIN
Text: Proper name, username, URL
Mixed format: Email address, street address, search query
【翻译】
应优化的常见输入类型包括:
号码:电话号码,信用卡号码,PIN码
文本:正确的名称,用户名,URL
混合格式:电子邮件地址,街道地址,搜索查询
Auto-capitalization - 自动大写
The first letter in each text field should be capitalized where appropriate and if required by the locale, as well as the first letter of each sentence. For example, this is especially relevant for input fields that:
Ask to name something, such as a Bluetooth device, user, fingerprint, or alarm
Contain sentence-like messages, such as text messages
【翻译】
每个文本字段中的第一个字母在适当时应大写,如果语言环境需要,以及每个句子的第一个字母。 例如,这对于以下输入字段尤其相关:
请求命名某些内容,例如蓝牙设备,用户,指纹或闹钟
包含类似语句的邮件,例如短信
- Label
- Hint text
- Helper text
【翻译】
1.标签
2.提示文本
3.帮助文本
Labels - 标签
When the user engages with the text input field, the floating inline labels move to float above the field.
【翻译】
当用户使用文本输入字段时,浮动内联标签移动到字段上方。
Floating inline labels
【翻译】
浮动内联标签
[图片上传失败...(image-1ae052-1552293187289)]
Floating inline labels
【翻译】
浮动内联标签
**Label color - 标签颜色 **
The label’s color should reflect your app’s color palette, while also meeting appropriate contrast ratios.
【翻译】
标签的颜色应该反映您应用的调色板,同时还满足适当的对比度。
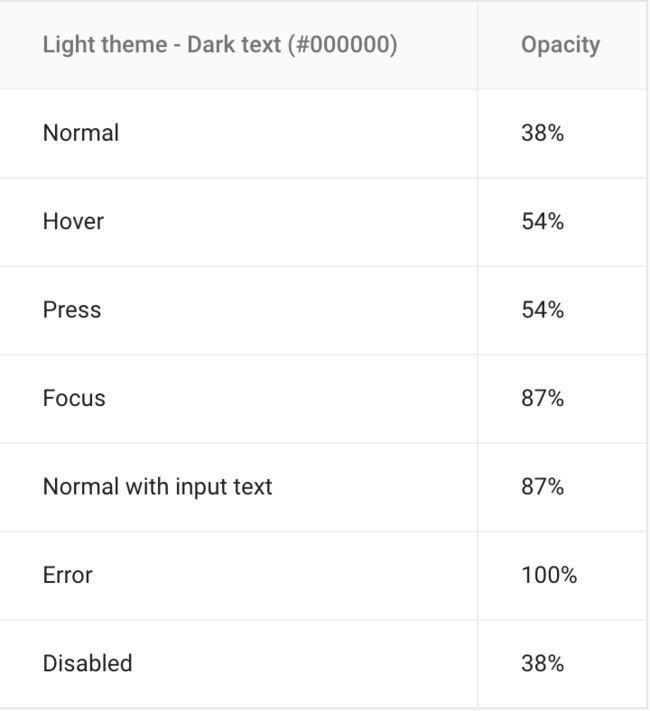
Light theme - 明亮主题
Floating inline labels light theme for: normal with hint text/label, focus, normal with input text, and label and disabled states
【翻译】
浮动内嵌标签明亮主题为:正常与提示文本/标签,焦点,输入文本正常,标签和禁用状态
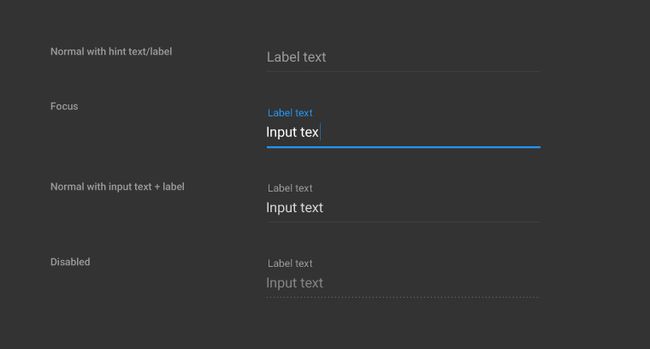
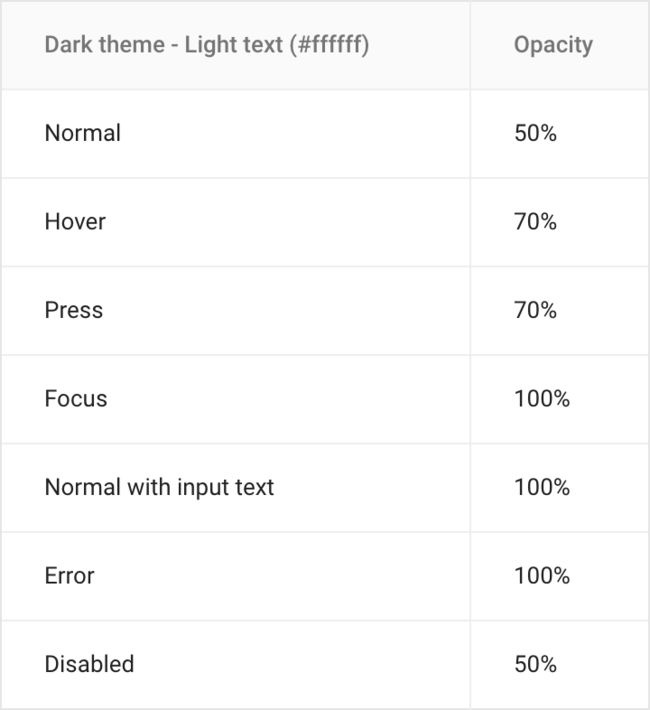
Dark theme - 暗色主题
Floating inline labels dark theme for: normal with hint text/label, focus, normal with input text, and label and disabled states
【翻译】
浮动内嵌标签深色主题为:正常与提示文本/标签,焦点,输入文本正常,标签和禁用状态
Specs - 规格
Floating label - 浮动标签
Roboto Regular 12sp
【翻译】
Roboto Regular 12sp
Hint and input text - 提示和输入文本
Regular labels: Roboto Regular 16sp
Dense labels: Roboto Regular 13sp
【翻译】
常规标签:Roboto Regular 16sp
密集标签:Roboto Regular 13sp
Before input is entered, floating label text is 16sp (or 13sp for dense labels). As text is entered, the label moves to a new location above the input field and the label text becomes 12sp (for both regular and dense labels).
【翻译】
在输入输入之前,浮动标签文本为16sp(对于密集标签,为13sp)。当输入文本时,标签移动到输入字段上方的新位置,标签文本变为12sp(用于正常和密集标签)。
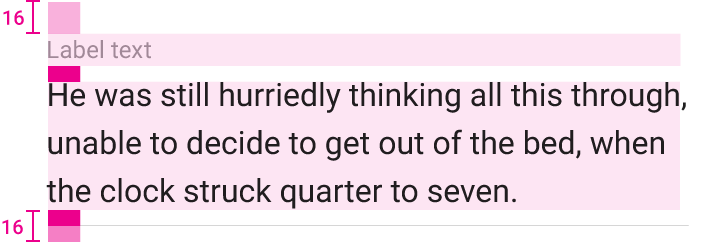
**Floating labels - 浮动标签 **
Tile height: 72dp
【翻译】
瓷砖高度:72dp
**Label text - 标签文本 **
Font size: 12sp
Padding above: 16dp
Padding below: 8dp
【翻译】
字体大小:12sp
填充上面:16dp
填充下面:8dp
Hint and input text - 提示和输入文本
Font size: 16sp
Padding below: 8dp
【翻译】
字体大小:16sp
填充下面:8dp
Input line - 输入线
Padding below: 8dp
【翻译】
填充下面:8dp
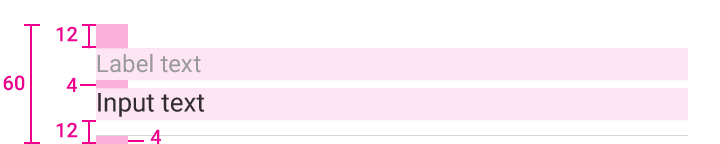
Dense floating labels - 密集浮动标签
Tile height: 60dp
【翻译】
瓷砖高度:60dp
Label text - 标签文本
Font size: 12sp
Padding above: 12dp
Padding below: 4dp
【翻译】
字体大小:12sp
填充上面:12dp
填充下面:4dp
Hint and input text - 提示和输入文本
Font size: 13sp
Padding below: 12dp
【翻译】
字体大小:13sp
填充下面:12dp
Input line - 输入线
Padding below: 4dp
【翻译】
填充下面:4dp
Style - 样式
Density - 密度
When the mouse and keyboard are the primary input methods, measurements may be condensed to accommodate denser layouts.
【翻译】
当鼠标和键盘是主要输入方法时,测量可以被压缩以适应更密集的布局。
Color - 颜色
Text fields should reflect your product’s color palette. The following color applications are recommended:
**Text fields**** and text cursor: **Color these with your palette’s accent color, or a contrasting color
Error states: Use a contrasting color for error states, such as a warmer hue (for example, red or orange)
【翻译】
文本字段应反映您的产品的调色板。 建议使用以下颜色应用程序:
文本字段和文本光标:用调色板的强调颜色或对比颜色对这些颜色进行着色
错误状态:对于错误状态使用对比颜色,例如较暖的色调(例如,红色或橙色)
Single-line text field - 单行文本字段
Single-line fields - 单行字段
Single-line fields automatically scroll their content to the left as the text input cursor reaches the right edge of the input field.
【翻译】
单行字段会在文本输入光标到达输入字段的右边缘时自动将其内容向左滚动。
Single-line text field
【翻译】
单行文本字段
Single-line text field
【翻译】
单行文本字段
The color you choose should reflect your app’s color palette.
【翻译】
你选择的颜色应该反映你的应用程序的调色板。
Light theme
Hint and input font: Roboto Regular 16sp
Tile height: 48dp
Text top and bottom padding: 16dp
Text field divider padding: 8dp
Hint text for pressed state: 54% black
【翻译】
明亮的主题
提示和输入字体:Roboto Regular 16sp
瓷砖高度:48dp
文本顶部和底部填充:16dp
文本字段分隔符填充:8dp
提示文本按下状态:54%黑色
[图片上传失败...(image-37e8ab-1552293187289)]
Single-line text field light theme
【翻译】
单行文本字段明亮主题
Dark theme - 暗色主题
Hint text for pressed state: 70% white
【翻译】
提示文本按下状态:70%白色
Single-line text field dark theme
【翻译】
单行文本字段黑暗主题
Single-line text field
Height: 48dp
Padding above and below text: 16dp
Padding below divider: 8dp
【翻译】
单行文本字段
高:48dp
填充以上和以下文本:16dp
分隔符下面的填充:8dp
Dense single-line text field
Hint and input text: 13sp
Height: 40dp
Padding above and below text: 12dp
Padding below divider: 4dp
【翻译】
密集单行文本字段
提示和输入文本:13sp
高:40dp
填充以上和以下文本:12dp
分隔线下面的填充:4dp
Light theme with icon - 与图标的明亮的主题
Hint and input font: Roboto Regular 16sp
Tile height: 48dp
Text top and bottom padding: 16dp
Text field divider padding: 8dp
【翻译】
提示和输入字体:Roboto Regular 16sp
瓷砖高度:48dp
文本顶部和底部填充:16dp
文本字段分隔符填充:8dp
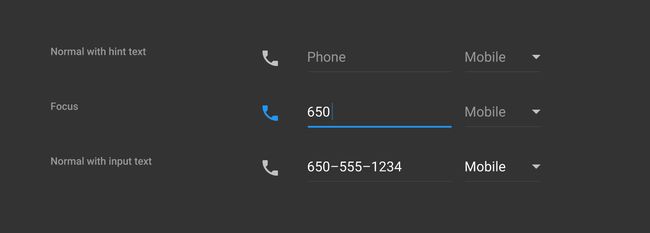
Light theme with: normal with hint text, focus, and normal with input text
【翻译】
明亮主题:正常与提示文本,焦点和正常与输入文本
Dark theme with icon - 与图标的黑暗的主题
Dark theme with: normal with hint text, focus, and normal with input text
【翻译】
黑暗主题:正常与提示文本,焦点和正常与输入文本
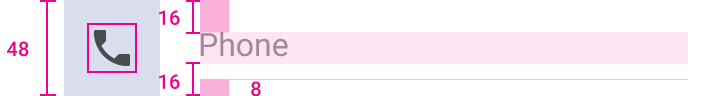
Single-line text field with icon
Height: 48dp
Padding above and below text: 16dp
Padding below divider: 8dp
Icon: 24dp
【翻译】
带图标的单行文本字段
高:48dp
填充以上和以下文本:16dp
分隔符下面的填充:8dp
图标:24dp
[图片上传失败...(image-d7ad4b-1552293187289)]
Dense single-line text field with icon
Hint and input text: 13sp
Height: 40dp
Padding above and below text: 12dp
Padding below divider: 4dp
Icon: 20dp
【翻译】
密集的单行文本字段带有图标
提示和输入文本:13sp
高:40dp
填充以上和以下文本:12dp
分隔线下面的填充:4dp
图标:20dp
Multi-line text field - 多行文本字段
Multi-line text fields automatically break to a new line for overflow text and scroll vertically when the cursor reaches the lower edge.
【翻译】
多行文本字段自动折行到新行,溢出文本,当光标到达下边缘时垂直滚动。
Multi-line text field
【翻译】
多行文本字段
**The color you choose should reflect your UI’s color scheme. - **
Light theme
Hint and input font: Roboto Regular 16sp
Label font: Roboto Regular 12sp
Text top and bottom padding: 16dp
Text field divider padding: 8dp
【翻译】
您选择的颜色应反映您的UI的配色方案。
明亮的主题
提示和输入字体:Roboto Regular 16sp
标签字体:Roboto Regular 12sp
文本顶部和底部填充:16dp
文本字段分隔符填充:8dp
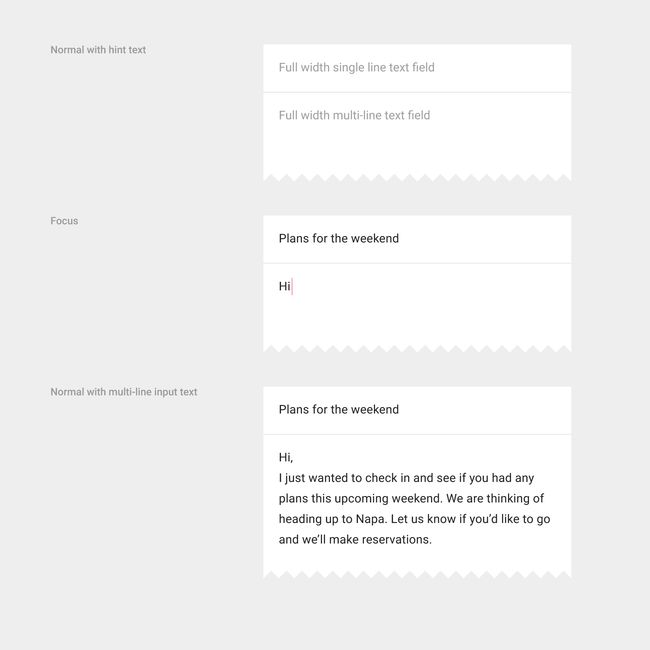
Multi-line text field light theme for: normal with hint text, focused, and normal with multi-line input text
【翻译】
多行文本字段光主题为:正常与提示文本,聚焦和正常与多行输入文本
Dark theme - 暗色主题
[图片上传失败...(image-a9f1-1552293187289)]
Dark theme for multi-line text field for these states: normal with hint text, focus, and normal with multi-line input text
【翻译】
暗色主题为多行文本字段的这些状态:正常与提示文本,焦点和正常与多行输入文本
Dark theme specs:
Padding above and below label: 16dp
【翻译】
暗色主题规格:
标签上方和下方的填充:16dp
[图片上传失败...(image-7fb774-1552293187289)]
Dense dark theme specs:
Label and input text: 13sp
Label text top and bottom padding: 12dp
【翻译】
密集黑暗主题规格:
标签和输入文字:13sp
标签文本顶部和底部填充:12dp
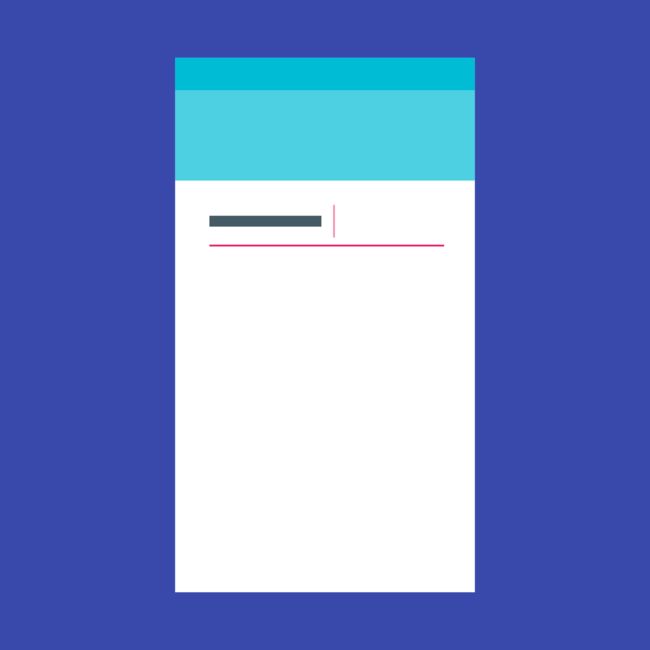
Full-width text field - 全角文本字段
Full-width text fields are useful for more in-depth tasks.
【翻译】
全角度文本字段对于更深入的任务非常有用。
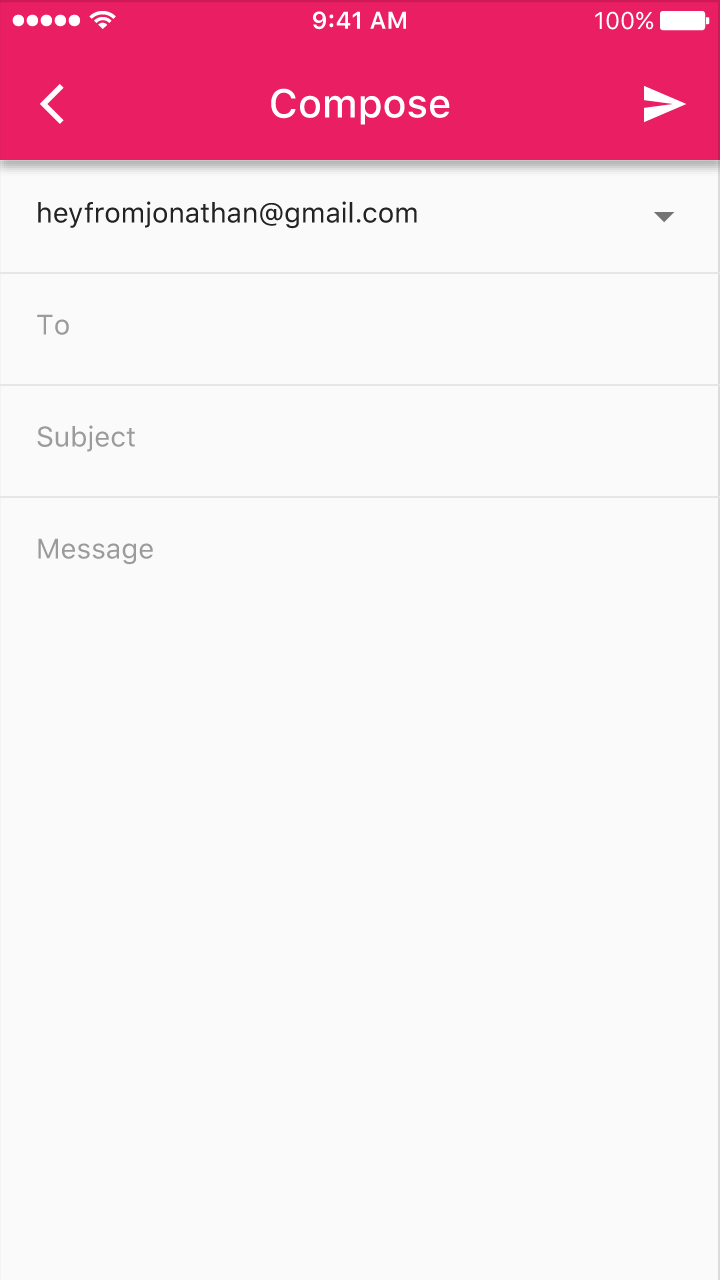
Full-width text field
【翻译】
全角文本字段
[图片上传失败...(image-f639ca-1552293187289)]
Full-width text field
【翻译】
全角文本字段
Single and multi-line fields - 单行和多行字段
Hint and input font: Roboto Regular 16sp
Top and bottom padding for text: 20dp
【翻译】
提示和输入字体:Roboto Regular 16sp
文本的顶部和底部填充:20dp
Single and multi-line fields for these states: normal, focused, and normal with multi-line input text
【翻译】
这些状态的单行和多行字段:正常,聚焦和正常与多行输入文本
[图片上传失败...(image-2cd3f4-1552293187289)]
Specs for full-width single line text field:
Height: 56dp
Text top and bottom padding: 20dp
【翻译】
全宽单行文本字段的规范:
高:56dp
文本顶部和底部填充:20dp
[图片上传失败...(image-b2fb0a-1552293187289)]
Specs for dense full-width single line text field:
Hint and input text: 13sp
Height: 48dp
Text top and bottom padding: 16dp
【翻译】
密集全宽单线文本字段的规格:
提示和输入文本:13sp
高:48dp
文本顶部和底部填充:16dp
Character counter - 字符计数器
Use a character counter in fields where a character restriction is in place.
【翻译】
在有字符限制的字段中使用字符计数器。
Single line with character counter - 单行带字符计数器
Counter text: Roboto Regular 12sp
【翻译】
计数器文本:Roboto Regular 12sp
[图片上传失败...(image-4d5991-1552293187289)]
Single line with character counter with a green line showing the user has not exceeded the character restriction
【翻译】
带有显示用户的绿线的字符计数器的单行没有超出字符限制
[图片上传失败...(image-77985-1552293187289)]
Single line with character counter with a red line showing that the character restriction has been exceeded
【翻译】
带有字符计数器的单行,带有红色线,表示已超过字符限制
**Multi-line with character counter - 多行与字符计数器 **
Counter text: Roboto Regular 12sp
【翻译】
计数器文本:Roboto Regular 12sp
[图片上传失败...(image-d3fe91-1552293187289)]
Multi-line with character counter with a green line showing the user has not exceeded the character restriction
【翻译】
多行与字符计数器,绿色线表示用户没有超过字符限制
Multi-line with character counter with a red line showing that the character restriction has been exceeded
【翻译】
多行与字符计数器,红色线表示已超过字符限制
Full-width text field with character counter - 带字符计数器的全角度文本字段
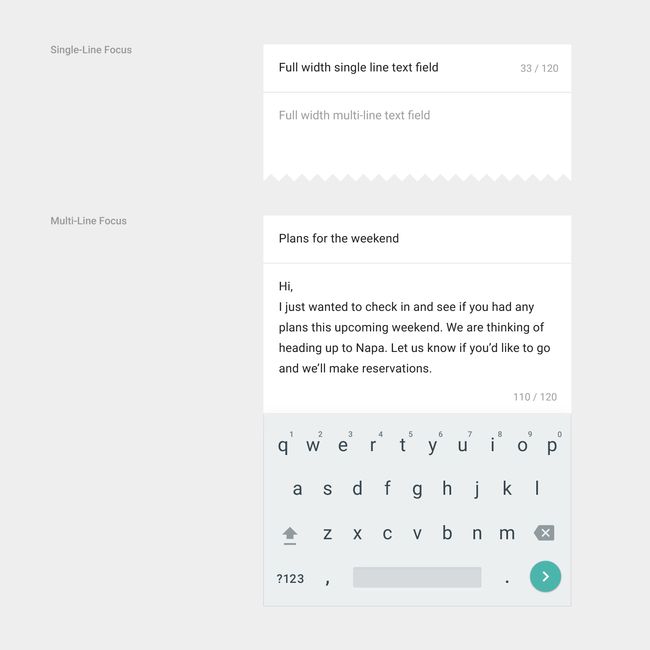
Full-width text field with character counter
【翻译】
带字符计数器的全角度文本字段
Single-line focus and multi-line focus text fields
【翻译】
单行焦点和多行焦点文本字段
Auto-complete text field - 自动完成文本字段
Use auto-complete text fields to present real-time suggestions or completions in dropdowns, so users can enter information more accurately and efficiently.
Autocomplete is especially valuable for users with limited text literacy or who have difficulty with spelling, especially if they are using a non-native language. (Some users have to navigate the Internet in English because there are no localized pages for their native languages.)
【翻译】
使用自动完成文字字段在下拉菜单中显示实时建议或完成情况,以便用户更准确,高效地输入信息。
自动完成功能对于文字素质有限或拼字有困难的用户尤其有用,尤其是在使用非母语的情况下。 (有些用户必须用英语浏览互联网,因为没有本地语言的本地化页面。)
Auto-complete text field
【翻译】
自动完成文本字段
[图片上传失败...(image-75410-1552293187289)]
Auto-complete text field in dropdown
【翻译】
自动完成文本字段在下拉列表中
Inset auto-complete - 插入自动完成
Inset auto-complete
【翻译】
插入自动完成
Inset auto-complete
【翻译】
插入自动完成
Full-width inline auto-complete - 全角内联自动完成
Normal with hint text
【翻译】
正常与提示文本
[图片上传失败...(image-b6eb6f-1552293187289)]
Focus with suggestions
【翻译】
专注于建议
In-line auto-complete - 在线自动完成
[图片上传失败...(image-d1ee57-1552293187289)]
In-line auto-complete
【翻译】
在线自动完成
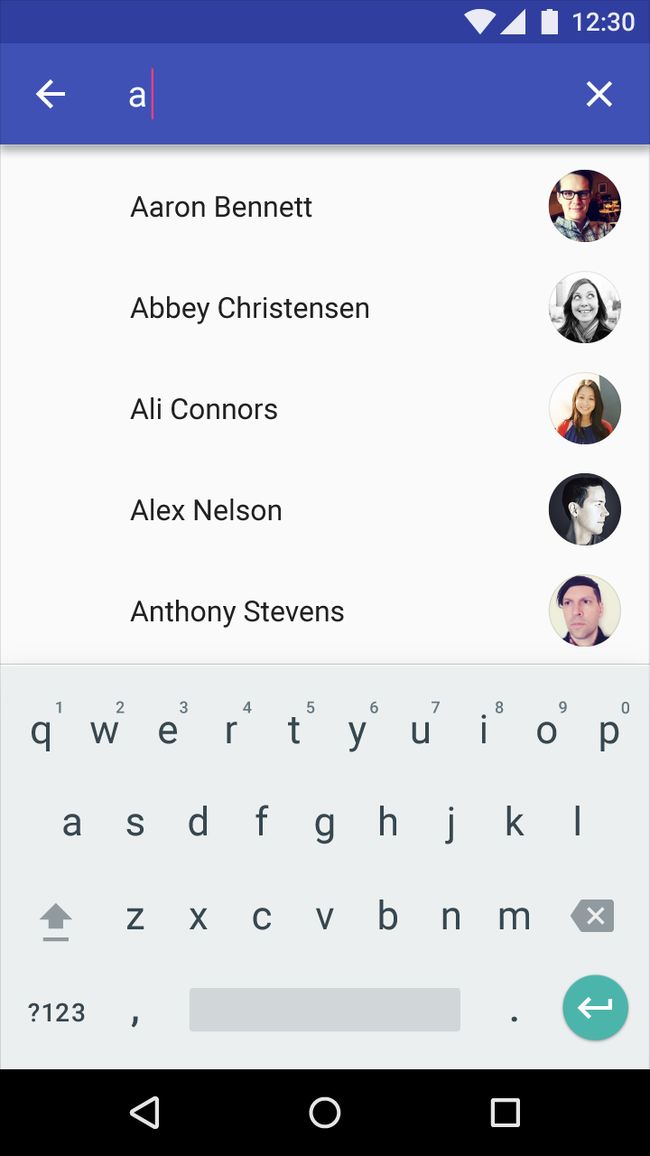
Search filter - 搜索过滤器
The app bar can act as a text input field. As the user types, the content underneath is filtered and sorted.
【翻译】
应用栏可以充当文本输入字段。随着用户键入,下面的内容被过滤和排序。
[图片上传失败...(image-d46851-1552293187289)]
The app bar acts as a text input field..
【翻译】
应用栏充当文本输入字段。
The app bar acts as a text input field and the content underneath is filtered and sorted.
【翻译】
应用栏充当文本输入字段,并对下面的内容进行过滤和排序。
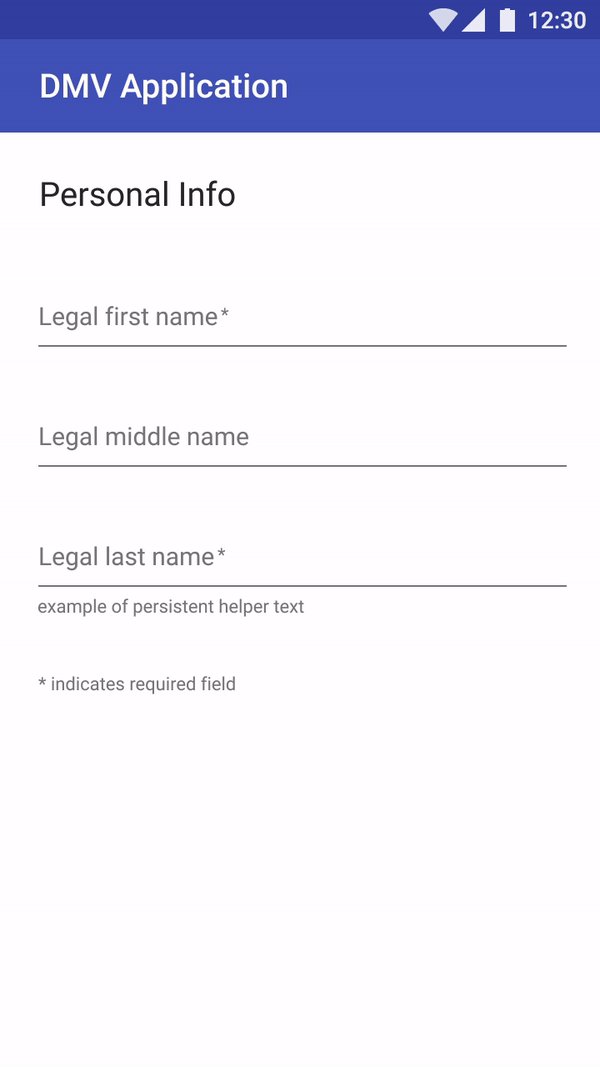
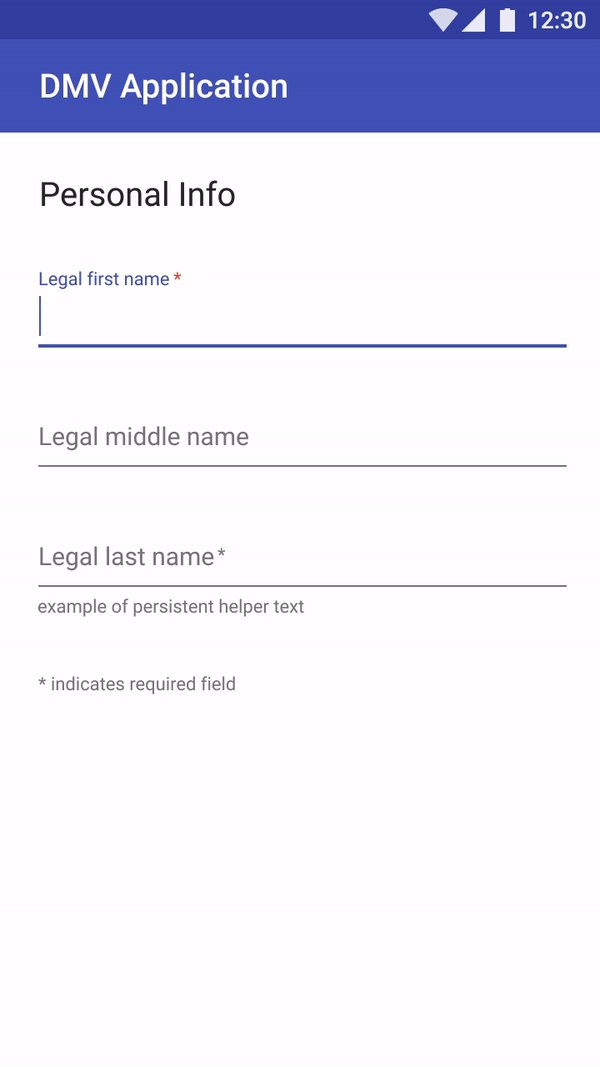
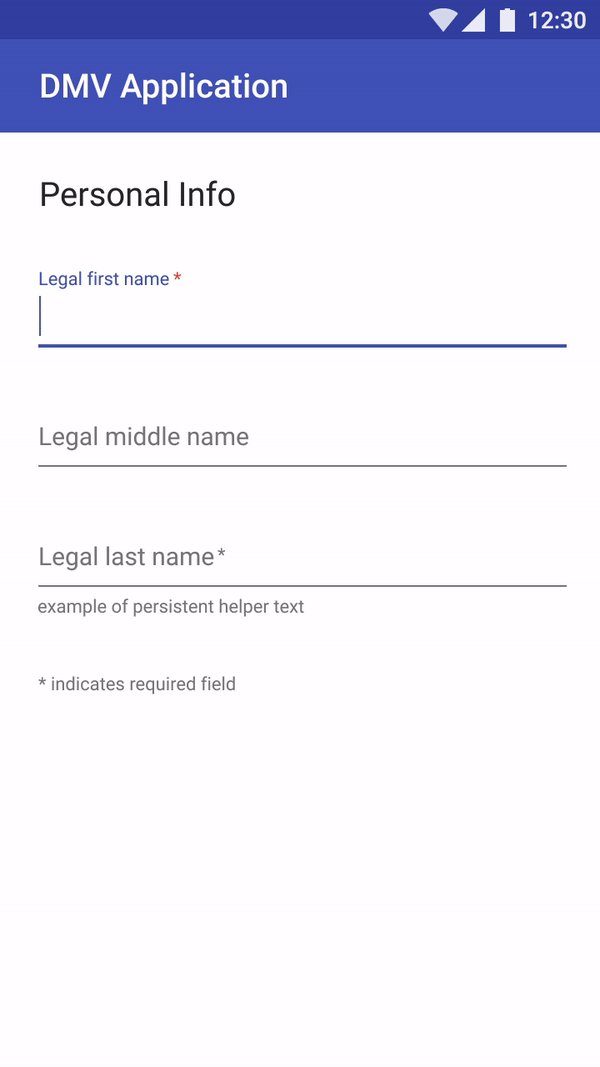
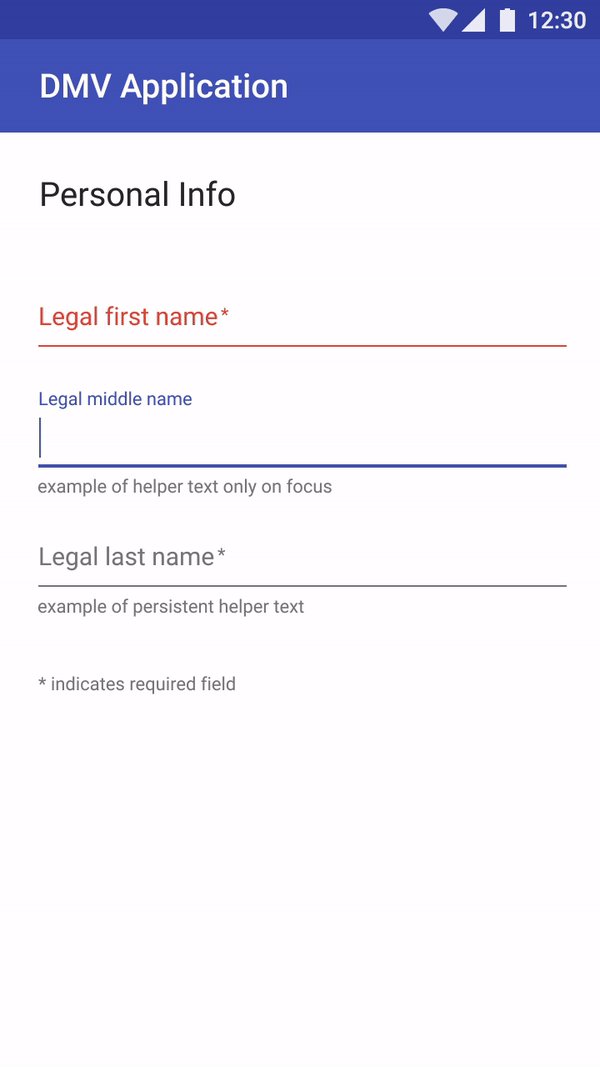
Required fields - 必填字段
To indicate that a field is required, display an asterisk (*) next to the field. At the bottom of the form, include a note explaining that an asterisk indicates a required field.
【翻译】
要指示需要字段,请在字段旁边显示星号(*)。在表单底部,包含一个说明,说明星号表示必填字段。
Helper text - 帮助文本
Helper text should appear below the text field and either be persistently visible, or only visible on focus.
【翻译】
辅助文本应显示在文本字段下方,并且永久可见,或仅在焦点上可见。
Required fields are marked with an asterisk. Helper text can either be visible on focus, or visible persistently.
【翻译】
必填字段标有星号。帮助文本可以在焦点上可见,也可以永久可见。
**Hint text - 提示文本 **
Hint text should display the type of information requested in a text field. It may be displayed in the form of an example, such as a placeholder phone number or URL.
【翻译】
提示文本应显示文本字段中请求的信息类型。它可以以示例的形式显示,例如占位符电话号码或URL。
[图片上传失败...(image-cd6620-1552293187289)]
Hint text gives examples of text and numbers. The hint text field may also have a dropdown menu, where the user either types in their choice or selects one from the dropdown menu.
【翻译】
提示文本给出了文本和数字的示例。提示文本字段还可以具有下拉菜单,其中用户键入他们的选择或从下拉菜单中选择一个。
Password input - 密码输入
Password input is disguised by default. Midline ellipses are displayed to represent each character of a password entered (such as •••••••).
【翻译】
密码输入默认情况下伪装。显示中线椭圆以表示输入的密码(例如•••••••)的每个字符。
Enabling and disabling visibility - 启用和停用可见性
When the visibility icon is displayed with a text field, it indicates whether or not that field’s input is visible.
【翻译】
当可见性图标与文本字段一起显示时,它指示该字段的输入是否可见。
A text field’s visibility may be toggled on or off using the icon:
【翻译】
可以使用图标打开或关闭文本字段的公开程度:
Visibility enabled - 启用可见性
The visibility icon is displayed, with the password visible
【翻译】
将显示可见性图标,并显示密码
Visibility disabled - 可见性已停用
The invisibility icon is displayed, with the password represented by midline ellipses
【翻译】
显示不可见图标,密码由中线椭圆表示
[图片上传失败...(image-8dba96-1552293187289)]
The visibility icon appears on the text field, off to the side.
【翻译】
可见性图标出现在文本字段上,侧边。
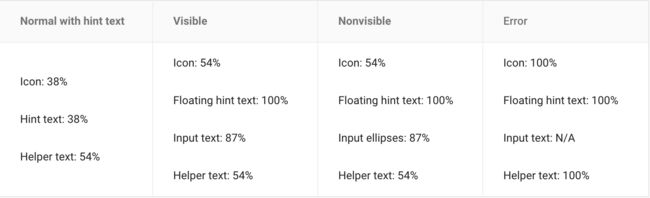
The following transparency values are used for password text:
【翻译】
密码文本使用以下透明度值: