首先,我承认这次标题党了,其实我要说的是 - 设计
为了证明我不是纯粹的标题党,我先贴上自己翻译的第一篇文章,来自Uber设计师,讲述了一段他与共享单车的故事......
故事开始的地方
2010年,伦敦推出了巴克莱自行车出租的共享方案。这是一篇我积极改变自己生活与这个城市的故事。
为了遵守我的保密协议,我省略了部分机密信息,重新包装了这些设计过程。故事开始了,他的名字叫 London By Bike。
我的角色
我们的团队负责的用户体验策略和移动端应用的设计部分。我带领UX团队交付产品中所有和用户体验交互相关的内容,并应用于2011年11月到2012年3月之间的客户。在此期间,我与一个初级UX架构师一起专注于Android部分的应用程序设计。
我们所面临的困难,只有两个月时间
客户只给了我们两个月的时间让我们提高他们的应用程序的功能性和可用性,使其超出其他竞争对手,并促进相关社区的用户活跃度。
为了配合在东伦敦扩张的方案,我们的队伍走的很快,顶着巨大的压力。我们的任务是在2个月内提供iPhone和Android的高保真原型给我们的开发方合作伙伴。一个固定的最后期限,在应用程序商店提交,完成安全测试和可用性测试,这意味着我需要在第一个月就要完成正确用户体验信息的采集和分析。
专注于目标,而不是功能
虽然我们的任务是开发出比竞争对手更好的功能,但我们觉得在功能增强上发起一场战争并不明智,也无法捕捉到用户的心。
为了在一个已经非常成熟和竞争激烈的市场中脱颖而出,我们需要为这个应用定义一个理想的角色,以及它如何满足目标用户的需求。这是一个让我们感到无比兴奋的机会,因为我们能创造出更加有意义的东西。
精益用户体验设计的合作文化
我们选择了精益设计 的方法,强调快速线框图设计,原型设计,用户的反馈和仿真设计。这创造了早期团队的高度一致性,引发了大量的思考和创造,让身处不同组织的伙伴们感到了很强的归属感。
通过工作的透明性建立信任
通过分享方法和想法,帮助我们从一开始就建立一个良好的伙伴关系。在项目中我们有充足的机会和舒适的环境来分享想法,建立彼此的信任,这是在初期最为宝贵的价值。
随时随地做两次部署
由于项目交付时间紧迫,我们选择 Appcelerator Titanium Framework来构建应用程序,这个框架支持代码重用和跨平台部署。事后看来,这是一个糟糕的选择,它严重 损害 了用户体验。
愉快的开始设计吧
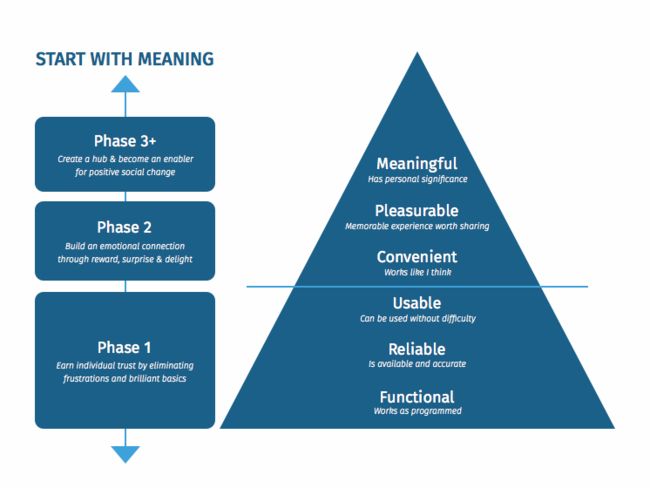
与主要利益相关者沟通帮助我们了解他们的业务挑战。我们一起确定风险和期望,并构建了应用的共同愿景。接下来,我制作了一个经验战略来概述我们每个阶段设计应用的方法和方向。
发现阶段 - 骑行对你意味着什么?
发现阶段,过程短、强度高,允许我们定义项目的里程碑,审视现有的工作,调查竞品情况,了解我们的客户的愿景,并开始研究用户的需求、行为和痛点。同时我们还开始了技术验证阶段,了解可行性和约束。
我们的研究显示,用户对参与骑行的计划和动机不同,存在着不同的需求。
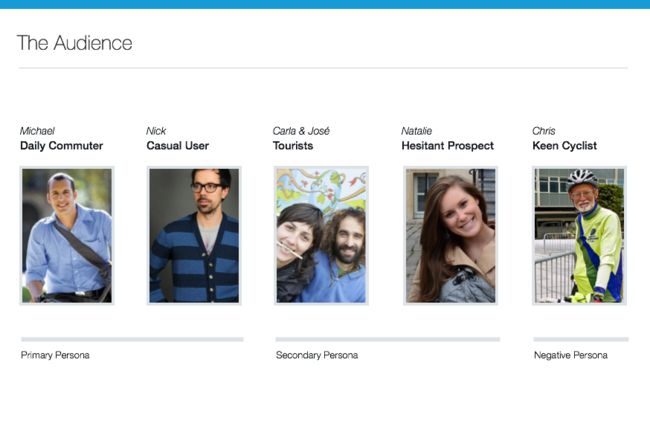
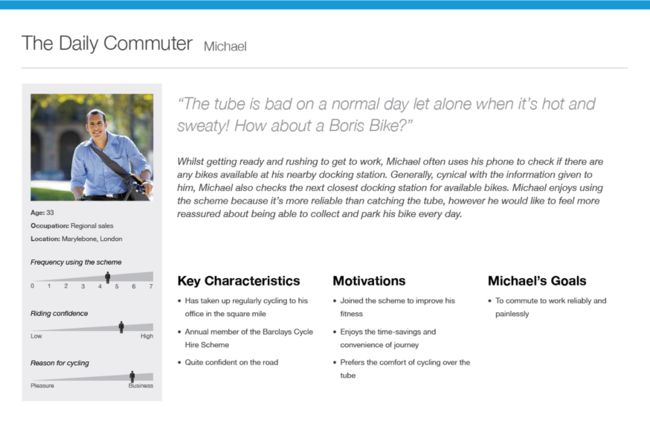
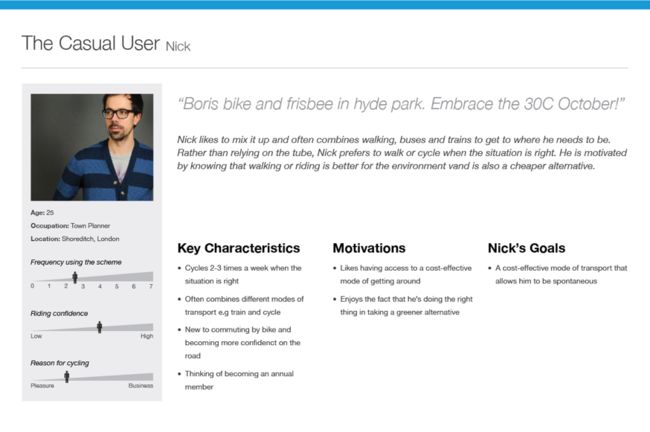
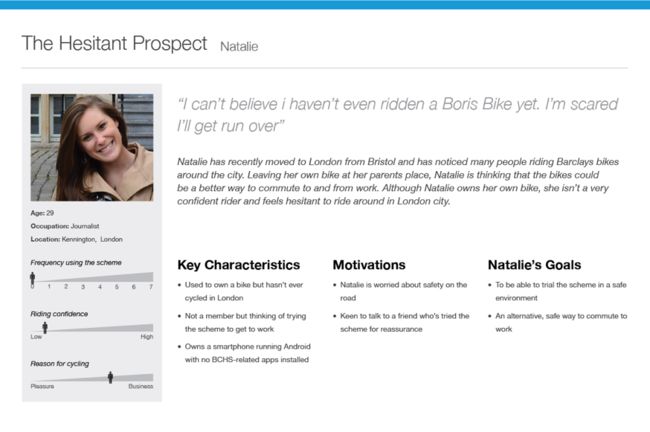
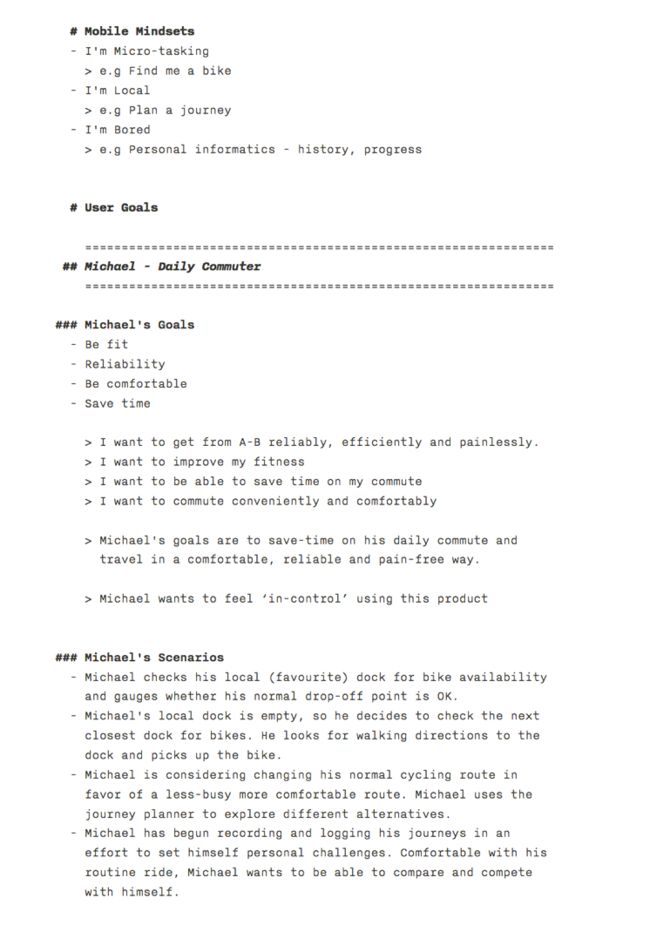
在确定人物角色类型和结合我们的战略后,优先考虑重点支持我们早期用户Michael和Nick。后续的计划中,将支持Natalie, Carla & Alejandro and Chris。
我们使用人物画像不断在项目指导我们的设计决策,优先级和重点。
我们的人物角色假设有五个不同的原型,用来方便进行我们的用户需求讨论。通过仔细分析,我们确定了足够的行为变量,例如:骑行频率、技能、信心和动机等,来细分我们的受众用户。我们与客户讨论这些设定的人物角色,综合判断谁才是我们的早期用户。
骑行者的想法
严格的时间意味着我们需要有效地进行用户研究和收集反馈。幸运的是,该计划的普及为我们提供了充足的参与者。我们进行了一系列与利益相关者同事和朋友的访谈;通过Twitter观察人们在说什么;并利用官方报道从伦敦交通局了解用户的参与动机。这些不同的渠道有助于迅速了解我们的用户的需求,并帮助我们了解具体的骑行环境和工作流程。
一见到阳光,我就自己出去兜风了。
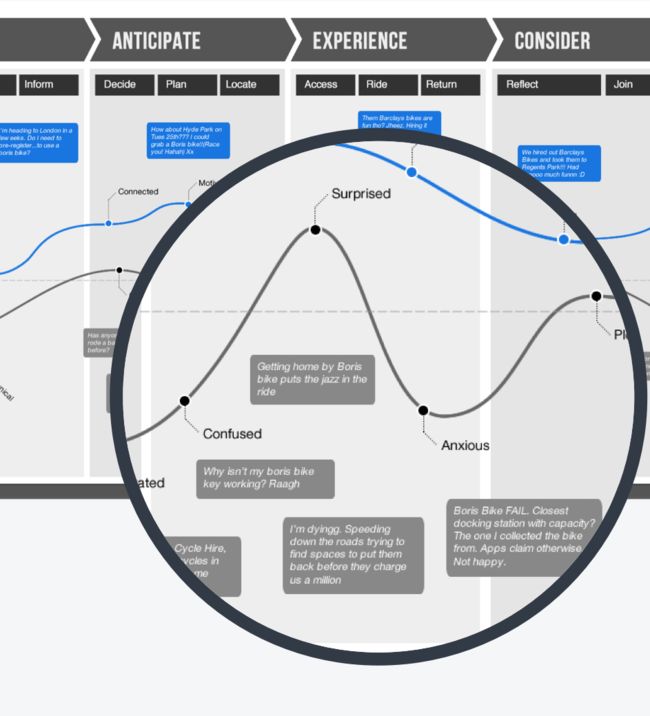
虚拟化描述端到端的用户体验
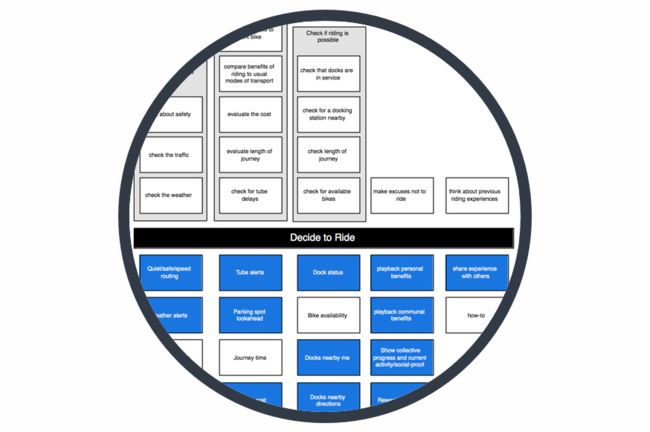
我们用体验地图技术来将用户体验变得可视化,它能体现出用户端到端的,在各接触点上的经历。这使我们能够找准用户的痛点,看看我们需要在哪投入更多的精力。这里的关键是找准用户的情绪反应,为客户设计符合他情感状态的场景,以满足客户的预期。
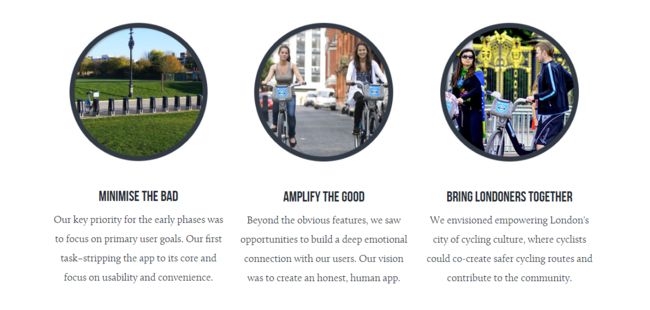
用单车让伦敦变得更美好
当我们的竞争对手致力于解决客户痛点时,我们的愿景是让用户更加享受生活的乐趣。我希望我们能真的让伦敦变得更加美好。
需求阶段 - 设计是为了用户的想法、体验和感受
我们对用户体验的综合研究就像一个透镜,不仅仅要考虑产品怎么设计,也要考虑用户怎么去感受它。我们相信这是一个好的产品和一个伟大产品之间的区别。在早期思考用户的情感设计,有助于让客户和我们体会到美感与体验的重要性。
用故事来处理体验设计
首先,我们必须清楚我们产品到底是为谁所设计,如何用产品来解决用户生活和工作中的问题。我们的设计经验应该用在用户的思维和行为上,而不是具体接口、技术和业务目标。
用户场景需要维持在一个高阶的层面上去进行描述,这样能帮助我们更加顺畅的和其他人进行沟通并达成理解上的一致。这些故事逐步形成了一个主干,在功能和情感上不断进行完善,让所有参与到产品中的人能够感同身受。
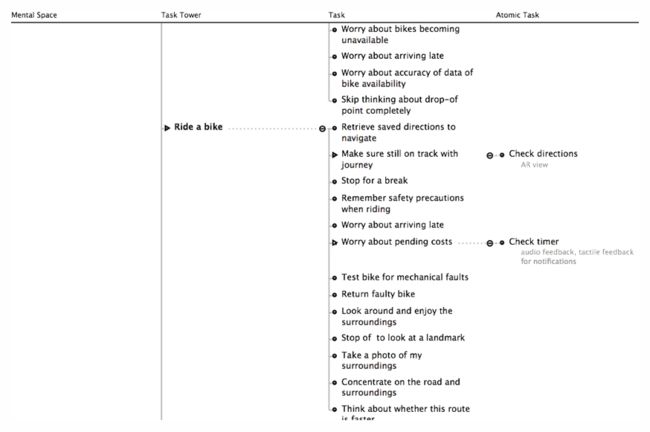
用心智模型来提取需求
通过我们的研究和头脑风暴的梳理,人们在骑车之前、中、下班之后做的不同的事情都能让我快速总结出一系列的任务。我按照用户行为进行归类整理,并统一到相同的内容和特性下。这给了我一个方法来了解现有的功能和内容什么会是有用的,什么样的任务需要额外支持,什么样的任务意味着创新,什么样的任务需要被丢弃。
随后,我将所有的想法整理到一个电子表格,并优先考虑它们对人物角色的需求,技术可行性和商业目标的影响。这个体现到了我们的产品策略,产品路线图和产品备忘录中。
此外,我们还需要考虑体验和品牌的需求
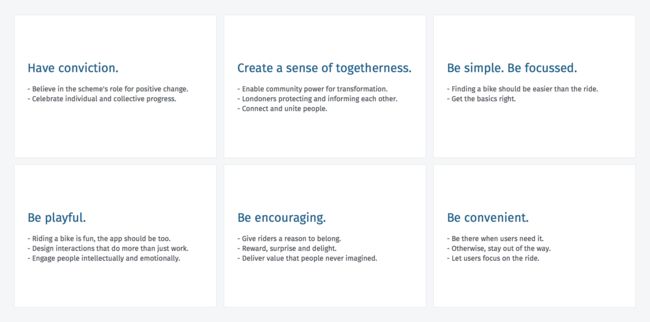
了解应用程序使用的上下文帮助我开发一个清晰的视觉主题以匹配用户对我们产品的预期。为了确定我们应用程序的个性,我和团队及客户制定了一套经验原则,被用来支撑我们设计决策。清晰的核心价值观和描述应该秉承用户和品牌的关键属性,该原则被用来推动产品美感,体验和整体色调等方向的不断演进。
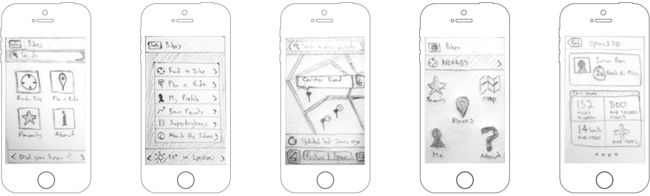
制定设计的方向
我们使用从顶至下的方法来定义用户体验的整体结构,包括草图和故事看板。我绘制了大量的UI来表述信息架构,功能、数据元素,和互动行为。从此,我们的愿景开始演变成有形的东西:一种高阶的设计语言,交互方式和产品结构。
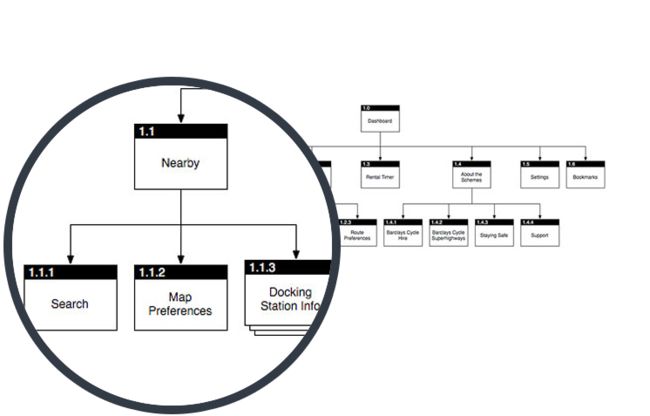
追踪与同步
一但用户确认了我们的内容及功能并排入到生产中,我就要开始编制内容的追踪和同步机制。我使用 Jesse James Garrett's Visual Vocabulary 来描述应用的架构。 在早期使用统一的系统编码能够帮助我们更好的与产品其他团队进行沟通并达成理解上的一致。
用户体验的结构化
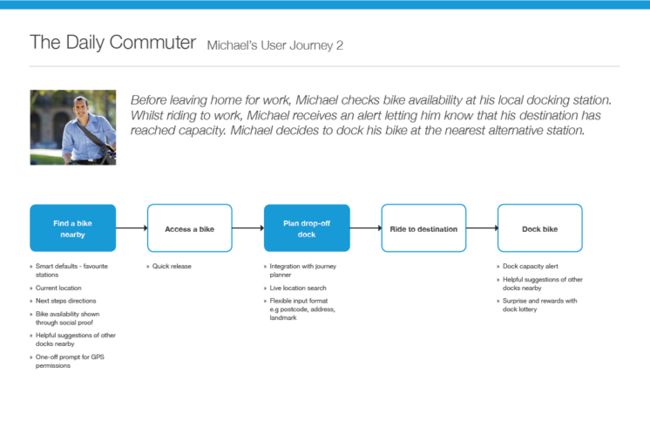
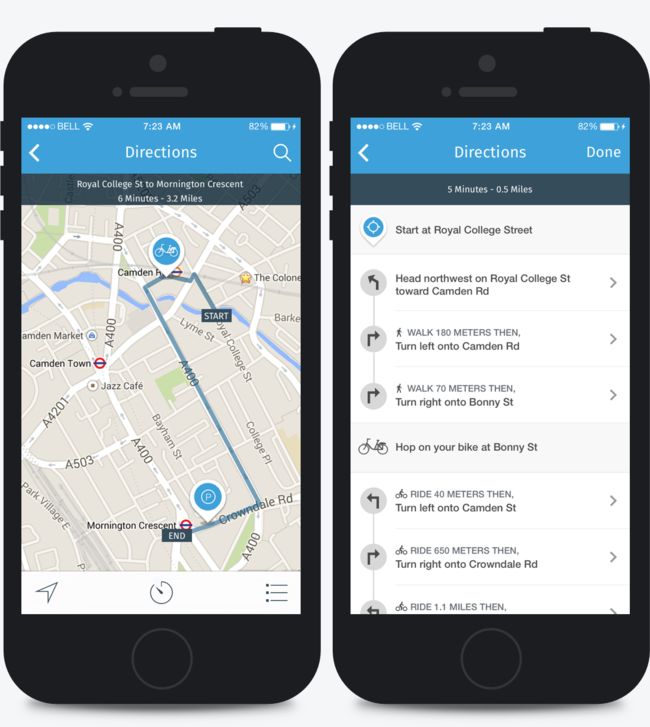
在确定了主要的场景后,我们将通过应用中不同角色的探索定义出用户使用产品的几个主要途径。我们为每一个人物角色制作几个关键用户旅程,这是构思和提炼出内容及功能的最佳途径。我开始考虑特定的使用环境,帮助我们思考如何在界面中如何设计元素的呈现和排布。
我把想法写到故事看板上,帮助大家设计和沟通更复杂的交互和流程。它节省了我大量的时间来避免绘制一些边缘化的情况和原型。
设计阶段 - 交互框架
因为在Axure的一些局限性,我决定使用苹果的Keynote来传达应用程序的交互和场景转换。因为其主题提供了所有iOS原生的过渡效果,是一个非常理想的工具。
不幸的是,大部分的交互设计工作并没真正的被应用到程序中,因为大多数人认为它只是一种美化而被排上较低的优先级。虽然我设计了必要的交互想帮助用户在场景跳转时保持导航的上下文,提高用户感知性,但这些设计只是在可用性测试时重新排布了优先级。想要在第1阶段就发布这些已经有点太晚了。
使用Axure RP设计手机原型
Axure是进行原型设计最好的选择。因为时间紧迫我们选择开发一个高保真原型,这样做既有优点又有缺点。
优点是:原型是一个强大的工具,体现了我们的设计过程的透明性,加强了我们与客户的互动,获得及时的反馈,并得到客户和开发伙伴的早期认可。
缺点是:原型是我们交付合作伙伴的最终成果。这意味着任何设计的修改都需要在原型本身中反映出来。幸运的是,Axure可以创建可重复使用的页面组件。当我们迭代可视化设计时,我可以复用它们,让设计的变化反映在原型的每个实例中。事后看来,我们应该找到一种更好的方式来传递修改,让原型真的成为原型。
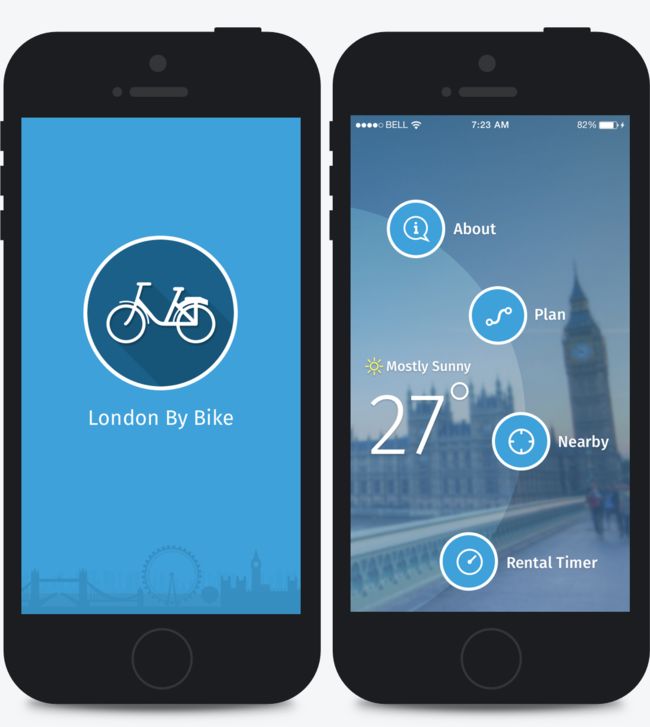
让重要的事情做起来更迅速
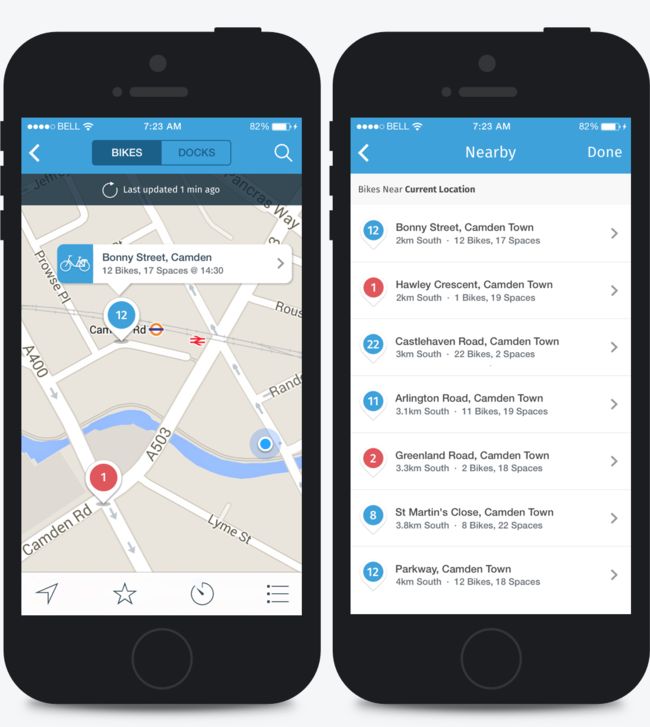
在设计主屏幕时,要让用户能够快速访问应用程序的主要功能。图标大小的设计使点击更容易,图标顺序基于功能的到达率和布局进行设计,并为信息选择提供不同的展现方式,同时还要考虑必要的扩展性。
让学习成本最小化
因为用户的使用场景都发生在运动中,因此可以依靠他们使用谷歌地图的经验,并结合现有iOS设计约定来帮助他们学会使用我们的产品。
测试阶段 - 这是一个好的设计还是一个垃圾?
我们的应用程序利用情感设计的原则,激发用户去兜风。针对那些安全性上的担忧,以及我们目标用户natalie对新自行车的担忧,我们会在网页上放上吸引用户去骑车兜风的图片。这样做是因为我们希望放大积极的方面,并帮助用户专注于美好的回忆,而不是担忧。另外,我们会创造一种安全感,让用户知道他们在骑行时是安全的。
设计时要体现出自信
界面设计力求自信。它不包含一些不必要的元素。我们选择了清晰,可读性更高的字体,选择具有高对比度的、增加户外易读性的色彩。整体设计简洁,干净,大间距。我们所有的设计决策,都散发着强烈的设计自信心。
让用户参与到测试中
我们与我们的可用性测试合作伙伴Spotless Interactive进行紧密的合作和互动,帮助我们确定任务,建立目标和评估应用程序。
为了确保测试是真实的,我们选择使用一个真正的应用程环境。然而,这个过程也揭示了应用程序的不稳定性。在各种错误和程序崩溃过程中,我们能够找到布局、搜索以及各种交互设计可能存在的问题。
如何理解自行车和存车处
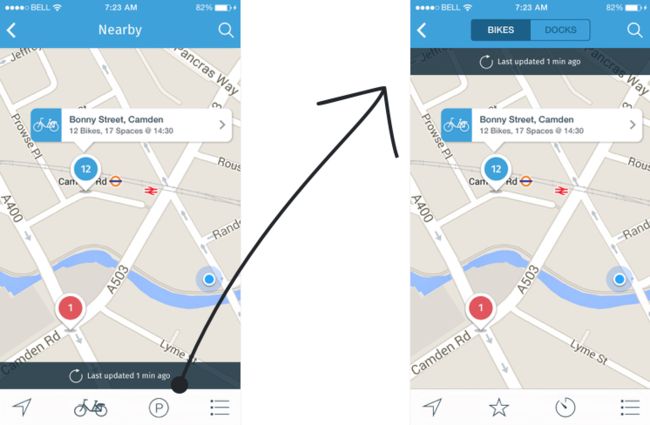
反馈问题中有一个提到了顶栏中的自行车、存车处与地图之间的视图是断开的。对此,我们当初的理由是:使用标准的iOS标签栏风格并不能传达给用户足够的认知性、可见性和信息的连接图,从而使用了顶部分栏的方案。这种分栏控制的平台模式,更加容易找到想要的信息也更加清晰。
搜索的修复
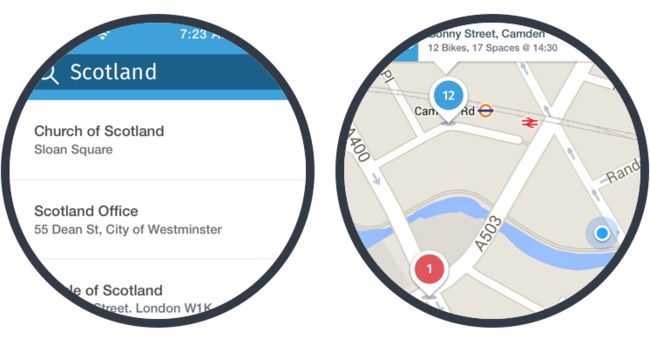
我们通过观察用户的搜索,发现了一个严重的问题,于是我们重新制定了剩下任务的优先级来解决这个问题。用户搜索目的地时,使用地址、邮政编码、区域、地铁站和地标时有很大的差别。我们使用的API没有返回任何有意义的结果,这意味着用户不能完成他们的搜索。于是我们改变了我们的API,还添加了更多个性化的搜索索引比如:最近和最喜欢的。
同时我们还发现,用户无法确认他们的搜索是否成功。在服务繁忙时,无法在地图上看到搜索的结果。这是因为标准地图行为默认为完全缩小。为了帮助用户,我们实现了一个隐含的功能,可以设置缩放水平来显示地图至少3个结果,并提供足够的背景空间方便用户了解结果位置和附近的其他的车辆。
心得 - 我们该如何看待设计?
我不是一个布道者,也不是一个专业的翻译者,不是为了宣扬敏捷设计方法;也不是为了鼓吹国外工程师如何牛逼;也不是为了教大家如何去做用户体验......
通过这篇文章,我们可以清晰的看到作者的设计愿景、原则、思路和实操手法,让我们能够感同身受并且还有可能学到一些好用的方法。这个过程本身,就是设计的意义!
设计,是即使站在不同的角度,也能讲好你的故事,让目标受益、让同伴理解、让自己进步!