- 参考:
五种方式实现Android底部导航栏
BottomNavigation(官方)
BottomNavigationBar的使用
一. BottomNavgationBar简介
- 鉴于官方BottomNavigationView还不是很完善,在此就先使用大佬们做的第三方库
- 本文讲的是Ashok-Varma的BottomNavigation
- 先看效果:
- 特性:
- 定制丰富的导航栏.
- 遵循Google的底部导航规范
- 每个Tab的模式可以选择,每个Tab可以有自己的颜色.
- 自定义图标
二. 用法
2.1几个重要的设置方法
/*设置背景颜色*/ setBarBackgroundColor()//参数为R.id.color或者RGB颜色值(String形式)
该方法在BackgroundStyle为BottomNavigationBar.BACKGROUND_STYLE_STATIC的时候才生效/*设置背景模式*/ setBackgroundStyle()
该方法参数有三种(效果图会配合TabMode一起展示)BottomNavigationBar.BACKGROUND_STYLE_STATIC //静态背景BottomNavigationBar.BACKGROUND_STYLE_RIPPLE//点击之后会扩散的背景BottomNavigationBar.BACKGROUND_STYLE_DEFAULT//和RIPPLE好像一样/*设置Tab点击的模式*/ setMode()
该方法参数也有三种BottomNavigationBar.MODE_FIXED //自适应长度的Tab(Tab会均匀分布在整个长度内),Tab的文字默认显示BottomNavigationBar.MODE_SHIFTING //点击之后会自己弹出来(Tab的文字默认不显示,点击之后才会显示)BottomNavigationBar.MODE_DEFAULT //和SHIFTING一样/*为导航栏添加Tab*/ addItem()
该方法参数为BottomNavigationItem对象
BottomNavigationItem的常用方法有:
/*构造函数(参数为当前Tab的图标和标题)*/
BottomNavigationItem(@DrawableRes int mIconResource, @NonNull String mTitle)
BottomNavigationItem(Drawable mIcon, @NonNull String mTitle)
BottomNavigationItem(Drawable mIcon, @StringRes int mTitleResource)
BottomNavigationItem(@DrawableRes int mIconResource, @StringRes int mTitleResource)
/*设置点击状态的Icon*/
setActiveIcon(Drawable mActiveIcon)(参数为drawable资源)
setActiveIconResource(@DrawableRes int mActiveIconResource) (参数为drawableId)
/*设置点击状态的Color*/
setActiveColor(int color)(参数为colorId)
setActiveColor(@Nullable String colorCode)(参数为String形式的RGB颜色值)
setActiveColorResource(@ColorRes int colorResource)(参数为colorResource)
/*设置未点击状态的Icon*/
setInactiveIcon(Drawable mInactiveIcon)(参数为drawable资源)
setInactiveIconResource(@DrawableRes int mInactiveIconResource) (参数为drawableId)
/*设置未点击状态的Color*/
setInActiveColor(int color)(参数为colorId)
setInActiveColor(@Nullable String colorCode)(参数为String形式的RGB颜色值)
setInActiveColorResource(@ColorRes int colorResource)(参数为colorResource)
setFirstSelectedPosition(0) //设置默认选中的Tabinitialise() //初始化(初始化之后才代表完成设置)
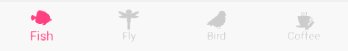
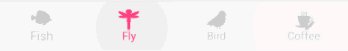
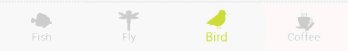
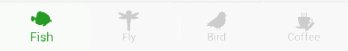
2.2效果图(点击之后的颜色效果在addItem()方法里面设置)
-
Default默认效果
-
FIXED+STATIC
-
FIXED+RIPPLE
-
SHIFTING+RIPPLE
2.3使用步骤
- 在build.gradle里面添加
compile 'com.ashokvarma.android:bottom-navigation-bar:1.4.1'//版本号可能会更新,以具体更新为准
- xml中使用控件
- 样式配置
/*1.首先进行fvb*/
bottomNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_nav_bar);
/*2.进行必要的设置*/
bottomNavigationBar.setBarBackgroundColor(R.color.colorPrimary);
bottomNavigationBar.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_RIPPLE);
bottomNavigationBar.setMode(BottomNavigationBar.MODE_SHIFTING);//适应大小
/*3.添加Tab*/
bottomNavigationBar.addItem(new BottomNavigationItem(
R.drawable.listen_fill,R.string.bottom_nav_home)
.setInactiveIconResource(R.drawable.listen)
.setActiveColorResource(R.color.colorPrimary))
.addItem(new BottomNavigationItem(
R.drawable.speech_fill,R.string.bottom_nav_like)
.setInactiveIconResource(R.drawable.speech)
.setActiveColorResource(R.color.colorPrimaryDark))
.addItem(new BottomNavigationItem(
R.drawable.social_fill,R.string.bottom_nav_location)
.setInactiveIconResource(R.drawable.social)
.setActiveColorResource(R.color.yellow))
.addItem(new BottomNavigationItem(
R.drawable.profile_fill,R.string.bottom_nav_person)
.setInactiveIconResource(R.drawable.profile)
.setActiveColorResource(R.color.colorAccent))
.setFirstSelectedPosition(0)//默认显示面板
.initialise();//初始化
- PS:当Background为
BACKGROUND_STYLE_RIPPLE的时候,背景颜色设置会无效,这时背景颜色会体现在setActiveColor()的设置上面* - 监听器配置
- 实现
BottomNavigationBar.OnTabSelectedListener接口 - 重载方法
/*Tab被选中(position为当前被选中的Tab)*/
@Override
public void onTabSelected(int position) {
}
/*Tab被取消选中(position为当前被选中的Tab)*/
@Override
public void onTabUnselected(int position) {
}
/*Tab被重新选中(position为当前被选中的Tab)*/
@Override
public void onTabReselected(int position) {
}
- 重载方法里实现需要的逻辑(一般就是开启transaction进行fragment的切换)
三. 源码
- xml
- MainActivity
package cn.foxnickel.bottomnavdemo;
import android.os.Bundle;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import com.ashokvarma.bottomnavigation.BottomNavigationBar;
import com.ashokvarma.bottomnavigation.BottomNavigationItem;
import cn.foxnickel.bottomnavdemo.fragment.ListenFragmet;
import cn.foxnickel.bottomnavdemo.fragment.ProfileFragmet;
import cn.foxnickel.bottomnavdemo.fragment.SocialFragmet;
import cn.foxnickel.bottomnavdemo.fragment.SpeechFragmet;
public class MainActivity extends AppCompatActivity implements BottomNavigationBar.OnTabSelectedListener{
private BottomNavigationBar bottomNavigationBar;
private ListenFragmet listenFragmet;
private SpeechFragmet speechFragmet;
private SocialFragmet socialFragmet;
private ProfileFragmet profileFragmet;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initBottomNavBar();
initTab();
bottomNavigationBar.setTabSelectedListener(this);
}
private void initBottomNavBar(){
/*1.首先进行fvb*/
bottomNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_nav_bar);
/*2.进行必要的设置*/
bottomNavigationBar.setBarBackgroundColor(R.color.colorPrimary);
bottomNavigationBar.setBackgroundStyle(BottomNavigationBar.BACKGROUND_STYLE_RIPPLE);
bottomNavigationBar.setMode(BottomNavigationBar.MODE_SHIFTING);//适应大小
/*3.添加Tab*/
bottomNavigationBar.addItem(new BottomNavigationItem(
R.drawable.listen_fill,R.string.bottom_nav_home)
.setInactiveIconResource(R.drawable.listen)
.setActiveColorResource(R.color.colorPrimary))
.addItem(new BottomNavigationItem(
R.drawable.speech_fill,R.string.bottom_nav_like)
.setInactiveIconResource(R.drawable.speech)
.setActiveColorResource(R.color.colorPrimaryDark))
.addItem(new BottomNavigationItem(
R.drawable.social_fill,R.string.bottom_nav_location)
.setInactiveIconResource(R.drawable.social)
.setActiveColorResource(R.color.yellow))
.addItem(new BottomNavigationItem(
R.drawable.profile_fill,R.string.bottom_nav_person)
.setInactiveIconResource(R.drawable.profile)
.setActiveColorResource(R.color.colorAccent))
.setFirstSelectedPosition(0)//默认显示面板
.initialise();//初始化
}
private void initTab(){
listenFragmet = new ListenFragmet();
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
transaction.replace(R.id.content_main,listenFragmet);
transaction.commit();
}
@Override
public void onTabSelected(int position) {
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
switch (position){
case 0:
if(listenFragmet == null){
listenFragmet = new ListenFragmet();
}
transaction.replace(R.id.content_main,listenFragmet);
break;
case 1:
if(speechFragmet == null){
speechFragmet = new SpeechFragmet();
} transaction.replace(R.id.content_main,speechFragmet);
break;
case 2:
if(socialFragmet == null){
socialFragmet = new SocialFragmet();
}
transaction.replace(R.id.content_main,socialFragmet);
break;
case 3:
if(profileFragmet == null){
profileFragmet = new ProfileFragmet();
}
transaction.replace(R.id.content_main,profileFragmet);
break;
}
transaction.commit();
}
@Override
public void onTabUnselected(int position) {
}
@Override
public void onTabReselected(int position) {
}
}