《移动端设计的思维模式》
原文地址:Thinking Like An App Designer
http://www.smashingmagazine.com/2015/04/thinking-like-an-app-designer/
作者:Javier Cuello 译者:Iris(周婷)
Javier Cuello是专注于移动端的用户体验设计师。目前居住于巴塞罗那,为Zara、Telefónica(西班牙电信公司)和雅虎做设计。他也是《设计移动App》一书的作者之一。
设计移动端app远不止于视觉上美观。它要求你深层了解设备,经常要跳出之前的思维模式——即使这意味着要“摒弃”网页设计所积累的经验。跟许多设计师一样,我也是从出版业设计开始。之后没多久,我涉足了网页的世界,我为此着迷,其一度成为我工作的重心。在此期间,我学习了交互设计和用户体验相关的一些概念,之前这些方面我基本是张白纸。有些时候,我觉得自己陷入一种重复的工作循环:我找到了一种几乎不会出错的设计方法,借此每个新项目,相比之前我更能轻松快速完成,但所有的设计看起来多多少少都有些像。那时正是ios和Android系统刚刚出现的时候。
之后,我的生活有了出乎意料的转变,为了寻找耳目一新的东西,我专注于一个完全不同的领域:移动app设计。真实的挑战正是我需要的。我不仅要学新的知识,而且要抛弃我之前一直用的网页设计的”神奇秘方“。此次顿悟后,又过了几年,其实就是几天前,设计部落心情复杂地见证了苹果智能手表上的新app。一方面,这个设备带来了一个新的设计空间,令人兴奋不已,另一方面,这个设备上拥有前所未有的交互和用例,摸透这些是个十足的挑战,也让人感到胆怯。这不是我第一次在市面上见到类似的设备。但是新颖的技术频繁呼唤新的设计方法,我们不得不加快步伐。
图1:新的设备类别,如智能手表,迫使设计者不停地研究新的设计范例。
当然,第一次大浪潮约在20年前,因特网随着首批网站涌现,无所不在。在此之前,许多像我一样的设计者,专注于外观,而因特网要求我们学习如何为一个交互媒介做设计。用户不再仅仅是个旁观者。这个转变对有些人来说很难,这也说明了为什么那时不少网站上看起来就像堆叠着按【钮形式的指示牌】——设计师不能立即吃透新型设备的特点。
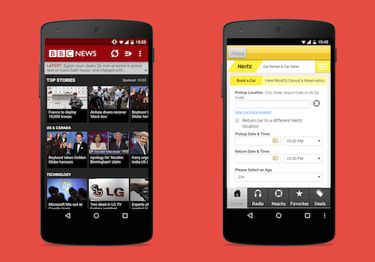
图2:BBC(左)和Hertz (右)的app界面看起来更像是网站,而不是app,它们忽视了一些移动端设计的习惯。
相同的情况也存在于今日的app中。应用程序看起来就像是迷你网站:它们就是在智能手机上“翻译”了网页,因而,在差异化、字体大小、触屏目标和手势上,都很失败。至于谁会使用这个app、在哪里使用以及在什么设备上使用,这些也未考虑。做移动设计时,必定要脱离网站结构,因为它会干扰我们。我们得用不同的心态面对项目,并且深层了解移动设备,才能充分发挥职能设备的优势,形成良好的体验。
所以,要成为app设计师,你需要具备什么呢?除了掌握必要知识,熟练使用工具外,你必须改变你的思维方式。下面是一些适用于app设计的建议。
改变你的工作方式
此时此刻,几百个app正涌进市场——你没有时间去浪费。作为专业人员,我们发布产品之前,不再耗费几周或者几个月在精美详尽的设计上,否则会发现其他产品已经解决了同样的问题(而且很可能用的是类似的方法)。正在此时,lean UX出现了,一种短时间内快速迭代的工作方法。该方法意味着产品设计和研发过程中需要持续地迭代,牢记一点:用户测试之前,没有什么是确定的。
图3:Lean UX是一个持续迭代的无止境的环。
因此,app设计不能一开始就在Photoshop或Illustrator里设计。必须在界面设计之前,从线框原型和基础设计着手。这样,若有变动,花一点时间就可以改好,无需太久。从视觉设计入手是设计师的一个正常模式:通常这个阶段是最有意思的。某种程度上说,我们也习惯了这种工作方式,因为这是唯一可行的方法。
最近,与一些设计师聊了聊,当我提到“项目开始时,只在纸上画,不用电脑”时,大部分都满脸惊讶。听起来太自然,我们常常忘记了这也是一种方法。这样设计有效避免了一些变量(如设计文档的大小、颜色、使用的字体等)干扰我们——项目设计中,变量和细节会阻碍我们的创造力。个人觉得,纸上设计更有效,因为此时我们专注于这个想法,以及要解决的问题,不会陷入设计细节中,至少在初期不会这样。
“移动优先”或者从小屏幕开始设计,也是一个很好的策略。即使你的app在手机和平板上都可以用,从较小的手机上开始设计也会更有效。小屏幕上设计,强迫我们区分优先级,去严格挑选,最终会改变我们的思维框架,之前的思维模式顺应了电脑的大屏幕。
图4:“移动优先”是先基于智能手机设计,之后移入较大的屏幕。
我第一次按这样的方法做项目时,很头疼。可能这类似于你第一次去健身房:久未运动的肌肉开始酸痛,因为努力方法不同了。如果你从未试过这种方法,一定要试下。你会发现你的优先级变了,很快会发现你的app中哪些功能是真正重要的、必不可少的。
你也可以将这想象成带着行李旅行。如果你有一个小箱子,你会带什么?你当然会带最重要的东西,旅行中的必备物品,其他东西可以不带。信不信由你,这个最平常的例子跟智能手机的设计是类似的。
从另一半中学习
一个app的成功依靠设计师和开发,他们互相协作、创新,保证app品质一流。保证效率前提下,要达到这个目的,你们可以平行工作,以减少迭代次数。要达到这个目的,你必须知道设计和实际实现的复杂性。做这个的一个办法是去使用开发工具,不需要开发一个完整的app,但至少做出速度快、可靠的界面,可准确传达设计师的意图。
图5:我是唯一的设计,开发们都在等我完成,这就造成了瓶颈。
到巴塞罗那后没多久,我在一家技术创始公司里工作。我惊讶地发现我是这里唯一的设计师——我被开发们包围,一开始我遇到了很多瓶颈,因为每个人都在等我完成我的设计,这样他们才能继续他们的工作。渐渐,我知道如何使用类似Xcode的工具,以及一些基础的编程语言。借助它们,我做了更复杂的提案,有时会跟项目其他成员步调一致。我在公司工作了数月后,开发也学会了我的工作方法。他们会直接打开我的设计文档,不需要我解释,就能知道如何导出设计内容。(译者注:跟不同部门的人互相学习。)
最后,我要教你一个小窍门:学习并使用其他项目成员相同的术语。这样做后,你会发现办公室每个人都在说同种语言。设计师和开发经常提及相同的事情,但是表达方法不一样,导致双方沟通更加困难。
意识到团队协作的重要性
回到之前的话题,团队合作不仅仅是坐在同个办公空间。它包含了角色间的合作、持续沟通。Lean app设计意味着抛弃瀑布流程(上个人工作完成之后,下个人才开始)。但实际上,大多团队已经形成了有效的混合流程,开发遵循敏捷方法(指定期限之前完成某个项目目标),设计遵循lean方法(快速迭代、通常没有指定的截止日期)。
然而,此处依然遗留了瀑布流程的痕迹,设计师经常比其他项目成员的工作提前一点,开发者当然也可以在每个设计都完备之前就介入开发。这就是为什么一个app设计师必须将他们的合作成员——特别是开发者——当做同盟,而非敌人。理解每个人,习惯于相互协作会带来更好的结果。
我们常会害怕分享工作内容,我们都有点抗拒可能引起的评论,特别是同为设计师的同事。事实是,对我们的方案来说,别人的评价很重要,包括来自没有设计背景的人的反馈。一般他们会更侧重于实际,可以起到很好的平衡作用。
前段时间我造访了一个公司,他们告诉我设计师和开发者在不同的楼层工作,靠不同的即时通讯工具交流。我建议他们做点尝试:参与同个项目的设计师和开发坐在一起。几个月后,他们告诉我他们产品的质量飞速提升,团队成员之间的关系也融洽很多。
使用不同的操作系统
当你在设计一款app时,你不能只参照你自己的手机。如果你的目标是全球的手机市场,你至少得有Android、iOS、Windows系统的手机,并要习惯于不同手机系统,以充分了解如何在每个平台上解决不同的设计场景。事实是,这个世界不只有iPhone。太多设计师限制于ios系统,遇到了Android系统后,他们仅仅翻译了原始的app——常常几乎完全依葫芦画瓢。
图6:一个简单的导航类型如tab,在iOS、安卓和win Phone上使用方法不同。
交互模式(如设计问题的固定解决方案)在不同的操作系统上是不一样的。同样,设计师要经常使用不同的操作系统,以便吸收长处,使用正确。举几个例子,tab的位置、如何展示菜单、何时及什么方式展示主要操作和二级操作,这些在不同的手机操作系统上是不一样的。为了学习不同手机操作系统的模式,给你提供一个实用的练习方法:在不同的操作系统上下载安装相同的app,分析他们的差异和相似之处,他们的交互模式一定不同。所以呢,如果你发现在ios和Android上某个app长得一样,操作起来也一样,有可能是其中某个系统上做的不对。
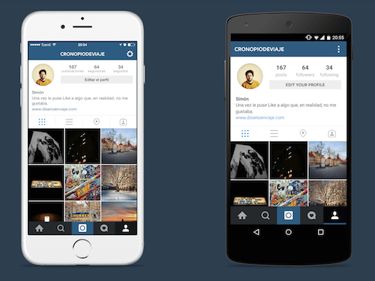
图7:Instagram 在ios(左)和Android(右)上看起来几乎一样。开发人员开发Android时,没有遵循一些基本的交互模式。例如,Android上的tab应该在屏幕的上方。
而且,坚持观察和尝试其他的应用是一个好方法,有助于你找到解决你自己交互问题的答案。例如,当我感觉没有灵感、不知如何解决某个问题的时候,我会去玩手机,仔细分析不同的Apps,寻找解决问题的方法。如果你手边没有手机,你可以去看看网站,像 Pttrns (iPhone), Android App Patterns 和 Windows Phone UI Design Patterns,这些网站上有大量的例子,可能对你有帮助。
为每件东西做一个原型
敏捷方法论意味着理解外观和功能比实现更重要。类似地,原型能够帮助我们衡量(通过用户测试)一个app的可用性。理想情况下,我们出第一版原型并不需要太久。
图8:原型可以很简单,一块木板加上一张纸,就像这个掌上通的原型一样。
可能没多少人记得掌上通:它第一版的原型就很简单——一块木板上贴着一张纸,纸上画着打印好的设计界面。员工们会把这个原型放在口袋里,随身携带,就好像是真的设备一样。对于这项测试的重点——大小、重量、使用舒适度——这个原型足够了。由此决定要设计到哪个程度,这样可以测试你所想的,接着就可以开始下一步了!
画原型的工具不胜枚举,甚至可以在智能手机上运行,就好像是已经做好的产品。一个原型,不仅要展示静态的页面,必须包含图像、跳转和手势。
图9:用了POP,你可以拍下纸面上的设计,快速创建一个可交互的原型。
根据你的工作流、你的目标和期望的结果,来选择最合适的工具。例如,若我只需要线框原型,我会用 POP。 这个app可以拍下纸上的原型稿,并加上手势和跳转——又快又容易!但是如果想法够成熟,使用专注设计的工具会更方便,如Sketch,接着用 Marvel, Flinto或InVision做一个高保证原型,打磨更完美。(注意:有时候并非要选择优于其他的工具的工具。选择工具的部分取决于那个工具你用得顺手。然而,如果你想专如何用 Sketch 和 InVision 做高保真原型,看Smashing Magazine绝对行!)
正如之前所说,市面上有海量的高保真原型制作工具,量太大,所以我花了几个月做了个小网站——, Prototyping Tools,罗列了我所知的所有工具。这个网站罗列了每个工具的主干功能,方便大家选择。
图10:我的个人项目, Prototyping Tools。
另一方面,注意操作系统更注重微观互动(micro-interactions)——如安卓的“material design”(谷歌推出了一种全新的设计语言)。将这些微观互动表现在原型中,这是今日设计师的职责。(像Keynote等工具可以帮助你轻松展现这些细节。Keynote’s Magic Move选项很易找。)
不要相信你看见的
设计网页版的产品时,可以展现设计的动态效果。但Apps,你就得在移动设备上测试,以便于观察界面(和功能)。总之,这样的测试很重要,可以帮助你选择对比度和尺寸。
安卓和iOS的工具能够帮助设计师在手机上以不同分辨率和密度展现他们的作品。对于iOS,最熟知的是LikeView。另一个,我最常用的是Skala(在安卓和iOS上都适用),还可以在再Mac上演示。如果你用sketch,那么你也可以尝试 Sketch Mirror。不过Windows和Windows Phone上没有这样的工具(至少我不知道)。
图11:Pixate有一款app连上电脑后,你可以用手机上预览你的作品。
我工作时,我一般会在我手机上看下设计,确认没有问题之后再继续。我一次只为一种操作系统设计,手机也几乎不离身。这样我就能经常在手机上看我的设计,第一稿线框图完成后,我也能确认它的大小(图表、文字、触碰目标的大小)、对比度和颜色是我想要的。如果不这么做,你可能做完才发现,这时再去修改会更耗时间。
另一件重要的事:写一份与你展示作品的手机屏幕同样大小(高度宽度一样)的设计文档。(注意:如果你为不同大小的屏幕设计,记住像素不再是衡量大小最好的方式,因为它随着不同操作系统而变——例如,看下iOS系统下的点points和安卓系统下的密度独立像素。做这个能“强迫”你去充分理解[如何设计]和[如何在当前移动市场上处理图像]的区别)。一旦你的设计开发完成,检查下这个app在不同手机和操作系统下的样式和表现,而不仅限于身边最好的手机。
保持谦卑之心
App设计师必须抛弃做一个最终版的东西。一个app是永远不会完成的,因为这是随时间而发展的一个数字化产品。正因为这个原因,我们不能以确定的立场来处理界面设计。通过可用性测试和解决用户遇到的问题,来调整设计,才是正解。
有时候我们设计者倾向于认为:用户用app时犯错了,那他们错了,我们没有责任。事实上更可能是我们做了一些错事。检测问题(发现我们的错误)并不是一件坏事。不如说是一次学习和改正我们的作品的机会,从中优化它,创建一个容易使用的东西。我们必须心怀谦卑去做设计。
我曾经工作的一个公司,每次我告诉我的老板我完成了一个设计,他会问我“你已经让用户测试了吗?”我并非总是提前测试了,但是在最后这个变成了我的一个习惯,每次我测试时,我心态开放,愿意发现我可能发现的问题。只有你足够成熟,愿意去接受错误并从中学习,才能做到。很难,但你若成功,会是一件很值得的事。
站在最前沿
信息太多,设计时想要任何事都保持在最前沿,几乎是不可能的。然而,作为app设计者,我们必须保持参与感,对新的和将要来的事物都保持好奇心。包括app设计趋势,以及操作系统的新版本。最新的操作系统,不管喜欢与否,我们得安装,并站在最前沿,关注app设计走向。
阅读最新操作系统的官方设计指南是获取有价值信息的好方法之一。你也可以从工业领袖学习,如 Josh Clark何Luke Wroblewski等。保持领先也意味着尝试工具,使我们的设计和作品上市之后更加简洁和高效。我们不能害怕走出舒适区域,或抛弃旧的的工作和设计方法。
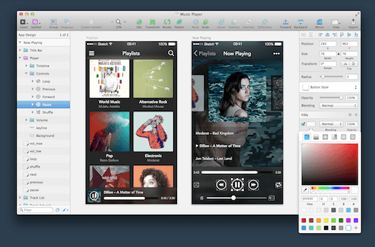
图12:Sketch 是一个相对新的工具,易用。
不久前,我终于尝试了Sketch。刚开始的时候有点难,因为是从0开始学,特别是我已经习惯于用我已经了解的工具。几个月后,我意识到这个软件有一个学习曲线。它节省了我的时间,工作起来更加灵活——这些都是对愿意学习新事物的回馈。
结语
最后强调下,必须从内改变一个人设计思维模式,使其适应app设计。没有人会强迫你这样做。但如果不改变,你会有风险仅成为一个“图标工厂”,在设计的广阔领域中只迈出了一小步。
综上,设计app需要新的思维方法。是时候跳出网页设计的框架,去理解智能手机、平板,甚至智能手表是不同且各具特色的设备。这是设计出全面且完整的移动端体验的唯一方法。