1.使用
npm install -g @vue/cli# oryarn global add @vue/cli
查看版本(是否安装成功):vue -V(大写的V)
11576163-5ebc6d418467d0c4.png
2.命令变化
Commands: create [options] create anewproject powered by vue-cli-service// 创建一个由vue-cli-service支持的新项目add [pluginOptions] install a plugin and invoke its generatorinan already created project// 在已创建的项目中添加插件invoke [pluginOptions] invoke the generatorofa plugininan already created project// 在开发者模式下以零配置运行一个js或vue文件inspect [options] [paths...] inspect the webpack configina projectwithvue-cli-service// 在vue-cli-service的项目中检查webpack配置serve [options] [entry] serve a .js or .vue fileindevelopment modewithzero config// 简单理解为开发环境下启动命令build [options] [entry] build a .js or .vue fileinproduction modewithzero config// 在生产模式下以零配置构建一个js或vue文件init generate a project from a remote template (legacy API, requires @vue/cli-init) // 旧api 需要@vue/cli-init // 就是原来的vue-cli init
3.创建一个项目
新建文件夹,在该文件夹下打开命令窗口,输入以下命令,
vue create project-name
这时你会看见
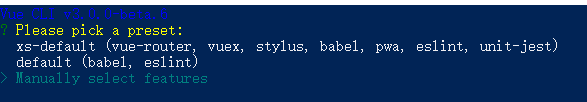
VueCLIv3.0.0-beta.6? Please pick a preset: (Use arrow keys)> xs-default(vue-router, vuex, stylus, babel, pwa, eslint, unit-jest)// 这是我运行过之后的默认设置,第一次执行create是没有的default(babel, eslint) Manually select features
按键盘上下键选择默认(default)还是手动(Manually),如果选择default,一路回车执行下去就行了(注:现在vue-cli3.0默认使用yarn下载),这里我选择手动,
11576163-5ce01980491220c1.png
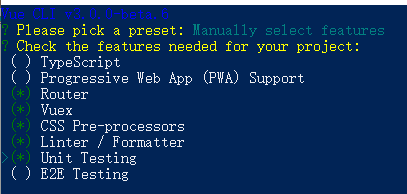
4.选择配置,这时你会看见一些选项,
你要集成什么就选就行了,我这里选个我比较常用的(注:空格键是选中与取消,A键是全选)
? Please pick a preset: Manually select features? Check the features needed for your project: (Pressto select,to toggle all,to invert selection)>( ) TypeScript ( ) Progressive Web App (PWA) Support ( ) Router ( ) Vuex ( ) CSS Pre-processors ( ) Linter / Formatter ( ) Unit Testing ( ) E2E Testing
11576163-6cbc16d02b36888b.png
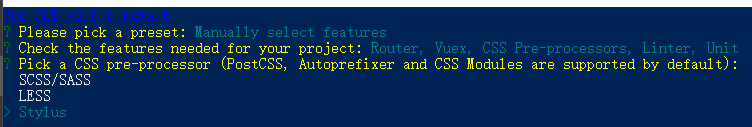
5.选择css预处理,这里我选择stylus
? Please pick a preset: Manually select features? Check the features neededforyour project: Router, Vuex, CSS Pre-processors, Linter, Unit? Pick a CSS pre-processor (PostCSS, AutoprefixerandCSS Modules are supported bydefault):> SCSS/SASS LESS Stylus
J1WT6J2M@U9P~N}B%IMYN3O.png
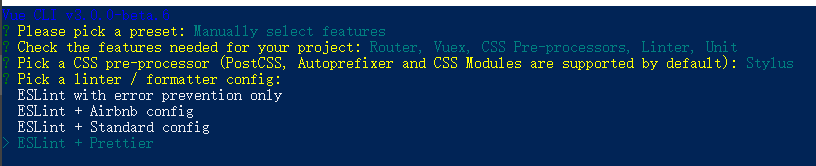
6.选择ESLint + Prettier
? Please pick a preset: Manually select features? Check the features neededforyour project: Router, Vuex, CSS Pre-processors, Linter, Unit? Pick a CSS pre-processor (PostCSS, AutoprefixerandCSS Modules are supported bydefault): Stylus? Pick a linter / formatter config: (Usearrowkeys)>ESLintwitherrorpreventiononlyESLint+AirbnbconfigESLint+StandardconfigESLint+Prettier
11576163-d296d46dc6ca8f36.png
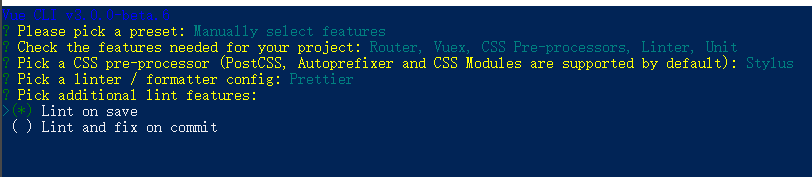
7.选择语法检查方式,这里我选择保存就检测
Vue CLI v3.0.0-beta.6? Please pick a preset: Manually select features? Check the features neededforyour project: Router, Vuex, CSS Pre-processors, Linter, Unit? Pick a CSS pre-processor (PostCSS, AutoprefixerandCSS Modules are supported bydefault): Stylus? Pick a linter / formatter config: Prettier? Pick additional lint features: (Press to select, to toggle all, to invert selection)>( ) Lint on save// 保存就检测( ) Lintandfix on commit// fix和commit时候检查
1.png
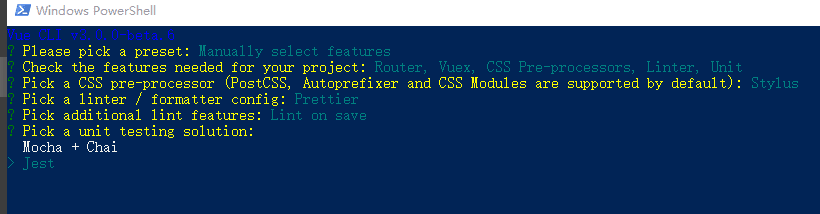
8.选择单元测试
Vue CLI v3.0.0-beta.6? Please pick a preset: Manually select features? Check the features neededforyour project: Router, Vuex, CSS Pre-processors, Linter, Unit? Pick a CSS pre-processor (PostCSS, AutoprefixerandCSS Modules are supported bydefault): Stylus? Pick a linter / formatter config: Prettier? Pick additional lint features: Lint on save? Pick a unit testing solution: (Usearrowkeys)>Mocha+ChaiJest
2.png
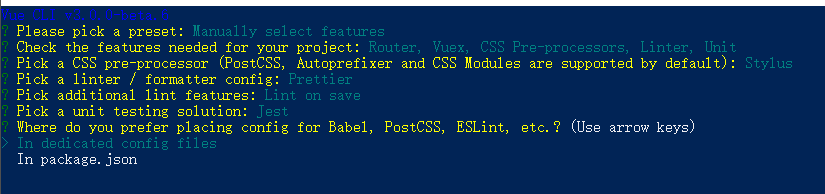
9.她会问你 ,把babel,postcss,eslint这些配置文件放哪,这里随便选,我选择放在独立文件夹
Vue CLI v3.0.0-beta.6? Please pick a preset: Manually select features? Check the features neededforyour project: Router, Vuex, CSS Pre-processors, Linter, Unit? Pick a CSS pre-processor (PostCSS, AutoprefixerandCSS Modules are supported bydefault): Stylus? Pick a linter / formatter config: Prettier? Pick additional lint features: Lint on save? Pick a unit testing solution: Jest? Wheredoyou prefer placing configforBabel, PostCSS, ESLint, etc.? (Use arrow keys)> In dedicated config files// 独立文件放置In package.json// 放package.json里
3.png
10.键入N不记录,如果键入Y需要输入保存名字,如第一步所看到的我保存的名字为xs-default
Vue CLI v3.0.0-beta.6? Please pick a preset: Manually select features? Check the features neededforyour project: Router, Vuex, CSS Pre-processors, Linter, Unit? Pick a CSS pre-processor (PostCSS, AutoprefixerandCSS Modules are supported bydefault): Stylus? Pick a linter / formatter config: Prettier? Pick additional lint features: Lint on save? Pick a unit testing solution: Jest? Wheredoyou prefer placing configforBabel, PostCSS, ESLint, etc.? In dedicated config files? Savethisas a presetforfuture projects? (Y/n)// 是否记录一下以便下次继续使用这套配置
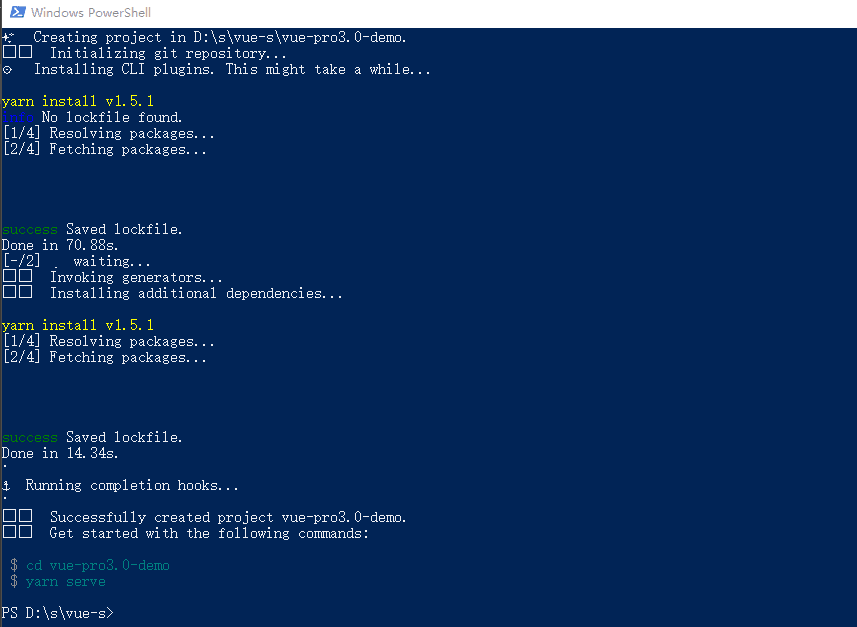
11.确定后,等待下载依赖模块
4.png
12.装好后,启动
cd vue-pro3.0-demo// 进入项目根目录yarn serve// 启动项目
5.png
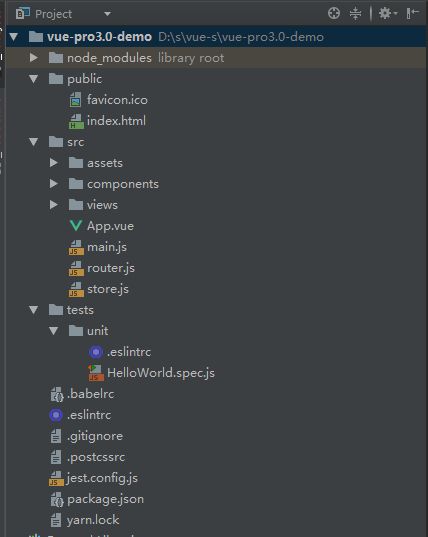
13.项目目录,现在的目录是3.0的cli看上去简洁多了,去掉了2.0 build和config等目录
)Y_Z_RSKOTQNM%5MAH55`A9.png
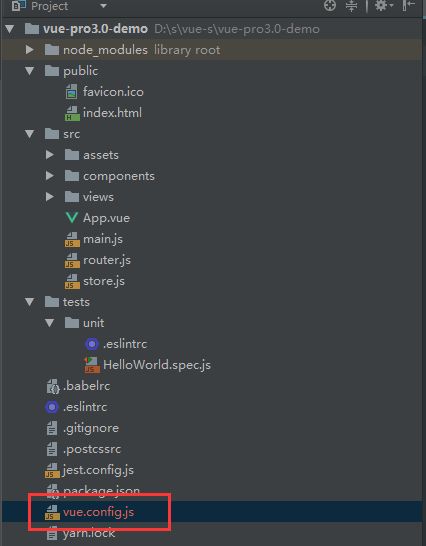
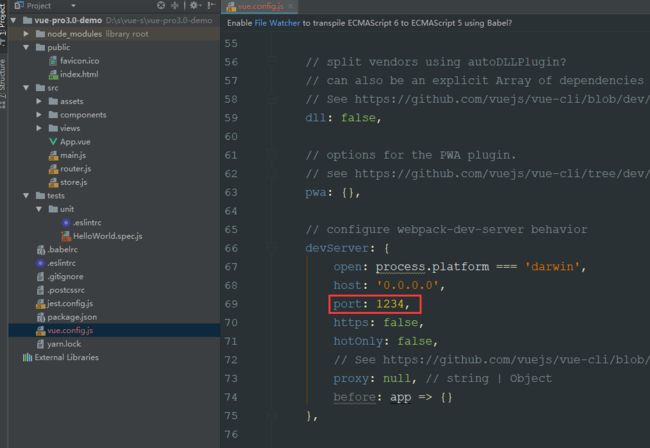
14.修改端口,在根目录下创建vue.config.js
ARAM73G_ZUA)9$HYSZJRFQG.png
vue.config.js相关配置请参考https://github.com/vuejs/vue-cli/blob/dev/docs/config.md
在vue.config.js找到
devServer: {open: process.platform ==='darwin',host:'0.0.0.0',port:1234,https:false,hotOnly:false,// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#configuring-proxyproxy:null,// string | Objectbefore:app=>{} },
6.png
15.本文使用vue-cli3.0的入门使用,希望可以帮到刚更多的人。
作者:我友几个逗逼
链接:https://www.jianshu.com/p/fbcad30031c2
來源:
著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。