在Photoshop中,火焰特别难以渲染,但在本教程中,我将向您展示如何使用火焰照片将文本设置为匹配。我们将在漂亮的黑暗背景上渲染外观,并使用华丽的文字效果来完成图像。
第1部分 - 背景
因此,在Photoshop中以1920px宽x 1200px高创建一个新文档,使用渐变工具(G)绘制一个径向渐变的棕色(#5c3d09到#1f1409),这样就可以获得如下所示的内容。
请注意,渐变不是垂直居中,而是位于顶部。在此图像中,我们希望文本的顶部着火,因此图像的顶部应该更亮一些。
第2步
就像在草文教程中一样,我们将再次具有纹理背景。但我不是从头开始,而是复制了上一个教程中的背景,合并了所有图层并去饱和,以获得您在下面看到的内容。
如果您需要从头开始制作,请先访问Bittbox以获取原始纸张纹理,然后按照上一个教程的步骤操作。
广告
第3步
现在我们将图层设置为叠加并将纹理混合到背景中瞧!
第4步
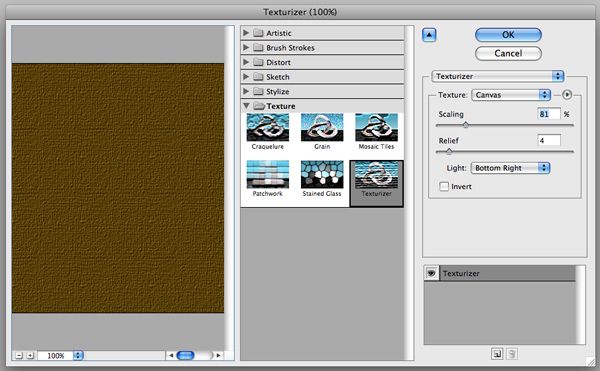
只是为了添加更多纹理,让我们运行Texturizer过滤器。为此,请创建一个新图层并用棕色/米色填充#66500f。然后转到Filter> Texture> Texturizer并使用Canvas纹理,将80%Scaling and Relief设置为4。
第5步
获得纹理化图层后,将其设置为“叠加”。这为我们的纹理添加了一些额外的细节,这很好,因为我们正在制作如此大的画布。
第6步
接下来,我们将应用一个图层来略微去饱和图像的下半部分。这样顶部看起来就像火焰发出的温暖,而底部看起来更冷。
因此,创建一个新图层并用颜色#4b4f3b填充它。然后添加一个带渐变的图层蒙版以遮盖顶部并淡出(这样就可以显示效果)。
现在将图层设置为Color和45%Opacity。
第2部分 - 文字+发光=真棒
好的,我们现在有一个很好的背景!所以让我们添加一些文字。我使用了字体Trajan,因为它是一个非常引人注目的字体。在这里,我将文本放在颜色#cb9328中,然后将其设置为线性减淡(添加),不透明度为8%。
我们将要对文本进行的操作是让文本的上半部分看起来像背景一样,并且在火焰闪烁的情况下会变红。这意味着我们将运行很多效果并对它们应用图层蒙版,以便只有上半部分显示,而下半部分恢复为淡出文本,就像我们目前一样。
第8步
因此,首先创建一个新的图层组以将所有文本图层放入其中 - 因为它们会有很多。
然后复制文本图层并将重复文本的颜色设置为#5e3f1c。
第9步
现在将最新的文本图层设置为Overlay和70%Opacity。它应该看起来有些偏红(如下图所示)。
第10步
现在再次复制文本并将最新的副本设置为淡黄色 - #cb9328。然后将其设置为线性减淡(添加)和不透明度30%。
接下来,我们添加一个图层蒙版并绘制一个渐变,以便最新的文本图层淡出,如下所示,在下面你可以看到底部两个文本图层的红色组合。
第11步
接下来,我们再次复制文本图层,但将此图层放在底部。将颜色设置为黑色 - #000000。然后转到滤镜>模糊>高斯模糊,它将要求您光栅化文本,单击是,然后将半径设置为大约4px。
然后按住Ctrl键并单击任何其他文本图层,然后返回到黑色图层并点击删除,这样您就会留下一些阴影。然后复制此图层并将其与第一个图层合并,以使效果更重。你应该有一些看起来像下面的截图。
第12步
再次添加图层蒙版,使阴影快速淡出,如图所示。这使得它看起来像文本出来的页面。
第13步
现在再次复制我们的黑色图层并使用涂抹工具(R)和一个较大的软刷,你想要涂抹周围的阴影,使它看起来像烧痕。
第14步
以下是我们的文字现在的样子。我实际创建了两组“刻录”标记,然后四组阴影图层分别比最后一个模糊了一点,每一个都消失了。
第15步
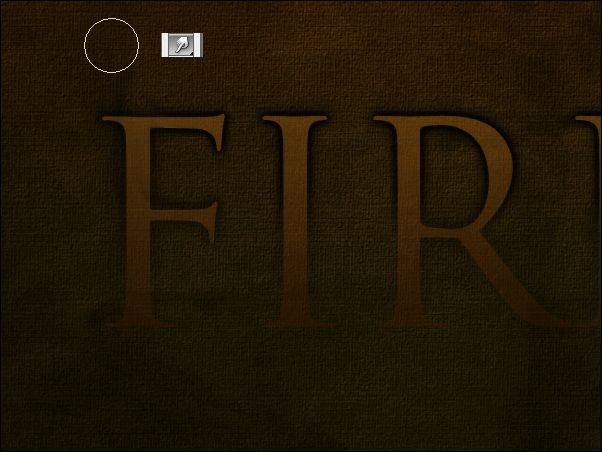
现在是时候让文字的顶部发光了。首先,再次复制文本图层并将此图层放在最顶部,并将其设置为黄色 - #dc9a08。
然后在其上运行滤镜>模糊>高斯模糊,半径为8px。然后抓住一个大的软橡皮刷,只是擦掉底部的部分,这样就会变得不均匀。
第16步
将我们的第一个辉光层设置为柔光。你可能想要重复这个过程,擦除更多,这样顶部更加闪亮。
第17步
现在再次复制文本图层并将其放在最顶层。这个应该是同一个黄色(#dc9a08)。
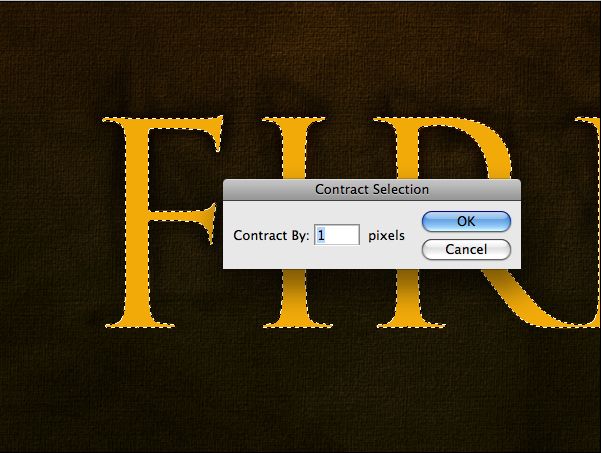
然后转到图层>栅格化>类型并将文本转换为平面图形。然后按住Ctrl键并单击图层,然后转到“选择”>“修改”>“合同”,并使用值1px。然后按Delete删除除1px轮廓之外的所有内容。
第18步
现在将1px图层设置为Overlay,您应该具有类似下图的图像。
第19步
现在,对于我们的1px发光,添加一个图层蒙版,将其淡化到底部,就像我们对其他图层一样。
然后复制图层,并运行滤镜>模糊>高斯模糊设置为1px。然后再次复制此图层并将其模糊2px。然后再次复制图层并将其模糊4px。
然后按住Ctrl键并单击任何文本图层,按Ctrl + Shift + I反转选择并浏览每个发光图层,然后按Delete删除任何偏离文本边界的模糊。
我们的想法是,我们希望文本的边缘看起来炽热,它会逐渐淡入文本的整体热点。
第20步
接下来,我们复制所有四个辉光层并将它们合并在一起。这应该导致顶部的层是原始的亮黄色。
抓住涂抹工具并在文本上移动,弄脏它看起来像文字上的热浪,如图所示。
第21步
现在将这个最新的图层设置为Overlay,你应该看到这样的东西!
第22步
现在我们已经完成了我们的文本。我经历并复制了一些发光层,使它看起来更加火热。通过这样做,您可以尝试获得真正的红热发光效果。
第23步
接下来,为了与最后一张壁纸保持一致,我已经离开并在主要文字下方添加了引号。这为页面提供了一个很好的装饰。尝试使用适合背景和文本图层的颜色,因此它不会太突出,因为我们真的希望它是主文本的次要元素。我使用了Swiss Light Condensed作为我的字体,并像之前的Grass Text教程一样进行了布局。
第3部分 - 火焰
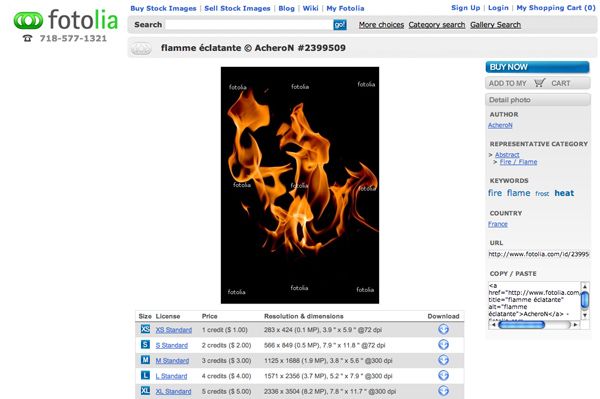
最后,在完成所有准备工作后,是时候添加实际的火焰了!为此,我们需要在纯黑色背景下设置一些火焰图像。一张好照片很难找到,像我一样尝试,我找不到一张非常好的免费照片。所以最后我使用了Fotolia的这张照片,您可以使用下面的链接购买。还有来自Flickr的OK照片,我也链接到了这张照片,后来我最终用于“E”。所以你可能也想抓住它。
AcheroN -Fotolia.com
Peasap -Flickr.com
现在,复制火焰的技术实际上非常简单。实际上,我最近在阅读Nik Ainley为DigitalArts杂志撰写的一篇名为Create Amazing Photomontages的教程时,才学会了这项技术。
你需要做的是:
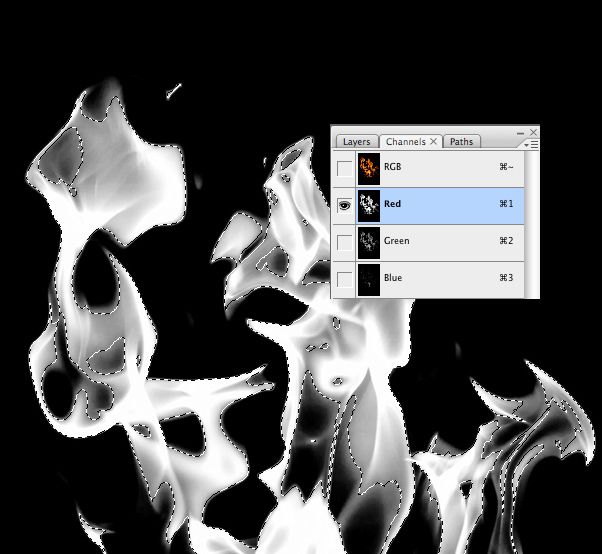
在Photoshop中打开火焰图像
转到“通道”选项卡,找到对比度最高的通道,对于火灾图像,应该是红色通道,然后单击它
这将使您的图像显示为黑色和白色,并且因为我们处于最高对比度层,所以它看起来非常明亮的白色。现在按住Ctrl键单击此通道,它将选择该通道中的所有像素。
单击返回RGB通道并复制选定的像素
您现在可以将火焰粘贴到主画布中!
这实际上是一种真正有用的技术,用于复制半透明的东西,如平坦的背景。正如您将通过访问Nik的教程看到的,它也非常适合复制水!
第25步
好的,所以在这里我们将火焰粘贴到我们的主画布上。(为清楚起见,我还暂时关闭了文本图层)。正如你所看到的,我们得到了没有黑色背景的火,而且它是部分透明的,这意味着它在我们的文本之上看起来很超级。
第26步
现在接下来要做的就是将我们的一点火切成几块。只需复制图层并首先关闭一个作为备份。然后使用钢笔工具切割火焰,这样你就可以处理火焰的轮廓,看起来很自然。在这里你可以看到我从一张图片中产生了四块火焰。您也可以尝试翻转位以使它们看起来更随机。
将图层设置为屏幕模式,以便任何剩余的黑色部分完全消失,并且它更加透明。
第27步
现在因为我的文字只有四个字母,我需要四个单独的火。对于第四个(在E的顶部),我实际上抓住了Flickr照片并重复了与之前相同的过程以创建另一个火焰。此外,我写的字母上的火也被压扁了一点,使它看起来更随机。
第28步
应用火焰就像在文本上移动火焰一样简单。你想尝试将火焰与字母的形状相匹配,这样看起来它们就像字母一样跳舞。
第29步
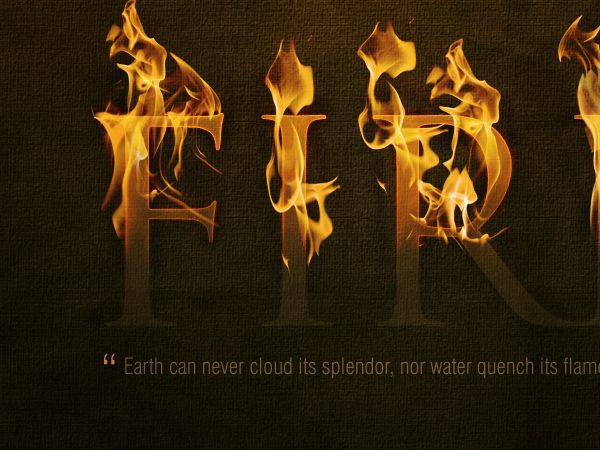
好的,我把所有四点火焰放在顶部。这不错,但你可以看到我和R有相同的火焰,而且所有的火焰都不是很高。
第30步
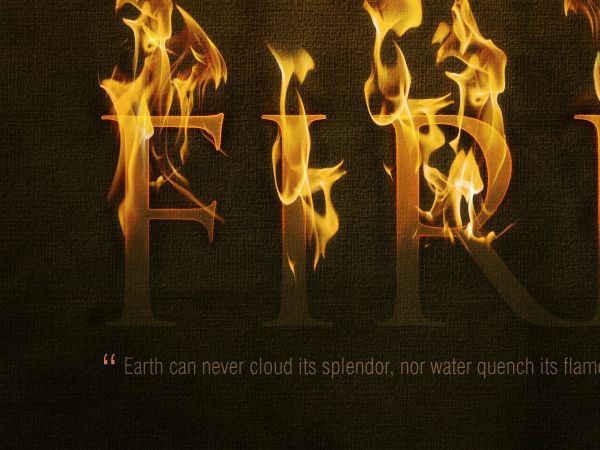
所以在这里我经历了每个火焰并使用变换工具垂直拉伸它们。我也用了一些明智的擦除来使我看起来更加独特。
第31步
现在让它们看起来更加明亮,复制每个火焰层,运行半径为3px的滤镜>模糊>高斯模糊,并将图层设置为15%不透明度,以便在火焰边缘周围提供一点点光晕。
第32步
所以我们差不多了!这就是构图的外观。
第33步
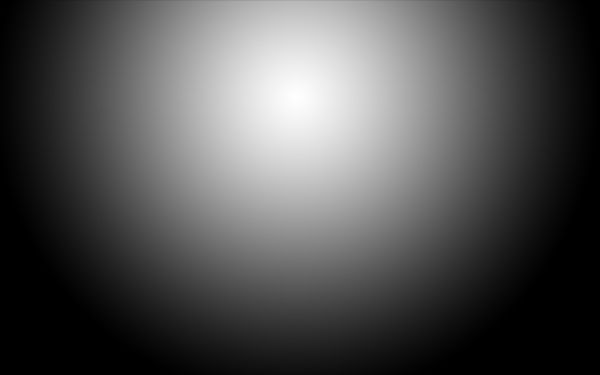
最后,我们将添加最后一个亮点。因此,在所有其他图层之上创建一个新图层,并绘制一个白色到黑色的径向渐变,如图所示。将此图层设置为叠加和40%不透明度。
完了!
我们有它,一个关于火效的文本!在本系列的下一个教程中,我们将制作Air图像,但它将在两周内完成,而不是一个 - 因为我需要休息几天!