接触产品是因为自己当初创业,朋友几个就像是上了梁山那样,说干就干,完全不考虑后果后来失败了才做了些技术活,但是始终觉得还是产品亲切。
想法很好,当上CEO,迎娶白富美,走向人生高峰,只可惜第一步都还没走完,就败北了,创业艰辛,个中琐事不一一絮叨!
进入正题:
学前教育是任何教育政策与文化政策的主要先决条件,学前教育的发展水平既是一个国家教育水平的反映,也是一个民族文明程度的反映,还是一个国家文化传承的首要环节;而学前教育的提升有赖于学前教育队伍的建设。在美国,从事幼儿教育需要硕士研究生以上学历,且实行小班制度,每个老师平均负责7名学生;在日本,则需要本科毕业,并且每年参加在岗考核......我并不是很了解国外的教育系统,但是在中国,只要中专毕业或者高中毕业就可以成为一名幼儿老师,这是多么可怕的一件事,好吧,我知道也有很多人对此毫不在乎。
在我国,幼儿教师是这样的一个现状:
1.教师队伍较年轻(30岁占55%)
2.教师教龄短(5年以下54.3%)
3.学历低(中专占46.3%)
4.持证上岗人数少(拥有教师资格证45%)
5.工作时间长(10.06小时/天,5.94天/周)
6.师生比大,工作压力大(1:23)
可能这两年有所好转,大专或本科毕业的比例有所提高,但是在工作时间和工作压力来说,很难在几年内有明显的改变,而且随着二胎政策的开放,幼师所面临的压力将会成倍的增长。
根据2013年中国教育部统计数据显示,学前教育机构有19.8553万所,教师166.3487万人,幼儿学生有3894.7万人,平均师生比是1:23.4。
幼师类产品规模不大,竞争对手也少,虽然在之前就已经有许多在做幼师方面的一些文档文库内容,但是不构成威胁,真正称得上竞品的只有“幼师宝典”这款产品,大家做的时间都差不多(我可能要略早一点),想法也一致,那时候我们做的是安卓版,他们做的是iphone版,我们没坚持下来,他们坚持下来了。
盈利模式:学校招聘服务、出售幼教相关书籍、视频以及幼教周边产品。
新增用户画像:2016-10-14
新增用户骨架,可能用户的一些情感还不够丰富,因为一个完善的用户画像需要经过严密的设计。有些简单的就将用户的骨架列出来就可以了,而像一些复杂的,就需要调研用户,将一类有共同特征的用户抽象成为一个用户特例。
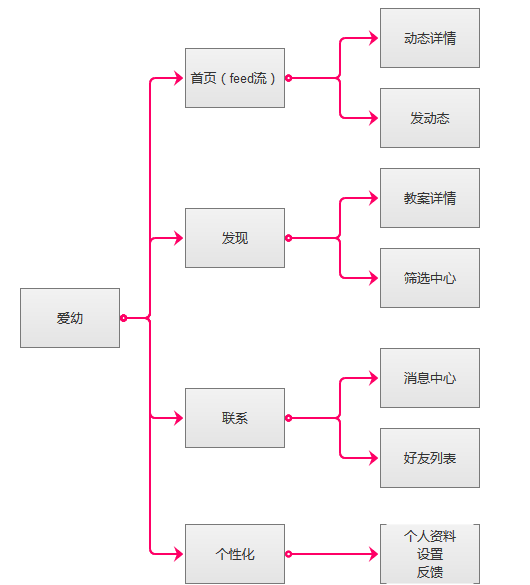
产品结构:
第一版产品结构如下,很简单。以前不大懂,画原型、流程图很多都是用word画的,可惜找不到以前用word画的原型图了,后面才慢慢懂得用Axure来绘制原型图,但是不管是用哪种工具来画图,图只是一种载体,一种沟通的载体,只要团队成员能明白,就算不画图,也能够把东西做出来,那也就可以了。现在,流程图、原型图、产品需求都是在Axure画的,团队成员看起来舒服,不用翻箱倒柜的去找。
整个产品分为4个模块:首页(动态)、发现(文档)、联系(消息)、个人。
首页主要展示一些即时动态信息;发现是为首页进行扩展,展示有关幼师工作学习或主线以外的需求,如:教案文档、学习视频、求职信息、爱幼商城等;联系模块是展示是消息有关的,如:系统消息、评论、赞、关注、好友消息等等与互动有关的;个性化则是展示个人资料、设置、反馈等方面信息。
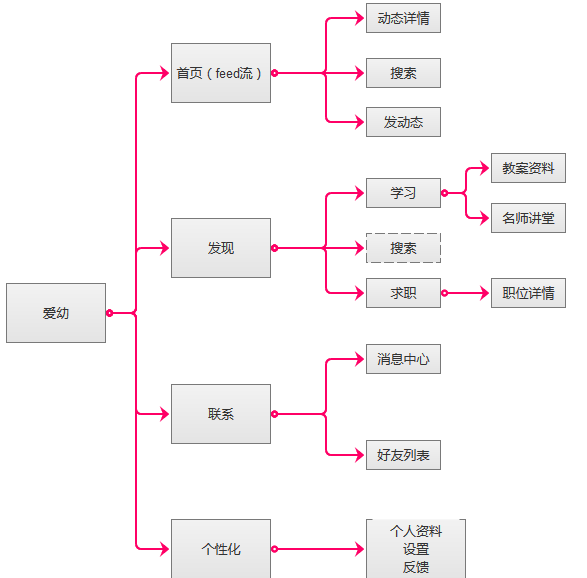
很多东西回头来看就跟当初的味道完全不一样了。抛开最初的产品,再来规划一下,如果我现在来做这样一件事的话,我要怎么去设计我的产品,一款真正适合幼师的产品,当然如果有机会的话,我希望能够重新做回教育这一块的产品工作。
信息结构决定着产品结构,你想要提供什么东西给用户,那么你的产品的形状就大概就那样,比如我要做一辆车给用户能够在公路上行驶,那么这辆车就肯定会有轮胎、坐垫、轴承等最基本的功能,至于是自行车、摩托车还是高档小轿车这就得看具体的商业需求定位了。
一、首页(动态列表)
当我们需要把用户或自己的动态展示出来的时候,我们需要考虑哪些事情呢?每个产品经理因为其专业的差异,导致考虑的方向都不大一样,但是始终都还是那句话:看不见的最式最重要的。
1)动态列表
一般动态列表都会有刷新数据、加载更多数据的功能,就好像微博那样。难道我们不需要再考虑细致一点吗?刷新的时候怎么刷新,加载的时候怎么加载?像以前做iOS的时候,刷新比较常见的就有两种方式:一个是按页(后台会返回一个列表数据中有几页,每次刷新的时候其实请求大于该页数的其他页数,而每页中可能就只有20—50条动态),另外一个是按索引(每条动态都有一个索引,刷新的时候请求的是请求大于该索引值的动态)。如果不是因为有过iOS开发经验,我会觉得其实这两种刷新方式并没有什么不同,其原理都是差不多的,但是工作起来,后者显然其工作量要少很多。
另外在一些地方,比如:刷新、加载时,动态列表没有动态或者没有网络的时候,我们是否需要展示一个与产品目标环境相匹配的动画、图片、文案出来。我觉得是需要的,一是为了强化产品环境,二则是为了缓解用户为了等待而产生的焦急感。
之前看了一本书,虽然是关于互联网产品方面的,但是作者是用一个与互联网毫无关系的角度切入去讲解,当看到美国一哥们(姓名忘了),设计了美国的公路系统,并且在用户等车的交叉路口设置了报亭这一桥段的时候,我还激动了好一阵子;一直以为报亭开在公路旁,是因为人流量旺,完全没想到最初设计是为了减低用户因为等车所产生的焦虑感。
动态列表是按什么排列的呢?时间?还有其他答案吗?如果没有想到的话,那好吧,按照时间排列是最好不过的,虽然我知道FaceBook有其他一些更加高级的排列方式,但才疏学浅,不大懂,希望有懂行的前辈可以指点一二。
但是可能随着发展会有其他的一些动态,像是微博的话题之类的呢?那么我们是否也是在与动态同一个列表组中显示出来呢?话题与动态,其实就像相声中的群口相声和双人相声,一个是参与性,号召所有人都来参与,各抒己见,一个是互动性,你来我往,更强调用户之间的互动。在结合整个产品的用户量,话题应该是单独一个组,且凌驾于动态组之上,保证每个用户首先会看到这一次的话题之后才看到动态。
那么自己发表的呢?个人发表的我个人倾向于置顶,待下次刷新再重新排列,而且如果有一些错误提示的话也会比较明显,比如:因为网络差,没有发送成功。
2)动态
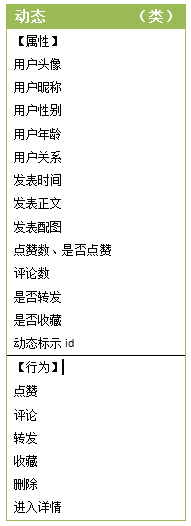
一条动态有哪些数据呢?作者头像、信息、性别、年龄、发表时间、文本内容、配图,还有吗?仔细想想。或许还能挤出一些其他信息,比如关系,是陌生人,是关注过的,还是好友或是同事。可能我么照着微博的动态能够列举一大堆动态所拥有的属性,毕竟微博拥有最复杂的动态机制。
很多时候我们做产品设计的时候也需要有一个面向对象的思想。
我们可能要将一个动态分割成三个部分:头部(个人信息)、中部(正文和配图)、底部(操作工具栏,显示各类数据)
个人信息:包括头像、昵称、年龄、性别、关系以及一些认证标示等,由这几个特征很容易看出来是“谁发的这个动态”,有时候同样的内容,但是由于作者的不同,用户很有可能更愿意去进行交互。
正文和配图:这一部分简单也简单,复杂也是相当复杂的,看微博就知道了。
a 正文:正文可能就是一串字符串。当然还不止,如果有话题的话,那么用户的动态具体是回应哪个话题,可能就需要在正文中把话题标记出来,需要一串链接去跳转到话题详情;当然如果是回应其他用户的动态,同样也需要长链接去标记。
b 配图:让我们来扒一扒配图方面的事吧。我知道很多人刚开始在做feed流的时候会有种挫折感,当然我指的是开发,我也遇过,图片在还没下载完成之前占位图是固定大小的,而等下载后,就会根据图片的实际大小去调整位置,逻辑很清晰、正确,因为我也是这样做的,但是难道没有发现这样的用户体验非常糟糕吗?所以无论如何,请后台同事把图片大小尺寸存到数据库,方便以后随时可以使用。如果后台没存,那么增加字段也是一件挺麻烦的事......此次省略一万只草泥马
除了尺寸大小,链接也很重要、有缩略图、大图、高清图等,甚至像有些图片点击之后是调到某一个网页中的,考虑下点击图片之后要做什么。
布局,图片布局是从整体上思考的。如果说信息量大的话,就让用户在首页中就把动态的所有内容浏览完,那就采用微博那样的图片布局,单图布局、四张图片布局、多张图片布局;如果信息量少,那么我们就不需要把所有信息展示出来,最好让用户进去详情页去浏览,因为这样就相当于进去另外一个维度,我们还可以采用一些推荐手段,尽可能的把内容推荐给用户浏览。
所以,我采用的是微博的那一套,第一个我的目标客户中比较少能够制造出优质的动态美文,第二个首页的动态是来自所有用户而不是来自关注的用户;如果要改规则也需要等用户群体稳定,内容充足之后再改。
操作工具栏:主要就是对内容进行操作交互的以及显示一些交互数据。比如多少人赞过、多少人评论过、多少人看过等一些交互数据与操作。
原谅我又拿微博出来说事,【转发】——总所周知,微博的转发就是将别人的动态当做自己的新动态而发表,以扩大动态的传播力度,这也是微博为什么能够成为社会化媒体的主要原因。如果微博晚几年上线,那么它的转发机制还会像现在这样吗?现在的像转发机制却是在不同的应用中发表,像陌陌、脉脉、等等,用来扩大该应用的一个知名度(主要原因)。不过,脉脉的扩散也是做的挺用心的(刚刚看了一下,名字改成分享),既可以在本应用转发,也可以在其他应用发表。
对于,幼师发表的动态,不知道大家有什么想法?他会关于什么样问题或者人事物多一点?答案就是小朋友,其实关于本人的也不少。很多,幼师都是缺乏这样的一个意识的,所以我们需要帮他们去树立这样的隐私意识,但这并不意味着我们要完全废弃分享,我们要做的只是废弃应用外分享,在应用内分享还是大有作为的,我们还是需要学习微博那一套来扩大某一些动态的影响力。
这是一个最简单的动态UML图例,当然如上述那样分为三部分来。
另外一个,对于在首页展示的动态是否要展示评论信息,如果没有评论的话,当然不需要展示,如果有评论且评论是公开的,那么就展示为最新的一条评论信息。
3)发动态
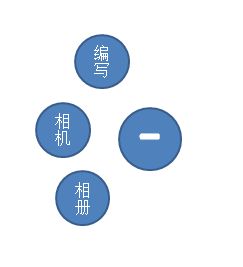
发动态入口在首页右下侧有一个“+”号按钮,点击“+”,弹出透明遮盖层和三个子按钮(相册、相机、发表),“+”号按钮变为“-”号。
其实我很像把这一块做成一朵花的轮廓的,可以抽象点,不用真的做成花朵那样,然后展开就像开花那样,很应景。之前设计的时候,长按“+”号还可以弹出设置窗口,设置浮层按钮的位置,这样可以满足某些使用场景。
点击相册,push到系统相册;
点击相机,push到系统相机;
点击编写,push到编写页面;
所有push动作,均自定义,进场方向由下到上,退场方向由上到下。
4)详情
详情不局限于动态详情、话题详情、广告活动详情三种;广告活动详情就是一个H5界面,用来展示广告活动之类的信息,样式根据内容制定。
详情主要是把动态信息完全展示出来,包括完整的评论信息、点赞信息、阅读信息等周边信息以及其他相关信息的推荐。
推荐可以按照一些情景来推荐相关的内容。
情景——百度百科中指感情与景色,而这里的情景是指用户的心情、当前日期时间、用户所在的地点等一系列可以推断用户现在正在做的事情的信息。这可能就需要涉及到一些数据分析,我们可能需要去分析,当前时间、当前地点,用户是在上班还是在做什么其他事情,或者根据用户之前发表的动态来判断用户的心情是怎样的,是开心还是难过等等。根据这种情景,我们来推送一些特定的内容。
5)编写页面
编写页面,可以插入图片、视频、音频等多媒体素材,限制200个中文字符。发布时可选择,公开或不公开,支持一键分享到多个社交平台,使用@字符可以提。
有时候,看似简单的页面其实细节也是蛮多的。
a.输入
当中文超过限定字符之后,要怎么做?是强制不让用户输入呢?还是提示用户已经超过限定字符数?是弹窗提示呢,还是采用其他提示方式?
图片、音频、视频等多媒体素材,是需要怎么一个输入法?像图片只需要限定数量,是否需要限定图片大小?或者是前端在上传图片之前需要帮用户进行压缩?同理,音频、视频是限定多少时间内的,像现在的小视频也就在10秒左右,因为太大了,后台服务器压力很大,而且用户的流量也很贵,所以一般手机上传视频都不会很大。
2016-11-8,前段时间,电脑硬盘坏了,所有资料都付诸一炬。。。。。。
首页是承载整个产品的一个最突出的一个页面,如何让用户一眼就能看出与其他应用的区别(让用户一眼就喜欢,是没那么高深的功力的),除了在展示方式、UI、交互等与竞品或者参考品要做出区分,还要在运营种子用户的时候,将内容做好,没有独特的内容,那只能沦为幼师界的微博,给用户偶尔发发牢骚,仅此而已。
二、发现页
纵观古今中外,凡是格局大的产品,只要有一个发现模块,便是最凌乱的模块。最要是以一个百宝箱的姿态展示,所有主线功能以外的东西,都可以放在发现模块中,而发现的意思,也是说让用户在凌乱不堪的功能列表中,自己去寻找感兴趣的功能。
爱幼发现页,主要展示的是关于幼师职业方面的信息或者功能。
1).教师教学资料
以专题的形式来设立,前期主要为幼儿五大领域(社会启蒙、形体艺术、卫生健康、语言、科学)以及教师随笔、论文等专题,后期开放用户自定义专题。资料形式不局限于图文、音频、视频等形式,但是以图文为主要表现形式。
2).幼师慕课
主要分为名园公开课和幼教慕课两种形式。前者是和一些有名的幼儿园合作的校园公开课,后者则是跟师范学院合作的幼师在线教育课程。以此来提升幼师的职业教学水平。
3).幼师招聘
右侧主要显示用户最新动态,如果用户没有最新动态,则显示该类别的最新动态。这是第一版的设计,参考了微软的界面,比较简洁。
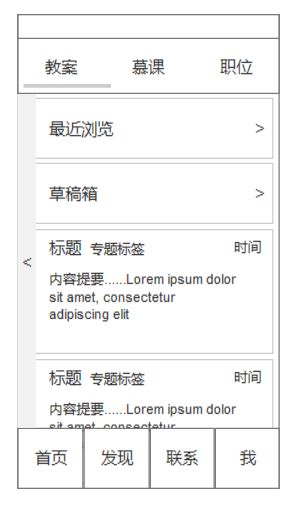
经过重新审核,因为现在自己设计嘛,所以没有评审,只能自己重新打破自己,再设计。第二版就进化成这样了。
进入发现页,就分成三栏,分别是“教案”、“慕课”、“职位”,教案左侧有筛选中心,能够筛选出用户关心的专题和标签,而且第一次进入页面会显示让用户选择关注那些专题。且如果用户有浏览记录,会显示最近浏览,有编写教案草稿会显示草稿箱,如果没有记录则不显示。
因为考虑到用户在生产优质文章方面的局限性,所以将有关文章编写方面的东西放入在汉堡导航中,把专题放在比较显眼的位置,方便用户筛选文章。