- LeetCode 第30题:串联所有单词的子串
Gemini技术窝
leetcode算法数据结构java
大家好!今天我们要探讨的是一道非常有趣的字符串处理题目——LeetCode第30题:串联所有单词的子串。这个问题就像是在寻找字符串中的藏宝图,每个单词都是一个线索,我们需要把这些线索串联起来,找到它们在字符串中的位置。准备好了吗?让我们一起解锁这个问题的解决方案吧!文章目录问题描述解题思路高效代码实现详细讲解代码逻辑图解过程举例说明例子1:简单例子例子2:无匹配项例子3:重复单总结问题描述首先,让
- 【新能源集成热管理系统的开发与优化】
新能源汽车--三电老K
研发测试汽车学习方法
新能源集成热管理系统的开发与优化涉及多阶段的试验、标定和策略调整,需结合实验室仿真、环境仓测试及实车道路验证,以应对高低温、极端气候等复杂工况。以下是具体实施方法:一、环境仓试验室测试系统标定与基础验证模型搭建:通过AMESim等仿真工具建立机-电-热耦合模型,涵盖电池、电机、空调等子系统,分析高温工况下各部件能耗占比及整车续航表现。参数标定:在环境仓中模拟极端温度(如38℃高温或-30℃低温),
- C#基于MVC模式实现TCP三次握手,附带简易日志管理模块
风,停下
C#设计模式网络协议c#mvctcp/ip
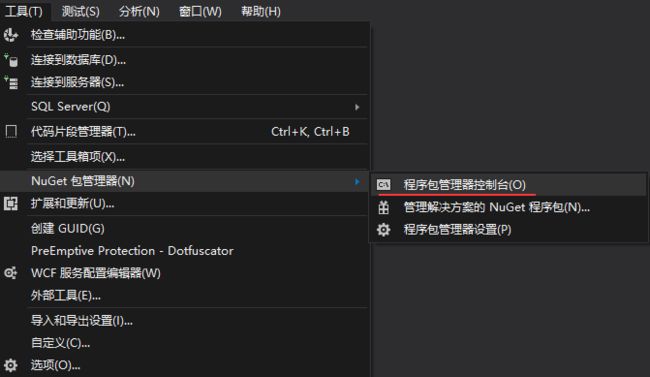
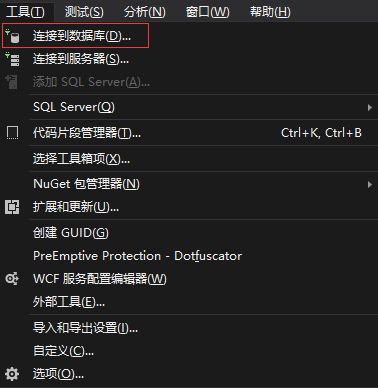
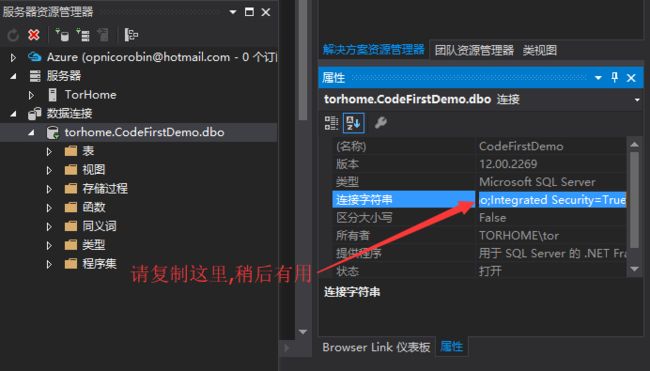
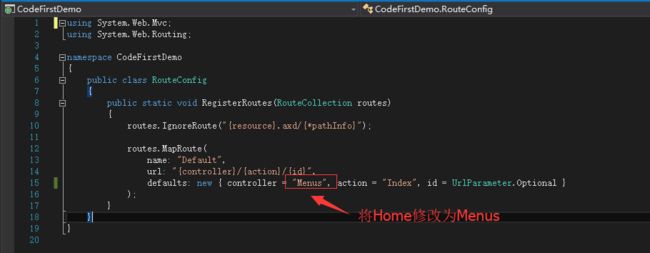
C#基于MVC模式实现TCP三次握手1Model1.1ServerModel1.2ClientModel1.3配置参数模块1.4日志管理模块1.4.1数据结构1.4.1日志管理工具类1.4.1日志视图展示1.4.1.1UcLogManage.cs1.4.1.2UcLogManage.Designer.cs2视图(View)2.1ViewServer2.1.1ViewServer.cs2.1.1Vi
- 【C#】Task.Delay与Thread.Sleep
我不是程序猿儿
C#c#开发语言
Task.Delay和Thread.Sleep都是用来使程序暂停一段时间,但它们有一些关键的区别,特别是在多线程和异步编程的上下文中。1.Thread.Sleep:阻塞当前线程Thread.Sleep是同步操作,它会让当前线程暂停执行,直到指定的时间过去。它会阻塞当前线程,导致线程无法继续执行任何代码,直到休眠时间结束。这意味着如果你在UI线程中使用Thread.Sleep,会导致UI卡顿,用户无
- c#:使用串口通讯实现数据的发送和接收
妮妮学代码
c#串口通讯c#开发语言
串口通讯(SerialCommunication)是一种常见的硬件设备与计算机之间的数据传输方式,广泛应用于工业控制、嵌入式系统、传感器数据采集等领域。本文将详细介绍如何使用C#实现基于串口通讯的数据发送和接收,并结合代码示例解析其实现过程。1.概述串口通讯的核心是System.IO.Ports.SerialPort类,它封装了串口操作的底层细节,提供了简单易用的接口。以下是串口通讯的基本流程:1
- c#:使用Modbus RTU协议
妮妮学代码
c#ModbusRTUc#开发语言
Modbus是一种广泛应用于工业自动化领域的通信协议,支持多种传输方式,如RTU、TCP等。其中,ModbusRTU是一种基于串行通信的协议,具有高效、可靠的特点。本文将详细介绍ModbusRTU协议的基本原理,并重点解析功能码0x03(读取保持寄存器)、0x06(写单个寄存器)和0x10(写多个寄存器)的使用和作用。同时,我们将通过C#代码实现这些功能码的读写操作。1.ModbusRTU协议简介
- C#:使用UDP协议实现数据的发送和接收
妮妮学代码
c#UDPc#udp
UDP(UserDatagramProtocol)是一种无连接的、轻量级的传输协议,适用于对实时性要求较高的应用场景,如视频流、在线游戏等。与TCP不同,UDP不保证数据的可靠传输,但其传输效率更高。本文将详细介绍如何使用C#实现基于UDP协议的数据发送和接收,并结合代码示例解析其实现过程。1.概述UDP通讯的核心是UdpClient类,它封装了UDP协议的底层操作,提供了简单易用的接口。以下是U
- stm32 栈 HardFault_Handler 硬件中断 解决问题
月骑荞面山
stm32嵌入式硬件单片机
stm32进入硬件中断分析stm32的栈空间,是用于在发生中断时,保存CPU的一些寄存器(不是全部CPU寄存器)和保存函数的局部变量、等(注意这个等,说明是不仅仅包含这些)的空间,这就是入栈。中断函数运行完,CPU将使用栈空间的内容,恢复自己所有的寄存器,以及局部变量,这就是出栈。栈空间大小,由自己设置,如下图,不会的话,就去看其他文章栈空间大小设置好后,编译后,栈将会分配被分配真实的内存地址,怎
- JAVA泛型
TraceChen
JAVAjava
JAVA泛型Java泛型(generic)是在JDK1.5版本引用的一种新的特性,泛型提供编译时安全检查机制,该机制允许程序员在编译时检查非安全的类型。一、泛型本质泛型本质是数据化类型,即先给类型指定一个参数,然后使用时再指定参数具体的值,那么这个类型可以在使用时候决定,这种参数类型可以用在类、接口、方法中,分别被称为泛型类、泛型接口、泛型方法。 Listlist=newArrayListl
- stm32h7关串口中断怎么弄_stm32h7“HardFault_Handler(硬件异常中断)分析”
weixin_39926191
stm32h7关串口中断怎么弄
在stm32调试中有时候会进入硬件异常中断HardFault_Handler。SEGGER公司(旗下有大名鼎鼎的emWin图形工具)提供一种硬件异常中断HardFault_Handler定位调试方法。在MDK和IAR开发环境都适用。这里,我们在MDK开发环境上记录一次调试经历。1、硬件异常案例主函数是对按键K1和摇杆OK的接收处理操作,如伪代码1伪代码1intmain(void){//按键初始化函
- 服务器使用宝塔上传文件时卡住了的解决办法
Frozen-tzy
服务器运维linux
当我用宝塔向服务器上传文件时,它一直显示上传速度是0,卡住不动了。还有一种情况是上传到一半失败了,这时报了一个磁盘空间不足的错。这时我们来看宝塔面板首页的磁盘空间,一般会看到它是红色的,接近100%,这时我们就需要清理掉服务器中不必要的文件(比如日志、缓存等)我们也可以通过命令来查看磁盘的使用情况:通过SSH登录服务器df-h输出示例FilesystemSizeUsedAvailUse%Mount
- 什么是联盟营销?2025新手怎么入局联盟营销?
跨境知识搬运工
facebook大数据
联盟营销为商家和营销人员提供了一个低成本、高效益的合作平台,同时也让消费者能够享受更多的优惠和产品推荐。那么,什么是联盟营销?如何入局联盟营销,尤其是对于新手来说,又该如何开始这项业务?本文将详细介绍这些问题,并帮助你了解如何顺利入局联盟营销。一、什么是联盟营销?联盟营销是一种基于成果的合作营销模式。在这种模式下,商家与联盟营销者(即“推广者”或“发布者”)合作,推广其产品或服务。联盟营销者通过推
- 使用CSS3实现炫酷的3D翻转卡片效果
木木黄木木
css33d前端
使用CSS3实现炫酷的3D翻转卡片效果这里写目录标题使用CSS3实现炫酷的3D翻转卡片效果项目介绍技术要点分析1.3D空间设置2.核心CSS属性3.布局和定位实现难点和解决方案1.3D效果的流畅性2.卡片内容布局3.响应式设计性能优化建议浏览器兼容性总结项目介绍在这个项目中,我们使用纯CSS3技术实现了一个具有3D翻转效果的交互卡片。当用户将鼠标悬停在卡片上时,卡片会沿Y轴优雅地旋转180度,展示
- ApplicationContext介绍
lgily-1225
日常积累java后端spring
一、概述ApplicationContext是Spring框架中的一个核心接口,它扩展了BeanFactory接口,并提供了更全面的功能。ApplicationContext不仅包含了BeanFactory的所有功能,还添加了国际化支持、资源访问、事件传播、以及更高级的容器特性,如自动装配和生命周期管理等。它是Spring应用中的核心容器,负责管理和配置应用中的对象(称为beans)。二、主要功能
- Maven中dependency标签参数
lgily-1225
日常积累mavenjava后端
Maven中dependency标签参数如下:一、type有时候我们引入某一个依赖时,必须指定type,这是因为用于匹配dependency引用和dependencyManagement部分的最小信息集实际上是{groupId,artifactId,type,classifier}。在很多情况下,这些依赖关系将引用没有classifier的jar依赖。这允许我们将标识设置为{groupId,art
- 计算机视觉毕业设计选题推荐:选题技巧 建议收藏
HaiLang_IT
毕业设计人工智能计算机视觉
目录前言毕设选题开题指导建议更多精选选题选题帮助最后前言大家好,这里是海浪学长毕设专题!大四是整个大学期间最忙碌的时光,一边要忙着准备考研、考公、考教资或者实习为毕业后面临的升学就业做准备,一边要为毕业设计耗费大量精力。学长给大家整理了人工智能专业最新精选选题,如遇选题困难或选题有任何疑问,都可以问学长哦(见文末)!对毕设有任何疑问都可以问学长哦!更多选题指导:最新最全计算机专业毕设选题精选推荐汇
- 深入理解 C# 反射 的使用
鲤籽鲲
C#c#开发语言C#知识捡漏C#反射
总目录前言反射是.NET框架中一个强大的特性,允许程序在运行时检查和操作类型信息。通过反射,开发者可以动态地创建对象、调用方法、访问属性等,为程序提供了极大的灵活性。本文将详细讲解C#反射的使用方法及其应用场景。一、什么是反射?1.定义反射(Reflection)是指程序在运行时能够检查和操作其自身的类型信息。通过反射,可以获取类型的成员(如方法、属性、事件等)并动态地调用它们。在.NET框架中,
- 什么是联盟营销?2025新手怎么入局联盟营销?
纯干苹果派
人工智能大数据
联盟营销为商家和营销人员提供了一个低成本、高效益的合作平台,同时也让消费者能够享受更多的优惠和产品推荐。那么,什么是联盟营销?如何入局联盟营销,尤其是对于新手来说,又该如何开始这项业务?本文将详细介绍这些问题,并帮助你了解如何顺利入局联盟营销。一、什么是联盟营销?联盟营销是一种基于成果的合作营销模式。在这种模式下,商家与联盟营销者(即“推广者”或“发布者”)合作,推广其产品或服务。联盟营销者通过推
- 数学建模清风课程笔记——第二章 TOPSIS法
minpengyuanBITer
数学建模数学建模笔记
TOPSIS(TechniqueforOrderPreferencebySimilaritytoIdealSolution)可翻译为逼近理想解排序法,国内简称为优劣解距离法。TOPSIS法是一种常用的综合评价方法,其能充分利用原始数据的信息,其结果能够精确地反映各评价方案之间的差距。评价类问题1TOPSIS法TOPSIS法概念:TOPSIS法是一种常用的综合评价方法,能充分利用原始数据的信息,其结
- 鸿蒙NEXT开发之开屏广告实现
怀男孩
harmonyosharmonyos华为
1.广告请求服务的实现首先,你需要创建一个广告请求服务来处理广告的加载和展示。你已经在代码中实现了requestAd函数,接下来需要处理广告加载、显示、点击等事件。可以考虑以下结构:1.1创建广告加载函数import{advertising,identifier}from'@kit.AdsKit';import{hilog}from'@kit.PerformanceAnalysisKit';imp
- async和 await 的基本使用
怀男孩
前端javascript开发语言
目录1.async/await是什么?2.async/await基本语法3.async函数和await的特点3.1async函数的特点3.2async函数的特点代码演示3.3await的特点4.try/catch捕获错误1.async/await是什么?async/await是一种用于处理异步操作的Promise语法糖。(语法糖:更易读、更简洁或更符合人类思维习惯而设计的一种语法方式)通过使用as
- JDK8 Stream 数据流效率分析,Java开发你需要了解的那些事
气质大叔
程序员后端面试java
此外还有一系列特化流,如IntStream,LongStream,DoubleStream等),Java8引入的的Stream主要用于取代部分Collection的操作,每个流代表一个值序列,流提供一系列常用的聚集操作,可以便捷的在它上面进行各种运算。集合类库也提供了便捷的方式使我们可以以操作流的方式使用集合、数组以及其它数据结构;作为阅读福利,小编也整理了一些Java学习笔记(包含面试真题+脑图
- 3.ArkTS语法介绍
北辰星Charih
HarmonyNextharmonyos
一、具体内容ArkTS语法介绍-华为开发者学堂(huawei.com)二、习题整理2.1判断题1.ArkTS中使用const声明常量。正确(True)错误(False)答案:正确(True)2.允许在容器组件内使用if/else条件渲染语句构建不同的子组件。正确(True)错误(False)答案:正确(True)3.@Entry装饰的自定义组件将作为UI页面的入口。在单个UI页面中可以使用多个@E
- 基础篇:ArkTS基础语法介绍
言程序plus
鸿蒙Next开发javascriptarkts鸿蒙
前言:目前流行的编程语言TypeScript是在JavaScript基础上通过添加类型定义扩展而来的,而ArkTS则是TypeScript的进一步扩展。TypeScript深受开发者的喜爱,因为它提供了一种更结构化的JavaScript编码方法。ArkTS旨在保持TypeScript的大部分语法,为现有的TypeScript开发者实现无缝过渡,让移动开发者快速上手ArkTS。ArkTS比typeS
- LeetCode每日一题——30. 串联所有单词的子串
hyk今天写算法了吗
#算法实例leetcode算法职场和发展数据结构python
文章目录题目示例思路题解题目给定一个字符串s和一些长度相同的单词words。找出s中恰好可以由words中所有单词串联形成的子串的起始位置。注意子串要与words中的单词完全匹配,中间不能有其他字符,但不需要考虑words中单词串联的顺序。示例示例1:输入:s=“barfoothefoobarman”,words=[“foo”,“bar”]输出:[0,9]解释:从索引0和9开始的子串分别是“bar
- 前端面经分享(25/03/18)
CreatorRay
react面试前端前端面试react
北京一家做边缘云服务提供商公司,技术一面,15k-20k,要求3-5年上家公司的项目为什么会选择MQTT进行通信React常用Hook为什么React不能在条件语句里用Hook前端常见的优化策略React如何捕获子组件的错误React给节点加key会有什么效果最近俩家公司都用WebSocket做了什么HTTP各个版本的区别跨域的常见解决方案前端常见布局WebSocket和SSE的区别A页面滚动到一
- React中useEffect和useLayoutEffect的区别
CreatorRay
前端面试reactreact.js前端面试
在最近一次面试中被问到,我印象中好像从来没用过useLayoutEffect,就没答上来。但是看名字应该是跟布局相关的,而且跟useEffect会有类似的作用。在React中,useEffect和useLayoutEffect都是用于处理副作用的Hooks,但它们的执行时机和对渲染流程的影响有显著区别。以下是两者的核心差异及使用场景:公众号:Code程序人生,个人网站:https://creato
- 「Python数据分析」Pandas基础,筛选数据利器:布尔索引
奕澄羽邦
python数据分析pandas
我们在处理数据的时候,数据筛选是一个重要的过程。利用布尔索引,我们可以选择需要的数据区间。布尔索引,是利用各种不等式,以及与或非操作,来对数据区间进行选择。在pandas中,与操作,对应的是&这个符号,表示选取两个数据集重合的部分。或操作,对应的是|这个符号,表示选择两个数据集中,只要在一个数据集中出现的部分。非操作,对应的是~这个符号,表示选取一个数据集中,相反的部分。我们下面通过具体的例子,来
- STM32 SPI总线驱动CH376T实现U盘/TF卡读写全解析—SPI通信、命令集与文件操作(下) | 零基础入门STM32第七十五步
触角01010001
STM32入门教程(100步)stm32驱动开发单片机嵌入式硬件物联网
主题内容教学目的/扩展视频CH376芯片重点课程电路原理,跳线设置,切换U盘和TF卡。手册分析。驱动程序。调用常用函数。会调用现有函数操作U盘即可。师从洋桃电子,杜洋老师文章目录1.引言2.硬件连接3.驱动程序分析3.1SPI通信机制4.CH376命令集详解4.1常用命令表4.2命令使用示例5.初始化程序解析6.数据读写函数实现6.1写数据到文件6.2从文件读取数据7.应用示例:U盘状态检测8.扩
- 探索高效加载动画:Loading Animation Widget
盛言蓓Juliana
探索高效加载动画:LoadingAnimationWidgetloading_animation_widgetFlutterloadinganimationwidget.项目地址:https://gitcode.com/gh_mirrors/lo/loading_animation_widget在现代应用开发中,加载动画不仅是提升用户体验的关键元素,也是品牌形象展示的重要途径。今天,我们将深入介绍
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt