- 致经典 ⑯ ﹝西施壶﹞丨我们都值得被这个世界温柔对待
守一集雅_孔小乐
西施壶原创手绘人心就像一座神奇的堡垒,看似坚不可摧,内里却无比柔软。我们百炼成钢,说到底竟是抵抗一场一个人的战役,在与现实达成妥协的那一刻,其实每个人的内心都还空缺着一个柔软的角落,那个最柔软的自己,最渴望得到这个世界温柔的对待。生活有一种一视同仁的残酷,那就是你注定只是沧海一粟,每个人都是造物主精心制作的艺术品,你所有的对抗与不羁在上天睥睨的视线中竟是那么稚幼可怜。然而,世界也像一面镜子,我们如
- 三分钟热度不是贬义词
平平无奇的兔子
我的房间里放着很偶尔才会“临幸”的古琴、尤克里里和钢琴,感兴趣的事情从摄影、无人机、手工制作到烧脑游戏,黑科技小杂物堆满了房间。朋友说,你这不就是典型的三分钟热度嘛,顺便教导我:“做事不能三分钟热度,一定要有始有终”。三分钟热度在很多人看来是个毫无悬念的贬义词,形容人没有定性和长性,所以很多人因此而感到苦恼。“为什么道理都懂,却改不了做事“三分钟热度”的毛病?”但是我并不认为这是一个毫无益处的毛病
- 微信出品了个输入法,直接把AI塞进对话框问
qq_54693727
python
软件介绍微信输入法是TX微信团队打造的一款中文输入法,提供高效的输入体验、精准的推荐策略、多元的创新玩法。简洁、好用、打字快,无广告,适用于Windows/Mac/安卓/iOS软件特点:支持多端使用支持AI模式无广告下载地址:迅雷网盘
- 听优质课
郝月月
优质课,顾名思义,无论从课文的选择,课件的制作还是授课方式,都要经过精心准备。可以说优质课是教师精心准备的成果,听优质课是教师成长历程,但讲优质课无疑会在一定程度上加快成长速度。在自己学校进行,可谓是“近水楼台先得月”,听课一定有意外收获。从开始准备到今天讲课,主讲者大概准备了两周,在这两周一次次的听课,一次次被点评,又一次次耐着性子修改,付出的艰辛与努力真的不是一两句话就能表达出来的,对此我感同
- 美好总是送给热爱生活的人
凌宇倾依只思一二
有时候改变真的不是那么难。这世界变化这么快,新事物层出不穷,更新观念是必须的。常听的歌,还是青春年少时的最爱,孩子看着我听着单曲循环,说是推荐一首好听的歌《十点差三分》给我,看我一脸懵懂,孩子大笑。听听就听听呗,又不会损失什么?没想到听着网红歌曲竟然也能舞动的触及心灵,歌名寓意也很好哦~爱你无期。抖音流行了这么久都没有下载,看着朋友制作抖音,好奇下载了一下,哦吼也不错,无聊的时候刷一下,竟然还被我
- 复刻劳力士绿水鬼多少钱(复刻绿水鬼价格一览表)
潮品会
劳力士绿水鬼,作为腕表界的经典之作,其独特的设计和卓越的品质赢得了无数表迷的喜爱。然而,由于其高昂的原版价格,许多消费者转而寻求复刻版以满足对这款经典手表的向往【重要提醒】文章最下面有联系方式那么,复刻劳力士绿水鬼到底多少钱呢?将带您一探究竟。一、价格范围概览复刻劳力士绿水鬼的价格因品质、制作工艺及市场波动而异,大致可以划分为几个不同的区间。从几百元到数万元不等,消费者可以根据自己的需求和预算进行
- 新手向:基于 Python 的简易视频剪辑工具
在数字媒体时代,视频创作已成为大众表达的重要形式,从个人vlog制作到企业宣传视频,视频内容的需求呈现爆发式增长。传统专业软件如AdobePremierePro虽功能强大,提供完整的非线性编辑系统,但存在学习曲线陡峭(新手通常需要数周系统学习)、资源占用高(最低配置要求8GB内存)、授权费用昂贵(订阅价约20美元/月)等痛点。相比之下,Python凭借其丰富的多媒体库生态系统(如OpenCV、Mo
- 【hc多多】华为25届实习生招聘 (东莞、北京、成都、西安)
2301_78234743
java
被面试官羞辱。。。快手—Java日常实习组内急招智谱华章前端一面凉经pdd你真是饿了......2024年4月最新腾讯后端校招实习面经概答:面面俱到的考察千亿元宇宙市场,Soul、映客的新动力学3个月后端了嵌入式简历制作简历优化荣耀错过面试是不是没约面机会了?微众银行25届暑期实习招聘正式启动!荣耀错过面试是不是没约面机会了?成都经纬恒润CE视景仿真部成都经纬恒润CE视景仿真部软件实习生是做什么的
- bj某dongfang医院js 反混淆 分析结果
yyds970108
javascript开发语言ecmascript算法
没啥特别的手段,就是反混淆,动态调试+替换constCryptoJS=require('crypto-js');constforge=require('node-forge');constaxios=require('axios');const{v4:uuidv4}=require('uuid');constqs=require('querystring');functioncreateRando
- flutter 通过H5唤醒app及跳转到指定页面 以及 Chrome25 之后的处理
智玲君
flutterandroidjavachrome25chromeintent
最新转载:将UniLinks与Flutter集成(安卓AppLinks+iOSUniversalLinks)前言在h5中通过URlScheme唤醒app的配置有如下三种:1,iframe标签不管是ios还是安卓,浏览器都不可能知道手机有没有装某个app,所以方法是首先通过URLscheme打开app,如果打不开,则跳转下载链接。之所以要用iframe打开,而不是直接跳链接,是因为如果APP唤醒失败
- 适合宝妈的25个副业?孕妇在家怎么赚钱现实点的
好项目氧券
适合宝妈的25个副业?孕妇在家怎么赚钱现实点的,25个适合宝妈的副业推荐作为宝妈,既要照顾孩子,又要分担家庭的经济压力,选择一个适合的副业至关重要。在这里,为您推荐25个适合宝妈在家赚钱的副业项目,希望能为您提供一些启示。一、手工制作与销售1.手工饰品制作与销售2.手工皮具制作与销售3.插花与花艺制作4.手工饼干与糕点制作5.手工玩具制作与销售至于我为何用这款氧券app,当然是氧券APP佣金更高,
- 适合普通人做的兼职副业有哪些?盘点7个正规靠谱的兼职副业平台
高省爱氧惠
随着互联网的不断进步和普及,越来越多的年轻人选择在网络上开展兼职工作。与过去从事散发传单、手工制作或餐厅服务等传统体力劳动兼职不同,如今的网络兼职工作大多需要一定的专业技能,因此受到了广泛的欢迎。以下是七个值得信赖的兼职副业平台,希望能为你提供帮助和启发。1.闲鱼(网络兼职途径)随着电子商务的蓬勃发展,越来越多的人将目光投向了闲鱼卖家这一稳定可靠的职业选择。在日常生活中,我们常常会遇到许多闲置物品
- 高仿皮带和正品一模一样,3分钟讲解攻略及经验大全
天坛众
如果您所说的“皮带”是指某个知名品牌的正品皮带,那么正品皮带通常是指该品牌官方制造和销售的皮带,它们在材质、工艺、设计和质量上都有严格的把关,确保与假冒伪劣产品区分开来。正品一模一样的皮带,意味着这条皮带在材质、外观设计、工艺细节等方面都与原品牌的正品非常相似,以至于很难通过肉眼区分。这种情况下,可能是以下几种情况之一:1.正品复刻:有些人可能会为了追求正品的设计,而制作与正品几乎一模一样的复刻版
- 【python】图片批量压缩脚本
横桥码农
pythonpython
#-*-coding:utf-8-*-'''图片批量压缩脚本将脚本放入待压缩文件夹下,并运行自动生成压缩文件夹compress'''fromPILimportImageimportosimportsysimportiosys.stdout=io.TextIOWrapper(sys.stdout.buffer,encoding='utf-8')defcompress_image(input_imag
- Springboot 实现热部署
小白的代码日记
springbootjava数据库
spring为开发者提供了一个名为spring-boot-devtools的模块来使SpringBoot应用支持热部署,提高开发者的开发效率,无需手动重启SpringBoot应用。引入依赖org.springframework.bootspring-boot-devtoolstrue修改java代码或者配置文件模板后可以通过ctrl+f9来实施热部署。启动项目:Ctrl+f9实施热部署修改项目内容
- iOS赚钱软件排行榜前十名,iOS赚钱软件推荐
高省张导师
对于iOS赚钱软件排行榜前十名,由于具体排名可能会随时间和市场变化而变动,且不同用户对软件的评价和喜好也存在差异,因此很难给出一个绝对准确的排名。不过,我可以根据当前市场上较受欢迎的几款iOS赚钱软件进行推荐,这些软件在多个方面都有不错的表现。1、社交导购电商社交导购电商是当下最值得年轻人去尝试创业的一种零成本创业模式,也是最早淘宝客的优化版,无货源无售后操作模式,很多小伙伴不知道怎么做,这里我给
- AirPlay认证是什么?AirPlay认证流程有哪些(ai)
Microtest_CS
AirPlay认证
在当今日益数字化的世界中,无线连接技术已成为我们日常生活中不可或缺的一部分。其中,AirPlay作为苹果公司推出的一种无线媒体播放技术,为用户提供了将音频、视频和照片等内容从iOS设备、Mac电脑等发送到AppleTV、HomePod或其他兼容设备的便捷方式。然而,为了确保用户能够获得最佳体验,苹果公司对于支持AirPlay的设备或软件有着严格的认证流程,这就是所谓的AirPlay认证。一、Air
- airplay认证流程有哪些?
Microtest_CS
AirPlay认证
**AirPlay认证流程解析**在当前的数字时代,无线传输技术已成为连接设备、分享内容的标配。AirPlay,作为苹果公司开发的一种专有无线通信技术,允许用户将音频、视频和屏幕镜像从iOS设备、macOS计算机无线传输到支持的接收设备,如扬声器、电视和投影仪等。为了保障用户的使用体验和内容的传输质量,苹果公司设立了AirPlay认证流程,确保接入AirPlay技术的设备符合其标准和要求。**一、
- AirPlay认证是什么?AirPlay认证流程有哪些?
Microtest_CS
cocoamacosobjective-c
AirPlay认证是苹果公司为其无线音频和视频流传输技术所设立的一种认证机制。它确保了使用AirPlay技术的设备能够无缝、高质量地传输音频和视频内容,为用户带来流畅且稳定的多媒体体验。在本文中,我们将详细探讨AirPlay认证是什么,以及AirPlay认证流程包括哪些步骤。一、AirPlay认证概述AirPlay是苹果公司推出的一种无线媒体传输技术,它允许用户将iOS设备、Mac电脑或iTune
- Linux——C/C++静态库与动态库完全指南:从制作到实战应用
进步青年ccc
LinuxOS开发语言c++linux
目录C/C++静态库与动态库完全指南:从制作到实战应用一、静态库:独立部署的代码模块1.1静态库的制作原理与步骤1.2静态库的三种调用方式方式1:本地目录直接调用方式2:自定义头文件目录方式3:系统目录全局调用二、动态库:灵活共享的运行时模块2.1动态库的独特制作方式2.2动态库调用的四大配置方案方案1:安装到系统库目录方案2:建立软链接方案3:临时环境变量配置方案4:永久库路径配置三、静态库vs
- 北恒私募高级班周一丰,马建军受骗无法出金!慈善投票真相不是你想的那么简单!
昌龙律法
不少市民群众将闲置资金用于炒股、投资等,各种网上理财投资产品也越来越多,这让诈骗分子有了可趁之机。他们打着“低门槛、高收益”的幌子,制作虚假APP,通过网络交友等手段推荐“理财投资”产品,再通过小额盈利赢得投资人信任,继而增加资金投入数额。一旦大资金转入,骗子马上就会关闭APP或者编造亏损、要提现需要缴纳税费、手续费等理由诱骗投资人继续转账,从而掏空投资人的口袋。若你也不幸被骗遇到此类平台一定不要
- 前端学习路线推荐
oldfifteen
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- 2018-10-31
鲜味居
鲜味居手打鲜汁肉包健康美味不怕胖鲜味居手打鲜汁肉包新开业就这么受消费者的喜爱原因是什么呢?,在所有早餐当中,包子可以说是最受大家欢迎的一款早餐形式了,不受地域的限制,不管是南方还是北方对包子的喜爱都是非常强烈的,鲜味据跟据这一点,在传统包子的制作方法上进行了改革,更大程度上发挥了包子的鲜美。很多人都觉得吃包子方便,因为方便携带并且出锅也快,有句老话说的好一个包子一道菜,很多人在吃包子得过程中就相当
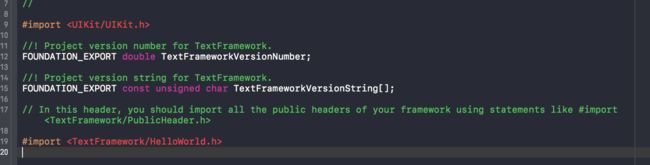
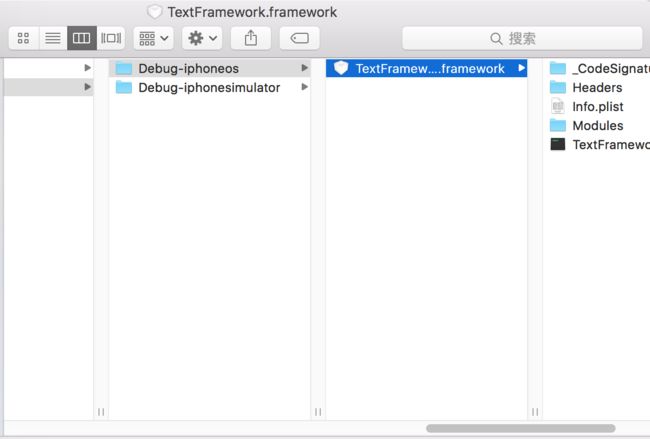
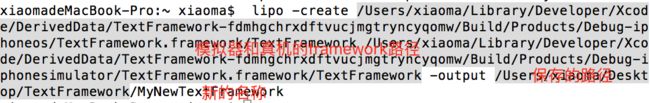
- iOS之BLE蓝牙SDK开发个人总结(基础篇)
大灰狼ios
最近一段时间一直在做公司的BLE蓝牙SDK,sdk主要负责外设和手机的连接以及数据通信。过程中遇到了一些比较有价值的问题,现在总结记录下。蓝牙开发使用系统框架#import使用[[CBCentralManageralloc]initWithDelegate:selfqueue:nil]初始化CBCentralManager对象。(设置CBCentralManagerDelegate为self,ni
- axios拦截器
今天学习了ma
页面发送http请求,很多情况我们要对请求和其响应进行特定的处理;如果请求数非常多,单独对每一个请求进行处理会变得非常麻烦,程序的优雅性也会大打折扣。好在强大的axios为开发者提供了这样一个API:拦截器。axios拦截器分为两种:请求拦截器和响应拦截器拦截器是在客户端产生的。(统一处理http请求和响应)主要作用就是对客户端发送的请求或接收来自服务端返回的响应进行统一的检测和修改等操作。1.请
- 矩阵A+B(矩阵相加)
crystaljy
矩阵
Description在数学中,矩阵是一个按照长方阵列排列的复数或实数集合,最早来自于方程组的系数及常数所构成的方阵。这一概念由19世纪英国数学家凯利首先提出。矩阵是高等代数学中的常见工具,也常见于统计分析等应用数学学科中。在物理学中,矩阵于电路学、力学、光学和量子物理中都有应用;计算机科学中,三维动画制作也需要用到矩阵。矩阵的运算是数值分析领域的重要问题。将矩阵分解为简单矩阵的组合可以在理论和实
- 2020.5.15工作总结
逗逗奶
一今日总结1卫生打扫处置,浇花,垃圾收集倾倒20min2.对接上课进度。确认昨天外教课孩子到课情况,30min3.1节正式课助教工作,课后反馈表制作2,视频剪辑发送1.5h周六10:630-12:00二班应到3人实到四人,其中一人Eva是交一百元听课的,上完课已经和Bella老师沟通了这个孩子上课的情况,这个孩子不知道为什么今天上课的时候心不在焉的。一开始和老师互动的时候还很积极的,可是后边儿的时
- 好好看影视 – 安卓+ios+电脑端+电视TV四端可用
链接:好好看影视–安卓+ios+电脑端+电视跟网飞猫是同一家公司产品,区别就在于这个软件绿色无广告安卓,iOS,电脑,电视TV端都可以用电影,电视剧,韩剧,短剧,奈飞,资源很全最新的影院电影tc抢先版都可以看内置多条路线,可以随意切换
- 加拿大航空初体验
lalalayulu
刚从美国途径蒙特利尔回上海。来谈一下加拿大航空的服务和其他航空公司对比吧~首先空姐就不要期待太高了,说是空妈空婶都算是客气的了。所以记得要和空婶说话响亮些,她可能真的没听到。第二我还是很喜欢椅背后的娱乐设备系统的。它的设计和其他航空公司有一些区别。它有一个电影列表,我可以把喜欢的感兴趣的电影加入到那个列表里,然后从那个列表里面选想要看的电影。而且,它还有一些制作精致的艺术短片,可以作为厚重的亨长的
- 【RK3576】【Android14】摄像头&MIPI开发调试
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南简介RK3576支持摄像头相关功能:MIPIDCPHYCSIRX:一路4LaneDPHY或者一路3TriosMIPICPHY信号输入,通过80pin座子接入。MIPIDPHYCSIRX:两路4LaneDPHY信号输入,均支持可拆分成2x2Lane,通过80pi
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》