- 华为OD机试 - 查找一个有向网络的头节点和尾节点 - 拓扑排序(Python/JS/C/C++ 2024 D卷 200分)
哪 吒
python华为od网络
一、题目描述给定一个有向图,图中可能包含有环,图使用二维矩阵表示,每一行的第一列表示起始节点,第二列表示终止节点,如[0,1]表示从0到1的路径。每个节点用正整数表示。求这个数据的首节点与尾节点,题目给的用例会是一个首节点,但可能存在多个尾节点。同时图中可能含有环。如果图中含有环,返回[-1]。说明:入度为0是首节点,出度为0是尾节点。二、输入描述第一行为后续输入A的键值对Q数量(N≥0)第二行为
- 其实数据分析,只是在筛选没有准备的人,写给正在求职的你们。。。
莫叫石榴姐
收获不止一点信息可视化求职招聘大数据数据分析
目录1求职者的窘境激烈的竞争环境高门槛的技能要求缺乏实践经验行业知识的欠缺2初学者如何建立自己的学习计划第一阶段:奠定理论基础(1-2个月)第二阶段:工具技能学习(2-3个月)第三阶段:实践项目参与(3-6个月)第四阶段:行业知识学习(持续进行)第五阶段:持续学习与提升(长期)3数据分析师如何提升自己的SQL技能深入学习SQL基础语法参与实际项目实践学习SQL优化技巧拓展SQL应用场景4破局数据分
- 如何学习Transformer架构
fydw_715
Transformers学习transformer架构
Transformer架构自提出以来,在自然语言处理领域引发了革命性的变化。作为一种基于注意力机制的模型,Transformer解决了传统序列模型在并行化和长距离依赖方面的局限性。本文将探讨Transformer论文《AttentionisAllYouNeed》与HuggingFaceTransformers库之间的关系,并详细介绍如何利用HuggingFaceTransformers的代码深入学
- 数字孪生介绍
丫头,冲鸭!!!
科普知识人工智能大数据
数字孪生(DigitalTwin)是一种基于数字化技术,将物理世界与虚拟世界相结合的新型技术。它是指对于现实世界中的物理实体或系统,通过数字化的方式建立一个虚拟的、与之相对应的数字化模型,从而实现对物理实体或系统的监测、仿真、预测和优化等操作。一、数字孪生的组成数字孪生通常包括物理实体和数字化模型两个部分:物理实体:可以是任何实际存在的事物,例如机器、设备、建筑、城市、生态系统等。数字化模型:基于
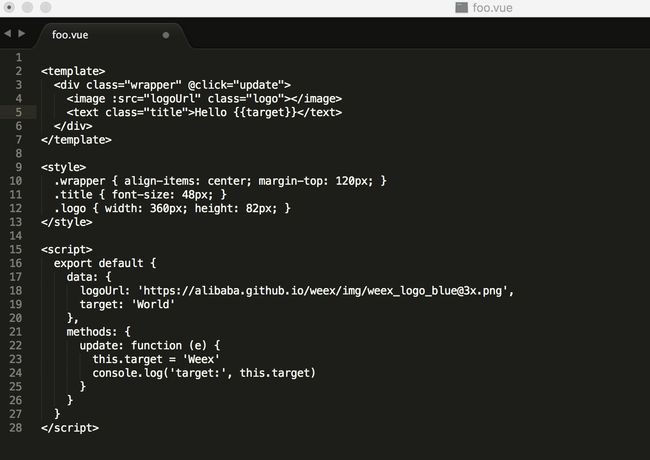
- Vue 和 uniApp 中 CSS 样式差别
洗发水很好用
vue.jsuni-appcss
之前一直在做vue2的项目,最近开始uniapp的项目,发现两种项目之间css还是有亿点区别的。一、布局单位Vue2项目:通常使用px作为主要的长度单位,这是一个绝对单位,在不同设备屏幕上显示的物理尺寸相同。例如:.container{width:300px;height:200px;}在响应式设计中,可能会使用%或vw、vh等相对单位,以及媒体查询来适配不同的屏幕尺寸。例如:@media(max
- XML的简介及其与HTML和JSON的区别
Geo_physics
jsonxml
XML的简介XML是一种可扩展标记语言,标记指的是计算机中所能理解的信息符号,可以看作是HTML的补充,定义功能强大,不适用于Web数据描述。XML与HTML的差异XML不是标记语言而是用来创建标记的语言,HTML是标记语言;XML中的标签对时由自己本身定义的,HTML的标签是预定义的(已经定义好的);XML是用来描述,存储以及交换数据且不显示任何格式信息,HTML将数据与显示格式混合在一起。示例
- 代理ip是虚拟的吗?一起揭开它的神秘面纱
神龙HTTP
tcp/ip网络协议网络
代理IP是虚拟的吗?在网络世界中,IP地址是设备在互联网上的标识符。随着网络隐私和数据安全的日益重要,代理IP作为一种常见的技术手段被广泛使用。那么,代理IP究竟是虚拟的吗?本文将对此进行详细探讨。1.代理IP的基本概念代理IP是指在用户与目标服务器之间充当中介的IP地址。当用户通过代理服务器发送请求时,目标服务器看到的并不是用户的真实IP,而是代理服务器的IP。这种方式可以隐藏用户的真实身份,提
- 水库水雨情监测系统:实时自动化预警
DX_水位流量监测
自动化运维
在水库运行管理中,水雨情监测至关着重要。水库水雨情监测系统凭借其自动化预警与精准调度功能,宛如一位尽职的守护者,时刻紧盯水情雨情变化,为水库安全运行及周边区域防洪减灾提供坚实保障,下面为您简单介绍水雨情系统的构成及功能。一、水库水雨情监测系统构成该系统主要由雨量监测站、水位监测站、数据传输网络、数据处理中心以及预警发布平台等部分构成。雨量监测站通过高精度雨量传感器,如翻斗式雨量计,准确测量降雨的强
- Jenkins配置测试报告后无法正常显示或显示空的解决方法(问题集锦)
️Jenkins配置测试报告无法正常显示或显示空的解决方法在Jenkins中,测试报告的正确显示对于持续集成和持续交付(CI/CD)流程至关重要。当测试报告无法正常显示或显示为空时,可能会影响开发团队对项目质量的评估。以下是详细的解决方法,帮助您排查并解决这一问题。1.检查路径和文件名确保在Jenkins配置中指定的测试报告路径和文件名准确无误,与实际生成的测试报告文件一致。步骤:验证报告生成路径
- Gitlab Runner安装与配置
由于格式和图片解析问题,为了更好阅读体验可前往阅读原文本篇使用Docker安装Gitlabrunner进行runner的安装和注册,其他方式请参考官方文档非Docker安装Gitlabrunner请确保runner版本和gitlab版本兼容以及docker相关版本兼容问题下载镜像dockerpullgitlab/gitlab-runner:v14.6.0创建挂载卷mkdir-p/srv/gitla
- 2025最新的陪玩小程序系统有哪些开源架构?如何完全的实现安全交付?
D矜持
架构安全前端框架交友uniapp系统架构
一、开源架构前端框架:*Uni-app等前端框架使得开发者能够创建跨平台的应用程序,这些应用程序在不同操作系统和设备上具有一致的用户体验。这些框架提供了丰富的组件和工具,使得开发者能够快速构建出美观、易用的用户界面。*通过这些前端框架,用户可以轻松地浏览陪玩师资料、下单、支付以及进行实时通信等操作,从而提高用户满意度和忠诚度。实时通信技术:*WebSocket实时通信技术实现了用户与陪玩师之间的即
- 融云 IM 干货丨SwiftUI 集成 IMKit 源码解决方案
融云即时通讯
关于在SwiftUI中集成IMKit的问题,需要找到一个源码解决方案。首先,需要明确IMKit是什么。IMKit是一个用于构建即时通讯界面的库,它提供了消息列表、输入视图等组件,可以简化开发过程。既然问题是关于在SwiftUI中集成IMKit,IMKit可能最初是为UIKit设计的。因此,需要找到一种方法,将UIKit的组件或视图与SwiftUI的视图进行桥接。首先,需要检查IMKit是否已经支持
- 编码必看!智能代码助手帮你快速解释代码、解释函数
文心快码(BaiduComate)是基于百度文心大模型,在研发全流程全场景下为开发者提供辅助建议的智能代码助手。结合百度积累多年的编程现场大数据、外部优秀开源数据,可为开发者生成更符合实际研发场景的优秀代码,提升编码效率,释放“十倍”软件生产力。如果您对【文心快码企业版】感兴趣,希望获取更多详细信息,点击进入企业服务咨询我们会尽快安排专业人员与您取得联系!我们期待与您建立联系,为您的企业带来更高效
- 第一章:CSS样式及基本选择器
卿言卿语
CSScss前端
目录一、CSS简介二、CSS的位置1.行内样式2.内部样式3.外部样式4.CSS语法三、样式表的优先级四、基本选择器1.什么是选择器2.通配选择器3.元素选择器4.类选择器5.id选择器五、总结一、CSS简介CSS即层叠样式表(英文全称:CascadingStyleSheets)是一种用来表现HTML或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以
- 第二章:CSS的复合选择器
卿言卿语
CSScss前端html
目录一、并集选择器二、交集选择器三、后代选择器四、子代选择器五、兄弟选择器六、属性选择器七、伪类选择器1.动态伪类2.结构伪类3.否定伪类4.UI伪类5.目标伪类6.语言伪类八、伪元素选择器九、选择器的优先级十、总结一、并集选择器同时选择多个选择器,并给它们添加相同的样式,使用逗号(,)隔开。.cat,.pig,.cattle,.dog{font-size:80px;background-colo
- 多微信号管理不再难!同一界面聚合聊天,效率翻倍!
咚咚在运营
微信
随着业务的拓展,手上的微信号越来越多,每天在不同的微信号之间来回切换,不仅效率低下,还极易出现信息遗漏,导致客户流失。这时候,你需要一个微信管理系统,帮助你高效管理多个微信号!1、同一界面聚合聊天系统支持N+个微信同时登录在线,所有微信号的聊天窗口都集中在一个界面,你可以像切换不同聊天窗口一样,轻松与不同微信号的好友交流,大大提升了沟通效率,让你不再为频繁切换账号而烦恼。2、朋友圈统一管理不管是定
- 掌握Linux top命令:优化系统性能的关键
Linuxtop命令:系统性能监控与优化指南top命令是Linux系统中优化系统性能的关键工具之一。通过实时监控系统资源,top帮助管理员和开发者迅速定位性能瓶颈,进行有效优化。本文将详细介绍如何使用top命令监控和优化系统性能,涵盖其主要功能和实际应用技巧。top命令概述top命令提供了实时的系统资源使用情况,包括CPU使用率、内存使用率、进程列表等信息。通过这些数据,用户可以快速了解系统当前的
- 解决jdk17下升级Spring6.x导致api方法无法获取参数名称的问题
由于我们的api接口是通过参数名称与json对象属性名绑定的,类似这样:调用时传递json对象:因此参数名称很重要。原本以为通过-parameters参数可以在编译时保留参数,但因为使用混淆工具后,参数名称变了,还是导致参数绑定失败。而且我们用的混淆工具也不支持保留参数名。原本jdk1.8的情况下,由于Spring框架内部有兼容机制(见后述),也是可以兼容的。但升级到jdk17的Spring6.x
- 保证Redis和数据库数据一致性的方法
保证Redis与数据库数据一致性的策略解析在实际应用中,Redis常被用作数据库的缓存层,以加速数据读取。然而,由于Redis与数据库的数据更新机制不同步,可能会导致数据不一致性。为了解决这一问题,本文将详细介绍几种常用的策略,并分析其优缺点,帮助您在实际项目中选择最合适的方法。一、数据一致性策略概述1.同步更新策略同步更新策略是最直接的方法,即在更新数据库的同时,同步更新Redis中的数据。优点
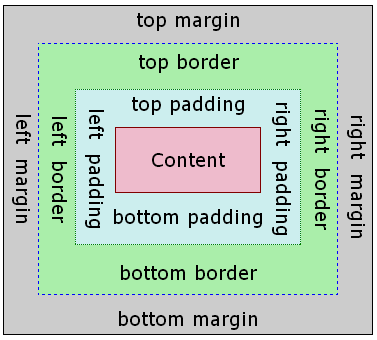
- 告别CSS margin 和 padding 简写,拥抱更优雅的解决方案
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在前端开发中,CSS的外边距(margin)和内边距(padding)是使用频率极高的属性。多年来,开发者们习惯使用它们的简写形式,例如:margin:10px20px15px5px;padding:5px10px;这种简写方式看似简洁,实则暗藏玄机。随着项目规模的扩大和设计需求的频繁变更,这种简写方式逐渐显露出其局限性。首先,我们
- AlexNet:开启深度学习图像识别新纪元
池央
深度学习人工智能
一、引言在深度学习的璀璨星空中,AlexNet无疑是一颗极为耀眼的明星。它于2012年横空出世,并在ImageNet竞赛中一举夺冠,这一历史性的突破彻底改变了计算机视觉领域的发展轨迹,让全世界深刻认识到深度卷积神经网络在图像识别任务中的巨大潜力,从而掀起了深度学习研究与应用的热潮。二、AlexNet网络架构详解(一)输入层AlexNet的输入图像通常为224x224x3的彩色图像。这一尺寸的确定是
- 使用 Next 14 + NextAuth 4 + Strapi v4进行 Google 和凭据提供商身份验证的完整指南(02)
javascript前端
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读NextAuthv4介绍NextAuth是一个开源的身份验证解决方案,适用于全栈(Next)应用程序。它支持不同的登录方式,如OAuth提供商(如Google、GitHub等)、凭据(经典的邮箱+密码)以及邮箱登录(通过用户点击的"魔法链接")。它还提供不同的数据库适配器,可以直接将登录信息存入特定的数据库(如MongoDB)或与O
- 使用 Next 14 + NextAuth 4 + Strapi v4进行 Google 和凭据提供商身份验证的完整指南(01)
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读最近开始研究Strapi,这是一个无头CMS。由于它仅提供后端,前端部分包括身份验证流程需要你自己构建。显然,你不会想自己构建这些,而是使用市场上的某个身份验证库。我早已计划使用NextAuth,所以这是一个完美的机会来实现它。因此,我们的设置是Next+Strapi+NextAuth。作为NextAuth的新手,首先需要一些基础教
- requestAnimationFrame
前端javascript
requestAnimationFrame,字面含义请求动画帧,其用法跟setTimeout差不多,与setTimeout相比,最大的优点就是由浏览器来决定执行的时间用法:window.requestAnimationFrame(function(){})注:当我看到博主十万条数据加载到页面结合回调函数使用的时候,所以防止以后忘记,特此记录这是从博主那学习的新方法:https://juejin.c
- python 爬虫学习
lally.
python爬虫学习
目录requst库访问HTML语言常用HTML标签结构性标签文本格式化标签超链接与图像列表标签HTML练习BeautifulSoup处理数据requst库访问fromrequestsimport*response=get("https://19j.tv/")print(response)若访问成功,状态码为200,访问失败,则查询状态码,http和https的状态码是一样的http状态码可以采取伪
- Docker入门系列之三:如何将dockerfile制作好的镜像发布到Docker hub上
在多模态模型的架构上,ChatGPT的绘图能力主要依赖以下几个核心组件:跨模态编码器(Cross-ModalEncoder):跨模态编码器的作用是将文本和图像的特征进行对齐。GPT可以将用户输入的文本描述转换为文本特征表示,然后利用跨模态编码器将这些特征映射到图像特征空间。这种方式确保模型能够理解描述性语言中不同细节是如何与图像特征对应的。
- 成功
在多模态模型的架构上,ChatGPT的绘图能力主要依赖以下几个核心组件:跨模态编码器(Cross-ModalEncoder):跨模态编码器的作用是将文本和图像的特征进行对齐。GPT可以将用户输入的文本描述转换为文本特征表示,然后利用跨模态编码器将这些特征映射到图像特征空间。这种方式确保模型能够理解描述性语言中不同细节是如何与图像特征对应的。
- Java HTTP POST请求工具方法详解:架构、实践与最佳实践(可变参数)
码农阿豪@新空间代码工作室
好“物”分享javahttp架构
个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[
[email protected]]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与
- 在淘客返利系统中实现多租户架构与管理
微赚淘客系统@聚娃科技
开发语言
在淘客返利系统中实现多租户架构与管理大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!随着淘客返利系统的不断发展,支持多租户架构已经成为一种趋势。多租户架构允许多个租户(客户)共享同一个系统,但每个租户的数据是相互隔离的。本文将详细介绍如何在淘客返利系统中实现多租户架构与管理,并通过Java代码实例进行说明。一、多租户架构的基本概念多租户架构是指在同一个系统中支持多
- Redis过期策略内存淘汰机制、持久化 、备份与恢复 、事务 、管道技术 、发布与订阅等知识点详解
ziania_cumt
Redisredis中间件
缓存雪崩、缓存穿透、缓存预热、缓存更新、缓存降级等问题缓存雪崩我们可以简单的理解为:由于缓存挂掉或原有缓存失效,(例如:我们设置缓存时采用了相同的过期时间,在同一时刻出现大面积的缓存过期),所有原本应该访问缓存的请求都去查询数据库了,而对数据库CPU和内存造成巨大压力,严重的会造成数据库宕机。从而形成一系列连锁反应,造成整个系统崩溃。解决办法:Redis高可用;限流降级:通过加锁或者队列来控制读数
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb