- elementPlus-button组件二次封装
Mebius1916
前端开发前端前端框架javascriptvue.js
elementPlus-button组件二次封装目录传递参数说明1.time2.type3.icon二次封装了什么属性透传预设类型预设映射节流约束loading联动源代码传递参数说明只有两个值是外部传入,其余绑定的值由内部控制1.time类型:Number默认值:1000(毫秒)用途:控制按钮点击的节流时间间隔使用示例:2.type类型:ButtonType(字符串联合类型)可选值:预设业务类型:
- Hutools 构建树结构
理想二旬不止(上班了,好像没有理想了)
Hutools工具使用记录java
详细介绍Hutools官网我们平时在进行业务开发时,经常会碰到需要构建树形结构的业务,比如常见的区域树结构└──省└──市└──区这类数据的特点就是每条数据有明确的父节点和子节点,如果没有父节点或者子节点的话,没有父节点的数据为树的顶级节点,如果没有子节点的话为树的底级节点。示例数据表及数据CREATETABLEarea(area_idBIGINTNOTNULLAUTO_INCREMENT,par
- maven中使用jdbc
理想二旬不止(上班了,好像没有理想了)
#java#jdbcjava后端
用到的有数据库连接池、JDBCTemplate一、首先导入jar包mysqlmysql-connector-java8.0.25compilecom.alibabadruid1.0.9org.springframeworkspring-core4.1.2.RELEASEcompileorg.springframeworkspring-jdbc4.1.2.RELEASEcompileorg.spri
- 解锁编程智慧:23种设计模式案例分享
码农技术栈
设计模式
为什么要学习设计模式?你可以把设计模式想象成一些做饭的菜谱。当我们需要做一道菜(开发一个功能)时,如果按照自己的想法随意添加调料(编写代码),很可能做出的菜味道不好(功能不稳定或有bug)。但是,如果我们按照一个成功的菜谱(设计模式)来做,就能更容易地做出美味的菜肴(开发出稳定的功能)。设计模式就是一些在软件开发中经常被使用的“菜谱”,它们可以帮助我们更好地组织代码、提高代码的可读性和可维护性。这
- 软件架构师的秘密武器:23个经典案例助你轻松驾驭复杂系统
码农技术栈
设计模式
设计模式的重要性设计模式,听起来挺高大上的,但其实它就是一些解决常见编程问题的“套路”或“模板”。想象一下你在做饭,有时候你会按照某个固定的步骤来做一道菜,这样既能保证味道好,又省时省力。设计模式在编程中也是这样的作用。设计模式提供了一套经过验证的解决方案,可以在不同的项目中复用,减少重复劳动。通过设计模式,软件可以更容易地适应未来的变化,比如添加新功能或修改现有功能。遵循设计模式的代码通常结构更
- openresty+lua实现实时写kafka
sky@梦幻未来
大数据openrestynginxopenrestylua
一.背景在使用openresty+lua+nginx+flume,通过定时切分日志发送kafka的方式无法满足实时性的情况下,小编开始研究openresty+lua+nginx+kafka实时写kafka,从而达到数据实时性,和高性能保证。二.实现1.openresty安装nginx,以及lua的使用请看博主上一篇博客https://blog.csdn.net/qq_29497387/articl
- Kafka的Partition故障恢复机制与HW一致性保障-Epoch更新机制详解
大树~~
#Kafkajavakafka分布式后端
在分布式系统中,节点的故障是不可避免的。为了确保系统的高可用性和数据的一致性,Kafka设计了一系列机制来应对Broker或Partition的故障。本文将详细解析Kafka的Partition故障恢复机制和HW一致性保障-Epoch更新机制,帮助深入理解Kafka在面对故障时的处理逻辑和一致性保障手段。一、Partition故障恢复机制1.概述Kafka中的每个Topic被划分为多个Partit
- MacOS下载安装Logisim(图文教程)
Roc-xb
macosLogisimjdk
本章教程主要介绍如何在MacOS系统中安装Logisim。一、Logisim是什么?Logisim是一个用于电子逻辑门电路模拟的教育工具软件。它允许用户通过图形界面构建和测试复杂的数字逻辑电路,如加法器、解码器、编码器、寄存器、内存等,从而帮助学生理解计算机硬件的工作原理。二、如何判断当前Mac是什么架构的?打开终端,输入:uname-a即可查看,常见的架构有:x86_64和aarch64例如:这
- spring cloud之gateway和JWT回顾
晨的挥霍
springcloudgatewayspring
最开始学习时,没怎么用,只知道它是网关,当时因为经常使用Nginx做网关,慢慢就淡忘了,最近为了代码整合性,就使用它,非常棒。关于JWT以前也使用,后面调用基本以第三方接口开发的比较多,当时自己的服务,添加自己的规则生成token整合gateway网关1、pomorg.springframework.bootspring-boot-starter-actuatororg.springframewo
- C语言青蛙跳台阶问题
共享家9527
c语言
在算法学习中,青蛙跳台阶问题是一个经典的递归和动态规划入门案例。它通过简单的场景,揭示了复杂的算法思想,非常适合初学者理解递归与动态规划的核心概念。一、问题描述一只青蛙要跳上n级台阶,每次它可以跳1级或者2级台阶。那么,青蛙跳上n级台阶总共有多少种不同的跳法呢?二、解题思路递归思路:-对于第n级台阶,青蛙到达它的方式要么是从第n-1级台阶跳1级上来,要么是从第n-2级台阶跳2级上来。-所以,跳上n
- 分享一个基于.NET6包含DDD,ES,CQRS等概念的开源项目
寒冰屋
ASP.NETCORE.net6dddCQRS
当你在学习DDD、CQRS或时间溯源时,除了大量的学习资源(比如书籍和文章)之外,你还接触到了许多概念,这些资源只是在讨论理论问题。这很好,我们知道他们在说什么,但我们如何在一个真正的项目中使用他们呢?我们如何实现这些目标呢?当您试图获取一些代码示例时,通常会发现一些简单的示例通过在仅包含一个实体的域中移动来演示这些复杂的概念,而该域通常包含一个实体,而该实体通常是消费者。这些都是很好的例子,但是
- Django学习笔记
mengmwng
Djangodjango学习笔记
学习视频来源:最新Python的web开发全家桶代码仓库:https://gitee.com/m_engmeng/django-learning1.创建项目Django中项目会有一些默认的文件和文件夹1.1在终端打开终端进入某个目录(项目放在哪里)输入命令——创建项目(最后一个参数是项目名)django-adminstartprojectmysite继续输入——创建app(最后一个参数是app所处
- 2023年数学建模动态规划算法在最短路径问题中的应用:以Floyd算法为例
人工智能_SYBH
算法matlab数据结构动态规划
订阅专栏后9月比赛期间会分享思路及Matlab代码数学建模是将实际问题抽象化为数学问题,并采用数学工具和技巧进行求解的过程。在实际应用中,数学建模是解决问题的一种有效方法。本文将介绍Floyd算法在数学建模中的应用。Floyd算法是解决最短路径问题的一种经典动态规划算法。最短路径问题是指在一个加权有向图中,从一个源节点到其他各节点的最短路径问题。在实际应用中,最短路径问题广泛应用于交通运输、通信网
- error Closing curly brace does not appear on the same line as the subsequent block brace-style
小丁学Java
vue2和element-uijavascript开发语言ecmascript
文章目录问题分析解决方法修复前:修复后:具体修复步骤修复后的代码示例总结闭合的大括号(})没有出现在下一个代码块的同一行[0]ModuleWarning(from./node_modules/eslint-loader/index.js):[0][0]/Users/dgq/Downloads/cursor/spid-admin/src/views/tools/fake-strategy/compo
- Spring BeanWrapper的嵌套属性操作技巧
t0_54coder
springjava后端个人开发
在Spring框架中,BeanWrapper是一个强大的工具,用于操作JavaBean的属性。它不仅可以设置简单的属性值,还能处理嵌套属性、集合元素等复杂场景。本文将通过几个实例,详细介绍如何使用BeanWrapper来操作嵌套的Bean实例。一、嵌套Bean的设置假设我们有两个类:Employee和Department。Employee包含一个Department类型的属性。我们可以通过Bean
- Hibernate快速入门:基于H2内存数据库的ORM实践
t0_54coder
数据库hibernateoracle个人开发
在当今的软件开发中,ORM(对象关系映射)框架已经成为简化数据库操作的重要工具之一。Hibernate作为Java领域中非常流行的ORM框架,能够帮助开发者将Java类映射到数据库表中,从而减少大量的数据库操作代码。本文将通过一个简单的示例,介绍如何使用Hibernate结合H2内存数据库,快速实现一个简单的ORM应用。一、项目依赖配置在开始之前,我们需要配置项目的依赖。这里我们使用Maven作为
- MySQL常用命令大全
DK_521
数据库mysql数据库
目录1、mysql服务的启动和停止2、登陆mysql3、增加新用户4、操作数据库Ⅰ、显示数据库列表:Ⅱ、显示库中的数据表:Ⅲ、显示数据表的结构:Ⅳ、建库与删库:Ⅴ、建表与删表:Ⅵ、清空表中记录:Ⅶ、显示表中的记录:Ⅷ、往表中加入记录:Ⅹ、更新表中数据5、导出和导入数据Ⅰ.导出数据:Ⅱ.导入数据:Ⅲ.将文本数据导入数据库:6、退出MYSQL命令打开Linux或MacOS的Terminal(终端)直接
- Docker多架构镜像构建踩坑记
一直学下去
docker容器adm64arm64多架构
背景公司为了做信创项目的亮点,需要将现有的一套在X86上运行的应用系统迁移到ARM服务器上运行,整个项目通过后端Java,前端VUEJS开发通过CICD做成Docker镜像在K8S里面运行。但是当前的CICD产品不支持ARM的镜像构建,于是只能手工构建ARM镜像。以下是一些踩坑的记录,希望能帮大家少踩坑构建环境本地电脑DeepinLinux23(Windows的WSL和其他的Linux系统都可以)
- 【python GUI编码入门-04】使用Tkinter实现拖放操作:打造交互式GUI的秘诀
木头左
python办公自动化python
哈喽,大家好,我是木头左!理解拖放操作的基础在开始编码之前,需要了解拖放操作的基本概念。简单来说,拖放是一种用户通过鼠标移动对象(如文件、图标或窗口中的组件)并将其放置在新位置的操作。在Tkinter中,这涉及到几个关键步骤:捕获拖动事件、更新对象位置以及处理放置事件。环境搭建与基础组件确保你的Python环境中安装了Tkinter。大多数Python发行版默认包含Tkinter,但如果没有,你可
- Docker 国内镜像源
季风泯灭的季节
Kubtenatesdocker容器运维
目录概述步骤参考资料概述自2024-06-06开始,阿里,腾讯、中科大等国内的DockerHub镜像加速器相继停止服务,总结了网友整理出来一些其他国内DockerHub镜像源,经过测试可以使用。步骤配置Docker守护程序修改/etc/docker/daemon.json文件,修改其中的registry-mirrors参数的值为如下:{"registry-mirrors":["https://hu
- 【Docker】 privileged: true:允许容器获得比默认更高的权限
roman_日积跬步-终至千里
Dockerdocker容器运维
文章目录一.启用`privileged`模式二.`privileged:true`的作用三.安全隐患与处理privileged:true是Docker中一个特殊的配置,允许容器获得比默认更高的权限。虽然它可以解决一些特定问题,但也带来了安全风险。一.启用privileged模式DockerCompose示例:version:"3.8"services:myservice:image:myimage
- 【Mysql】Mysql数据库基本操作-------DDL(中)
爱学习的小何同学!
数据库mysql
1、对表结构的常用操作----创建表创建表格式:creattable(ifnotexists)(可以省略)表名(字段一类型[(宽度)][约束条件][comment'字段说明'],字段二类型[(宽度)][约束条件][comment'字段说明'],...)(表的一些设置);创建表是构建一张空表,指定这个表的名字,这个表有几列,每一列叫什么名字,以及每一列存储的数据类型。示例:2、数据类型数据类型是指在
- Pygubu:Tkinter界面设计的得力助手
牧怡泳
Pygubu:Tkinter界面设计的得力助手pygubuAsimpleGUIbuilderforthepythontkintermodule项目地址:https://gitcode.com/gh_mirrors/py/pygubuPygubu,一个专为Python开发者打造的轻量级GUI构建器,采用Python编程语言实现。它简化了基于Tkinter模块的图形用户界面的创建过程,让快速原型设计和
- Bootstrap Blazor 中 Table 组件 的 OnColumnCreating 事件:统一设置 列 的 IsVisibleWhenAdd、IsVisibleWhenEdit 参数
cqths
#BlazorWebAppwebapp.netc#
当实体中属性较多时,在实体定义中对每一个属性设置相同参数比较麻烦,要统一修改也麻烦,此时可以考虑在OnColumnCreating事件中使用代码统一设置。//////在Table组件的OnColumnCreating事件中使用:设置AddColumnNames中列的IsVisibleWhenEdit=true,其余列IsVisibleWhenEdit=false。//////OnColumnCre
- 数据结构基础之《(16)—链表题目》
csj50
数据结构数据结构
一、链表问题1、对于笔试,不用太在乎空间复杂度,一切为了时间复杂度2、对于面试,时间复杂度依然放在第一位,但是一定要找到空间最省的方法二、快慢指针逻辑:慢指针一次走1步快指针一次走2步当快指针走完的时候,慢指针应该来到中点的位置1、输入链表头节点,奇数长度返回中点,偶数长度返回上中点2、输入链表头节点,奇数长度返回中点,偶数长度返回下中点3、输入链表头节点,奇数长度返回中点前一个,偶数长度返回上中
- 数据结构与算法再探(二)栈与队列的应用
刀客123
数据结构与算法数据结构算法
目录栈应用举例std::stack的基本操作:队列实现栈c++版单队列方式python3应用实例(一):括号匹配C++栈C++非栈方式python实现实例(二):后缀表达式求值c++实现python实现队列的应用队:std::queue基本操作栈实现队列队列应用举例:1、约瑟夫问题数组实现:队列实现:双向链表2、单调队列-滑动窗口里的最大值C++python3总结栈应用举例栈是操作受限的线性表,典
- Entity Framework Core(EF Core) 跟踪 Tracker 缓存刷新问题
cqths
EFCore#BlazorWebApp数据库c#.netwebapp
一、问题场景UserA、UserB分别打开页面、使用DbContext在页面中显示相同数据列表。然后UserA在列表中增加一条记录、修改一条记录,使用DbContext.SaveChangesAsync()更新数据库。此时,UserB刷新数据列表,只会加载UserA新增加的记录,而修改的记录不会刷新显示修改结果。如果UserB注销或者关闭浏览器重新打开页面,则会显示所有变化。二、问题原因分析EFC
- C语言指针
小宝哥Code
C语言c语言算法开发语言
指针是C语言的一大特色,也是其最强大和灵活的部分之一。指针的本质是一个变量,它存储的是另一个变量的内存地址。通过指针,可以间接访问和操作内存中的数据。本节将全面讲解C语言中的指针,包括基础知识、常见用法、高级技巧以及注意事项。1.指针的基础知识1.1什么是指针指针是一个变量,它的值是另一个变量的地址(内存位置)。地址:内存中每个变量都有一个唯一的地址。指针变量:用于存储这个地址的变量。指针的声明数
- C语言:四种判断大端和小端的方法
blammmp
c语言算法开发语言
方法一:intmain(){inta=1;if(*(char*)&a==1){printf("小端");}else{printf("大端");}return0;}方法二:intcheck_sys(){inta=1;if(*(char*)&a==1)return1;elsereturn0;}intmain(){intret=check_sys();if(ret==1){printf("小端");}e
- 【SpringBoot 】dynamic 动态数据源配置连接池(转)
binqian
springspringboot数据库oracle
前言在复杂的业务场景中,我们经常需要使用多数据源来满足不同的数据访问需求。DynamicDatasource为我们提供了一种灵活切换不同数据源的解决方案。但是多数据源配置连接池以及说明文档都是收费的。本篇博文将详细介绍如何配置和优化DynamicDatasource的连接池,包括Druid和HikariCP,以及如何根据项目需求进行选择。连接池配置连接池是数据库连接管理的核心组件,它可以显著提高数
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
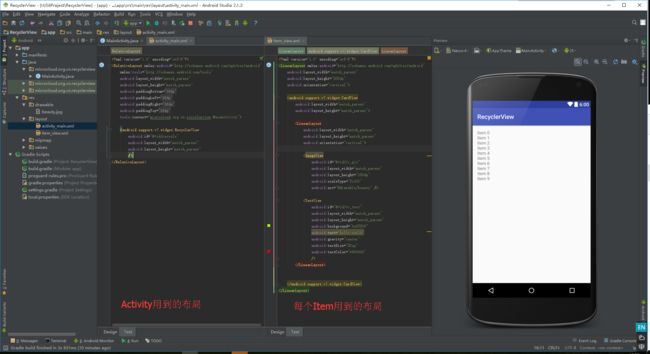
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name