- iOS开发之UINavigationController的使用
幸福在路上wellbeing
ios
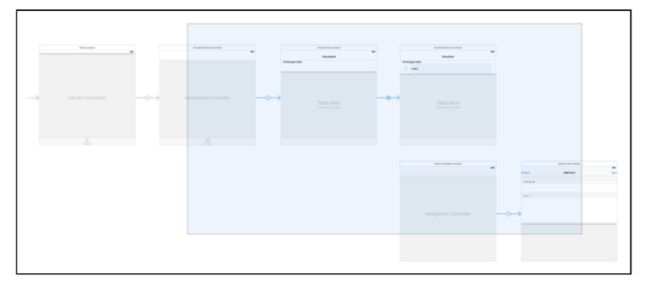
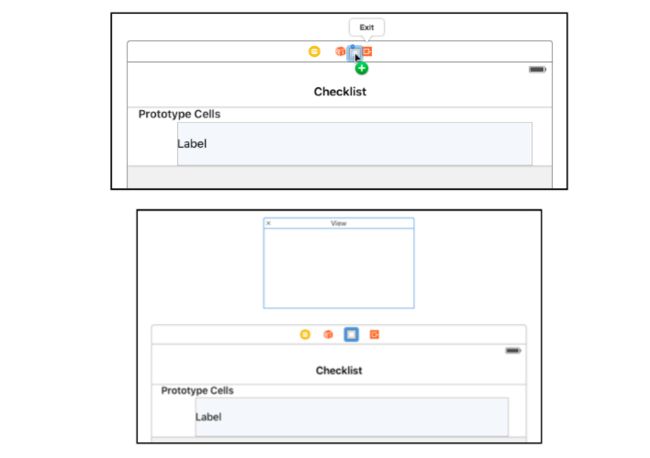
这一篇记录的是iOS开发中UINavigationController的使用,UINavigation即导航栏,主要是用于页面间的导航切换,本篇要实现的就是利用导航栏,在UITableView中点击一个单元格,然后跳转到详情页面,并且详情页面可以返回。效果图如下:下面就一步步实现这个项目吧:1、新建工程NavigationControllerTest2、打开Main.storyboard文件,并选
- Swift教程17-淡化MVC,使用MVVM框架开发轻巧便于维护的iOS app
BoolBear
iosswiftmvvm
MVVM是微软提出一种移动开发框架,旨在针对传统的MVC框架,解决传统的MVC框架的控制器的臃肿问题.M:Model模型,也就是数据模型;比如一条微博,对应的所有字段合成一条微博整体,这个整体就是ModelV:View视图,只用来显示的视图,如iOS的UIView,Cell;当然在iOS中Storyboard中,view总是和控制器关联,这并不是严格的view如果我们纯手写代码定义一个view那么
- iOS开发最佳实践与架构指南
csp1223
本文还有配套的精品资源,点击获取简介:为确保iOS应用开发的代码质量、可维护性以及提升团队协作效率,遵循一组明确的开发准则和最佳实践是必不可少的。Trendyol提供的"ios-guidelines"是一个全面的指南,详细介绍了包括MVC、MVVM、VIPER在内的架构模式,CocoaPods依赖管理,SwiftLint代码风格检查,AutoLayout和Storyboard工具使用,以及单元测试
- .storyboard: error: IB Designables: Failed to render and update auto layout status for (BFU-10-2K...
人魔七七
清理~/Library/Developer/Xcode/DerivedData重启进入有问题的SB文件解决参考链接:https://blog.csdn.net/Bloody_Leaves/article/details/54601471https://blog.csdn.net/cuzzZYues/article/details/77177533?utm_source=blogxgwz3
- 【WPF动画】
TIF星空
WPF分享wpf经验分享c#
关于WPF中System.Windows.Media.Animation命名空间下常用动画类的简要介绍、使用方法和适用场景的表格使用场景解释:示例代码1示例代码2:使用`Storyboard`组合多个动画代码解释应用场景动画类描述使用示例适用场景DoubleAnimation用于为double类型的属性(如Width,Height等)创建动画。xml控件大小的变化、透明度的渐变等。ColorAni
- ios Storyboard的安全区域
FleetingYears
Ios9Storyboard引用了一个新的安全区域UILayoutGuide的概念、主要用来帮助用户来隔离状态栏、导航栏、Tabbar的一个作用。但是在我们日常搭建的项目中经常会有一个需求需要将页面的展示显示在全屏、如果使用UILayoutGuide的安全距离我们会发现当隐藏导航栏之后上面会有一个状态栏的安全距离留出来。解决的办法是将TopSpaceto这条约束改成Superview,同时将上边距
- iOS 删除默认主页Main.storyboard及跳转到指定自定义主页
zhaosn
iOS删除默认主页Main.storyboard及指定自定义主页环境:XcodeV12.4及MacOSV11.2.1一、删除默认主页Main.storyboard1、删除Main.storyboard文件2、选中项目----General----DeploymentInfo——清空MainInterface的Main,此时会自动删除Info.plist中的UIMainStoryboardFileM
- iOS 性能优化相关整理(待补充)
Aliv丶Zz
1.基础优化1.减少使用xib及storyboard(加载速度慢;导致APP启动时间比较耗时,因为在APP启动main()以前需要加载他们)2.懒加载可以节省内存资源,用到时才去加载所使用对象3.单例模式在项目开发过程中会用到很多重大开销对象(比如NSDateFormatter和NSCalendar),如我们在列表需要计算用户年龄的时候会经常用到NSDateFormatter,还有一些时间的格式化
- IBOutlet, IBAction 改名字崩溃
小山93
更改属性或者方法名字后,属性前面的小圆圈会变成空心状态,此时需要重新连线,并且删除掉原来的那个线,因为更改了代码中的属性名时,storyboard里面没变。记得删除原来的线,不然会崩溃哒
- 使用 Auto Layout
大菠萝_DABLO
前言原本好久没有写过UI了。最近新版本写了一大波UI。可能由于我是从Storyboard开始接触iOS开发的,所以对AutoLayout有着深厚的情感。这次趁着手热写一篇文章,希望能对准备使用和正在使用AutoLayout的各位有所帮助。1、关于AutoLayoutAutoLayout做了什么UIView的展示区域是由center和size来决定的。拆开就是4个实数:centerX,centerY
- NSInternalInconsistencyException, reason: Could not load NIB in bundle
小如99
Therecanbequiteanumberofreasonsthatcouldraisetheerroryou'rereceiving.I'llstartenumeratingsomethingstocheckforandsolutions:HaveyourenamedyourxiborstoryboardfileoutsideXcode?Ifso,checkeverywhereyouhavea
- 启动页LaunchScreen.storyboard
倾云鹤
IOSios
一、新建图片资源只需要添加2x、3x的图片资源即可二、修改LaunchScreen.storyboard`WWDC`在2019有`session`提出。到2020年4月,上架APP的启动页必须使用`launchscreen.storyboard`,不能再使用assert方式了,后面延迟到了2020年6月。选择image组件此处填写图片资源文件的名字,会自动匹配的
- 加载不同的 storyboard
怀可
根据条件加载不同的storyboard项目启动时,根据条件加载不同的storyboard,或加载storyboard中的不同ViewControllerfuncapplication(_application:UIApplication,didFinishLaunchingWithOptionslaunchOptions:[UIApplication.LaunchOptionsKey:Any]?)
- 【通讯录案例-注销功能 Objective-C语言】
清风清晨
Objective-Cobjective-c开发语言macos
一、接下来,接着来说这个通讯录案例啊,1.我们来把这个“注销”功能,实现一下,这个“正在登录”的时间,我给它改少一点儿,现在是多少,3秒吧,我给它改成,额,0.5吧,command+R,诶,0.5秒之后,跳转,然后,它就过来了,然后呢,我现在啊,还有一个小问题,2.我现在把这两个文本框的值呢,在storyboard上,默认让它们变成“1”、和、”1“、默认让它变成“1”、和、“1”、啊,因为我每次
- xib相关(二十四) —— 使用IBSegueAction提升Storyboard Segues(一)
刀客传奇
版本记录版本号时间V1.02020.05.23星期六前言iOS中的视图加载可以有两种方式,一种是通过xib加载,另外一种就是通过纯代码加载。它们各有优点和好处,xib比较直观简单,代码比较灵活但是看着很多很乱,上一家公司主要风格就是用纯代码,这一家用的就是xib用的比较多。这几篇我们就详细的介绍一个xib相关知识。感兴趣的可以看上面写的几篇。1.xib相关(一)——基本知识(一)2.xib相关(二
- iOS App启动图不显示的解决办法.
心董儿
iOS9xcode7启动图
1.正常来说,启动图以及App图标需按照命名规则命名,但是命名不规范并不影响显示;2.设置启动图的两种方法:(1)iOS8—xcode6之后新出LaunchScreen.storyboard(LaunchScreen.xib)来设置启动图;当系统版本高于iOS8.0默认优先会显示LaunchScreen.需要在xcode(General里)两处做如下:至此,即可以显示启动图.(2)系统版本低于iO
- LaunchScreen.storyboard启动图适配
晴天有鱼
ios
iOS8之前我们都是通过LaunchImage来设置启动图,随着苹果设备的更新,尺寸也越来越多,这时候我们需要设置各种设备的启动图,而且每次增加新的尺寸的设备都需要添加相应尺寸的启动图,这个比较麻烦。因此iOS8苹果引入了LaunchScreen.storyboard,支持了AutoLayout和SizeClass,这样能够更加方便的适配各种屏幕。注意⚠️:苹果提出内容从2020年4月份开始,所有
- iOS基础——通过案例学知识之LaunchScreen、APPIcon、StatusBar、UIScrollView、UIPageControl
许英俊潇洒
iosuiscrollview布局
iOS基础——通过案例学知识之LaunchScreen、APPIcon、StatusBar、UIScrollView、UIPageControl今天要实现的案例效果图一、LaunchScreen1、设置程序的LaunchScreen在项目配置文件中配置启动页,并且在LaunchScreen.storyboard中进行布局2、设置LaunchScreen时间//单位:秒[NSThreadsleepF
- iOS 使用storyboard 更换启动页无效问题
ochenmengo
日常笔记iosobjective-c开发语言
1、加上清除启动页缓存的代码(最好是接口控制什么时候清除)2、更换启动页时,把storyboard文件删除,重新建一个,然后把图片文件放到目录下(原图片文件删除,不要放到Assets.xcassets里)#pragmamark-清除启动缓存-(void)clearLaunchData{NSString*appVersion=AppVersion();NSString*version=[RWCach
- iOS LaunchScreen.storyboard 的使用和适配
蓝清水
转载
一、苹果审核新规背景:WWDC在2019有session提出。到2020年4月,上架APP的启动页必须使用launchscreen.storyboard,不能再使用assert方式了,后面延迟到2020年6月,现在6月已过,就来说下launchscreen.storyboard的使用以及里面遇见的坑。二、使用LaunchScreen.storyboard搭建启动图1、首先,要在项目中进行配置。在G
- iPhone 12 启动图适配 (黑屏问题,已解)
Ethan. L
iOS开发iosxcodeiPhone12屏幕适配
Xcode昨天发布了12.1版本。里面有了iPhone12系列模拟器。跑了一下之前的项目,启动图(LaucnScreen)是黑屏。分别百度和谷歌了一下iPhone12适配,均没有相关讨论。在这里起个话题,希望大家能一起在底下评论区讨论。我们启动图用的是Storyboard,用一整张背景图片作为启动图,用ImageSet承载不同屏幕尺寸的对应的图片。启动黑屏肯定是因为没有找到对应屏幕尺寸的图片。但是
- iOS开发时如何使用 Launch Screen Storyboard
benbenxiongyuan
iOS
原文:http://useyourloaf.com/blog/using-a-launch-screen-storyboard/静态启动图片启动图片是iOS加载App的时候系统响应的直观呈现。近几年,随着屏幕尺寸的增多,制作相应的静态图片就变成一件十分让人头疼的事。在下面,我列举了一些启动图片的尺寸(尺寸包括状态条区域)。为了简洁,我省略了横屏的版本:iPad2andiPadmini(@1x):7
- IOS-ViewController与Storyboard进行绑定-Swift
饼子会飞
IOS-Swift学习iosswiftcocoa
在IOS中,新建项目时默认有一个Main.storyboard和ViewController,这两个是默认绑定的。但是如果自己新建了ViewCOntroller与storyboard文件,想将两者绑定起来,那就可以这样:1、选中storyboard文件,将其class设置为自己新建的ViewController,并设置StoryboardID2、实现页面跳转在某个点击事件中实现页面跳转lettes
- WPF关键帧动画
站起来蹬
wpfwpfc#
背景:要实现动画已经有关键动画了,但是关键动画如果动画比较复杂,那么就需要重复写多个DoubleAnimation。如果使用上关键帧就可以少写几遍Storyboard里面的属性普通动画:使用上关键帧的动画:--这里体现的是关键帧作用于X坐标更加细节可以看痕迹大神的文章:https://www.cnblogs.com/zh7791/p/12897696.html
- iOS程序启动原理
Super宗Sir
一.首先找到程序入口,执行main函数main->UIApplicationMain二.UIApplicationMain底层做事情1.创建UIApplication对象2.创建UIApplication的代理对象,而且给UIApplication对象代理属性赋值3.开启主运行循环,作用接收事件,让程序一直运行4.加载info.plist,判断下有木有指定main.storyboard,如果指定就
- Xcode Add Editor On Right不能用了
我贼稳
xib和storyboard连线用Assistant难受了几个月,今天复工看了看StackOverflow,有答案了Control+Shift+Command+EnterOver
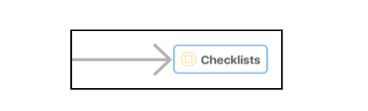
- storyboard 中的箭头是什么含义
js_huh
storyboard允许有多个面板,那么系统如何知道,最开始的面板是哪一个呢?箭头所指的面板,就是最开始的那个面板!如何更改开始的面板呢?选中面板,然后勾选isinitial...
- UITableView-FDTemplateLayoutCell + 自动布局让 Cell 高度自适应
黑羽肃霜
前提本文以Swift作为讲解,OC类似,不作赘述我们这里讨论的是纯代码方式的布局,所以XIB和Storyboard的使用方式不在本文的讨论范畴。问题描述通常情况下,我们都是通过functableView(_tableView:UITableView,heightForRowAtindexPath:IndexPath)->CGFloat{return50}提前告知每个Cell的高度。当UITable
- xib定义的view,无法适配屏幕宽度
小小小Lucky
在的storyboard的tableview中使用了xib自定义的cell,但显示出来的宽度不能自适应屏幕。解决办法:1、在xib文件中,去掉使用AutoLayout。(否则步骤2不起作用)2、在cell里面重写layoutSubviews这个方法时,需要调用[superlayoutSubviews]。在layoutSubviews方法中用代码去适配cell上各个部分frame。---------
- 软件工程实务学习心得
马铃薯沾土豆
软件工程
概括:软件工程实务是一个广泛的领域,包括需求分析,系统设计,编码,测试,维护和项目管理等各个方面。以下是我对于软件工程实务的一些学习心得1.理解需求在软件开发的过程中,了解并明确客户的需求是非常重要的。理解需求可以帮助我们创建出满足用户需求的软件,避免开发过程中出现不必要的更改。在需求收集和分析阶段,可以使用图表如用户旅程地图(UserJourneyMap)或者故事板(Storyboard)来展示
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。