- IOS热门面试题(二)
jun778895
IOS面试题ioscocoamacos面试职场和发展
请解释iOS中的自动布局(AutoLayout)和约束(Constraints)的作用iOS中的自动布局(AutoLayout)和约束(Constraints)是构建响应式和动态用户界面(UI)的关键工具。以下是它们各自的作用详细解释:自动布局(AutoLayout)的作用动态调整界面:自动布局能够根据设备的屏幕尺寸、方向(横屏或竖屏)以及内容的变化动态地调整界面布局。这使得开发者能够创建一次界面
- AuTo Layout
songzhaojie
一,autoLayout分为两个模块1.casswary算法能够有效解析线性等式系统和线性不等式系统,用来表示用户界面中那些相等关系和不等关系2.layoutengine布局引擎系统LayoutEngine会将视图、约束、优先级、固定大小通过计算转化成最终的大小和位置二生命周期constraintschange表示约束变化,layutEngine再碰到约束变化时会重新布局,之后会到layoutPa
- 修改tableHeaderView和tableFooterView的高度
Trigger_o
需要关注两个方面,一个是tableHeaderView属性指向的那个view本身的高度,另一个是tableview的contentSizetableHeaderView的高度可以用frame设置也可以用autolayout但是!!!只修改tableHeaderView的高度,会显示不全,滑动不上去因此需要加上self.tableView.tableHeaderView=xxxxView来重新设置一
- iOS 7中自动布局教程(一)
我的日子里
IOS--自动布局iOS7自动布局教程一
原文:BeginningAutoLayoutTutorialiniOS7:Part1感谢翻译小组成员@answer-huang(博客)热心翻译。如果您有不错的原创或译文,欢迎提交给我们,更欢迎其他朋友加入我们的翻译小组(联系qq:2408167315)。=========================================================================
- AutoLayout关于更新的几个方法的区别
Smallwolf_JS
setNeedsLayout:页面需要更新,但是不会立刻开始更新。执行后会立刻调用layoutSubviews。layoutIfNeeded:告知页面布局立刻更新。所以一般都会和setNeedsLayout一起使用。如果希望立刻生成新的frame需要调用此方法,利用这点一般布局动画可以在更新布局后直接使用这个方法让动画生效。layoutSubviews:系统重写布局setNeedsUpdateCo
- 使用 Auto Layout
大菠萝_DABLO
前言原本好久没有写过UI了。最近新版本写了一大波UI。可能由于我是从Storyboard开始接触iOS开发的,所以对AutoLayout有着深厚的情感。这次趁着手热写一篇文章,希望能对准备使用和正在使用AutoLayout的各位有所帮助。1、关于AutoLayoutAutoLayout做了什么UIView的展示区域是由center和size来决定的。拆开就是4个实数:centerX,centerY
- iOS UIScrollView高度自适应
芮淼一线
UIScrollView经常会用来一些高度不确定的场景,要想完全展示(可滚动)需要正确计算contentSize的大小,当子控件很多时手动计算这些frame还是比较复杂,想要简单点就需要利用AutoLayout来实现自适应高度(宽度)。高度自适应时可以在UIScrollView中添加一个contentView,然后对contentView进行约束。然后将其他子控件添加到contentView中,再
- UIViewAutoresizing
张_何
autoLayout出来之前常用的布局方式,autoLayout出来之后就不在用了,前段时间突然发现在一些简单的页面使用这个还是很好用的,现在再回顾一下:UIViewAutoresizing是用来自动调整子控价在父控件中的位置的枚举释义UIViewAutoresizingNone不会随父视图改变而改变UIViewAutoresizingNone不会随父视图的改变而改变UIViewAutoresiz
- 隆昌寺学习随记四
王子__惟永居士
隆昌寺学习随记四第二天的学习就是充满感动的一天。感恩维师的精心设计,看似没有复杂的理论学习,但是这是一个实修的过程。说是一个层面,知是一个层面,修更是一个层面。只有把认知转化为行动,才能做到知行合一。维师通过宽恕,给大家赋能,帮助大家通过因为他人而给自己种下的坏种子拔掉,重新产生好的链接,积累新的福报。通过忏悔,帮助大家拔掉自己种下的坏种子,给大家消业。这其实就是破相见体,在教我们修家庭、修团队。
- 使用纯代码在xib创建的viewController中添加控件
人生如戏全靠演技_b4da
解决问题:将要添加的代码写到:viewDidLayoutSubviews方法中最近遇见一个问题:xib控制器有一个图片已经设置好,现在想用纯代码给controller中添加控件。在viewDidLoad中添加代码,运行发现frame不是自己想要的查了下资料记录一下:为什么不能放viewDidLoad中?因为autoLayout是在viewDidLoad之后计算的。viewDidLoad方法中获得的
- iOS面试题
qq_42431718
ioscocoamacos
iOS面试题1.什么是iOS中的Autolayout?Autolayout是iOS开发中用于实现自适应界面布局的技术。它基于约束(Constraints)来描述视图之间的关系,以便在不同的设备和屏幕尺寸上正确地布局和调整视图。Autolayout使用一组规则和优先级来解决界面自适应的问题。通过定义约束条件,例如视图的位置、大小、间距等,Autolayout可以根据设备的屏幕尺寸和方向来自动调整视图
- iOS13 Compositional Layout
LINGSHOW
阅读原文前言UITableView和UICollectionView是我们开发者最常用的控件了,大量的流式布局需要这两个控件来实现,因此这两个控件也是Apple重点优化的对象。在往届WWDC中,我们已经受益于UITableViewDataSourcePrefetching、优化版Autolayout等带来的性能提升,以及UITableViewDragDelegate带来的原生拖拽功能。今年,App
- preferredMaxLayoutWidth与UILable的恩怨纠缠
super大太阳
今天在写项目的时候,遇到了一个问题,就是lable不换行了,已经设置了numberofLine=0,可是还不换行,而且autolayout都已经设置了好了可是还是不换行,是因为我用了第三方的cell自定义高度库的原因吗?之后经过排查,发现不是三方库的原因,最后通过查找资料发现了preferredMaxLayoutWidth这个属性,通过设置后,发现问题解决了image.png这个是preferre
- 03-Auto Layout是怎么进行自动布局的,性能如何?
我要练腹肌
AutoLayout的来历1997年,AutoLayout用到的布局算法Cassowary被发明了出来;2011年,苹果公司将Cassowary算法运用到了自家的布局引擎AutoLayout中;AutoLayout的生命周期AutoLayout有一整套布局引擎系统叫LayoutEngine,用来统一管理布局的创建、更新和销毁。每个视图在得到自己的布局之前,LayoutEngine会将视图、约束、优
- UI(四十三)描述布局VFL
社会主义顶梁鹿
VFL:VisualFormatLanguage可视化格式语言H:水平方向V:垂直方向|:表示父视图[视图的名字]:其他视图-:本身表示一段距离-距离-:表示指定距离[字符串表示的视图]参照视图[字符串表示的视图(视图的宽高或者最小最大的宽高)]❗️()小括号千万不要丢掉使用自动布局autolayoutframe就会失效-->不需要再去设置frame1、使用代码自动布局的时候需要禁用transla
- 常用iOS、Mac框架和库及常用中文开发博客
红枫1225
iOS
目录UI下拉刷新模糊效果AutoLayout富文本图表表相关隐藏与显示HUD与Toast对话框其他UI动画侧滑与右滑返回手势其他动画网络相关网络连接网络测试图像获取网络聊天网络测试WebViewModel其他数据库缓存处理PDF图像浏览及处理摄像照相视频音频处理响应式框架消息相关消息推送客户端消息推送服务器端通知相关版本新API的Demo代码安全与密码测试及调试AppleWatch完整项目VPNX
- 开发ios软件,需要用到这段源代码!
v__SJGLXT
objective-c软件需求软件构建
在iOS软件开发中,掌握核心的源代码技巧是至关重要的,这些源代码不仅能帮助你实现基本功能,还能提升应用的性能和用户体验,本文将为你揭示一段常用的源代码,让你在开发iOS软件时更加得心应手。一、使用AutoLayout进行界面布局AutoLayout是iOS开发中用于布局管理的强大工具,它使得开发者能够轻松应对不同屏幕尺寸和分辨率的适配问题,下面是一个简单的AutoLayout示例代码,用于创建一个
- UITextView输入时高度自适应
NirvanaReborn凯
这里使用的sizeThatFits方法,属于AutoLayout中的一个方法,代码如下:-(void)textViewDidChange:(UITextView*)textView{//获得textView的初始尺寸CGFloatwidth=CGRectGetWidth(textView.frame);CGFloatheight=CGRectGetHeight(textView.frame);CG
- LaunchScreen.storyboard启动图适配
晴天有鱼
ios
iOS8之前我们都是通过LaunchImage来设置启动图,随着苹果设备的更新,尺寸也越来越多,这时候我们需要设置各种设备的启动图,而且每次增加新的尺寸的设备都需要添加相应尺寸的启动图,这个比较麻烦。因此iOS8苹果引入了LaunchScreen.storyboard,支持了AutoLayout和SizeClass,这样能够更加方便的适配各种屏幕。注意⚠️:苹果提出内容从2020年4月份开始,所有
- 关于UIbutton使用autoLayout的自适应的问题
路过独木桥
体会到了UILabel在使用autoLayout布局的简单方便后,也想使用UIBotton做类似效果,翻阅了一些资料,发现如果只是单纯的显示文字,可以新建继承于UIButton的子类,重写intrinsicContentSize,在layoutSubView中设置label的preferredMaxLayoutWidth可以解决问题,代码如下:对于图片和文字都要显示的情况,可以在intrinsic
- iOS开发之AutoLayout-基础控件
朱晓晓的技术博客
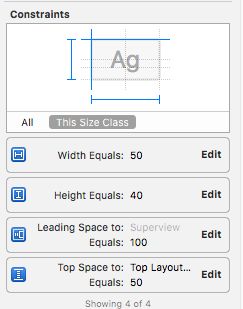
基础面板-1image.png排版位置面板image.png约束控制面板01image.png约束控制面板02image.png约束控制面板03image.png编辑/修改约束面板image.png
- masonry 源码解读
jameiShi
ios手写布局的几种方式FrameAutoLayoutVFLMasonryios布局的几种方式1.FrameUIView*view=[[UIViewalloc]initWithFrame:CGRectMake(10,20,30,40)];2.AutoLayoutUILabel*label=[[UILabelalloc]init];//使用代码布局需要将这个属性设置为NOlabel.translat
- Android全面的屏幕适配方案解析(二)
理财的程序员
上一篇把屏幕适配相关的概念梳理了一下,主要也是为了能更好的理解后面内容,那从这篇开始就要讲解适配方案啦,没看第一篇的可以先看这篇:Android全面的屏幕适配方案解析(一)下面列举常用的适配方案:dp适配方案宽高限定符适配方案AndroidAutoLayout适配方案sw限定符适配方案今日头条适配方案AndroidAutoSize适配方案看到这有些童鞋可能就要问了,为啥有些过时的适配方案这里还讲解
- iOS13 Compositional Layout帮你实现collecion的各种布局
WY_260f
前言UITableView和UICollectionView是我们开发者最常用的控件了,大量的流式布局需要这两个控件来实现,因此这两个控件也是Apple重点优化的对象。在往届WWDC中,我们已经受益于UITableViewDataSourcePrefetching、优化版Autolayout等带来的性能提升,以及UITableViewDragDelegate带来的原生拖拽功能。今年,Apple带来
- 快速为tableView配置加载动画及事件空白数据界面
xxxixxxx
XXXTableLoad效果图直达GitHub此工程依赖MJRefresh、SDAutoLayout、ReactiveCocoa2.5.0在使用pod导入时会自动导入主要针是对MJRefresh进一步封装,感谢李明杰CoderMJLee。SDAutoLayout在工程中负责空数据界面的布局,感谢高少东GSDReactiveCocoa2.5.0主要负责将重试按钮的点击事件回传安装1.podsearc
- SDAutoLayout 和 Masonry
哈布福禄克
Masonry和SDAutoLayout最大的不同就是上面所说一个基于对frame的设置,一个是基于NSLayoutConstraint.UIView*view1=UIView.new;view1.backgroundColor=[UIColorgreenColor];[self.viewaddSubview:view1];view1.sd_layout.rightSpaceToView(supe
- xib定义的view,无法适配屏幕宽度
小小小Lucky
在的storyboard的tableview中使用了xib自定义的cell,但显示出来的宽度不能自适应屏幕。解决办法:1、在xib文件中,去掉使用AutoLayout。(否则步骤2不起作用)2、在cell里面重写layoutSubviews这个方法时,需要调用[superlayoutSubviews]。在layoutSubviews方法中用代码去适配cell上各个部分frame。---------
- 【学习随记】像种子一样,一生向阳
苏默马
断断续续把芳芳老师《典论时事》第八讲听完了,最后老师介绍其他素材时的音乐歌词触动了我,“像种子一样,一生向阳”。我很喜欢,百度了完整歌词,记录如下:“”草木会发芽,孩子会长大岁月的列车,不为谁,停下命运的站台,悲欢离合,都是刹那人像雪花一样,飞很高,又融化世间的苦啊,爱要离散雨要下世间的甜啊,走多远都记得回家平凡的我们,撑起屋檐之下一方烟火不管人世间多少,沧桑变化祝你,踏过千重浪能留在爱人的身旁在
- iOS开发常用的第三方库
松花江以南
1.Hue颜色扩展相关2.Snapkitautolayout布局3.Realm数据库4.RxSwift响应式5.Hero转场动画6.Lottie设计师动画7.Alamofire网络8.messageKit聊天UI框架9.Charts表格10.Kingfisher轻量级下载、图像缓存11.ImageScout最小网络代价获得图片大小及类型类12.Gifu高性能gif加载13.Proposer请求本地
- iOS11 Cell 添加约束之后显示不对 报错:Will attempt to recover by breaking constraint 的问题
郭桥生
之前都是用AutoLayout来画cell,不怎么用来自动适配Cell的高度,所以一直没有遇到这个问题。但是最近觉得AutoLayout比较方便嘛,可以省略一个方法的代码,就开始转而用自动适配高度的模式。不久之后就遇到了这个问题在模拟器上看起来是这个样子的完全没显示,而且连布局都乱了。看这个报错信息看了很久也没个头绪,google和stackoverflow上面也没有找到合适的解决方法,蛋疼的是,
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,