一个好的app界面展示,必须要各种图片来填充,用图片去传递一些信息,图片比文字有更好的效果.为此,总结了一下一些image的用法
1.根据颜色生成image
+(UIImage *)imageWithBgColor:(UIColor *)color
{
CGRect rect = CGRectMake(0.0f, 0.0f, 1.0f, 1.0f);
UIGraphicsBeginImageContext(rect.size);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [color CGColor]);
CGContextFillRect(context, rect);
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
2.修改image的方向
对image的当前方向进行判断,然后进行矩阵转换,生成新的image
if (image.imageOrientation == UIImageOrientationUp)
return image;
CGAffineTransform transform = CGAffineTransformIdentity;
switch (image.imageOrientation) {
case UIImageOrientationDown:
case UIImageOrientationDownMirrored:
transform = CGAffineTransformTranslate(transform, image.size.width, image.size.height);
transform = CGAffineTransformRotate(transform, M_PI);
break;
case UIImageOrientationLeft:
case UIImageOrientationLeftMirrored:
transform = CGAffineTransformTranslate(transform, image.size.width, 0);
transform = CGAffineTransformRotate(transform, M_PI_2);
break;
case UIImageOrientationRight:
case UIImageOrientationRightMirrored:
transform = CGAffineTransformTranslate(transform, 0, image.size.height);
transform = CGAffineTransformRotate(transform, -M_PI_2);
break;
default:
break;
}
switch (image.imageOrientation) {
case UIImageOrientationUpMirrored:
case UIImageOrientationDownMirrored:
transform = CGAffineTransformTranslate(transform, image.size.width, 0);
transform = CGAffineTransformScale(transform, -1, 1);
break;
case UIImageOrientationLeftMirrored:
case UIImageOrientationRightMirrored:
transform = CGAffineTransformTranslate(transform, image.size.height, 0);
transform = CGAffineTransformScale(transform, -1, 1);
break;
default:
break;
}
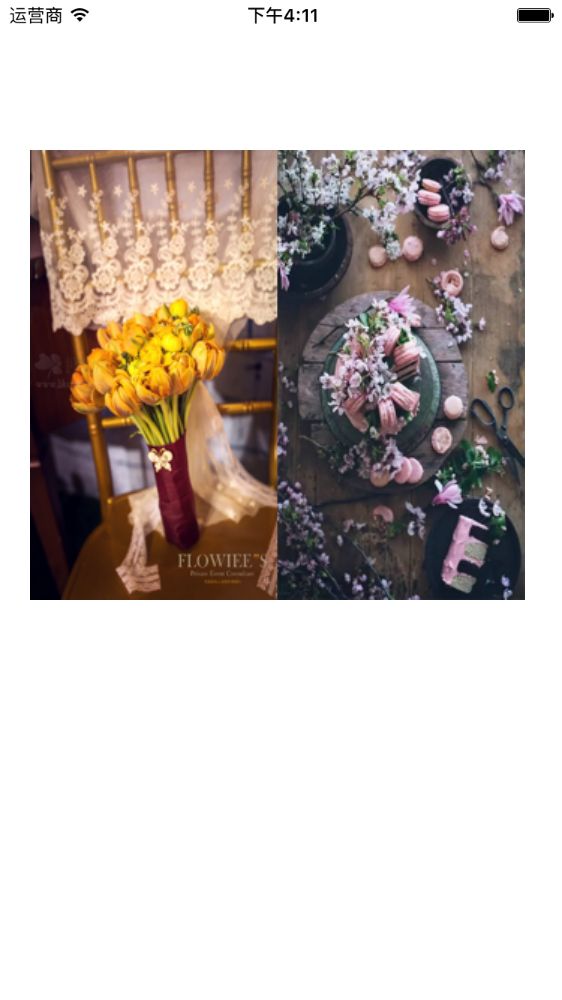
3.多张图片合成一张图片
UIGraphicsBeginImageContext(size);
for (int i = 0; i < imageArray.count; i++) {
UIImage *image = imageArray[i];
NSValue *value = offsetArray[i];
CGRect rect = [value CGRectValue];
[image drawInRect:rect];
}
UIImage *resultingImage =UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
效果图:
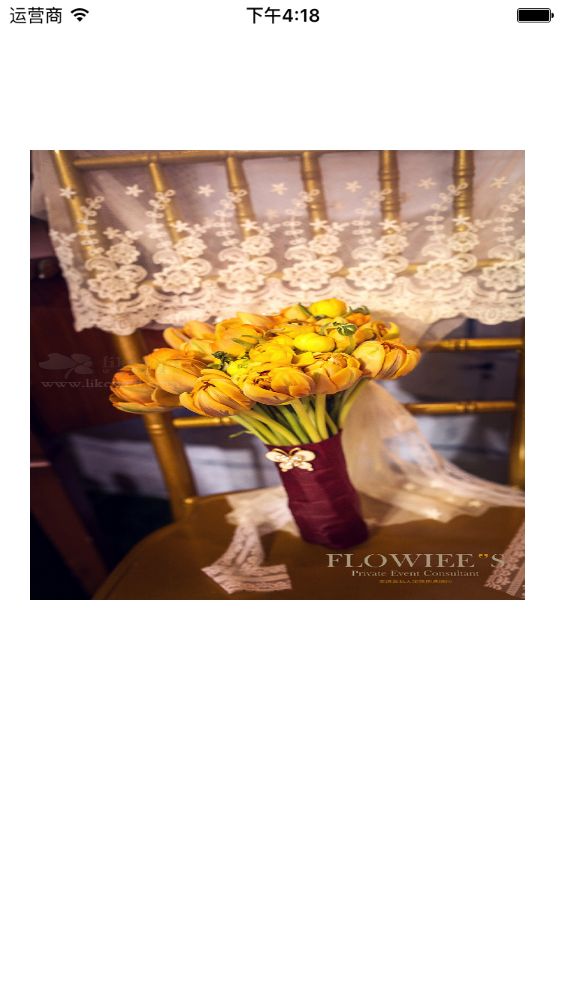
4.image的拉伸
这是是调用系统的方法,其中模式有俩种,一种是拉伸,一种是平铺.
+ (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets image:(UIImage *)image
{
UIImage *newImage = [image resizableImageWithCapInsets:capInsets resizingMode:UIImageResizingModeStretch];
return newImage;
}
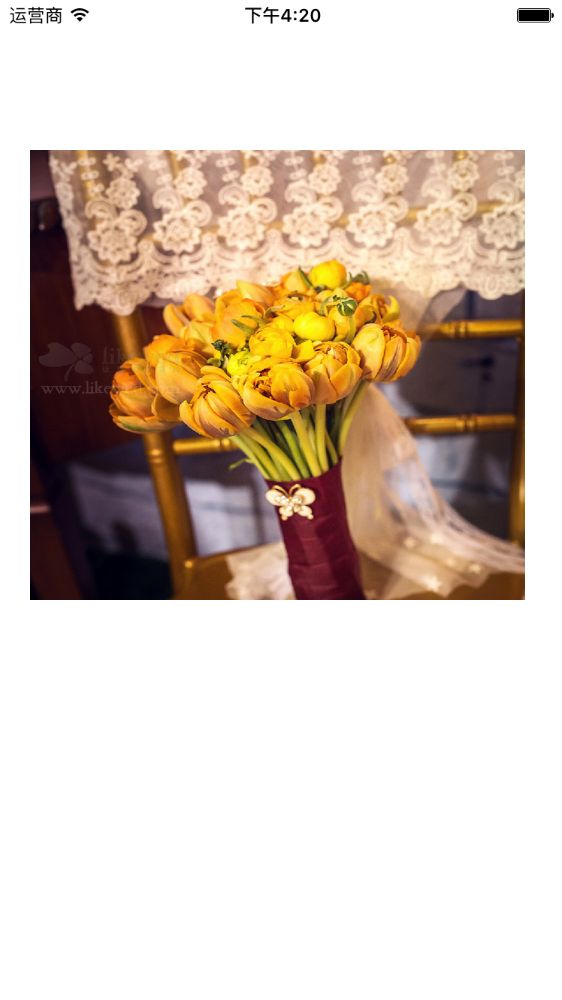
5.对image进行裁剪
这个效果的话用在头像截取比较好一点,如果图片跟imageView差距不是很大的话,可以改变填充模式来适应view.
if (image.size.width > image.size.height) {
imageOrientation = UIImageOrientationRight;
if ((image.size.width / image.size.height) < scale) {
newSize.width = image.size.width;
newSize.height = image.size.width * scale;
imageRef = CGImageCreateWithImageInRect([image CGImage], CGRectMake(0, fabs(image.size.height - newSize.height) / 2, newSize.width, newSize.height));
} else {
newSize.height = image.size.height;
newSize.width = image.size.height / scale;
imageRef = CGImageCreateWithImageInRect([image CGImage], CGRectMake(fabs(image.size.width - newSize.width) / 2, 0, newSize.width, newSize.height));
}
} else {
imageOrientation = UIImageOrientationUp;
if ((image.size.width / image.size.height) < scale) {
newSize.width = image.size.width;
newSize.height = image.size.width / scale;
imageRef = CGImageCreateWithImageInRect([image CGImage], CGRectMake(0, fabs(image.size.height - newSize.height) / 2, newSize.width, newSize.height));
} else {
newSize.height = image.size.height;
newSize.width = image.size.height * scale;
imageRef = CGImageCreateWithImageInRect([image CGImage], CGRectMake(fabs(image.size.width - newSize.width) / 2, 0, newSize.width, newSize.height));
}
}
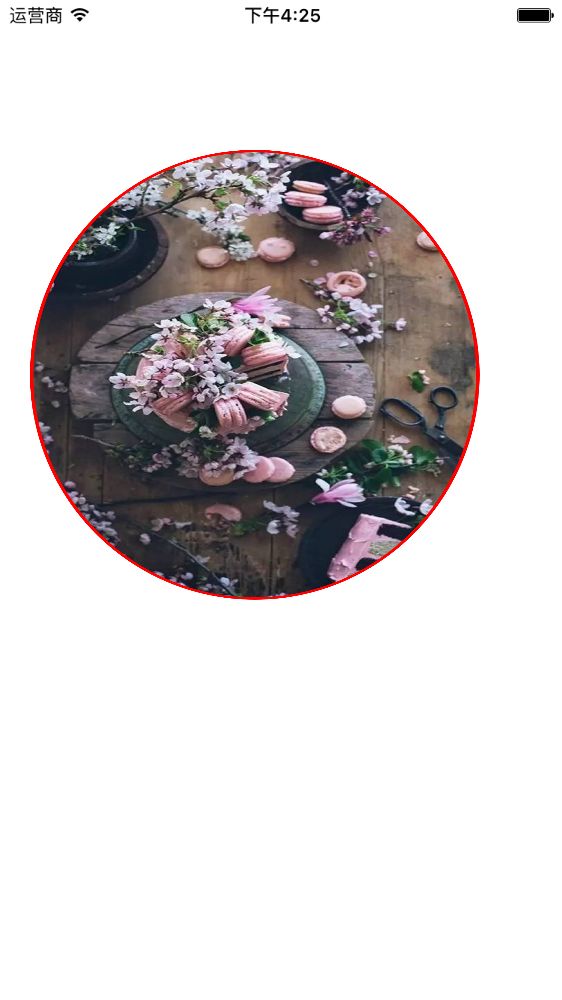
6.生成带边框的image
+ (UIImage *)imageWithBorderW:(CGFloat)borderW borderColor:(UIColor *)color image:(UIImage *)image
{
//开启图片大小一样的上下文
CGSize size = CGSizeMake(image.size.width + 2 *borderW, image.size.height + 2 * borderW);
UIGraphicsBeginImageContextWithOptions(size,NO,0);
//添加一个填充区域
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, size.width, size.height)];
[color set];
[path fill];
//添加一个裁剪区域
path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(borderW, borderW, image.size.width, image.size.height)];
[path addClip];
//添加图片到裁剪区域
[image drawAtPoint:CGPointMake(borderW, borderW)];
//得到新图片
UIImage *clipImage = UIGraphicsGetImageFromCurrentImageContext();
//关闭上下文.
UIGraphicsEndImageContext();
return clipImage;
}
附图:
7.屏幕截图(可以对任意一个view进行截图)
+ (UIImage *)captureWithView:(UIView *)view
{
// 1.开启上下文
UIGraphicsBeginImageContextWithOptions(view.frame.size, NO, 0);
// 2.将控制器view的layer渲染到上下文
[view.layer renderInContext:UIGraphicsGetCurrentContext()];
// 3.取出图片
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
// 4.结束上下文
UIGraphicsEndImageContext();
return newImage;
}
附图:
8.给图片加水印
+ (UIImage *)waterImageWith:(UIImage *)image logo:(UIImage *)logoImage
{
// 上下文 : 基于位图(bitmap) , 所有的东西需要绘制到一张新的图片上去
// 1.创建一个基于位图的上下文(开启一个基于位图的上下文)
// size : 新图片的尺寸
// opaque : YES : 不透明, NO : 透明
// 这行代码过后.就相当于创建一张新的bitmap,也就是新的UIImage对象
UIGraphicsBeginImageContextWithOptions(image.size, NO, 0.0);
// 画背景
[image drawInRect:CGRectMake(0, 0, image.size.width, image.size.height)];
// 画右下角的水印
CGFloat scale = 0.2;
CGFloat logoW = logoImage.size.width * scale;
CGFloat logoH = logoImage.size.height * scale;
CGFloat margin = 5;
CGFloat logoX = image.size.width - logoW - margin;
CGFloat logoY = image.size.height - logoH - margin;
CGRect rect = CGRectMake(logoX, logoY, logoW, logoH);
[logoImage drawInRect:rect];
// 从上下文中取得制作完毕的UIImage对象
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();
// 结束上下文
UIGraphicsEndImageContext();
return newImage;
}
附图:
9.圆角图片处理,解决tableView卡顿问题
/** 设置圆形图片(放到分类中使用) */
- (UIImage *)cutCircleImage {
UIGraphicsBeginImageContextWithOptions(self.size, NO, 0.0);
// 获取上下文
CGContextRef ctr = UIGraphicsGetCurrentContext();
// 设置圆形
CGRect rect = CGRectMake(0, 0, self.size.width, self.size.height);
CGContextAddEllipseInRect(ctr, rect);
// 裁剪
CGContextClip(ctr);
// 将图片画上去
[self drawInRect:rect];
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
转载请注明出处!
附上地址,欢迎star!
github地址