作品作者: Gal Shir
教程作者:@如如酱w
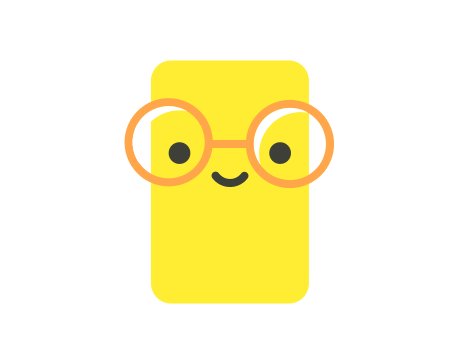
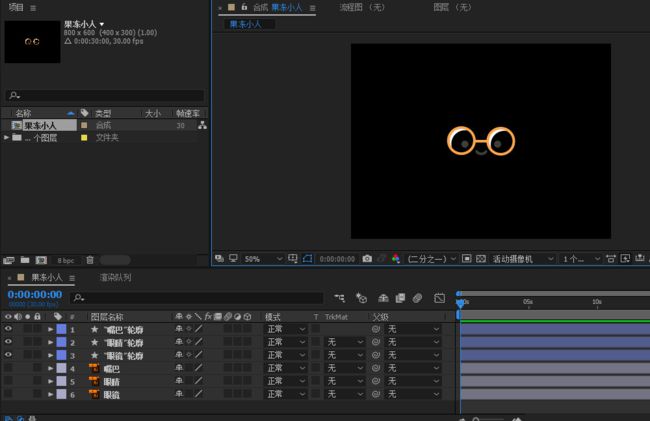
效果图:
步骤一:
首先我们在AI里面绘制果冻小人,不过身体要留在AE里创建哦方便之后调整
AI具体绘制方法不讲啦,主要是运用形状工具和布尔运算,在之前的教程里面有详细讲过注意分好图层哟
【自主忽略这个丑的不要不要的背景啊只是为了给你们看一下眼镜的高光orz,用布尔运算制作hin简单hin实用一定要学会敲黑板不会的去百度~】
步骤二:
在AE中导入AI,选择【合成】,右键创建矢量形状,设置合成的帧速率为30帧/秒,持续时间为3秒11帧。
步骤三:
在“眼睛”图层下方新建纯色,设置为任何你喜欢的颜色,图层名称改为“背景”记得【**锁起来】**,以免做动效时被随意移动
双击圆角矩形工具,创建一个大小合适的圆角矩形,填充自己喜欢的颜色,改名为“身体”,放在“眼睛”图层和纯色图层中间,选择【**圆角矩形图层-内容-矩形1-矩形路径1-圆度 】 **,可以设置圆角矩形的角度,数值越大,圆角越圆润哟~
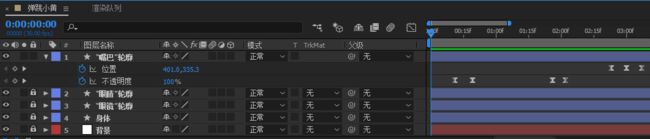
步骤四:
点击“Ctrl+R”,拉一条参考线在果冻小人的底部(如上图)~
OK,我们先来做果冻小人身体的弹跳动效,选中“身体”图层,找到【内容-矩形1-矩形路径1-大小】,在21帧,26帧,1秒23帧,1秒28帧处K关键帧,让小人的大小保持不动;在23帧,1秒26帧处K关键帧,调整身体使之较之前略瘦长一点;在1秒03帧,1秒17帧处K关键帧,调整身体更加瘦长,1秒09帧和1秒10帧处K关键帧,调整身体至又矮又胖(=。=)。
点击“P”键,在刚才K过大小关键帧处调整位置关键帧,让小人身体不论如何变动都要紧贴着底部参考线不许动~
选中所有关键帧,点“F9”键添加缓动效果~
【数值可以按自己喜好更改不必拘泥教程只要大致方向相似就可以】
步骤五:
选择“眼镜”图层,按“P”调出位置选项,在8帧和2秒12帧处K关键帧,在12帧处将眼镜位置往下拉一点,复制关键帧粘贴至2秒9帧,在22帧处将眼镜再往下拉一点,在16帧处将眼镜往上挪动,复制关键帧粘贴至2秒5帧处。
按“R”调出旋转选项,在16帧K关键帧,复制粘贴至1秒17帧,1秒27帧,2秒5帧处;在22帧处K关键帧调整旋转角度,逆时针旋转5度,复制粘贴至1秒29帧处;在28帧处K关键帧调整旋转角度,顺时针旋转7度,并复制粘贴至1秒23帧。
【注意1.此处调整旋转数值小一点比较自然,度数增大时按顺时针旋转,度数减小时按逆时针旋转】
【注意2.如果眼睛旋转的时候不是沿着中心旋转,按“Y”键调整中心点位置】
按“S”调出缩放选项,在22帧处K关键帧,复制粘贴至1秒27帧,2秒9帧;在28帧处将缩放调大一点,K关键帧并且复制粘贴至1秒23帧,2秒5帧处;在1秒4帧处将缩放设置为0,K关键帧复制粘贴至1秒17帧处。
选中所有关键帧,点“F9”键添加缓动效果~
步骤六:
选择“眼睛”图层,按“P”键调出位置选项,在2秒4帧处K关键帧,复制粘贴至3秒7帧处;在2秒7帧处将眼睛往下挪动一点,K关键帧复制粘贴至2秒18帧;在2秒23帧处调整眼睛位置,使之往右上角移动(不要超出眼镜和身体的范围),K关键帧复制粘贴至3秒。
按“R”键调出旋转选项,在18帧处K关键帧,复制粘贴至1秒29帧,在22帧处使眼睛往顺时针旋转8度,K关键帧复制粘贴至1秒21帧。
按“T”键调出不透明度选项,在0帧、5帧、18帧、1秒29帧、2秒11帧、2秒14帧处设置不透明度为100%;在1帧、4帧、22帧、1秒24帧、2秒12帧、2秒13帧处设置不透明度为0%,用这种方式可以制作出眨眼效果哟~
选中所有关键帧,点“F9”键添加缓动效果~
步骤七:
选择“嘴巴”图层,按“P”键调出位置选项,在2秒23帧处K关键帧,并复制粘贴至3秒7帧处;在3秒处将嘴巴往左边稍微挪动一点,K关键帧。
按“T”调出不透明度选项,在11帧、2秒2帧处K关键帧,设置不透明度为100%;在19帧、1秒26帧处设置不透明度为0%。
选中所有关键帧,点“F9”键添加缓动效果~
步骤八:
按“ctrl+m”添加合成至渲染队列,渲染出来之后导入PS并且导出为gif格式~
Tips 1.教程学会之后可以根据自己的爱好在小人上添加各种元素及动效~
Tips 2.所有数值都可以自行调整,不必拘泥于教程,只要动效流畅就OK啦~
Tips 3.如果有不懂的欢迎私戳~