- dify应用傻瓜教程二:dify升级
最近发现dify变化速度惊人,这对于dify的粉丝来说肯定是个好消息,说明dify正不断改善和优化自己,让自己变得越来越好用,但同时粉丝们也遇到个问题,就是如果确保自己在dify上已做过的产品或知识库不受影响的情况下升级到最新版本呢?下面我就以windows11系统中的dify1.4.0升级到1.6.0为例(前提是以源码部署方式),介绍大家如何升级:第一步:先右键点击桌面左下角类似分屏一样的图标,
- 果冻宝盒新人邀请码千万别乱填写,否则会后悔!
小小编007
如果你是果冻宝盒老用户请直接忽略此篇文章。如果你还没有注册下载果冻宝盒,务必要往下看,因为填写一个好的邀请码,可以让你直接升级到果冻宝盒最高等级,享受最高返利权限。众所周知,果冻宝盒是一个综合导购返利软件,覆盖了淘宝,京东,拼多多等各大电商平台的商品优惠券和返利服务。还有话费充值,汽车加油,电影票,外卖红包,会员充值等各种低折扣生活权益。果冻宝盒相比其它同行,返利更高,模式更简单,运营成熟稳定。果
- Tabman 2迁移指南:从旧版本升级到全新架构
陆欣瑶
Tabman2迁移指南:从旧版本升级到全新架构前言Tabman作为iOS平台上功能强大的分页视图控制器,在2.0版本中进行了全面重构。本文将从技术实现角度,深入解析Tabman2的架构变化,帮助开发者顺利完成迁移工作。环境要求在开始迁移前,请确保开发环境满足以下要求:iOS9及以上系统版本Xcode10及以上开发工具Swift4.2及以上语言版本核心架构变化Tabman2进行了彻底的重构,主要改进
- 008、Python+fastapi,第一个后台管理项目走向第8步:ubutun 20.04下配置远程桌面、安装vscode+python环境配置
浪淘沙jkp
学习fastapi
一、说明白飘了3个月无影云电脑,开始选了个windowsserver非常不好用,后台改为ubuntu想升级到22,没成功,那就20.04吧。今天先安装下开发环境,后续2个月就想把他当做开发服务器,不知道行不行,公网ip是否可以外部链接。本来想装个宝塔面板直接管理,不过那玩意用了一次,决定说方便也不方便,还是放弃,要用也搞个掏钱的,你懂的,免费的不放心啊那我们就一个一个安装好了,大概要安装mysql
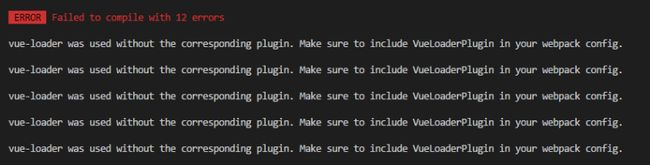
- grafana10.x报错 Failed to upgrade legacy queries Datasource x was not found
每天靠近一点点
grafana
问题grafana从6.x升级到10.x后,导入json文件后报错,数据源x查询不到,grafana不显示数据;TemplatingFailedtoupgradelegacyqueriesDatasourcexwasnotfound解决方法可能grafana升级后数据源找不到,在面板上重新选择数据源保存后,点击Inspect中的PanelJSON文件,查看更新后数据源的uid,在导入的json文件
- Grafana Loki Helm Chart从2.x升级到3.0的完整指南
芮川琨Jack
GrafanaLokiHelmChart从2.x升级到3.0的完整指南前言GrafanaLoki3.0版本的HelmChart是一个重要的里程碑版本,它整合了之前两个独立的Chart(loki和loki-simple-scalable)为一个统一的解决方案。本文将详细介绍如何从2.x版本平滑升级到3.0版本,帮助用户理解升级过程中的关键变化和注意事项。升级前的准备工作在进行任何升级操作前,请务必:
- ORACLE 11g 使用ROWNUM完美解决ORA-00600 内部错误代码
有点智慧
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!1,ORA-00600:内部错误代码Oracle从11.2.0.1升级到11.2.0.4,开发人员报告说一个job运行失败,调试有报错信息,ORA-00600:内部错误代码,参数:[rwoirw:checkret
- Docker+Kubernetes落地指南:从单机到集群的平滑迁移
sg_knight
dockerdockerkubernetes容器javaspringcloud
一、为何必须升级到Kubernetes?1.1单机Docker的瓶颈单机环境痛点:├─资源利用率不均衡(CPU飙高vs内存闲置)├─服务扩容需手动操作├─零宕机更新难以实现└─网络配置复杂(跨主机通信困难)企业级需求:┌───────────┬───────────────┐|场景|Kubernetes方案||───────────|───────────────||滚动更新|Deployment
- Xcode 26 现已发布,并支持代码智能 它与基于 Cursor 和 AI Agent 的工作流程相比如何?
知识大胖
SwiftUI源码大全xcodemacoside
简介Xcode26昨天发布了!惊喜的是,它支持macOS15,但要使用新的ChatGPT助手,你需要macOS26Tahoe。所以我把我的M3MaxMacBookPro升级到了Tahoe。我不是说你应该升级,但我这么做是为了测试Xcode的新功能并与大家分享!值得注意的是,这是迄今为止最小的Xcode版本(下载大小)!正如Apple在Xcode新功能会话视频(我建议您观看)中所说的那样,这是一项巨
- Android Studio Logcat升级和还原旧版
黑崎焚天
操作Androidandroid
AS升级到2021.3.1后发现Logcat也能升级,点了之后就发现杯具了,界面完全不一样的没法直接过滤内容了,当然新的有新的优点,可以创建多个Logcat窗口,当然也可以过滤而且还是变着花样过滤:package:以包名过滤日志,预设package:mine表示用当前运行的应用包名进行过滤。package:com.uso6level:以优先级过滤日志。level:VERBOSE//显示所有信息le
- mac系统升级node版本
晨枫阳
npmvuevue.js
1、sudonpmcacheclean-f清除node.js的cache2、sudonpminstall-gn使用npm安装n模块3、npmviewnodeversions查看node所有版本4、sudonlatest升级到最新版本5、sudonstable升级到稳定版本6、sudon22.3.0升级到指定的版本号,这里是示例,该命令代表升级到版本22.3.07、node-v查看当前安装的版本号8
- 如何升级Node.js版本:详细指南
川星弦
node.js
Node.js作为JavaScript运行时环境,广泛应用于服务器端开发。随着Node.js的不断更新,及时升级到最新版本可以带来新特性、性能提升以及安全漏洞的修复。本文将详细介绍几种常见的Node.js升级方法,帮助你轻松完成版本更新。方法一:使用Node.js官方安装程序访问Node.js官方网站:打开Node.js官网,下载适合你操作系统的最新版本安装程序。运行安装程序:双击下载的安装程序,
- Android Studio 打 release 包 Algorithm HmacPBESHA256 not available 问题解决
月小水长
androidstudioandroididejdkHmacPBESHA256
今天AndroidStudio在打Release包的时候,碰到这个问题,排查得知HmacPBESHA256这个签名算法应该是JDK12才加入的而一般用的是Java8或者Java11,就碰到这个问题了,解决办法也很简单,把JDK升级到12或者13就行,实测升级到太高,比如17、18容易出现新的问题。在Settings->Build,Execution,Development->Gradle处,如果没
- cocos2dx3.x项目升级到xcode15以上的iconv与duplicate symbols报错问题
itme268
iconv报错
cocos2dx3.x项目升级xcode15以上后会有几处报错。1.CCFontAtlas.cpp文件下的iconv与iconv_close的报错。修改如下://iconv_close(_iconv);iconv_close((iconv_t)_iconv);iconv((iconv_t)_iconv,(char**)&pin,&inLen,&pout,&outLen);//iconv(_icon
- Mac 屏幕录制 权限 没有可勾选或添加的App选项 产生原因和解决办法
ideal树叶
Macmacos策略模式
遇到问题:安装软件需要获取截屏和屏幕录制的功能权限,但发现打开系统设置->安全性与隐私-屏幕录制,右边竟然没有可勾选或可添加的App选项产生原因:经过网络搜索关键字,发现是因为系统升级到10.5,MacCataLina过程中位于/Library/ApplicationSupport/com.apple.TCC目录下的TCC.db文件损坏了。期间遇到的错误提示(Error:tableaccessha
- springboot3.x中集成springdoc-openapi
恋上钢琴的虫
springspringbootjava
springdoc-openapi简介springdoc-openapijava库有助于使用springboot项目自动生成API文档。之前项目组一直用的Swagger库,一方面官方一直不更新,另一方面在SpringBoot升级到3.0.x之后SpringFox也是无法继续支持Swagger了,对此官方给出的建议是用另一种接口文档解决方案SpringDoc1、在pom.xml中引入SpringDo
- OpenSSL 与 OpenSSH 离线升级至最新版本 9.9p2
OpenSSL与OpenSSH离线升级至最新版本9.9p2一、前言在网络安全日益重要的今天,保持系统中的OpenSSL和OpenSSH为最新版本是至关重要的。然而,在一些内网环境中,由于网络限制,无法直接从互联网上下载最新的软件包进行升级。本文将详细介绍如何在离线环境下将OpenSSL和OpenSSH升级到最新版本9.9p2。二、准备工作2.1下载所需软件包https://wwyq.lanzouo
- Nacos从2.0.4升级到2.4.3的完整步骤及注意事项
⚙️一、升级前准备环境检查JDK版本:确保JDK≥1.8(推荐JDK11+),执行java-version验证[citation:2][citation:4]。端口开放:2.0+版本需开放9848端口(gRPC通信),而1.x仅需8848端口[citation:8]。数据库兼容性:若使用MySQL,需≥5.7版本,并备份所有Nacos相关数据[citation:2][citation:6]。关键备
- Ubuntu18.04在线升级到Ubuntu20.04
weixin_41392061
RK3588开发服务器linuxubuntu
sudoaptupdatesudoaptupgradesudoaptfull-upgradesudoaptautoremovesudosystemctlrebootsudoaptinstallupdate-manager-coresudodo-release-upgrade-mdesktop-d以上操作之后要是出现选择,直接输入y一路yes下去就可以了
- 【DBA手记】-MySQL小版本升级文档-从5.7.30升级到5.7.42
DBA.superSong
MySQLdbamysql
【DBA手记】-MySQL小版本升级文档-从5.7.30升级到5.7.42本文档先在测试环境下验证,后在准生产环境也作了验证.为了更安全,建议先用mydumper或mysqldump或xtraback等常用备份工具做好备份工作.备注:本文是整理的之前一个笔记author:superSongEmail:
[email protected]背景及环境因扫描出mysql有安全漏洞,解决方案那就为升
- jdk升级到11问题系列-第三方依赖使用了BASE64Decoder
uplinker
javajavajdk11
问题描述:第三方依赖包,目前出现问题的是某银行的sdk导致的使用了sun.misc.BASE64Decoder但是在jdk11这个版本该类已经被删除,导致运行是出现错误Causedby:java.lang.NoClassDefFoundError:sun/misc/BASE64Encoder替换方式:Base64.Encoderencoder=Base64.getEncoder();Base64.
- 昇腾NPU节点软件版本检查与升级方法
一、问题背景当我们需要在节点部署DeepSeek大模型时,需要检查昇腾云配套的版本驱动和固件版本,如果发现节点版本不配套建议升级到配套版本。检查方法:npu-smiinfo-tboard-i1|egrep-i"software|firmware"二、升级方法需要注意的是,一定要先升级固件,再升级驱动;如果需要降级版本,流程与升级一样。一般而言,固件包是带有firmware关键字,驱动包带有dirv
- jvm 锁升级机制
@ chen
Java基础jvmjava多线程
Java虚拟机(JVM)中的锁升级机制(也称为锁膨胀)是HotSpot虚拟机为了优化synchronized关键字的性能而引入的一项重要技术。它的核心思想是:根据实际遇到的竞争激烈程度,动态地将锁从开销最小的状态逐步升级到开销更大的状态,从而在无竞争或低竞争时减少锁操作的开销,而在高竞争时保证必要的互斥性和线程调度能力。锁的状态主要有四种,升级路径如下:无锁->偏向锁->轻量级锁->重量级锁锁
- 鲲鹏加速引擎故障排查思路
hid_clf-2oizpt7skaq
linux运维服务器
一、加速器软件逻辑架构二、编译类问题排查思路步骤一、检查固件版本检查项:检查固件版本是否已升级到鲲鹏加速引擎所支持的版本,即iBMCV365及以上版本。该步骤可能出现的问题:由于固件未升级可能导致鲲鹏加速引擎的硬件设备未被使能,在安装鲲鹏加速软件时可能会报“nosuchdevice”错误信息。步骤二、检查license检查项:检查license是否已经安装;若license已安装,是否已生效。该步
- 离线升级docker-compose到2.37.2后,执行docker-compose --version报cannot execute binary file: Exec format error
云游
操作系统dockerdocker
docker-compose是Docker提供的一个工具,用于定义和运行多容器Docker应用程序。它通过一个YAML文件(通常是docker-compose.yml)来配置应用程序所需的所有服务、网络、卷、环境变量等资源,并通过简单的命令即可启动、停止、重建整个应用环境。一.现象将docker-compose升级到2.37.2,执行docker-compose--version报-bash:/u
- paddlepaddle测试安装_python3.7中安装paddleocr及paddlepaddle包的多种方法
瓦啦
升级pippip版本必须升级到20.0.4版本才能应用;方法一、在pycharm中对pip进行升级;方法二、通过命令进行升级python3.7-mpipinstall--upgradepip下载paddleOCR下载链接:https://github.com/PaddlePaddle/PaddleOCR打开paddleOCR文件夹中requirements.txt文件,更改文件中opencv-py
- PaddleOCR不同模型和Paddle版本推理性能对比
dotNET跨平台
paddle
飞桨PaddleOCR这几年发布了从V2到V5的中英文OCR模型,Paddle推理框架也从2.X升级到3.0.0版本。本次对不同模型和推理框架的性能做些对比。测试条件:操作系统:win10X64CPU:13thGenIntel(R)Core(TM)i9-13900HF3.0GHz24核32线程CPU指令集:AVX,AVX2测试基于PaddleOCRSharp的C++版本SDK:https://gi
- SDL渲染一幅图像
环境配置下载源码:http://www.libsdl.org/download-2.0.php进入到SDL2-2.0.14\VisualC用visualstudio2019打开SDL.sln将工程升级到vs2019选择对的,debug|releasex64|x86进行编译生成相应的.dll、.pdb和.lib然后将对应的.dll、.pdb和.lib放到对应目录中,并配置值相应的工程目录API介绍1
- 适配HarmonyOS Next API16的鸿蒙版Flutter 3.22.0版本发布
harmonyos
适配HarmonyOSNextAPI16的鸿蒙版Flutter3.22.0版本发布版本发布时间2025年4月15日版本配套IDE:DevEcoStudio5.0.11.100FlutterSDK:3.22.0-ohos-0.1.2ROM:205.0.0.150请将你的IDE升级到最新版本,体验最新的特性。版本下载gitclonehttps://gitcode.com/openharmony-sig
- 适配HarmonyOS Next API16的鸿蒙版Flutter 3.22.0版本发布
harmonyos
适配HarmonyOSNextAPI16的鸿蒙版Flutter3.22.0版本发布版本发布时间2025年4月15日版本配套IDE:DevEcoStudio5.0.11.100FlutterSDK:3.22.0-ohos-0.1.2ROM:205.0.0.150请将你的IDE升级到最新版本,体验最新的特性。版本下载gitclonehttps://gitcode.com/openharmony-sig
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name