在可视化编程中,利用AutoLayout来布局会节省很多的代码和时间。
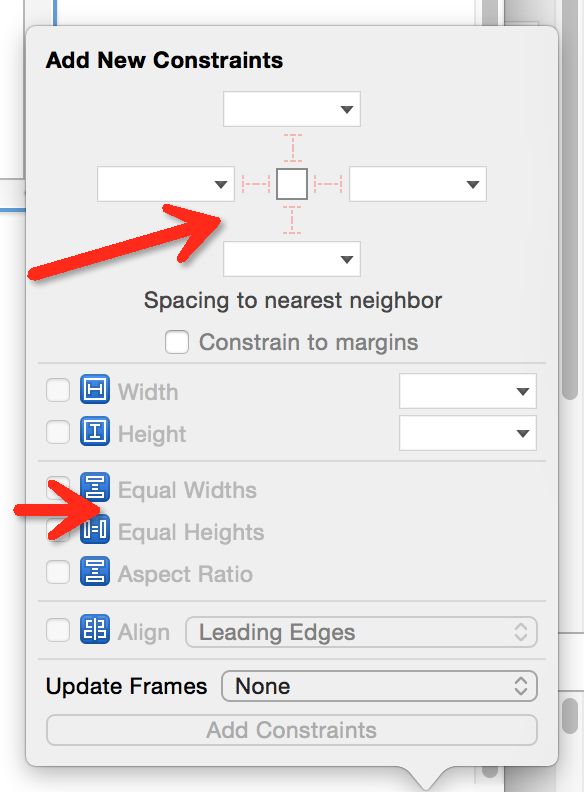
利用
来设置是视图间的相对距离从而控制控件的间距。加载可以在该视图代码中写一个加号方法。
+ (instancetype)initializeMoudelFunction{
return [[[NSBundle mainBundle]loadNibNamed:@"moudleFunction" owner:nil options:nil] lastObject];
}
在控制器中调用加号方法创建视图。例如控件中有什么按钮需要触发就设置一个代理 可以先定义几个自定义类型的属性
typedef enum {
BtnTypeFirst,
BtnTypeSecond
}BtnType;
在按钮拉下来的方法里面将不同的按钮类型放到相应的方法中去。
在视图控制器中利用switch来判断几个自定义的类型将操作写在里面。
如果需要微调的话可以利用第三方Masonry来操作
为了防止循环引用将self.view给重新定义一下:
__weak typeof (self) weakSelf = self;
需要注意的是要用Masonry来进行操作就一定要先将子控件放到父控件上然后进行操作!不然会crash。一下代码是设置一个居中的视图并且尺寸是200x200
[oneView mas_makeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(weakSelf.view);
make.size.mas_equalTo(CGSizeMake(200, 200));
}];
如果想让距离各个边相对距离就将最后一行代码替换为:
make.edges.mas_offset(UIEdgeInsetsMake(10, 10, 10, 10));
2.两个视图的相对距离
[oneView mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(90, 90));
make.centerX.equalTo(weakSelf.view);
make.top.width.offset(90);
}];
[twoView mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(100, 100));
make.centerX.equalTo(oneView);
make.top.equalTo(oneView.mas_bottom).with.offset(20);
}];
3.自动计算两个视图的宽
这个第三方有个要注意的地方 计算两个控件之间的距离的时候以括号里的边为原点如果在第一个控件在左边就是负的 在右边就是正的。
[oneView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.mas_equalTo(weakSelf.view.mas_centerY);
make.left.equalTo(weakSelf.view.mas_left).with.offset(10);
make.right.equalTo(twoView.mas_left).with.offset(-10);
make.height.mas_equalTo(@150);
make.width.equalTo(twoView);
}];
[twoView mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.mas_equalTo(weakSelf.view.mas_centerY);
make.left.equalTo(oneView.mas_right).with.offset(10);
make.right.equalTo(weakSelf.view.mas_right).with.offset(-10);
make.height.mas_equalTo(@150);
make.width.equalTo(oneView);
}];