i18n,即“国际化”,是指根据App使用环境不同,调用不同的语言包在页面展示。可以是用户设置语言,也可以是跟随系统语言。
下面,我们在Ionic中加入i18n国际化,请准备好你的项目了!
1. 核心内容
使用Angular7的国际化(i18n)库:ngx-translate
官网地址:http://www.ngx-translate.com/
GitHub地址:https://github.com/ngx-translate/core
官网和GitHub都有详细的使用说明,也有demo可供参考。下面大体介绍一下使用办法。
2. 安装ngx-translate
npm install @ngx-translate/http-loader --save
3. Import到应用的NgModule
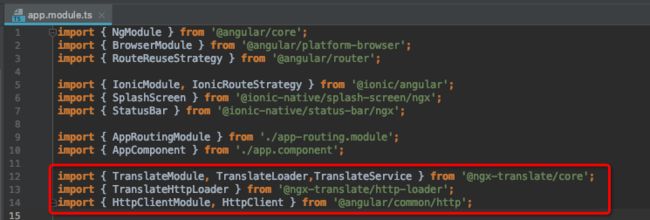
(1) 打开项目的app.module.ts文件,导入以下内容:
import { TranslateModule, TranslateLoader,TranslateService }from '@ngx-translate/core';
import { TranslateHttpLoader }from '@ngx-translate/http-loader';
import { HttpClientModule, HttpClient }from '@angular/common/http';
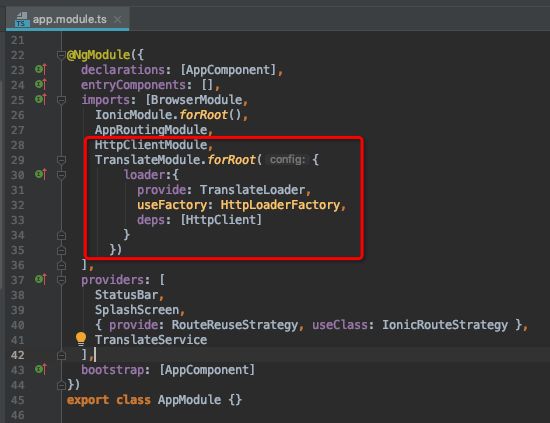
(2) 在NgModule中导入以下内容:
HttpClientModule,
TranslateModule.forRoot({
loader:{
provide: TranslateLoader,
useFactory:HttpLoaderFactory,
deps: [HttpClient]
}
})
(3) 别忘了在providers里面加上TranslateService
TranslateService
(4) 第3步里面,细心的人会发现有个HttpLoaderFactory,这个就是我们要添加的用来读取i18n中的语言json文件的TranslateLoader函数,代码如下:
//翻译加载程序需要知道在哪里加载i18n文件
//在Ionic的静态资产管道中
export function HttpLoaderFactory(http: HttpClient) {
return new TranslateHttpLoader(http, './assets/i18n/' ,'.json');
}
(5) app.module.ts文件里面,要添加的内容就是这些。下面继续。
4. 设置默认语言
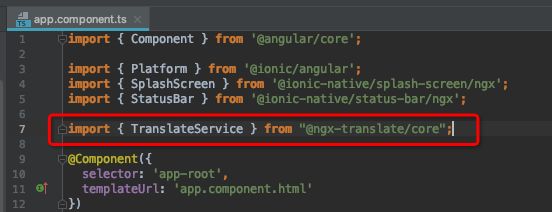
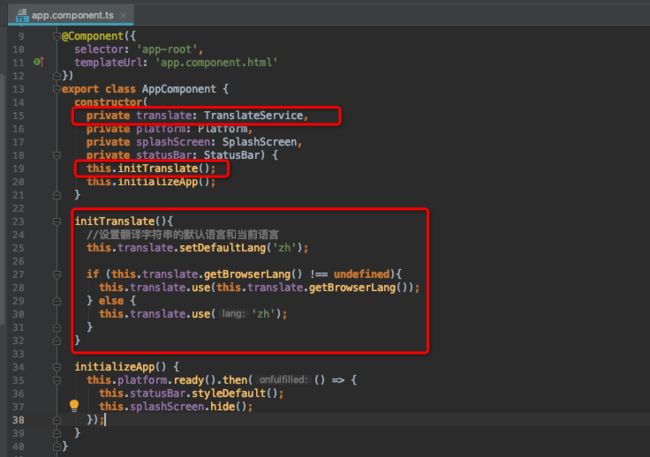
打开app.component.ts文件,这是我项目的第一个component,我把设置默认语言的代码加在这里:
import { TranslateService }from "@ngx-translate/core";
在构造函数中:
代码里面设置语言,就是各语言对应的json文件,zh我存放的是简体中文,en则是英文,下面会描述。
private translate: TranslateService,
this.initTranslate();
initTranslate(){
//设置翻译字符串的默认语言和当前语言
this.translate.setDefaultLang('zh');
if (this.translate.getBrowserLang() !==undefined){
this.translate.use(this.translate.getBrowserLang());
}else {
this.translate.use('zh');
}
}
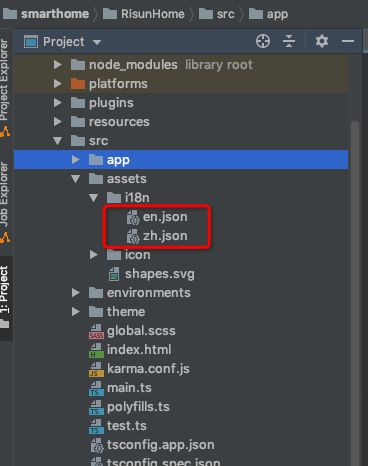
5. i18n各语言文件
将语言文件放到项目目录,src/assets/i18n下,或者新建.json文件,比如:
这样就和上面TranslateLoader加载的路径是一致的。具体每个jons文件,就是系统中所用的各种语言文字了,比如:
6. 怎么读取json文件的具体内容?
(1) 在html模板中,读取方法是:{{'TAB1_TITLE' | translate }},其中LOGIN_TITLE就是keyname,通过translate pipe翻译成对应的value。
{{'TAB1_TITLE' | translate }}
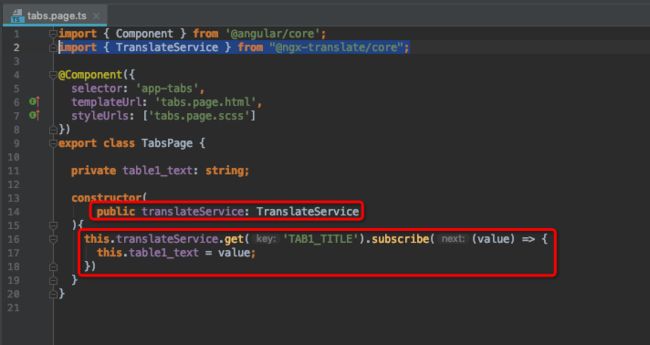
(2) 在page.ts文件中,首先需要导入:
import { TranslateService }from "@ngx-translate/core";
通过TranslateService的observable得到的值,就是翻译后的value。其中’TAB1_TITLE’就是json文件里面的key name
constructor(public translateService: TranslateService){
this.translateService.get('TAB1_TITLE').subscribe((value) => {
this.table1_text = value;
})
}
(3) 关于ts文件中使用TranslateService,一定要注意区分懒加载的page,这一点单独在第7条中说明。
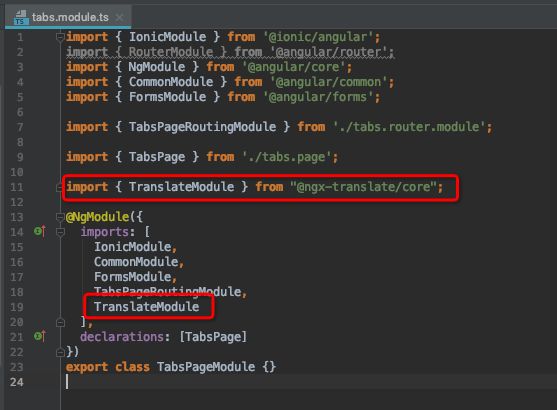
7. 关于懒加载的Page
如果你的page是懒加载的,一定不要忘了在对应的page.module.ts文件中,import TranslateModule,比如上面的module.ts:
import { TranslateModule }from "@ngx-translate/core";
TranslateModule
如果你的page不是懒加载的,则直接忽略本条内容。