1.思路
可以用onblur事件,会在对象失去焦点的时候触发
用onkeyup事件,onkeyup 事件会在键盘按键被松开时发生。
window.onload=function(){}//是等待脚本加载完毕后执行
window.location.reload()刷新当前页面.
parent.location.reload()刷新父亲对象(用于框架)
opener.location.reload()刷新父窗口对象(用于单开窗口)
top.location.reload()刷新最顶端对象(用于多开窗口)
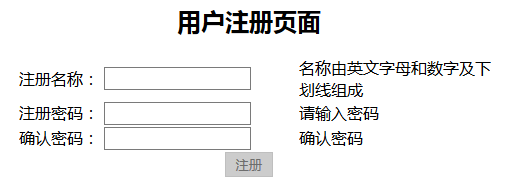
2.结果
3.模板文件
①xmlhttp.js
// JavaScript Document
varxmlhttp= false;
if(window.ActiveXObject){
xmlhttp= newActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpReuqest){
xmlhttp= newXMLHttpRequest();
}
②register.js
// JavaScript Document
function$(id){
returndocument.getElementById(id);
}
window.onload= function(){
$('regname').focus();
varcname1,cname2,cpwd1,cpwd2;
//验证用户名
$('regname').onkeyup= function(){
name=$('regname').value;
cname2='';
if(name.match(/^[a-zA-Z_]*/)==''){
$('namediv').innerHTML='必须以字母或下划线开头';
cname1='';
}else if(name.length<=3){
$('namediv').innerHTML='注册名称必须大于3位';
cname1='';
}else{
$('namediv').innerHTML='注册名称符合标准';
cname1='yes';
}
chkreg();
}
$('regname').onblur= function(){
name=$('regname').value;
if(cname1=='yes'){
xmlhttp.open('get','chkname.php?name='+name,true);
xmlhttp.onreadystatechange= function(){
if(xmlhttp.readyState==4){
if(xmlhttp.status==200){
varmsg=xmlhttp.responseText;
if(msg=='1'){
$('namediv').innerHTML="恭喜您,该用户名可以使用!";
cname2='yes';
}else if(msg=='2'){
$('namediv').innerHTML="用户名被占用!";
cname2='';
}else{
$('namediv').innerHTML=""+msg+"";
cname2='';
}
}
}
}
xmlhttp.send(null);
chkreg();
}
}
$('regpwd1').onkeyup= function(){
pwd=$('regpwd1').value;
pwd2=$('regpwd2').value;
if(pwd.length<6){
$('pwddiv1').innerHTML='密码长度最少需要6位';
cpwd1='';
}else if(pwd.length>=6&&pwd.length<12){
$('pwddiv1').innerHTML='密码符合要求。密码强度:弱';
cpwd1='yes';
}else if((pwd.match(/^[0-9]*$/)!=null)||(pwd.match(/^[a-zA-Z]*$/)!= null)){
$('pwddiv1').innerHTML='密码符合要求。密码强度:中';
cpwd1='yes';
}else{
$('pwddiv1').innerHTML='密码符合要求。密码强度:高';
cpwd1='yes';
}
if(pwd2!=''&&pwd!=pwd2){
$('pwddiv2').innerHTML='两次密码不一致!';
cpwd2='';
}else if(pwd2!=''&&pwd==pwd2){
$('pwddiv2').innerHTML='密码输入正确';
cpwd2='yes';
}
chkreg();
}
$('regpwd2').onkeyup= function(){
pwd1=$('regpwd1').value;
pwd2=$('regpwd2').value;
if(pwd1!=pwd2){
$('pwddiv2').innerHTML='两次密码不一致!';
cpwd2='';
}else{
$('pwddiv2').innerHTML='密码输入正确';
cpwd2='yes';
}
chkreg();
}
functionchkreg(){
if((cname1=='yes')&&(cname2=='yes')&&(cpwd1=='yes')&&(cpwd2=='yes')){
$('regbtn').disabled= false;
}else{
$('regbtn').disabled= true;
}
}
$('morebtn').onclick= function(){
if($('morediv').style.display==''){
$('morediv').style.display='none';
}else{
$('morediv').style.display='';
}
}
//正式注册
$('regbtn').onclick= function(){
if($('email').value!=''){
reg=/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
$('email').value.match(reg);
if($('email').value.match(reg)== null){
alert('您可以选择不填写email,但一定要写正确的格式');
$('email').select();
return false;
}
}
name=$('regname').value;
pwd=$('regpwd1').value;
question1=$('question').value;
answer1=$('answer').value;
email1=$('email').value;
url='register_chk.php?name='+name+'&pwd='+pwd;
url+='&question='+question1+'&answer='+answer1+'&email='+email1;
xmlhttp.open('get',url,true);
xmlhttp.onreadystatechange= function(){
if(xmlhttp.readyState==4){
if(xmlhttp.status==200){
msg=xmlhttp.responseText;
if(msg=='1'){
alert('注册成功!');
top.opener.location.reload();
window.close();
}else{
alert(msg);
}
}
}
}
xmlhttp.send(null);
}
}
③register.php
session_start();
header('Content-Type:text/html;charset=gb2312');
?>
用户注册页面
注册名称:
名称由英文字母和数字及下划线组成
注册密码:
请输入密码
确认密码:
确认密码
注册
④chkname.php
session_start();
include_once"conn/conn.php";
$reback='0';
$sql="select*from tb_member where name='".$_GET['name']."'";
$num=$conne->getRowsNum($sql);
if($num==1){
$reback='2';
}else if($num==0){
$reback='1';
}else{
$reback=$conne->msg_error();
}
echo$reback;
?>