前言:
UI Recorder安装教程见:UI Recorder 安装教程(一)、UI Recorder 安装教程(二)
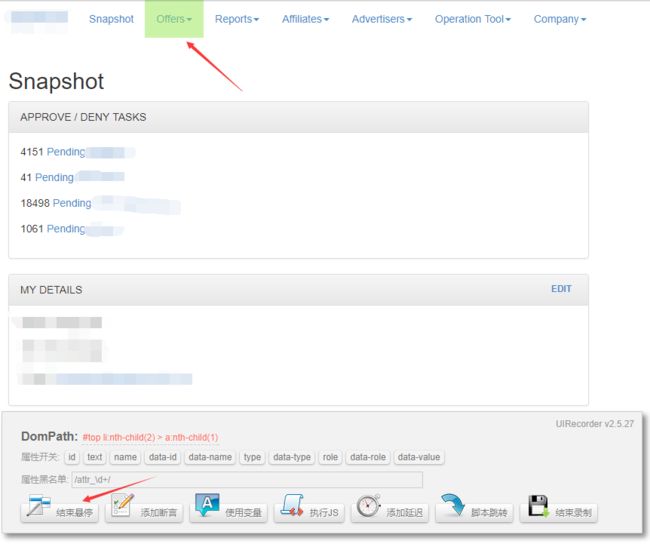
本次着重介绍UI Recorder录制过程中的功能按钮:添加悬停,添加断言,使用变量,执行JS,添加延迟,脚本跳转,结束录制。如下图所示:
1、属性开关
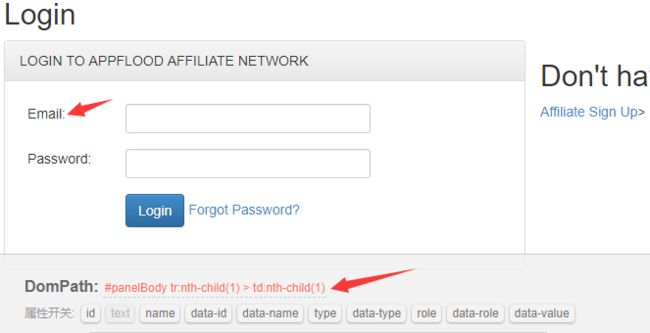
进入录制页面后,属性开关全部为默认开启状态,因此在你点击任意DOM时,DomPath会自动选择属性并展示。如下图所示:
鼠标点击页面DOM“Email:”,DomPath展示为://td[text()="Email:”]
若将属性开关text关闭后,DomPath会自动选择其他属性并展示。(点击属性开关text,text置灰并关闭,再次点击点亮并开启)
2、属性黑名单
因为某些属性值是随机或不稳定,我们无法录制出稳定的CSS选择器路径,因此我们可以使用黑名单过滤这些属性值。
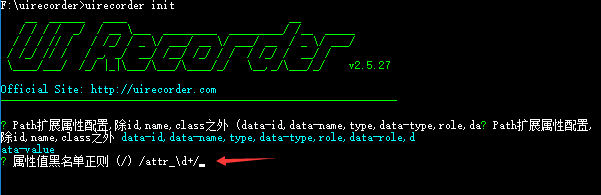
提示: 属性黑名单是一个正则表达式, 可以类似这样使用:/attr_\d+/
a)可以在UI Recorder初始化时,属性值黑名单正则设置时,输入黑名单正则表达式,如:/attr_\d+/
b)也可以在录制页面,属性黑名单处,输入黑名单正则表达式,如:/attr_\d+/
3、添加悬停
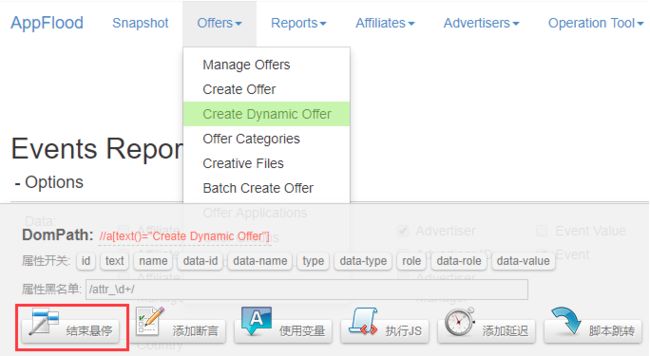
当页面中存在二级目录等类似情况时,需要鼠标悬停操作,UI Recorder就提供了添加悬停操作,可单次悬停或者多次添加悬停。依据需求可自行选择实现方式。
a)单次悬停,点击“添加悬停”按钮,鼠标变为绿色锁定元素,单击后结束悬停。
b)多次添加悬停,按下Ctrl键,点击添加悬停按钮,进入悬停模式,可释放Ctrl键;点击需要悬停的DOM控件(可多次添加悬停)。
按下Esc键 或 点击结束悬停按钮, 退出悬停模式。
悬停模式下,可对元素进行断言操作,点击添加断言按钮,点击需要断言的DOM控件。
4、添加断言
UI Recorder支持丰富的断言类型: val、text、displayed、enabled、selected、attr、css、url、title、cookie、localStorage、sessionStorage、alert、jscode、count、imgdiff
这里针对每个断言类型进行介绍
val: 断言输入框的值
text: 断言文本的内容
displayed: 断言控件是否处于显示状态
enabled: 断言当前控件是否可用(没有禁用)
selected: 断言当前控件是否打勾选中了
attr: 断言当前DOM的属性值
css: 断言当前DOM的CSS值
url: 断言当前网页的URL地址
title: 断言当前网页的title标题
cookie: 断言当前网页的cookie值
localStorage: 断言当前网页的localStorage
sessionStorage: 断言当前网页的sessionStorage
alert: 断言弹出的alert窗口的提示文本
jscode: 在浏览器端执行自定义的JS代码,断言JS代码的返回值
count: 断言控件匹配的数量
imgdiff: 断言当前控件的图片差异,可以自定义图片差异的百分比
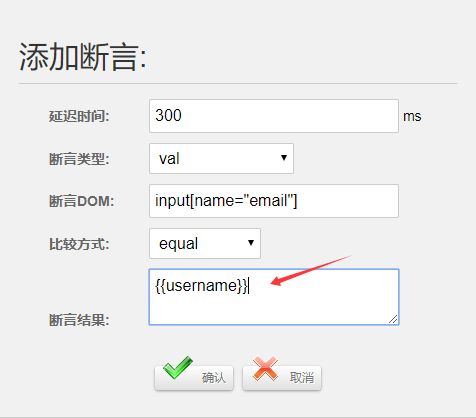
步骤:点击添加断言按钮,点击需要断言的DOM控件。弹出添加断言的窗口,在窗口中填入相关信息。点击确认,添加断言成功。
#延迟时间,默认为300ms
#断言类型,支持以上列出的12种类型,根据自己的需要选择。
#断言DOM,显示鼠标定位的元素
#比较方式,支持7种类型:equal、notEqual、contain、notContain、above、below、match、notMatch,,根据自己的需要选择。
#断言结果,填写期望结果
5、使用变量
一、添加变量有2种方式,一种方式是在config.json文件中直接编辑添加,另一种方式是在录制页面,点击使用变量,选择创建变量。
提示: 所有变量字符串均支持JS语法的模板字符串,例如:{{productName}}, ${new Date().getTime()}
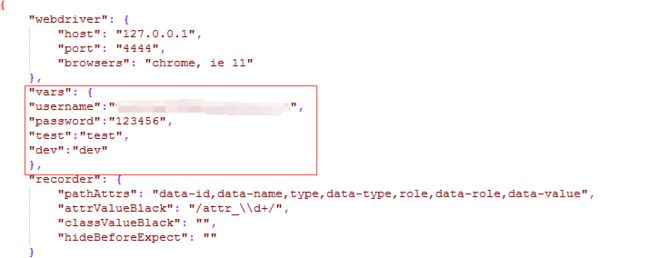
1)编辑config.json,设置变量。
如下图:此处设置了4个变量,分别为:username、password、test、dev
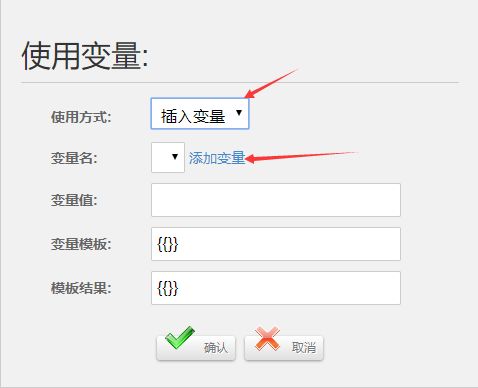
2)在录制页面,创建变量。
如下图所示,在录制页面,点击使用变量,弹出使用变量弹窗,使用方式选择为插入变量,变量名,点击添加变量,即可设置变量。
二、更新变量,在录制页面,点击使用变量,弹出使用变量弹窗,使用方式选择为更新变量。
选择想要更新的变量名username,选择取值方式(与断言方式一致,为12种类型),取值正则,即可更新已有变量。
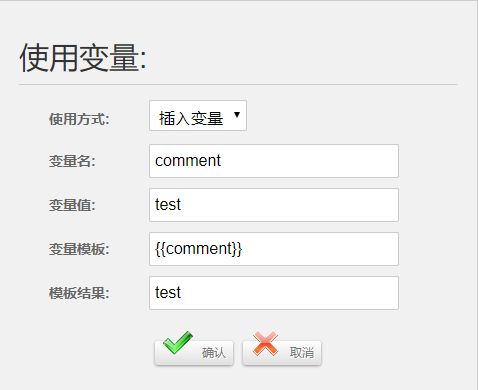
三、使用变量,在录制页面,点击使用变量,鼠标定位需要插入变量的DOM,弹出使用变量弹窗,使用方式选择为插入变量
选择想要插入的已有变量名username,页面自动展示username相关信息。
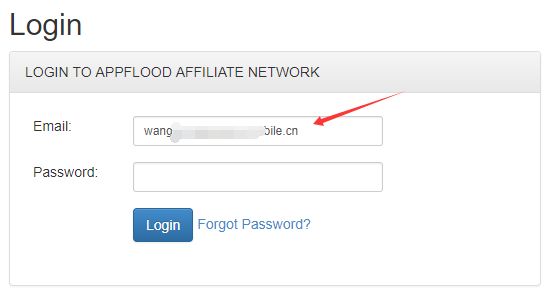
鼠标定位需要插入变量的DOM为Email的输入框,点击使用变量框的确认按钮,变量添加成功。在输入框中插入该变量username
插入变量的DOM,若要添加断言,可使用变量字符串:{{username}}
6、执行JS
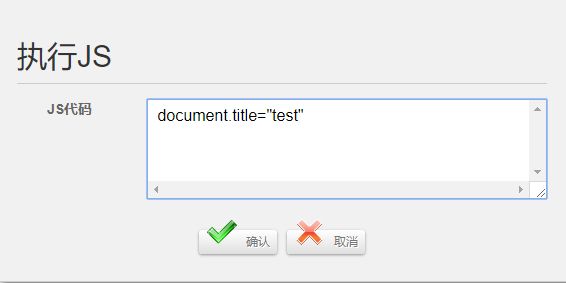
在录制页面,点击执行JS按钮,可输入一段js代码,并执行,例:document.title="test"
输入js代码后,点击确认,浏览器会立即执行该js代码,如下图,title更改为test。
7、添加延迟
在录制页面,点击添加延迟按钮,可在录制过程中添加延迟时间,在添加延迟弹框中,输入延迟时间,并执行,默认为1000ms。
8、脚本跳转
录制过程中,可录制一些公用脚本,例如登录脚本、固定流程脚本等等。
调用公共脚本方法:在开始页面的时候输入sample/test.login.js,或者在录制中间页面时点击脚本跳转,脚本跳转弹框中输入sample/test.login.js
当sample/test.login.js加载完成后,继续别的步骤的录制。
9、上传文件
UI Recorder仅支持Native文件上传, 不支持FLASH上传
直接点击“选择文件”按钮或点击“Upload file”, 占位按钮必需要用role或data-role标注为upload
上传的文件必需保存在/uploadfiles/文件夹中。
录制中禁止如下操作!
1、禁止直接手动修改地址栏中的URL
2、禁止使用TAB切换焦点
3、不要使用双击, WebDriver兼容性不好
4、不要使用鼠标选择部分文本, WebDriver兼容性不好
5、不要手动切换至背景窗口
6、不要点击非关键区域, 仅录制关键步骤
以上为本节内容,如有不全,后续使用过程中,继续补充~