Mob-分享模块-快速集成文档描述网址
http://wiki.mob.com/ios%E7%AE%80%E6%B4%81%E7%89%88%E5%BF%AB%E9%80%9F%E9%9B%86%E6%88%90/
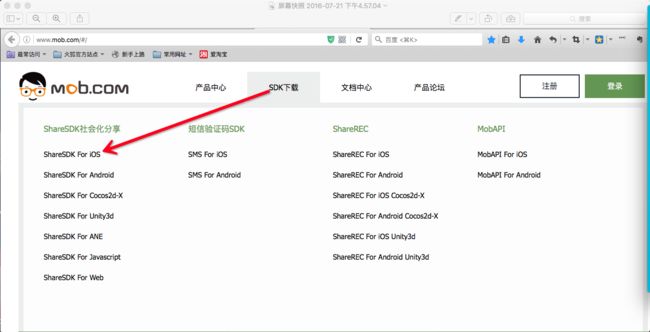
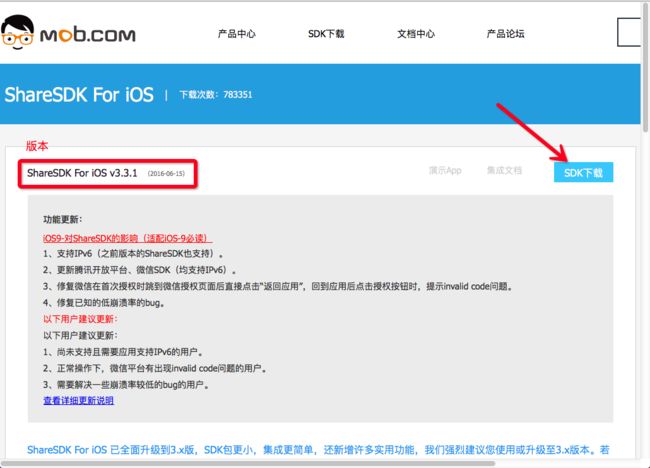
第一步: 下载SDK
完成上面的步骤, 在弹出的页面中:
1.选择支持分享的平台
2.设置分享视图, 评论和赞
3.包括版本的兼容设置
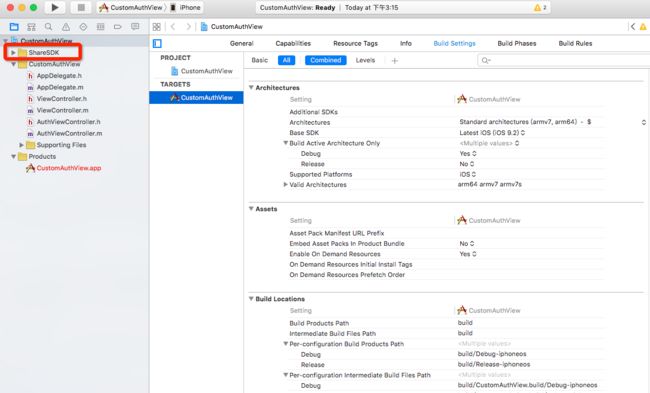
第二步:
将下载的"ShareSDK"拖到工程中,如下图, 标记(此时的第三方文件包含两个文件夹)
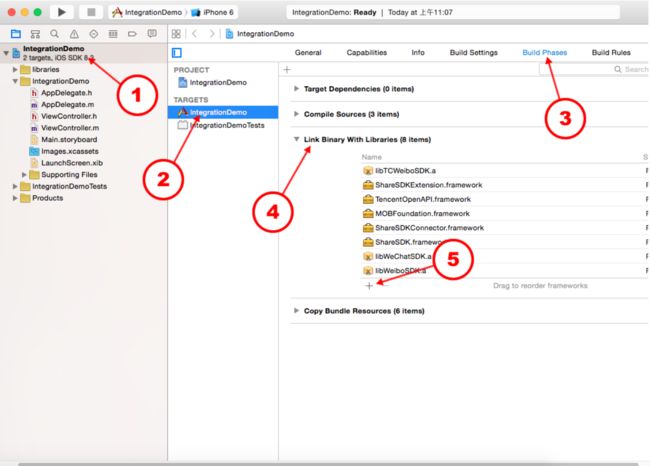
第三步:添加依赖库
1.必须添加的依赖库如下(Xcode 7 下 .dylib库后缀名更改为.tbd):
libicucore.dylib
libz.dylib
libstdc++.dylib
JavaScriptCore.framework
2.以下依赖库根据社交平台添加:(一下依赖库, 相同时只需要导入一次)
新浪微博SDK依赖库
ImageIO.framework
libsqlite3.dylib
QQ好友和QQ空间SDK依赖库
libsqlite3.dylib
微信SDK依赖库
libsqlite3.dylib
短信和邮件需要依赖库
MessageUI.framework
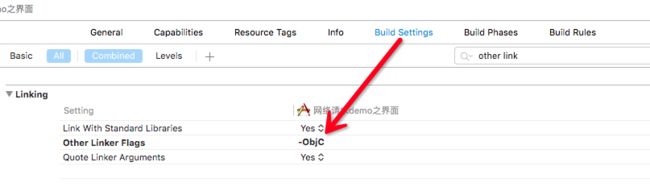
第四步:如果上面添加了新浪微博的SDK需要配置一下:
新浪微博SDK需要在项目Build Settings中的Other Linker Flags添加-ObjC"
第五步:设置ShareSDK的Appkey并初始化对应的第三方社交平台 打开AppDelegate.m(代表你的工程名字)导入头文件
#import
#import
//腾讯开放平台(对应QQ和QQ空间)SDK头文件
#import
#import
//微信SDK头文件
#import "WXApi.h"
//新浪微博SDK头文件
#import "WeiboSDK.h"
//新浪微博SDK需要在项目Build Settings中的Other Linker Flags添加"-ObjC"
//人人SDK头文件
#import
第六步:APPDelegate.m文件
在- (BOOL)application: didFinishLaunchingWithOptions:方法中调用registerApp方法来初始化SDK并且初始化第三方平台
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
/**
* 设置ShareSDK的appKey,如果尚未在ShareSDK官网注册过App,请移步到http://mob.com/login 登录后台进行应用注册
* 在将生成的AppKey传入到此方法中。
* 方法中的第二个第三个参数为需要连接社交平台SDK时触发,
* 在此事件中写入连接代码。第四个参数则为配置本地社交平台时触发,根据返回的平台类型来配置平台信息。
* 如果您使用的时服务端托管平台信息时,第二、四项参数可以传入nil,第三项参数则根据服务端托管平台来决定要连接的社交SDK。
*/
[ShareSDK registerApp:@"iosv1101"
activePlatforms:@[
@(SSDKPlatformTypeSinaWeibo),
@(SSDKPlatformTypeMail),
@(SSDKPlatformTypeSMS),
@(SSDKPlatformTypeCopy),
@(SSDKPlatformTypeWechat),
@(SSDKPlatformTypeQQ),
@(SSDKPlatformTypeRenren),
@(SSDKPlatformTypeGooglePlus)]
onImport:^(SSDKPlatformType platformType)
{
switch (platformType)
{
case SSDKPlatformTypeWechat:
[ShareSDKConnector connectWeChat:[WXApi class]];
break;
case SSDKPlatformTypeQQ:
[ShareSDKConnector connectQQ:[QQApiInterface class] tencentOAuthClass:[TencentOAuth class]];
break;
case SSDKPlatformTypeSinaWeibo:
[ShareSDKConnector connectWeibo:[WeiboSDK class]];
break;
case SSDKPlatformTypeRenren:
[ShareSDKConnector connectRenren:[RennClient class]];
break;
default:
break;
}
}
onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo)
{
switch (platformType)
{
case SSDKPlatformTypeSinaWeibo:
//设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权
[appInfo SSDKSetupSinaWeiboByAppKey:@"568898243"
appSecret:@"38a4f8204cc784f81f9f0daaf31e02e3"
redirectUri:@"http://www.sharesdk.cn"
authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeWechat:
[appInfo SSDKSetupWeChatByAppId:@"wx4868b35061f87885"
appSecret:@"64020361b8ec4c99936c0e3999a9f249"];
break;
case SSDKPlatformTypeQQ:
[appInfo SSDKSetupQQByAppId:@"100371282"
appKey:@"aed9b0303e3ed1e27bae87c33761161d"
authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeRenren:
[appInfo SSDKSetupRenRenByAppId:@"226427"
appKey:@"fc5b8aed373c4c27a05b712acba0f8c3"
secretKey:@"f29df781abdd4f49beca5a2194676ca4"
authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeGooglePlus:
[appInfo SSDKSetupGooglePlusByClientID:@"232554794995.apps.googleusercontent.com"
clientSecret:@"PEdFgtrMw97aCvf0joQj7EMk"
redirectUri:@"http://localhost"];
break;
default:
break;
}
}];
return YES;
}
(注意:每一个case对应一个break不要忘记填写,不然很可能有不必要的错误,新浪微博的外部库如果不要客户端分享或者不需要加关注微博的功能可以不添加,否则要添加,QQ,微信,google+这些外部库文件必须要加)
第七步:添加实现代码 打开需要集成分享功能的视图源码,把如下代码复制并粘贴到你要分享的位置,例如到响应分享按钮的方法中。并且修改相应的参数即可。
1.需要在分享的试图中导入的头文件
#import
#import
2.调用构造分享参数接口和分享的接口
//1、创建分享参数
NSArray* imageArray = @[[UIImage imageNamed:@"shareImg.png"]];
(注意:图片必须要在Xcode左边目录里面,名称必须要传正确,如果要分享网络图片,可以这样传iamge参数 images:@[@"http://mob.com/Assets/images/logo.png?v=20150320"])
if (imageArray) {
NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
[shareParams SSDKSetupShareParamsByText:@"分享内容"
images:imageArray
url:[NSURL URLWithString:@"http://mob.com"]
title:@"分享标题"
type:SSDKContentTypeAuto];
//2、分享(可以弹出我们的分享菜单和编辑界面)
[ShareSDK showShareActionSheet:nil //要显示菜单的视图, iPad版中此参数作为弹出菜单的参照视图,只有传这个才可以弹出我们的分享菜单,可以传分享的按钮对象或者自己创建小的view 对象,iPhone可以传nil不会影响
items:nil
shareParams:shareParams
onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end) {
switch (state) {
case SSDKResponseStateSuccess:
{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"分享成功"
message:nil
delegate:nil
cancelButtonTitle:@"确定"
otherButtonTitles:nil];
[alertView show];
break;
}
case SSDKResponseStateFail:
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"分享失败"
message:[NSString stringWithFormat:@"%@",error]
delegate:nil
cancelButtonTitle:@"OK"
otherButtonTitles:nil, nil];
[alert show];
break;
}
default:
break;
}
}
];}
编译并运行后,点击分享按钮就成功发送到社交平台的话说明你已经基本集成成功了。但是,为了使您的用户有更好的分享体验,以及您的应用有更多的分享量,更好地在社交平台上传播,我们建议您参考进行SSO(免登录)和更多社交平台的设置。
可选:支持微信所需的相关配置及代码 在微信开放平台(http://open.weixin.qq.com/ )注册应用并取得应用的AppID,然后打开下图位置,在URL Types中添加微信AppID
打开 AppDelegate.m(代表你的工程名字)文件,导入微信SDK的头文件并增加微信的外部库接口
#import
//微信SDK头文件
#import "WXApi.h"
//初始化的import参数注意要链接原生微信SDK。
case SSDKPlatformTypeWechat:
[ShareSDKConnector connectWeChat:[WXApi class]];
break;
其他平台请到Mob网 或者 百度输入 ShareSDK