1.flex布局的兼容性写法
关于flex布局的兼容性,参考flex兼容性
.flex{
display:-webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
flex布局中有两波属性,一波作用在flex盒子上,一波作用在flex盒子内部的元素(也叫项目)上
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
2.作用在flex盒子上的属性
•flex-direction row | row-reverse | column | column-reverse
•flex-wrap nowrap| wrap|wrap-reverse
•flex-flow rownowrap
•justify-content center|space-between|space-around|flex-start|flex-end
•align-items center|baseline|stretch|flex-start|flex-end
•align-content center|space-between|space-around|flex-start|flex-end|stretch
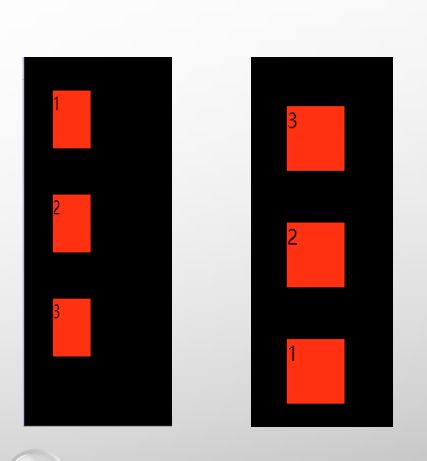
2.1 flex-direction row | row-reverse | column |column-reverse
该属性定义主轴的方向,即项目的排列方向,容器的属性中有的是主轴方向的属性,有的是交叉轴方向的属性,合理的定义主轴的方向可以更好的布局。
row:默认属性,主轴为水平方向,起点在左端 ;row-reverse:主轴为水平方向,起点在右端
column:主轴为垂直方向,起点在上方 ;column-reverse:主轴为垂直方向,起点在下方
2.2 flex-wrap nowrap| wrap|wrap-reverse
该属性决定容器内的项目排列是否换行,怎么换行
nowrap:默认属性,不换行
wrap:正常换行
wrap-reverse:第一行在下面
2.3flex-flow
是前两个属性的综合,第一个参数是flex-direction,第二个属性是flex-wrap,两个属性的取值任意组合,默认是row nowrap,用集合表示为
A={row,row-reverse , column ,column-reverse }
B={nowrap,wrap,wrap-reverse }
flex-flow:[a ] [b],其中a属于集合A,b属于集合B
2.4justify-content
center|space-between|space-around|space-evenly|flex-start|flex-end
定义主轴方向上的对齐方式
center:在主轴方向上居中
space-between:第一个和最后一个项目抵边。各个项目之前的间距平分剩余空间,即将主轴的剩余空间等分成 n-1(n是项目的个数)份,每两个项目之间的间距都占一份
space-around:各个项目之前的间距是首尾两个项目与边缘间距的2倍,即将主轴的剩余空间等分成2n(n是项目的个数)份,每个项目的两边都占一份,也就是说两个项目的间距是2分,项目距离两个端的距离是1份
space-evenly:容器边缘到项目的间距与两个项目之间的间距相等(浏览器支持较差),即将主轴的剩余空间等分成 n+1(n是项目的个数)份,两个项目之间以及项目到端点的距离都是1份
flex-start:默认属性,与主轴开始的位置对齐
flex-end:与主轴的末端对齐
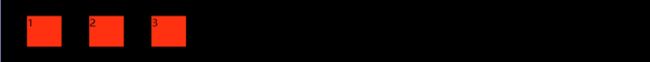
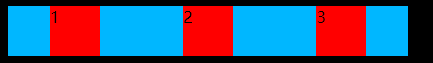
举个栗子,做项目的过程中遇到一个首页展示三个栏目的情况,这三个栏目整体居中,中间有间隔
2.5 align-items
center|baseline|stretch|flex-start|flex-end
定义交叉轴方向上的对齐方式
center:在交叉轴方向上居中排列
baseline:项目的第一行文字对齐
stretch:如果项目没有设置高度就会在交叉轴上占满整个容器
flex-start:交叉轴的起始位置对齐
flex-end:交叉轴的末端对齐
举个主轴交叉轴都对齐的栗子
2.6 align-content
center|space-between|space-around|space-evenly|flex-start|flex-end
定义多条轴线的对齐方式
center:在交叉轴方向上居中
space-between:第一个和最后一个项目抵边。各个项目之前的间距平分剩余空间
space-around:各个项目之前的间距是首尾两个项目与边缘间距的2倍
space-evenly:容器边缘到项目的间距与两个项目之间的间距相等(浏览器支持较差)
flex-start:默认属性,与交叉轴开始的位置对齐
flex-end:与交叉轴的末端对齐
3.项目的属性
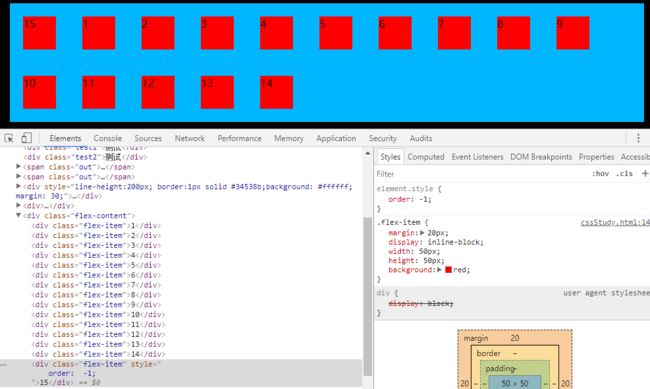
•order:项目的排列顺序,默认0,数字越小排列越靠前
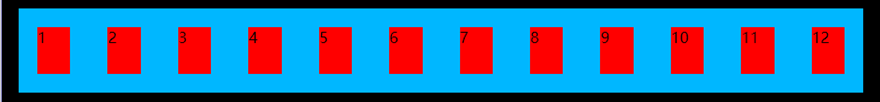
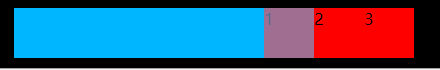
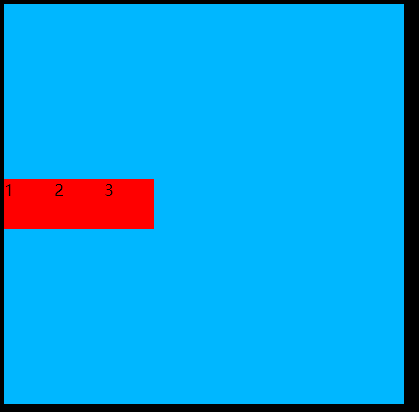
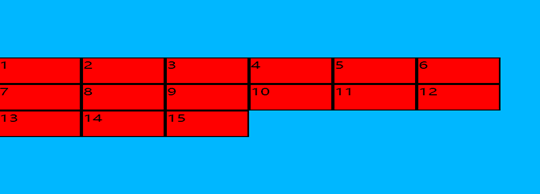
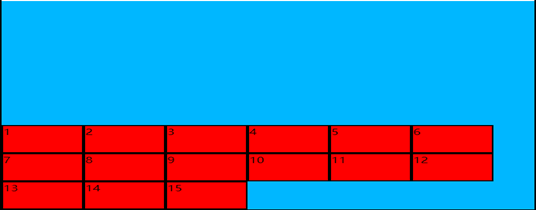
•flex-grow:项目的放大比例,默认为0,即使有剩余空间也不放大,第一个项目的flex-grow为1,有剩余空间时第一个项目占满剩余空间,如图1所示,此时无论第一的项目的flex-grow的值为多少,第一个项目所占的空间都是容器剩余空间的大小;如果第一个项目的flex-grow为2,其他的为1,那么在有剩余空间时,所有的项目都会被放大,同时第一个项目的空间是其他项目所占空间的2倍,如图2所示
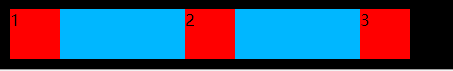
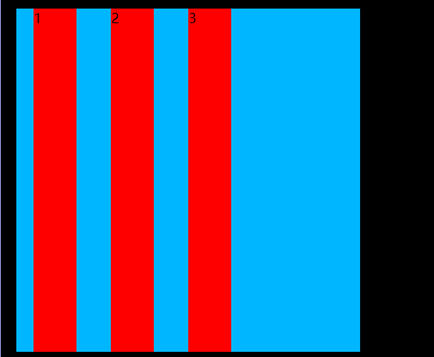
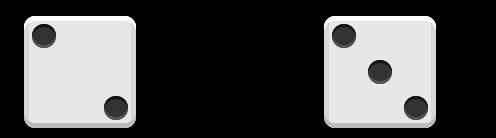
•flex-shrink:项目的缩小比例,默认为1,为0时不缩小,将第一个项目的flex-shrink属性值设为0 ,会发现在浏览器窗口缩小的过程中其他项目等比例缩小,只有第一个项目保持不变,如图3
•flex-basis:项目占据主轴的空间,默认为auto,项目原本的大小,可以是一个100px这样类似于宽度的值
•flex:前面三个的简写,默认0 1 auto
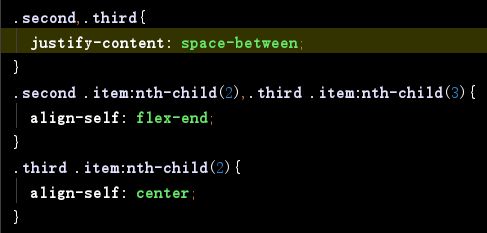
•align-self :项目自己在交叉轴方向的对齐方式,属性有center|baseline|stretch|flex-start|flex-end,基本用法与align-items相同
4.小结
目前市场上大部分主流浏览器对flex的支持还是蛮好的,但是总会有些例外,具体问题具体分析。总之慎用。