一、容器
基本容器
代码示例:
div 基本容器
界面显示:
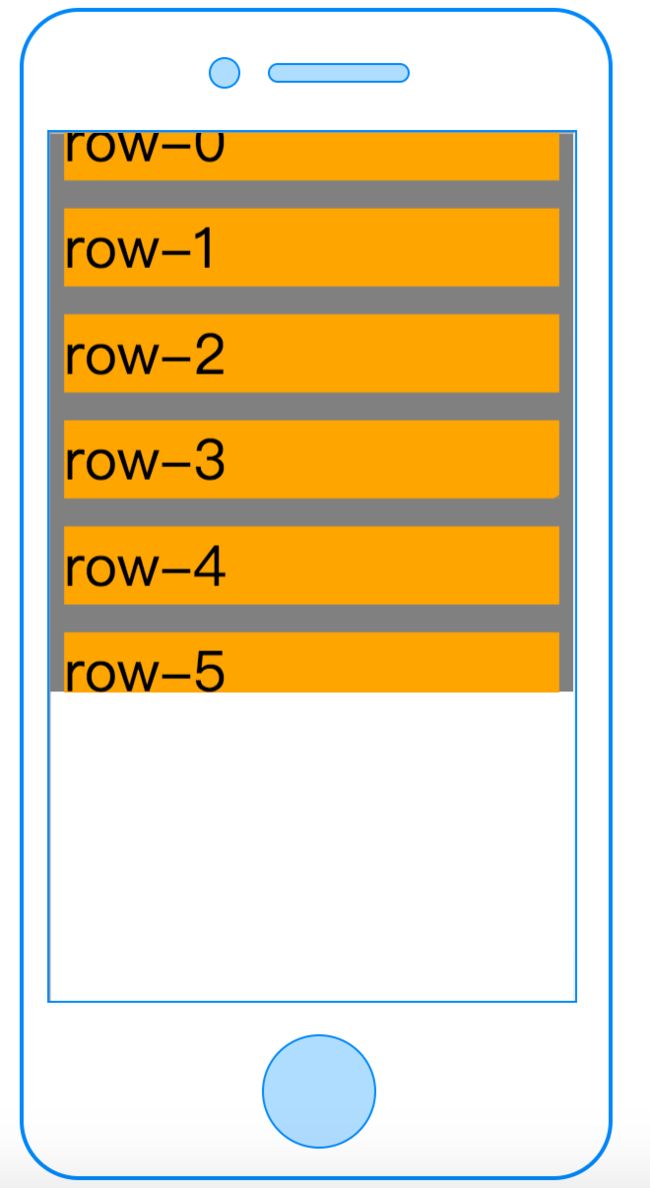
滚动容器
特性
说明
类型
描述
show-scrollbar
是否显示滚动条
boolean
默认true
scroll-direction
滚动方向
string
( horizontal, vertical)
loadmoreoffset
触发 loadmore偏移距离
number
默认0
loadmoreretry
是否 loadmore失败重置
number
默认0
代码示例:
{{name}}
界面显示:
二、基本组件
文本
特性
说明
类型
描述
value
文本值
string
.
样式
说明
类型
描述
color
字体颜色
color
lines
文本行数
number
默认0行,不限制行数
font-size
字体大小
number
font-style
字体样式
string
(normal, italic)
font-weight
字体宽度
string
(normal, bold, 100, 200, 300, 400, 500, 600, 700, 800, 900)
text-align
对其方式
string
(none, underline, line-through)
text-decoration
文本装饰
string
(left, center, right)
text-overflow
文本溢出
string
(clip, ellipsis)
line-height
行高
number
.
代码示例:
{{text}}
界面显示:
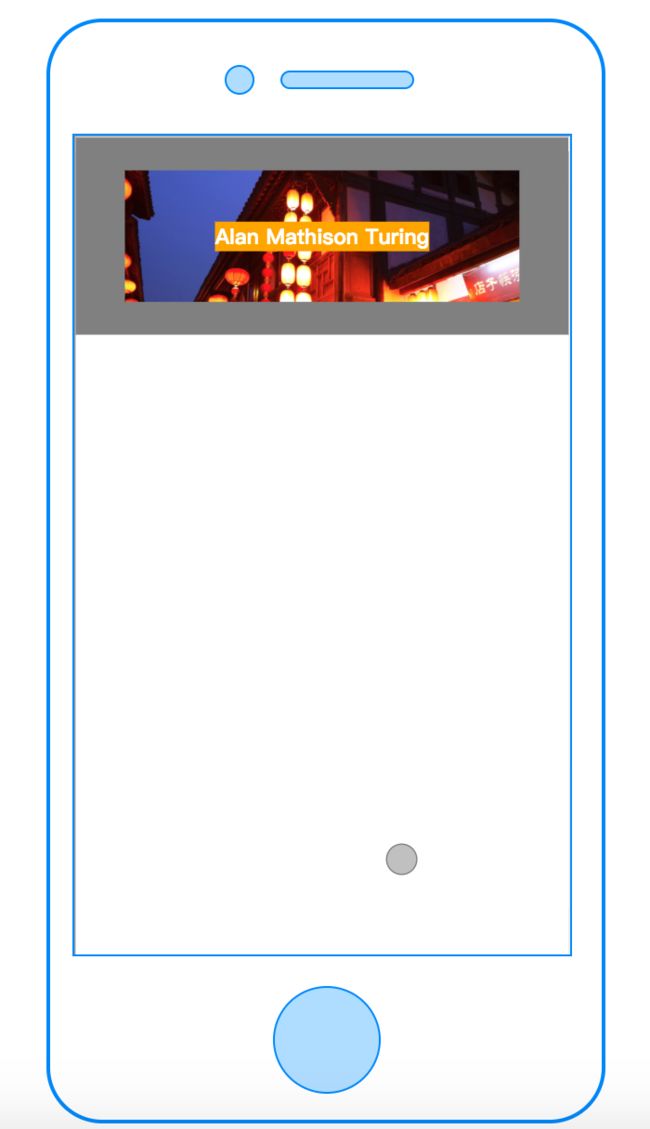
图片
特性
说明
类型
描述
src
图片URL
string
resize
图片拉伸状态
string
(stretch, cover, contain)
代码示例:
Alan Mathison Turing
界面显示:
开关
特性
说明
类型
描述
checked
是否开启
boolean
默认 false
disabled
是否可用
boolean
默认 false
代码示例:
界面显示:
单行文本输入
特性
说明
类型
描述
type
控件类型
string
(text, password, url, email, tel)
value
文本值
string
placeholder
占位符
string
disabled
是否可用
boolean
autofocus
自动获得输入焦点
boolean
maxlength
输入最大长度
nubmer
.
样式
说明
类型
描述
placeholder-color
占位符颜色
color
color
字体颜色
color
font-size
字体大小
number
font-style
字体样式
string
(normal, italic)
font-weight
字体宽度
string
(normal, bold, 100, 200, 300, 400, 500, 600, 700, 800, 900)
text-align
对其方式
string
(none, underline, line-through)
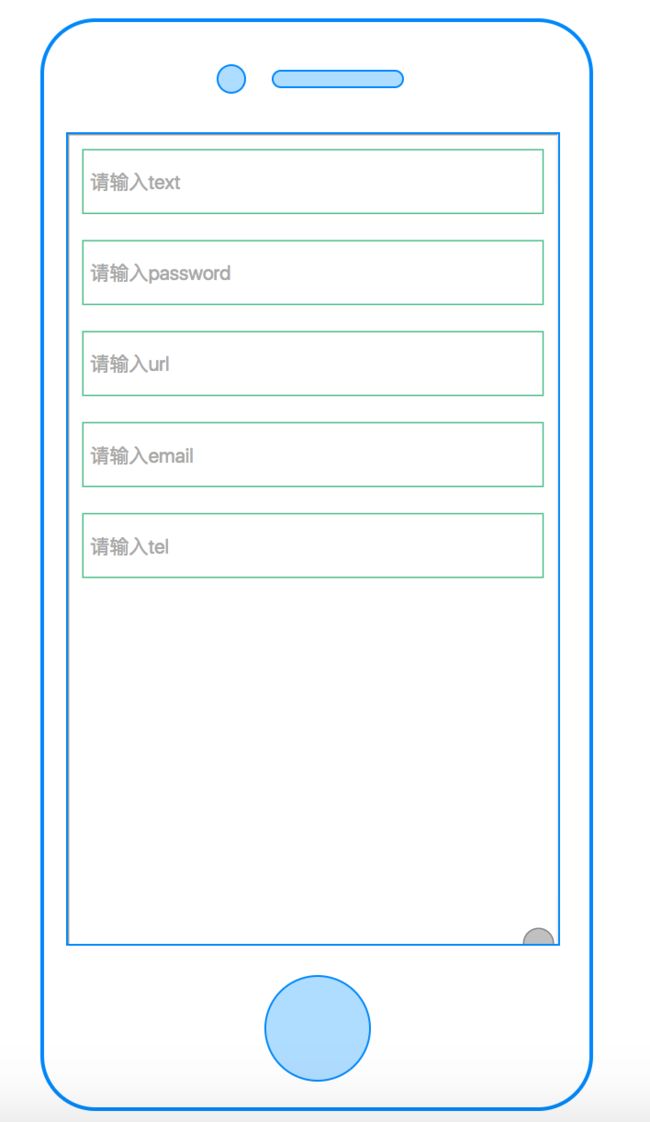
代码示例:
界面显示:
三、多媒体组件
特性
说明
类型
描述
src
视频URL
string
play-status
播放状态
string
(play, pause)
auto-play
是否自动播放
boolean
.
代码示例:
界面显示:
网页
特性
说明
类型
描述
src
网页URL
string
.
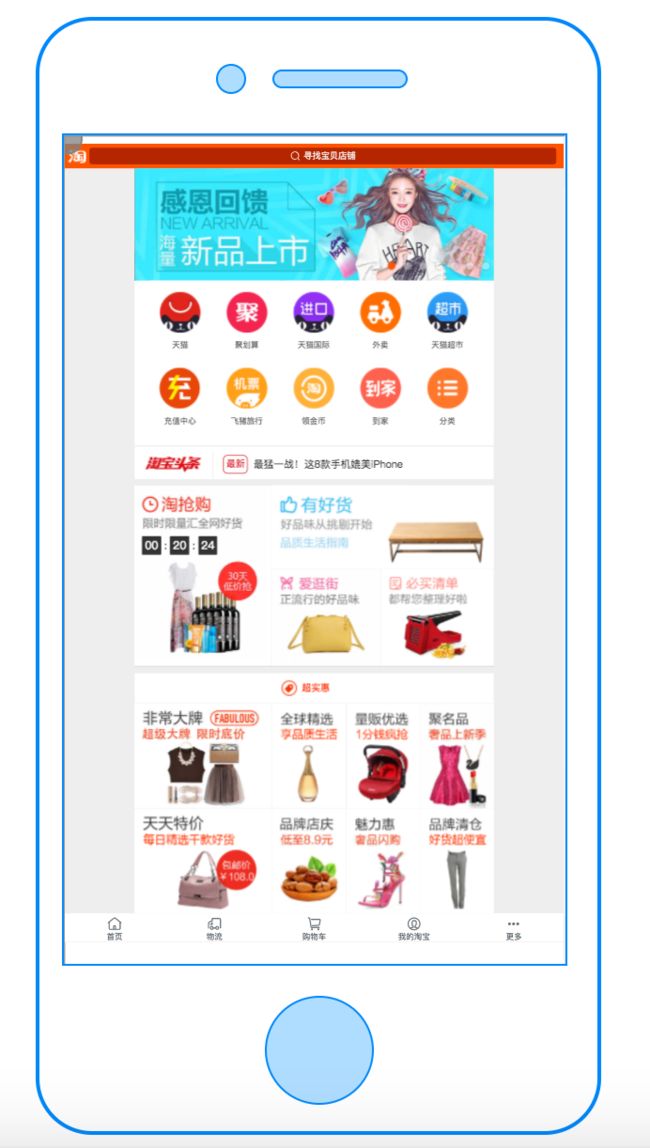
代码示例:
界面显示:
轮播图
特性
说明
类型
描述
auto-play
是否自动播放
boolean
默认false
interval
播放间隔
number
毫秒
轮播图指示
样式
说明
类型
描述
item-color
点颜色
color
item-selected-color
选中点颜色
color
item-size
点大小
number
.
代码示例:
界面显示:
代码示例:
div 基本容器
界面显示:
滚动容器
| 特性 | 说明 | 类型 | 描述 |
|---|---|---|---|
| show-scrollbar | 是否显示滚动条 | boolean | 默认true |
| scroll-direction | 滚动方向 | string | ( horizontal, vertical) |
| loadmoreoffset | 触发 loadmore偏移距离 | number | 默认0 |
| loadmoreretry | 是否 loadmore失败重置 | number | 默认0 |
代码示例:
{{name}}
界面显示:
二、基本组件
文本
| 特性 | 说明 | 类型 | 描述 |
|---|---|---|---|
| value | 文本值 | string | . |
| 样式 | 说明 | 类型 | 描述 |
|---|---|---|---|
| color | 字体颜色 | color | |
| lines | 文本行数 | number | 默认0行,不限制行数 |
| font-size | 字体大小 | number | |
| font-style | 字体样式 | string | (normal, italic) |
| font-weight | 字体宽度 | string | (normal, bold, 100, 200, 300, 400, 500, 600, 700, 800, 900) |
| text-align | 对其方式 | string | (none, underline, line-through) |
| text-decoration | 文本装饰 | string | (left, center, right) |
| text-overflow | 文本溢出 | string | (clip, ellipsis) |
| line-height | 行高 | number | . |
代码示例:
{{text}}
界面显示:
图片
| 特性 | 说明 | 类型 | 描述 |
|---|---|---|---|
| src | 图片URL | string | |
| resize | 图片拉伸状态 | string | (stretch, cover, contain) |
代码示例:
Alan Mathison Turing
界面显示:
开关
| 特性 | 说明 | 类型 | 描述 |
|---|---|---|---|
| checked | 是否开启 | boolean | 默认 false |
| disabled | 是否可用 | boolean | 默认 false |
代码示例:
界面显示:
单行文本输入
| 特性 | 说明 | 类型 | 描述 |
|---|---|---|---|
| type | 控件类型 | string | (text, password, url, email, tel) |
| value | 文本值 | string | |
| placeholder | 占位符 | string | |
| disabled | 是否可用 | boolean | |
| autofocus | 自动获得输入焦点 | boolean | |
| maxlength | 输入最大长度 | nubmer | . |
| 样式 | 说明 | 类型 | 描述 |
|---|---|---|---|
| placeholder-color | 占位符颜色 | color | |
| color | 字体颜色 | color | |
| font-size | 字体大小 | number | |
| font-style | 字体样式 | string | (normal, italic) |
| font-weight | 字体宽度 | string | (normal, bold, 100, 200, 300, 400, 500, 600, 700, 800, 900) |
| text-align | 对其方式 | string | (none, underline, line-through) |
代码示例:
界面显示:
三、多媒体组件
| 特性 | 说明 | 类型 | 描述 |
|---|---|---|---|
| src | 视频URL | string | |
| play-status | 播放状态 | string | (play, pause) |
| auto-play | 是否自动播放 | boolean | . |
代码示例:
界面显示:
网页
| 特性 | 说明 | 类型 | 描述 |
|---|---|---|---|
| src | 网页URL | string | . |
代码示例:
界面显示:
轮播图
| 特性 | 说明 | 类型 | 描述 |
|---|---|---|---|
| auto-play | 是否自动播放 | boolean | 默认false |
| interval | 播放间隔 | number | 毫秒 |
轮播图指示
| 样式 | 说明 | 类型 | 描述 |
|---|---|---|---|
| item-color | 点颜色 | color | |
| item-selected-color | 选中点颜色 | color | |
| item-size | 点大小 | number | . |
代码示例:
界面显示: