不多说,直接开始搭建
1、安装Laravel
通过 Composer Create-Project
你还可以在终端中通过 Composer 的create-project命令来安装 Laravel 应用:
composer create-project --prefer-dist laravel/laravel blog
详细请看Laravel5.4文档,在这里不多说。
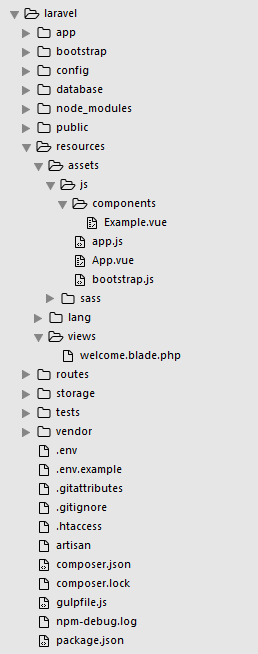
整体目录如下:
2、文件配置
在根目录下有package.json这个文件,配置内容如下:
[plain]view plaincopy
{
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"babel-core": "^6.20.0",
"babel-loader": "^6.2.9",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"css-loader": "^0.25.0",
"element-ui": "^1.3.7",
"extract-text-webpack-plugin": "^3.0.0",
"gulp": "^3.9.1",
"handsontable": "0.27.0",
"jquery": "^3.1.1",
"laravel-elixir": "^6.0.0-15",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.10",
"laravel-mix": "0.8.3",
"lodash": "^4.17.4",
"style-loader": "^0.13.1",
"vue": "^2.1.10",
"vue-loader": "^11.3.4",
"vue-resource": "^1.0.3",
"vue-router": "^2.4.0",
"vue-template-compiler": "^2.1.4"
}
}
3、安装相关依赖npm install
没有 npm 请自行下载,相信你已经具备相关知识,在这里不再赘述。
4、resources/assets/js下新建App.vue文件,内容如下:
[html]view plaincopy
{{msg}}
export default {
name: 'app',
data(){
return {
msg: 'Hello vue',
}
}
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
5、resources/assets/js/app.js 文件
[html]view plaincopy
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
window.Vue=require('vue');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
import App from './App.vue'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(VueRouter)
Vue.use(ElementUI)
constrouter=newVueRouter({
routes: [
{
path: '/',
component: require('./components/Example.vue')
}
]
})
constapp=newVue({
el: '#app',
router,
render:h=>h(App)
});
5、把resources/view/welcome.blade.php改为:
[html]view plaincopy
Hello
6、在根目录下新建gulpfile.js文件,内容:
[html]view plaincopy
constelixir=require('laravel-elixir');
constpath=require('path');
require('laravel-elixir-vue-2');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix=>{
//Elixir.webpack.config.module.loaders= [];
Elixir.webpack.mergeConfig({
resolveLoader: {
root: path.join(__dirname, 'node_modules'),
},
module: {
loaders: [{
test: /\.css$/,
loader: 'style!css'
}]
}
});
mix.sass('app.scss')
.webpack('app.js')
});
7、运行gulp watch(没有的话,请下载)
OK,基本搭建已完成,祝大家使用愉快!!!
PS:CSDN博客链接:http://blog.csdn.net/qq_33430445/article/details/75220471