- Nest.js全栈开发终极实践:TypeORM+微服务+Docker构建高可用企业级应用
lifire_H
javascript微服务docker
文章目录**第一部分:认识Nest.js与基础环境搭建****1.1什么是Nest.js?****1.2环境准备****1.3创建第一个项目****1.4启动开发服务器****1.5核心文件解读****第二部分:基础控制器与路由****2.1控制器的作用****2.2创建自定义控制器****2.3路由参数处理****2.4状态码处理****2.5完整示例****2.6测试你的API****关键概念
- 使用 Particles.js 和 GSAP 实现炫酷的网页粒子动画效果
木木黄木木
javascript开发语言ecmascript
使用Particles.js和GSAP实现炫酷的网页粒子动画效果前言在现代网页设计中,交互动效对于提升用户体验起着重要作用。本文将介绍如何结合Particles.js和GSAP动画库,创建一个引人注目的粒子动画效果网页。效果展示这里写目录标题使用Particles.js和GSAP实现炫酷的网页粒子动画效果前言效果展示技术栈实现步骤1.基础结构搭建2.样式设计4.GSAP动画实现5.自定义鼠标指针效
- Windows Bili23 Downloader-v1.56.1-开源B站视频下载工具[支持视频/番剧/电影/纪录片等资源]
私人珍藏库
音视频
Bili23_Downloader链接:https://pan.xunlei.com/s/VOL4-yvsKhEoCdLQFyX2bn99A1?pwd=npve#支持投稿视频\剧集\课程\直播链接解析支持短链接\活动页(如拜年祭、二游新春会)链接解析支持弹幕\字幕\封面下载支持修改剧集列表显示方式,一键显示全部视频支持自定义清晰度\音质\视频编码支持仅下载音频,最高可下载Hi-Res无损音质简洁美
- 实现页面加载鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例主要简单构建页面加载loading布局。实现页面加载源码链接效果预览使用说明加载页面之前显示弹窗图标,经过固定时间后图标消失。实现思路使用@CustomDialog实现自定义弹窗。核心代码如下:@CustomDialogstructCustomDialogExample{controller:CustomDialogController=newCustomD
- Spring @Around 注解
web13093320398
面试学习路线阿里巴巴springjava后端
@Around是SpringAOP(面向切面编程)中的一个注解,它用于定义一个环绕通知(AroundAdvice)。环绕通知是AOP中最强大的一种通知类型,因为它能够在方法执行之前和之后都执行自定义的逻辑,并且可以控制方法是否继续执行或改变其返回值。@Around注解的基本用法要使用@Around注解,你需要先定义一个切面(Aspect),然后在该切面中使用@Around注解来标注一个方法,该方法
- 深度学习pytorch之简单方法自定义9类卷积即插即用
@Mr_LiuYang
计算机视觉基础卷积类型非对称卷积深度卷积空洞卷积组卷积深度可分离卷积动态卷积
本文详细解析了PyTorch中torch.nn.Conv2d的核心参数,通过代码示例演示了如何利用这一基础函数实现多种卷积操作。涵盖的卷积类型包括:标准卷积、逐点卷积(1x1卷积)、非对称卷积(长宽不等的卷积核)、空洞卷积(扩大感受野)、深度卷积(逐通道滤波)、组卷积(分组独立处理)、深度可分离卷积(深度+逐点组合)、转置卷积(上采样)和动态卷积(动态生成卷积核),帮助读者理解如何通过调整参数灵活
- 【C语言】结构体篇
熬夜超级玩家
C语言c语言算法开发语言
目录结构体的定义结构体变量的声明和初始化声明结构体变量初始化结构体变量访问结构体成员结构体数组结构体指针结构体嵌套结构体作为函数参数值传递指针传递结构体的内存对齐位域结构体的定义结构体是一种自定义的数据类型,它把不同类型的数据组合成一个整体,方便管理和操作相关的数据。在定义结构体时,使用struct关键字,后面跟着结构体的名称,再用花括号{}包含结构体的成员列表,每个成员由数据类型和成员名组成,成
- Golang分布式事务_golang 分布式事务
2401_87197933
golang分布式开发语言
在TCC事务中,每个事务参与者都需要实现三个方法:Try方法用于执行事务操作,Confirm方法用于确认事务,Cancel方法用于回滚事务。事务协调者通过调用每个参与者的Try方法来执行事务操作,根据返回的结果来决定是否确认或回滚事务。由于TCC事务是用户自定义的,所以可以根据具体的业务需求来实现事务操作的逻辑,并且具有较好的灵活性和可扩展性。消息队列消息队列是一种异步通信机制,可以用于实现分布式
- 深度学习PyTorch之数据加载DataLoader
@Mr_LiuYang
计算机视觉基础深度学习pytorch人工智能
深度学习pytorch之简单方法自定义9类卷积即插即用文章目录数据加载基础架构1、Dataset类详解2、DataLoader核心参数解析3、数据增强数据加载基础架构核心类关系图torch.utils.data├──Dataset(抽象基类)├──DataLoader(数据加载器)├──Sampler(采样策略)├──BatchSampler(批量采样)└──IterableDataset(流式数
- 函数的自定义以及调用函数相关
しんどぅ
学习算法c++
函数自定义以及调用函数相关1、函数的声明结构:【数据类型】【函数名】(参数列表);例如:intfrist(int,int);上面代码表示,定义了一个int类型的Frist函数,要接收两个int类型的数据。2、函数的定义intfrist(inta,intb){//定义intc=a+b;}如果函数有返回值,则需要用return返回;例如:intfrist(int,int);intfrist(inta,
- FastAPI 自定义参数验证器完全指南:从基础到高级实战
qcidyu
文章归档安全性数据校验Web开发API设计Field函数参数验证FastAPI
title:FastAPI自定义参数验证器完全指南:从基础到高级实战date:2025/3/11updated:2025/3/11author:cmdragonexcerpt:本教程深入探讨FastAPI中自定义参数验证器的使用,特别是通过Field函数进行数据校验。从基础概念到高级用法,通过详细的代码示例、课后测验和常见错误解决方案,帮助初学者快速掌握FastAPI中自定义参数验证器的核心知识。
- Vue初体验
码上跑步
vue.js前端
Vue基础Vue是什么?Vue是javascript的渐进式框架。Vue初识Vue工作时必须要创建一个Vue的实例,并且传入一个配置对象。root容器里的代码是符合html的语法但是新添加了一些Vue语法,在这些地方Vue会自动进行解析。root容器里的代码称为Vue模版。Vue实例和容器是一一对应的。在实际开发中只有一个Vue,配合组件使用。在vue里的插值{{}}内部只要写js表达式就能正常解
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- 基于PyTorch的深度学习6——数据处理工具箱2
Wis4e
深度学习pytorch人工智能
torchvision有4个功能模块:model、datasets、transforms和utils。主要介绍如何使用datasets的ImageFolder处理自定义数据集,以及如何使用transforms对源数据进行预处理、增强等。下面将重点介绍transforms及ImageFolder。transforms提供了对PILImage对象和Tensor对象的常用操作。1)对PILImage的常
- VScode使用小技巧
前端CV攻城狮
vscodejavascript前端
代码片段快捷键设置设置位置:文件—首选项—用户代码片段----搜javaScript,进入JavaScript.json,自定义快捷键(setting→ConfigureUserSnippets→JavaScripts.json)例:log快速输入console.log()"Printtoconsole":{"prefix":"log","body":["console.log('$1')"],"
- 基于Linux环境部署和使用ElasticSearch搜索引擎
探模之翼
数据库搜索引擎linuxelasticsearch向量数据库多模态检索
目录一.Elasticsearch基础介绍二.Docker部署单节点ElasticSearch1.环境配置2.创建数据目录3.创建ES自定义配置文件4.启动ElasticSearch服务5.验证服务三.DockerCompose部署单节点ElasticSearch1.环境配置2.创建docker-compose.yml3.创建配置文件elasticsearch.yml4.启动ElasticSear
- Java-Define and throw a dedicated exception instead of using a generic one
ZHOU_VIP
MACjava开发语言
为了提高代码的可读性和可维护性,使用自定义异常比使用通用异常更为合适。自定义异常可以帮助你更精确地描述错误情况,并且可以在捕获异常时执行特定的处理逻辑。以下是定义和抛出自定义异常的步骤:定义自定义异常类:创建一个新的类,继承自Exception或RuntimeException类。抛出自定义异常:在需要抛出异常的地方,使用throw关键字抛出自定义异常实例。下面是一个简单的示例,展示了如何定义和抛
- 【开源精选】《前端铺子》:打造你的全能型小程序开发助手
平淮齐Percy
【开源精选】《前端铺子》:打造你的全能型小程序开发助手qdpz-uniapp项目基于vue-uniapp,使用colorUi与uView框架,完美支持微信小程序,包含功能:自定义TabBar与顶部、地图轨迹回放、电子签名、自定义相机/键盘、拍照图片水印、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、渐变动画、加载动画、请求封
- Android 线程池实战指南:高效管理多线程任务
tangweiguo03051987
android线程池
在Android开发中,线程池的使用非常重要,尤其是在需要处理大量异步任务时。线程池可以有效地管理线程资源,避免频繁创建和销毁线程带来的性能开销。以下是线程池的使用方法和最佳实践。1.线程池的基本使用(1)创建线程池Android提供了Executors工厂类来创建常见的线程池,也可以通过ThreadPoolExecutor自定义线程池。示例:使用Executors创建线程池//创建一个固定大小的
- 鸿蒙全栈开发 D2
GH小杨
harmonyos华为
课程目标掌握ArkTS基础语法与核心概念理解声明式UI开发范式能独立开发简单鸿蒙应用组件建立规范的代码编写习惯第一部分:初识ArkTS1.1语言全景认知JavaScriptTypeScriptArkTS鸿蒙生态手机平板智能穿戴关键特征解析:类型安全:编译时检查错误(演示类型错误案例)UI即代码:通过代码直接描述界面(对比传统XML布局)一次开发:同一套代码适配不同设备尺寸1.2开发环境初体验Dev
- HarmonyOS NEXT开发实战:自定义TabBar案列
一晃有一秋
鸿蒙鸿蒙实例harmonyos华为鸿蒙鸿蒙系统android
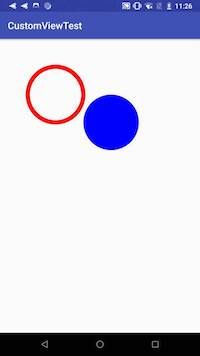
介绍本示例主要介绍了TabBar中间页面如何实现有一圈圆弧外轮廓以及TabBar页签被点击之后会改变图标显示,并有一小段动画效果。效果图预览使用说明:依次点击tabBar页面,除了社区图标之外,其它图标往上移动一小段距离。实现思路场景1:TabBar中间页面实现有一圈圆弧外轮廓将Image组件外层包裹一层容器组件,通过设置borderRadius以及margin的top值实现圆弧外轮廓效果。这里b
- HarmonyOS Next应用开发——自定义组件的使用
高心星
鸿蒙os移动应用开发harmonyos华为鸿蒙
【高心星出品】自定义组件的使用在ArkUI中,UI显示的内容均为组件,由框架直接提供的称为系统组件,由开发者定义的称为自定义组件。在进行UI界面开发时,通常不是简单的将系统组件进行组合使用,而是需要考虑代码可复用性、业务逻辑与UI分离,后续版本演进等因素。因此,将UI和部分业务逻辑封装成自定义组件是不可或缺的能力。创建自定义组件自定义组件的基本结构@Componentexportstructhel
- 2024年HarmonyOS鸿蒙最全HarmonyOS Next 自定义路由栈管理_navpathstack,2024年最新销售应届毕业生的面试题
2401_84870988
程序员鸿蒙面试学习
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新需要这份系统化的资料的朋
- 【每日学点HarmonyOS Next知识】对话框去掉圆角、数组拼接、自定义对话框依附某个控件、平移动画、页面栈管理
轻口味
每天学点HarmonyOSNext知识harmonyos华为harmonyosnext
1、HarmonyOSCustomDialog怎么去掉左右和底部的透明以及圆角?CustomDialog怎么去掉左右和底部的透明以及圆角设置customStyle为true即可开启使用自定义样式。设置borderRadius为0去掉圆角属性。属性用法参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/t
- 深度学习 PyTorch 中 18 种数据增强策略与实现
@Mr_LiuYang
计算机视觉基础数据增强深度学习torchvisiontransforms
深度学习pytorch之简单方法自定义9类卷积即插即用数据增强通过对训练数据进行多种变换,增加数据的多样性,它帮助我们提高模型的鲁棒性,并减少过拟合的风险。PyTorch提供torchvision.transforms模块丰富的数据增强操作,我们可以通过组合多种策略来实现复杂的增强效果。本文将介绍18种常用的图像数据增强策略,并展示如何使用PyTorch中的torchvision.transfor
- 探索 Java 中的线程池自定义技巧:高效、灵活地管理并发任务!
魔道不误砍柴功
Java使用与案例分享java开发语言
文章目录为什么需要自定义线程池?1.基本步骤:使用`ThreadPoolExecutor`构建线程池2.合理设置核心线程数与最大线程数实例:创建一个适合IO密集型任务的线程池3.选择合适的任务队列实例:使用`ArrayBlockingQueue`防止任务过多时占用过多内存4.巧妙利用线程工厂自定义线程5.选择合适的拒绝策略实例:使用`CallerRunsPolicy`降低拒绝任务的发生6.监控线程
- Python函数与模块
第④颗VC小铁树
python数据库开发语言笔记其他经验分享百度
包含编程资料、学习路线图、源代码、软件安装包等!【[点击这里]】!一、函数函数是一段可以重复使用的代码,通过传递的参数返回不同的结果,前面章节已经使用了Python定义的函数如range()、len()、input(),本章讲解用户自定义的函数。对于重复使用的代码,可以编写为自定义函数以便于重复使用代码,同时提高开发人员的开发效率。函数可以分为无参函数和带参函数。1.1无参函数Python的自定义
- 10个实用IntelliJ IDEA插件
嘵奇
提升自己intellij-ideajavaide
精心整理了最新的面试资料和简历模板,有需要的可以自行获取点击前往百度网盘获取点击前往夸克网盘获取以下是为提升开发效率推荐的10个实用IntelliJIDEA插件,涵盖代码质量、效率工具及热门框架支持:一、代码质量与规范SonarLint实时代码缺陷检测,提前规避潜在Bug,支持自定义规则与SonarQube同步CheckStyle-IDEA强制代码风格统一,适配Google/阿里巴巴等主流规范,团
- 解析:婚恋交友系统APP源码开发攻略,语音视频聊天功能实现步骤核心功能
前端后端小程序数据库程序员
系统功能特点1.自定义小程序管理:本系统提供完整的后台管理功能,开发者可以根据自己的需求进行定制和修改,包括但不限于论坛版块管理、帖子管理、用户管理等功能。后台管理界面简洁明了,操作方便,大大降低了开发门槛。2.完整的安装代码包:本系统提供完整的安装代码包,包括小程序前端代码、后端服务代码以及数据库结构等。开发者只需按照说明进行安装和配置,即可快速搭建起一个功能完备的社区论坛小程序。3.丰富的功能
- Python发布自定义模块和包到PyPI
大数据张老师
Python程序设计pythonjava服务器
Python拥有一个庞大的第三方库生态系统,其中大部分包都托管在PythonPackageIndex(PyPI)上。PyPI(https://pypi.org/)是Python官方的软件包仓库,开发者可以在这里发布、管理和共享Python模块,使其他人能够直接使用pipinstall命令安装和使用你的代码。本节将详细介绍如何创建并发布一个自定义Python模块到PyPI,包括打包、上传和管理的全过
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,