本文翻译自CodeProject文章:https://www.codeproject.com/A...
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
引言
在之前的章节,我讲解了如何为Android或者iOS应用程序开发准备环境以及Layout布局的一些基本概念。
在本章中,我将开始在Xamarin.Forms中展示我们页面的结构。
Xamarin.Forms基于Page页面的概念,我们可以使用XAML创建一个应用程序来设计我们的页面以及后台的C#代码。
我们有五种不同的页面类型:ContentPage、NavigationPage、TabbedPage、CarouselPage以及MasterDetailPage。
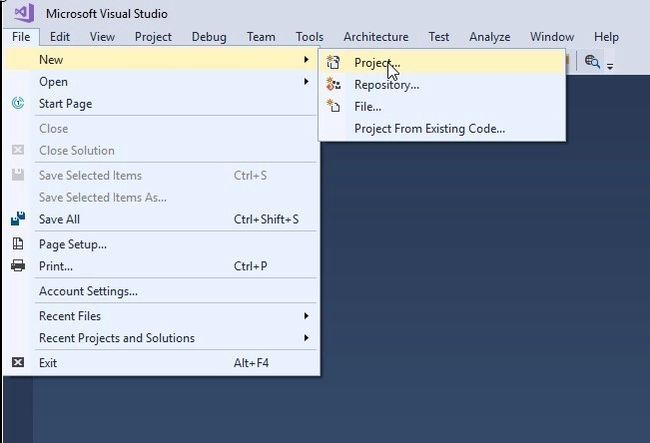
在Visual Studio 2017中创建一个新工程,我们选择File/New/project。
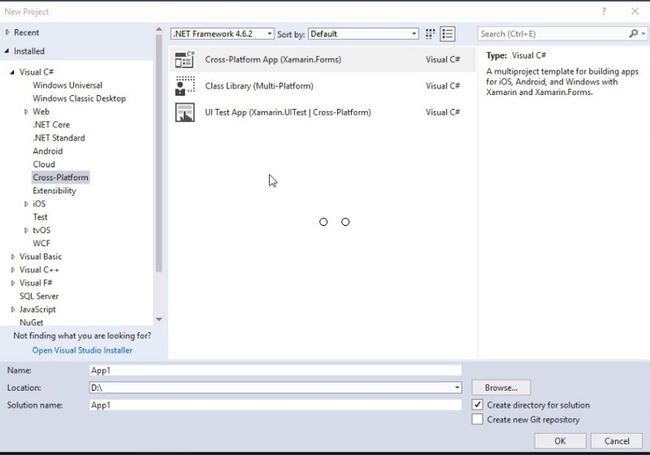
之后会弹出一个窗口以供我们选择Visual C#/Cross-Platform,此处.NET Framework默认将会是最新版本,在我这里Framework的版本号是4.6.2
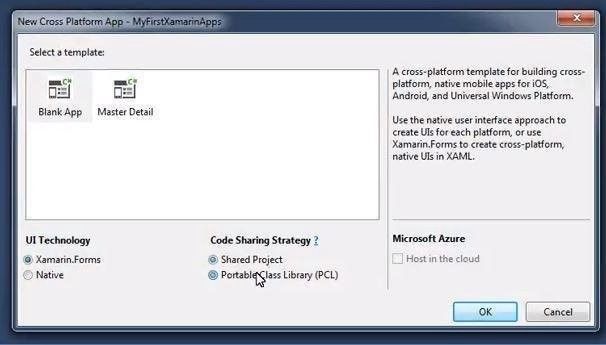
接下来一个窗口将显示出来用做选择是一个空白工程还是一个Master-Detail模式的工程(它集成了MVVM模式的应用)。
该模板允许你选择想要的内容,包括你想要基于的平台,以及具体的代码共享策略。
但是在最近更新的版本Visual Studio 2015 15.5.2中,我们将看不到在“代码共享策略”一栏有PCL(可移植类库)的选项,它被.NET Standard所取代。
让我们来理解与之相关的一些概念。
PCL或者说可移植类库是一组类库,该类库以一组具有相同API的平台为目标的类库。更多详细信息,请参见此链接。
.NET Standard:它是一组“标准”API而不是一个平台。这里我们将不谈论任何平台,它仅仅是一个标准(当前版本2.0),你的代码可以在支持它的所有平台上运行。在2017年11月,.NET Standard进入了Xamarin.Forms的项目模板。
因此将支持的目标从PCL转向.NET Standard,所带来的不同仅仅是命名空间的指向被标准化为另外一种不同的方式。
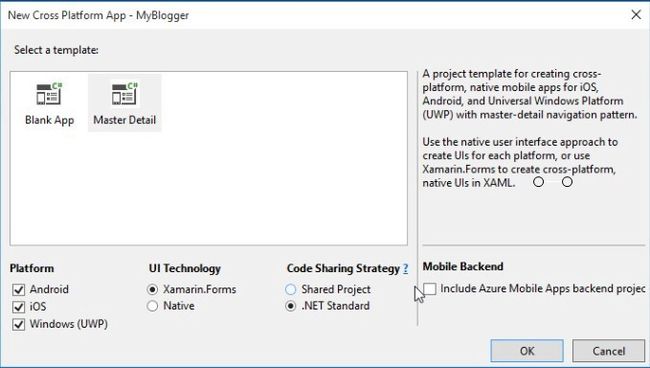
.NET Standard 2.0的新版本致力于通过各种平台共享代码,现在Xamarin.Forms通过跨平台应用程序向导引入它,它将默认使用PackageReference。我们来看看新窗口的样子:
以下是Github上关于.NET Standard的更多信息:
https://github.com/dotnet/sta...
这是另外一篇很不错的文章,解释相关话题:
https://blog.xamarin.com/buil...
- UI结构
- 你所看到的第一页面就是这一个,那么什么是页面(Page)?它可以包含什么?
- 页面是一个主容器,在我们的示例中,它是一个ContentPage类型的页面。
- 在该Page页面中,我们将添加一个Layout布局,在本示例中我们用的是StackLayout,在该-StackLayout中间,我们将添加一些view视图。这些视图是一组控件,在本示例中,我们用到的是:一个Label标签,一个Entry(输入文本)以及一个Button按钮。
- Xamarin.Forms提供了许多可用的页面,以允许提出各种不同的导航体验。为了精确的定义什么是一个Xamarin.Forms.Page的示例,官方的文档给出了一个清晰而简明的定义。
- 和这个链接中提到的那样:
- “页面是占据屏幕大部分或全部并包含单个子的视觉元素。一个页面代表Windows中的一个视图控制器,一个Windows中的一个页面,就像Android上的一个Activity,但不是一个活动的Activity。”
- 没有任何特定功能的最简单页面,用于开始一个空白页面的模板。
页面
1.ContentPage
xmlns: x = "http://schemas.microsoft.com/winfx/2009/xaml"
x: Class = "Sample.MyContentPage"
Title = "ContentPage Presentation" Padding = "10">
ContentPage继承自TemplatedPage,这是Xamarin.Forms.dll中的基类:
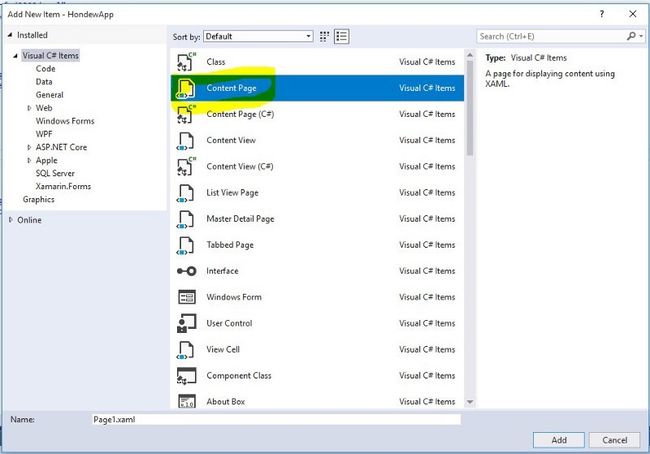
要添加新的ContentPage,我们选择:New Item/ContentPage.xaml。
NavigationPage
它是一种可以容纳多个页面的页面,但只显示一个页面,并提供在它们之间进行导航的功能。
在我们的示例中,我们实例化了一个新的NavigationPage对象,在其构造器中,我们指定了其显示的第一个页面。
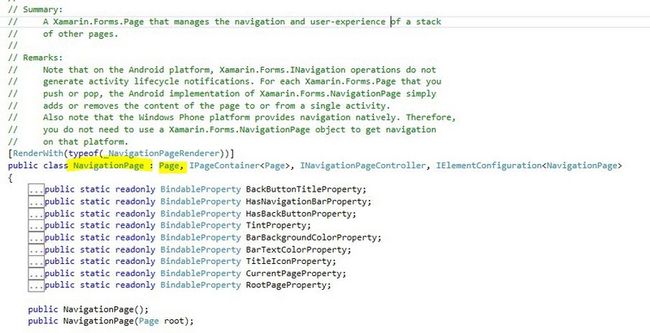
NavigationPage继承自Page类。
当我们需要从一个页面导航到另一个页面时,我们可以有一组函数可以调用。
如果我们希望在一个按钮动作事件中跳转到另一个页面,我们使用以下代码:
Navigation.PushAsync(new AboutPage())或者该方法的异步版本:
Navigation.PushModalAsync(new AboutPage());我们可以通过使用以下方法返回到前一个页面:Navigation.PopAsync();或者Navigation.PopModalAsync();
其它可以使用的方法如下:
Navigation.PopToRootAsync();从导航堆栈中弹出所有堆栈的页面,除了根Xamarin.Forms.Page页面。
我们可以在XAML部分使用导航功能,如下所示:
在此示例中,我们创建一个Page,设置其标题为Schedule,并指定一个“schedule.png”的图标,我们页面的内容在内部的MyPage1中,那是一个ContentView,而不是一个ContentPage。
邀请你在如下链接了解更多相关信息:
https://developer.xamarin.com...
TabbedPage
如同该类型的名称一样,它类似于Web或Pivot控件中的Tab,允许显示包含多个选项卡的页面。
我们通过C#代码创建了一个TabbedPage:
CarouselPage
该页面使用滑动手势在页面之间导航。
更多细节:
https://developer.xamarin.com...
我们通过C#代码创建了一个CarouselPage:
public partial class App : Application
{
public App ()
{
InitializeComponent();
MainPage = new MasterProject.Views.MasterPage();
CarouselPage carouselPage = new CarouselPage();
carouselPage.Children.Add(new MainPage());
carouselPage.Children.Add(new Page1());
carouselPage.Children.Add(new Page2());
MainPage = carouselPage;
}同样我们也可以使用以下代码通过XAML添加一个CarouselPage:
在我们的示例中,后面的代码将是这样的:
public partial class CarouselPage : CarouselPage {
}
MasterDetailPage
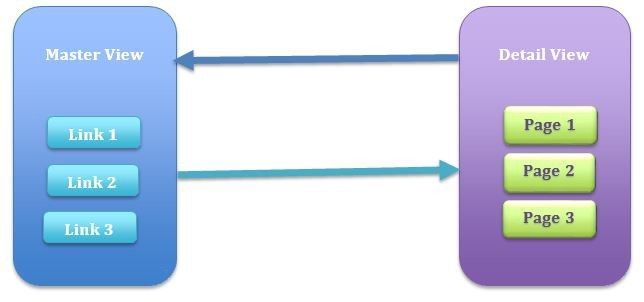
“Xamarin.Forms MasterDetailPage是一个管理两个相关信息页面的页面 - 一个显示项目的主记录页面,以及一个显示主记录页面上单个项目详细信息的详细信息页面。本文介绍如何使用MasterDetailPage和在其信息页面之间导航。”更多详细信息,请查看此链接。
因此,Master Detail Page容器拥有两个页面,一个是主记录页面,另一个是详细信息页面。主记录页面将包含菜单列表,详细信息页面将显示详细信息并将链接返回主记录页面,想法很简单,如果你有任何按钮或选项在菜单中显示它但你想在一开始隐藏它们,以保持良好的UI体验。
我们将使用以下XAML代码对其进行定义:
在
在
这些标签对于Master-Detail 页面是必需的。
我们将创建三个页面:Page1,Page2并且Page3具有不同的内容和背景颜色。
现在,在C#部分中,我们将定义默认页面,以便在启动应用程序时显示它。
public MasterPage (){ InitializeComponent ();
Detail = new NavigationPage(new Page1());
//Summary:
//Gets or sets a value that indicates whether or not the visual element
//that is represented by the Xamarin.Forms.MasterDetailPage.Master property
//is presented to the user.
// Remarks:
//Setting this property causes the Xamarin.Forms.MasterDetailPage.IsPresentedChanged
//event to be raised.
//We initialize it to false
IsPresented = false;
}
void goToPage1_Clicked(object sender, System.EventArgs e)
{
//We will display the first page
Detail = new NavigationPage(new Page1());
IsPresented = false;
}
}属性IsPresented表示点击后应隐藏或不显示主-从菜单。
源代码文件
https://github.com/didourebai...
https://github.com/didourebai...
总结:
至此,我们的Xamarin基础学习笔记就先告一段落,相信通过了如上的学习,大家也能够对Xamarin感兴趣,能够使用和尝试Xamarin。后面大家如果有其他想了解的Xamarin教程也可以PM我们,也欢迎为我们投稿。
Xamarin这个平台总的来讲是一个快速提高开发效率和降低开发成本的一个平台,你可以不必特别了解多个开发平台的语言和环境特性也能开发出多个移动应用,仅凭这一点,Xamarin也已经在移动开发领域拥有了一批拥趸。
而在这其中,葡萄城也是其中的一员,活字格的用户专属App也是使用Xamarin进行开发的,这个App的主要功能是扩展了活字格应用在移动端的可用性,丰富了用户使用的场景,例如:可以在应用中使用扫码命令帮你快速录入产品信息、使用移动设备定位、手机系统级通知等等功能。此外,ComponentOne .NET控件集也有对Xamarin良好的支持和扩展,其提供的.NET控件之多和轻量是市面上众多.NET控件集无法替代的。
本文是由葡萄城技术开发团队发布,转载请注明出处:葡萄城官网
了解开放易用的 Web 生成平台,请前往活字格Web应用生成平台
了解可嵌入您系统的在线 Excel,请前往SpreadJS纯前端表格控件