上传图片
概述:文件上传时,文件数据存储在request.file属性中
存储路径:在static目录下创建upfile目录用于存储接收上传的文件
配置settiings.py文件
注意:form表单上传文件需要加enctype="multipart/form-data"属性
上传文件必须是post请求
def upfile(request):
return render(request,'app1/upfile.html')
from django.conf import settings
def savefile(request):
if request.method=="POST":
f=request.FILES["file"]#获取上传的文件
#文件在服务器的路径
filepath=os.path.join(settings.MEDIA_ROOT,f.name)
with open(filepath,'wb') as fp:
for info in f.chunks():
fp.write(info)
return HttpResponse("上传成功")
else:
return HttpResponse("上传失败")
return render(request,'app1/upfile.html')
分页
paginator对象
创建对象
格式:paginator(列表,整数)
整数就是分几页
返回值:返回一个分页对象
属性
count:对象总数
num_pages:页面总数
page_range:页码列表
例:[1,2,3,4,5]页码从1开始
方法
page(num):
获得一个page对象,如果提供的页码不存在会抛出一个"invalidpage"异常
异常
invalidpage:当向page()传递一个无效的页码是抛出
PageNotAnlnteger:当向page()传递的不是一个整数时抛出
EmptyPage:当向page()传递一个有效值,但页面没有数据时抛出
page对象
创建对象
Paginator对象的page()方法返回得到Page对象
不需要手动创建
属性
object_list:当前页上所有的数据(对象)列表
number:当前页的页码值
paginator:当前page对象关联的paginator对象
方法
has_next():判断是否有下一页,如果有返回true
has_previous():判断是否有上一页,如果有返回true
has_other_pages():判断是否有上一页或下一页,如果有返回true
next_page_numer():返回下一页的页码,如果下一页不存在,抛出invalidpage异常
previous_page_number():返回上一页的页码,如果上一页不存在,抛出invalidpage异常
len():返回当前页的数据(对象)个数
例:
from .models import grades
from django.core.paginator import Paginator
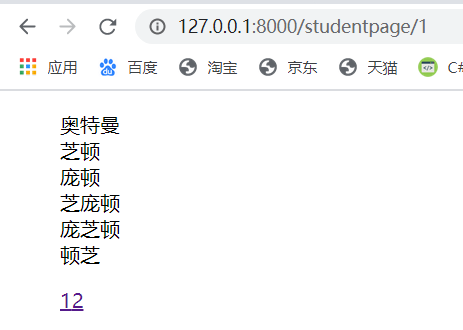
def studentpage(request,pageid):
allstudentlist=grades.objects.all()
studentlist=Paginator(allstudentlist,6)
page=studentlist.page(pageid)
return render(request,"app1/studentpage.html",{"page":page})
{% load static %}
Title
{% for i in page %}
- {{ i.gname}}
{% endfor %}
{% for index in page.paginator.page_range %}
- {{ index }}
{% endfor %}