1. electron简介
2. 工具介绍
3. 实践效果,步骤
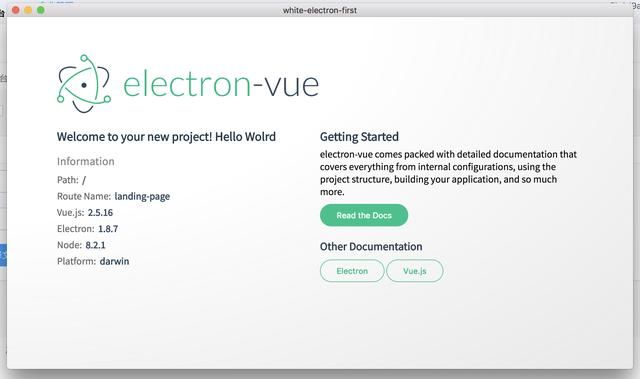
1)一个简单的 Electron 桌面应用都是冲 Hello World! 开始的。
以上是使用 electron-vue 超级迅速制作出来的 electron 桌面应用。
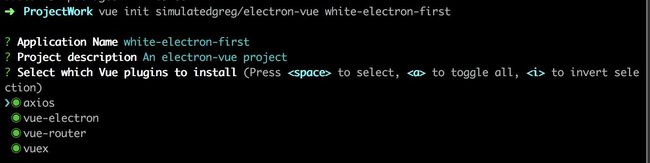
2)安装的组件
vue init simulatedgreg/electron-vue white-electron-first
3)build tool choice ?
构建工具的选择,比较先进的是electron-builder。
实际上调试,开发可以直接选择 electron-builder,它支持热更新,像目前大部分在使用的 vue-cli 构建出来的项目一样保存即更新。
如果是简单打包应用就直接选择 electron-packager 就好了,功能比较简单。
4) 下一步
> npm i // 装包
> npm run dev // 测试环境运行
就可以有一个初步的Electron桌面应用了。
4. 如何将网站只做成 ELectron 应用?
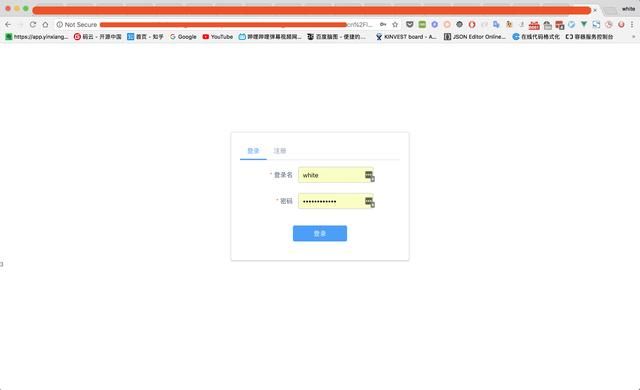
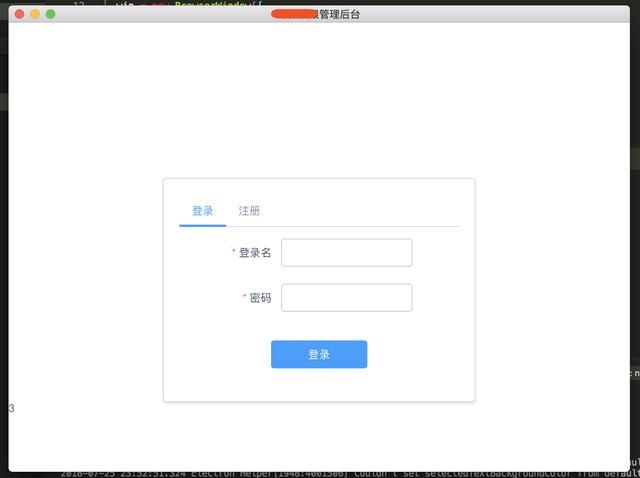
1)网站页面
to 桌面应用
2)熟悉 node 的朋友都知道,启动一个 node 程序,通常就是 node app.js 之类的。
把这个 Node 应用转换成一个 Electron 应用也是非常简单的,我们只不过是把 node 运行时替换成了 electron运行时。package.json如下:
{
"script": {
"electron": "electron build/electron.js",
}
}
Electron.js (一般启动项目写在main.js,具体看项目) 这个文件应该怎样写呢,这种基本都是参考成熟项目的,一般简单的如:
// electron.js"
const {app, BrowserWindow} = require('electron')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// 创建浏览器窗口。
win = new BrowserWindow({width: 800, height: 600})
// 然后加载应用的 index.html。
win.loadFile('index.html')
// 打开开发者工具
win.webContents.openDevTools()
// 当 window 被关闭,这个事件会被触发。
win.on('closed', () => {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 与此同时,你应该删除相应的元素。
win = null
})
}
// Electron 会在初始化后并准备
// 创建浏览器窗口时,调用这个函数。
// 部分 API 在 ready 事件触发后才能使用。
app.on('ready', createWindow)
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow()
}
})
// 在这个文件中,你可以续写应用剩下主进程代码。
// 也可以拆分成几个文件,然后用 require 导入。
上文代码中有一段win.loadFile('index.html')的代码,意味着你的入口页面就是 index.html, 就像我们用electron-vue 模板启动的 hello world 一样。
3)我们的 view 应用实际上就是一个 SPA 的页面,打包出来后也会有这个入口index.html 文件。
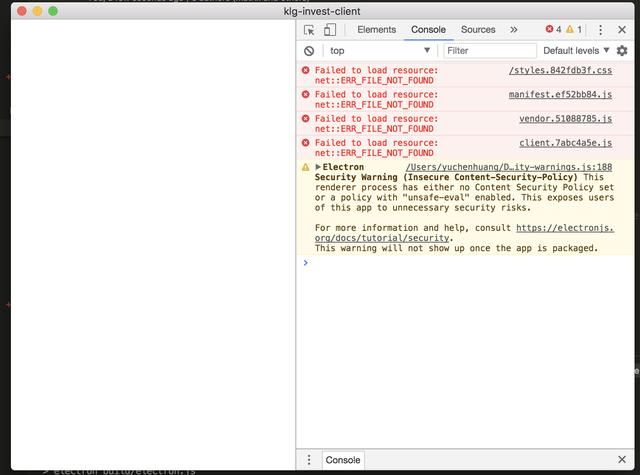
于是 npm run build 先 build 出 dist 文件后,electron.js 的 index.html 替换成 dist 目录下的 html 文件之后,出现以下问题:打包出来的 css、js 文件访问不到了。
应该是应用版本不同,我们项目用的 webpack 找不到以上配置,于是直接改了 index.html 里面的 css,js 引用路径。
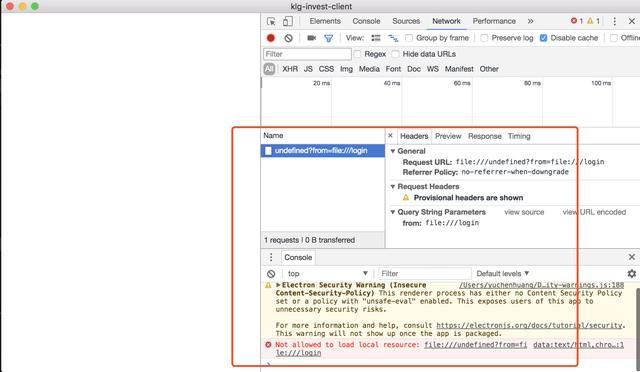
由于我们服务加载前必须先访问登陆系统,前端项目在没有配 ha 的情况下,单独的运行个静态前端项目是不行的呢。
然而,还是做到了。
实际也比较简单:直接把这段代码改成
// 然后加载应用的 index.html。
win.loadFile('index.html')
// to 本地服务的地址就好了
win.loadUrl('http://localhost:4000')
目前这是最简单的打包一个已有应用成 electron 应该的方法。
欢迎工作一到五年的Java工程师朋友们加入Java程序员开发: 854393687
群内提供免费的Java架构学习资料(里面有高可用、高并发、高性能及分布式、Jvm性能调优、Spring源码,MyBatis,Netty,Redis,Kafka,Mysql,Zookeeper,Tomcat,Docker,Dubbo,Nginx等多个知识点的架构资料)合理利用自己每一分每一秒的时间来学习提升自己,不要再用"没有时间“来掩饰自己思想上的懒惰!趁年轻,使劲拼,给未来的自己一个交代!