属性动画是 API 11 新加入的特性,和View动画不同,它对作用对象进行了扩展,属性动画可以对任何对象做动画而不仅仅是View,甚至还可以没有对象。除了作用对象进行了扩展以外,属性动画的效果也得到了加强。
属性动画默认时间间隔300ms,默认帧率10ms/帧,其可达到的效果是:在一个时间间隔内完成对象从一个属性值到另一个属性值的改变。因此,属性动画几乎是无所不能的,只要对象有这个属性,它都能实现动画效果。但是属性动画从 API 11 才有,这就严重制约了属性动画的使用,可以采用开源动画库nineoldandroids来兼容以前的版本,nineoldandroids对属性动画做了兼容,在 API 11 以前的版本其内部是通过代理View动画来实现的,因此在Android低版本上,它的本质还是View动画,尽管使用方法看起来是属性动画。
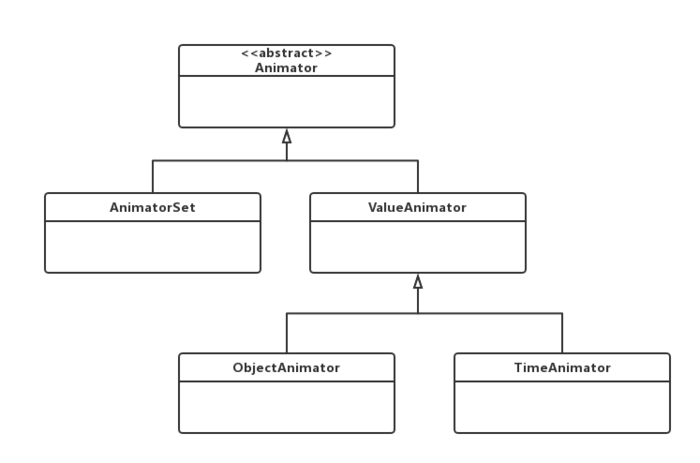
属性动画有ValueAnimator、ObjectAnimator和AnimatorSet等概念。
本小节学习ValueAnimator。
一、概念
ValueAnimator,标签:
对属性值进行动画,不会对UI造成改变,不能直接实现动画效果,需要对动画进行监听,在监听过程中将这个属性值设置给对应的属性,对应的属性才会改变。
二、实现
1. XML实现
//res/animator/value_animator.xml
//代码,MainActivity
private void valueAnimatorXML() {
mValueAnimator = (ValueAnimator)AnimatorInflater.loadAnimator(this, R.animator.value_animator);
mValueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (Float) animation.getAnimatedValue();
Log.d("MainActivity", "zwm, onAnimationUpdate value: " + value);
mMain_tv.setAlpha(value);
}
});
mValueAnimator.start();
}
private void stopAnimator() {
mValueAnimator.cancel();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
valueAnimatorXML();
}
@Override
protected void onDestroy() {
super.onDestroy();
stopAnimator();
}
2. 代码实现
//布局
//代码,MainActivity
private void valueAnimatorCode() {
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, 1);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (Float) animation.getAnimatedValue();
mMain_tv.setAlpha(value);
}
});
valueAnimator.setDuration(5000);
valueAnimator.start();
}
private void stopAnimator() {
mValueAnimator.cancel();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
valueAnimatorCode();
}
@Override
protected void onDestroy() {
super.onDestroy();
stopAnimator();
}
在实际开发中建议采用代码来实现属性动画,这是因为通过代码来实现比较简单。更重要的是,很多时候一个属性的起始值是无法提前确定的,比如让一个Button从屏幕左边移动到屏幕右边,由于我们无法提前知道屏幕的宽度,因此无法将属性动画定义在XML中,在这种情况下就必须通过代码来动态地创建属性动画。
三、属性
android:duration:
表示动画的时长。
android:valueFrom:
表示属性的起始值。
android:valueTo:
表示属性的结束值。
android:startOffset:
表示动画的延迟时间,当动画开始后,需要延迟多少毫秒才会真正播放此动画。
android:repeatCount:
表示动画的重复次数。默认值为0,其中-1表示无限循环。
android:repeatMode:
表示动画的重复模式。有"restart"和"reverse"两个选项,分别表示连续重复和逆向重复,连续重复就是每次都重新开始播放,逆向重复就是第一次播放完以后,第二次会倒着播放,第三次再重头开始播放,第四次再倒着播放,如此重复。
android:valueType:
表示属性的类型。有"intType"和"floatType"两个选项,分别表示属性的类型为整型和浮点型。
四、动画过程监听
属性动画提供了监听器用于监听动画的播放过程,主要有两个接口:AnimatorUpdateListener和AnimatorListener。
AnimatorListener定义如下,它可以监听动画的开始、结束、取消以及重复播放。
public static interface AnimatorListener {
void onAnimationStart(Animator animation);
void onAnimationEnd(Animator animation);
void onAnimationCancel(Animator animation);
void onAnimationRepeat(Animator animation);
}
AnimatorUpdateListener定义如下,它会监听整个动画过程,动画是由许多帧组成的,每播放一帧,onAnimationUpdate就会被调用一次。
public static interface AnimatorUpdateListener {
void onAnimationUpdate(ValueAnimator animation);
}
实现如下:
private void valueAnimatorCode() {
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, 1);
valueAnimator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
Log.d("MainActivity", "zwm, onAnimationStart");
}
@Override
public void onAnimationEnd(Animator animation) {
Log.d("MainActivity", "zwm, onAnimationEnd");
}
@Override
public void onAnimationCancel(Animator animation) {
Log.d("MainActivity", "zwm, onAnimationCancel");
}
@Override
public void onAnimationRepeat(Animator animation) {
Log.d("MainActivity", "zwm, onAnimationRepeat");
}
});
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (Float) animation.getAnimatedValue();
Log.d("MainActivity", "zwm, onAnimationUpdate value: " + value);
mMain_tv.setAlpha(value);
}
});
valueAnimator.setDuration(5000);
valueAnimator.start();
}