微信小程序中没有dom结构,所以操作dom元素从而改变样式,进行逻辑操作也无从谈起,小程序巧妙使用的“数据绑定”/数据驱动,这种思想也是我们学习微信小程序的原因; ->所谓dom结构,即html元素,小程序中使用的wxml,wxss.wxs,js;
1、数据渲染 -> 双大括号插值语法 -> 标签内容,属性值中都可使用,{{}}中也可进行基本操作;
数据路径运算:
2、条件渲染:
(1).wx:if=“{{}}”, wx:elif="{{}}", wx:else;//条件渲染的基础使用;
(2).wx:if;wx:elif;wx:else;切换过程中会进行销毁和重新渲染,hidden;//组件都会被渲染,只是控制显示和隐藏(display:none/block;); -> 频繁切换使用hidden, 运行条件不经常改变,使用wx:if系列更nice;
3、列表渲染 -> wx:for="{{array}}",其遍历渲染数组,若遍历字符串、数字,系统会将其转换为数组然后进行遍历渲染;
(1).wx:for="{{array}}",标签内直接使用{{item}},{{index}}即可,其也可通过wx:for-index="xxx",wx:for-item="xxx",进行修改;
(2).wx:key="";//其搭配wx:for="",系统渲染过程中可识别组件,不会反复创建,提高列表渲染时的效率;即使不使用wx:key,也并不影响程序正常运行,只会有“警告信息”而已;->wx:key="",确认属性值的两种情况(直接写wx:key="0",警告信息也会消失,建议使用下述两种方式)
[1].遍历后item为对象类型,item具有唯一标识的那个属性值(不能动态改变),例如wx:key="id";
[2].遍历后item为数字/字符串,wx:for="*this",
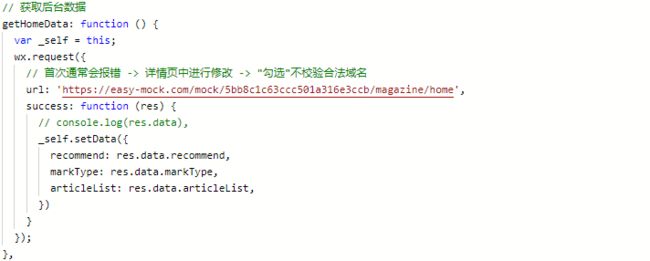
4、请求数据接口:wx:request({ url:'', success:function(data){ console.log(data) }})
5、生命周期函数、页面相关事件处理函数
(1).生命周期函数:onLoad -> onShow -> onReady
onLoad(){};//监听页面加载,其是最先触发的; -> 往往请求数据在此函数中执行;
onShow(){};//页面显示/切入前台时触发,页面显示的时刻触发;
onReady(){};//监听页面初次渲染完成;
onHide(){};//监听页面隐藏/切入后台; -> 例如wx.navigateTo({ url: }),其跳转到新页面会保留之前页面,当前页面隐藏时触发该函数;
onUnload(){};//监听页面卸载; ->例如wx.redirectTo({});其跳转到新页面会关闭当前页面,之前的页面被卸载掉了,此时其会触发该函数;
(2).页面相关事件处理函数:
onPullDownRefresh(){};//监听用户下拉动作;
onReachBottom(){};//页面上拉触底事件触发;
onShareAppMessage(){};//用户点击右上角分享时触发;
6、交互操作接口; -> wx.showLoading和wx.showToast不能同时使用(也没什么实际意义,功能重复了),wx.showLoading();与wx.hideLoading();配合使用,要不然不能关闭;
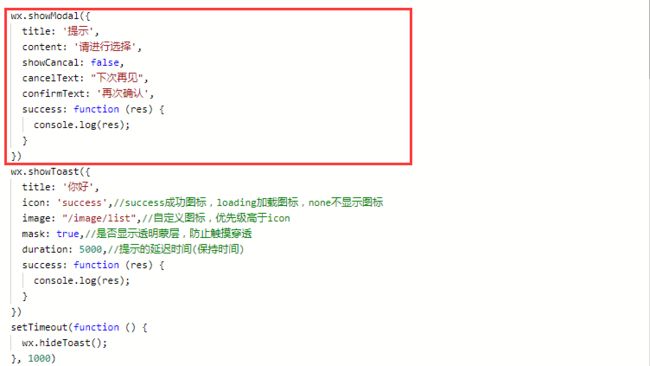
wx.showModal({});//模态对话框
wx.showToast({});//消息提示框 -> 其有保持时间,不调用wx.hideToast()也可关闭
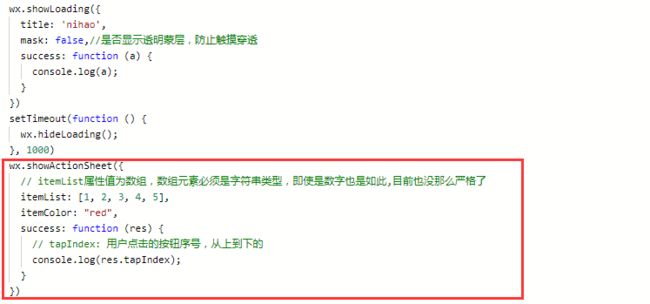
wx.showLoading({});//显示loading提示框 ->相比于消息提示框有多种icon选择,其更加具体,只能显示loading图标,并且其需调用wx.hideLoading()才能关闭
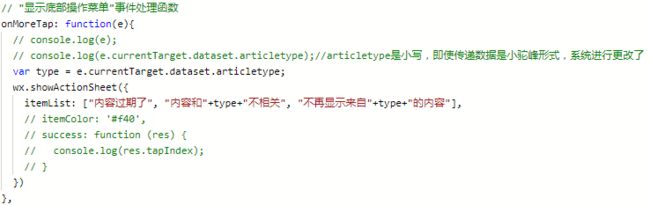
wx.showActionSheet({});//显示操作菜单
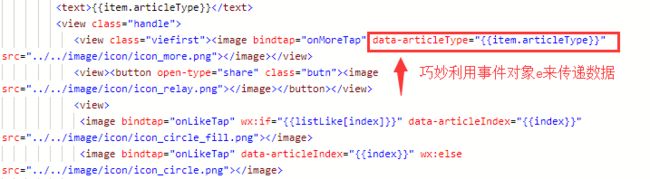
7、巧妙利用事件对象e.currentTarget来传递数据;(e.target接收也OK,两者都有数据,建议第一种)
补充:小程序中的e.currentTarget与e.target的区别 ->主要应用场景便是“事件冒泡”,子元素事件触发冒泡从而触发父元素事件处理函数,父事件对象e.target指向为子元素,而e.currentTarget依旧是本身 -> e.currentTarget永远都指向本身,e.target若是冒泡,指向源对象(往往与事件委托结合使用)
8、实现“分享”功能 -> button组件的open-type属性(微信开放能力)
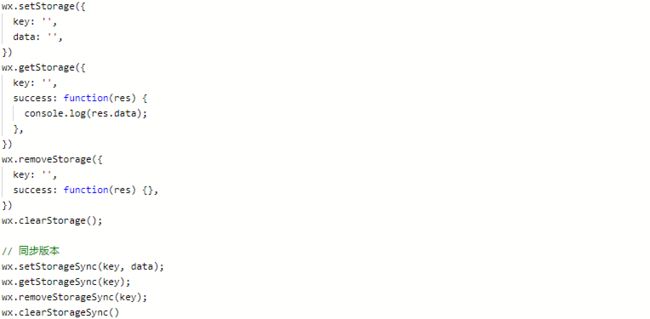
9、数据缓存接口 ->微信小程序中直接调用接口即可实现数据缓存 ->数据存储的生命周期与小程序生命周期一致,即用户手动删除或超过一定时间被自动清理,否则数据都一直可用,单个key允许存储最大数据长度为1M,所有数据存储上限为10M(一般数据缓存不可能超10M);
(1).wx.setStorage({});//配置项中以对象的形式添加键值对来设置缓存,wx.setStorageSync();//其直接添加key、value即可; -> 两者使用方式上有差异(其它接口也是如此)
(2).wx.setStorage();//异步版本,有sync标识的为同步版本(async:异步) -> 开发过程中建议使用同步
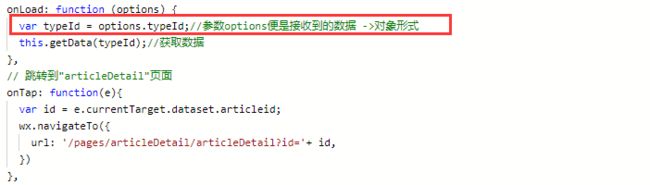
10、页面之间数据传递 -> wx.navigateTo({})传递数据 ->新页面中使用onLoad(options){},参数接收;
11、代码冗余度高 ->html、css、js -> css可提取公共样式,然后使用@import引入(引入时必须使用相对路径,而且末尾必须使用分号,否则报错);js部分可封装函数,然后引入;html只能冗余了 -> 后续组件化开发,每个组件都有单独的html/css/js,这样组件的复用效率极高,也是开发首选; [补充:引入css,js的过程中必须使用相对路径,微信小程序中图片路径以及路由跳转中相对路径、绝地路径都可识别,建议开发中都采用“相对路径”,避免出错]
12、wxs脚本语言 -> 其是小程序自己的脚本语言
(1).其和js语言功能类似,两者可嵌套在同wxml中使用(不冲突),其有自己的规范,而且可使用es5.0,但不支持es6.0; ->其做数据预处理较方便,例如后端json数据中的时间,需要前端格式化
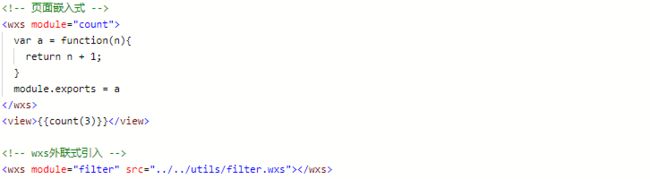
(2).页面嵌入式、外联式
(3).wxs中的正则表达式使用方法同js中不同 -> js: var reg = /\\n/g;//全局匹配\n,\\匹配到\; wxs中使用getRegExp();函数才OK; -> 首个参数为匹配的元素,第二个参数为属性
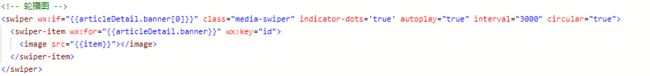
13、swiper轮播图组件 ->
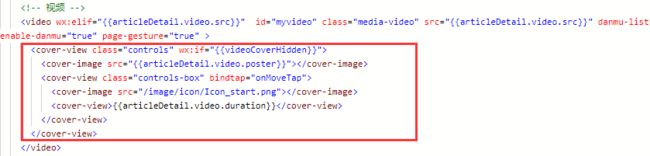
14、video视频组件 -> ;//更多属性查看文档;->讲很常见的一类应用场景:设置视频封面 ->视频上覆盖图片(动图);
(1).video组件提供了poster属性,属性值为网络资源地址或云文件ID,而且controls属性必须为true,false设置无效; -> 即使设置了controls="true",视频封面依旧不能呈现;->其是微信小程序的bug,至今还没解决(社区中很多人都遇到该问题了); ->第(2)种解决方案
(2).直接在
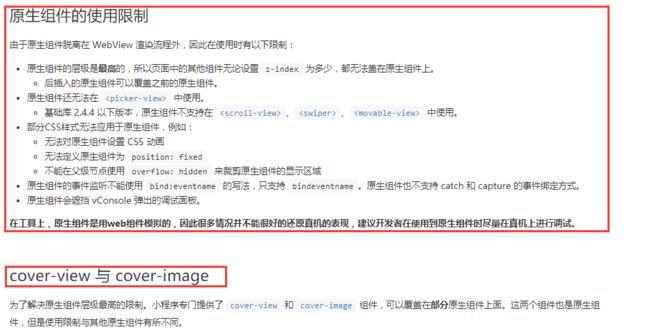
(3).使用
- - - - ->
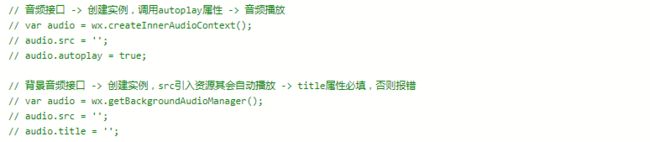
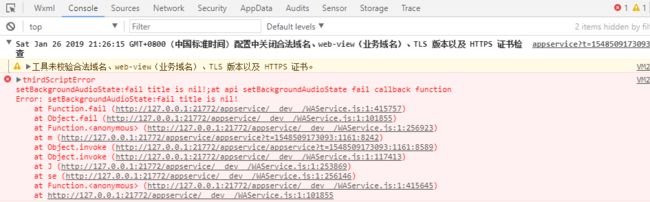
15、audio音频组件 -> 1.6.0版本开始,该组件不再维护 ->提供了wx.createInnerAudioContext()音频接口(无控制面板)、wx.getBackgroundAudioManager();背景音频接口(存在控制面板,方便操作) -> 一般涉及到音频,也会用到进度条progress组件;
背景音频接口中若不设置title属性,报错信息如下:
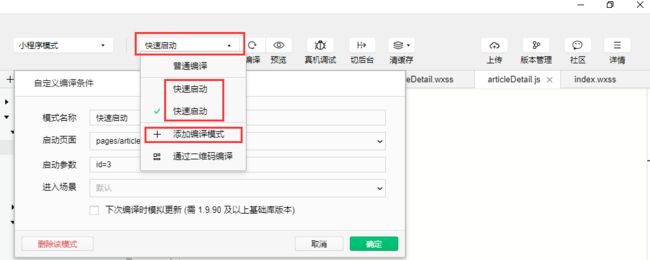
16、添加编译模式 -> 其可以很便捷的直接展示某页面,由于项目开发过程中很多都涉及到页面跳转,开发中若是进行某页面的操作,你需要从入口页面一级一级进行跳转,影响开发效率; -> 之前介绍过一种方法,app.json文件中操作pages对象中属性的顺序来展示你想要的页面; -> 添加编译模式这种方法更加便捷;
添加编译模式的方法:模式名称:自己写就OK;启动页面:配置页面路由;启动参数:该页面的特殊标识;(由于页面之间是相互跳转进入的,页面之间需要传递数据,否则打开页面也没有数据用来展示,所以微信小程序提供了“启动参数”,很nice的解决方案)