- 2023最详细的Python安装教程(Windows版本)
程序员林哥
Pythonpythonwindows开发语言
python安装是学习pyhon第一步,很多刚入门小白不清楚如何安装python,今天我来带大家完成python安装与配置,跟着我一步步来,很简单,你肯定能完成。第一部分:python安装(一)准备工作1、下载和安装python(认准官方网站)当然你不想去下载的话也可以分享给你,还有入门学习教程,点击下方卡片跳转进群领取(二)开始安装对于Windows操作系统,可以下载“executableins
- 【从问题中去学习k8s】k8s中的常见面试题(夯实理论基础)(二十八)
向往风的男子
k8s学习kubernetes容器
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- 前端HTML+CSS+JS的入门学习
俊昭喜喜里
前端htmlcss
一.HTMLHTML(HyperTextMarkupLanguage)即超文本标记语言,是用于创建网页和网页应用程序的标准标记语言。它不是一种编程语言,而是一种标记语言,通过一系列的元素(elements)来告诉浏览器如何显示网页上的内容,如文本、图片、链接、表格、列表等。HTML文档由一系列的标签(tags)组成,这些标签告诉浏览器如何显示内容。标签通常成对出现,例如和,其中是开始标签,表示一个
- EcmaScript和JavaScript的区别
每天吃八顿
前端ecmascript
ECMAScript和JavaScript是经常被混淆的两个术语,但实际上它们之间存在一些区别:ECMAScript:ECMAScript(通常缩写为ES,并且有版本号如ES5,ES6和ES7等)是由ECMA国际(EuropeanComputerManufacturersAssociation)制定的一种脚本语言的规范。这个规范定义了语法、命令、数据类型等基本元素。ECMAScript是一种规范,
- 1.forEach
Night_LION
varcolors=["red","blue","green"];//ES5遍历数组方法for(vari=0;i//console.log(colors[i]);}//ES6forEachcolors.forEach(function(color){//console.log(color);});//练习:遍历数组中的值,并计算总和varnumbers=[1,2,3,4,5];varsum=0;f
- java 基础
i0208
java开发语言
基础数据类型,方法,类,异常处理:Java零基础入门学习(小白也能看懂!)_java零基础自学-CSDN博客List在Java中,List接口是集合框架中非常重要的一个接口,它提供了存储和操作有序集合的方法。List是一个接口,因此不能直接实例化,但可以通过其实现类(如ArrayList,LinkedList,Vector等)来使用。List接口的主要实现类ArrayList:动态数组实现,适用于
- 前端开发深入了解webpack
史努比的大头
前端
什么是webpackWebpack是一个现代JavaScript应用程序的模块打包工具。它主要用于将各种资源(如JavaScript、CSS、图片等)打包成一个或多个文件,以优化Web应用的加载性能。Webpack的核心功能包括:模块化:支持将代码拆分为模块,便于管理和重用。打包:将多个模块和资源打包成一个或多个文件,减少HTTP请求。加载器(Loaders):处理不同类型的文件(如转换ES6到E
- vue IE因Promise无法显示解决办法
Yao请输入昵称
一、ie11打开vue2.0项目空白,控制台报错vuexrequiresaPromisepolyfillinthisbrowserPromise为ES6语法,有的浏览器不支持ES6,所以需要安装babel-polyfill来将ES6转换为浏览器可识别的ES5语法①npminstall--save-devbabel-polyfill②在main.js中引入import"babel-polyfill"
- ES6 中的 Symbol 是什么?
隐逸王
前言记得刚找工作那会,几种数据类型是必问题,当时的答案一般都是七种——字符串(String)、数字(Number)、布尔(Boolean)、数组(Array)、对象(Object)、空(Null)、未定义(Undefined),时至今日,某些网络教程上还是这样的分类:不完整的分类其实,随着ECMAScript的发展和完善,在ES6(2015)和ES11(2020)中,又分别增加了Symbol和Bi
- ES6+--》正则扩展_es6 正则扩展
2401_84170337
es6前端ecmascript
//声明一个字符串letstr='百度'//提取url与标签文本constreg=/(.*)///执行constresult=reg.exec(str)console.log(result);console.log(result[1]);console.log(result[2]);//设置分组名constreg1=/.*)">(?.*)/constresult1=reg1.exec(str)co
- vue2与vue3的区别
longfan_
vue
1.vue2和vue3响应式原理发生了改变vue2的响应式原理是利⽤es5的⼀个API,Object.defineProperty()对数据进⾏劫持结合发布订阅模式的⽅式来实现的。vue3中使⽤了es6的proxyAPI对数据代理,通过reactive()函数给每⼀个对象都包⼀层Proxy,通过Proxy监听属性的变化,从⽽实现对数据的监控。这⾥是引相⽐于vue2版本,使⽤proxy的优势如下1.
- 数组扁平化
javascript开发语言ecmascript
什么是扁平化定义:扁平化就是将多维数组变成一维数组,不存在数组的嵌套实现扁平化的方法封装flatten1.ES6flatflat(depth)方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。参数:depth(可选)指定要提取嵌套数组的结构深度,默认值为1返回值:返回一个新数组,包含数组与提取嵌套数组的所有元素的新数组使用Infinity,可展开任意
- python入门学习
Krystal_kk
python学习记录python
最近开始学习python语言,看了一些视频,选择了《python编程:从入门到实践》这本书。看书跟着学,书前文推荐是每天看一章,但实际做下来,没课的时候一天可以看四章,上课的时候基本一上上半天,所以一天看两章问题不大。本来打算配合小甲鱼的python视频一起学习,但由于实在没时间所以放弃了。现在学到书的第七章,感觉还不错。分享一些我的学习笔记和这本书的一些课后习题答案给大家。为自己的学习生活也做一
- 【从问题中去学习k8s】k8s中的常见面试题(夯实理论基础)(十一)
向往风的男子
k8s学习kubernetes容器
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- es6异步函数(二)-深入理解generator
清汤饺子
作为对象属性的Generator函数如果一个对象的属性是Generator函数,可以简写成下面的形式。letobj={*myGeneratorMethod(){···}};直接从实例开始讲解//命名generator函数必须加*,function*gen(){yield'1';yield'2';return'last'}letg1=gen();//手动调用console.log(g1.next()
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- HTML入门学习笔记--CSS清除浮动(7)
qq_孤小狼
css清除浮动
63-浮动练习1.企业开发中什么时候使用标准流什么时候使用浮动流?垂直方向使用标准流,水平方向使用浮动流2.拿到一个很复杂的界面如何入手?2.1从上至下布局2.2从外向内布局2.3水平方向可以先划分为一左一右再对左边或者右边进行进一步布局64-浮动元素高度问题1.在标准流中内容的高度可以撑起父元素的高度2.在浮动流中浮动的元素是不可以撑起父元素的高度的65-清除浮动方式一1.清除浮动的第一种方式给
- web学习笔记11-node.js基础
晴天.js
web-学习笔记前端学习node.js
一、ES6ECMAscript->ES是JS的标准规范ES6是JS的第六套标准规范1,块级作用域let声明的变量,会进入暂时性的死区,提升后暂时不允许访问,只有赋值以后才允许访问let声明的变量不允许重复声明块级作用域:大括号之间的语句块,例如if、else。块级作用域下,let和const声明的局部变量或者常量,不允许被块级作用域以外访问let和const即使声明在全局作用域下,也不是全局变量或
- 【mysql】mysql之优化
向往风的男子
DBAmysql数据库
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- export default vs module.exports:JavaScript 模块导出的双雄对决
正小安
vue杂谈前端javascriptecmascript
exportdefaultvsmodule.exports:JavaScript模块导出的双雄对决在JavaScript的模块化编程中,exportdefault和module.exports是两种不可或缺的语法,它们分别代表了ES6模块系统(也称为ES2015模块或ES6模块)和CommonJS模块系统的核心导出机制。了解它们之间的区别与联系,对于编写可维护、跨平台兼容的JavaScript代码
- 解构
你喜欢吃青椒吗_c744
什么是解构?解构与构造数据截然相反。例如,它不是构造一个新的对象或数组,而是逐个拆分现有的对象或数组,来提取你所需要的数据。可以快速取得数组或对象当中的元素或属性,而无需使用arr[x]或者obj[key]等传统方式进行赋值。ES6使用了一种新模式来匹配你想要提取的数值,解构赋值就是采用了这种模式。该模式会映射出你正在解构的数据结构,只有那些与该模式相匹配的数据,才会被提取出来。被解构的数据项位于
- 深入探索从ES6到ES2023
hai40587
es6前端ecmascript
从ES6到ES2023,我们深入探索ECMAScript(简称ES)的演变与发展,了解这一JavaScript标准背后的技术革新和进步。ECMAScript作为JavaScript的标准化版本,每年都在不断推出新版本,为开发者带来更加丰富和强大的功能。本文将从ES6的引入开始,逐步介绍到最新的ES2023,同时探讨这些新特性对现代Web开发的影响。ECMAScript简介与JavaScript的关
- JS中const有没有变量提升
北原_春希
javascript前端开发语言
在JavaScript中,const关键字用于声明一个只读的常量,其值在初始化后不能被重新赋值。关于变量提升(Hoisting),它是JavaScript中一个重要的概念,指的是无论变量或函数声明在何处,它们都会被“提升”到其所在作用域的最顶部。但是,这个规则不完全适用于const和let声明的变量。变量提升(Hoisting)的传统理解在ES6之前,JavaScript只有var关键字用于声明变
- 2023前端面试时遇到的面试题
No regrets, no return
前端vue.js面试
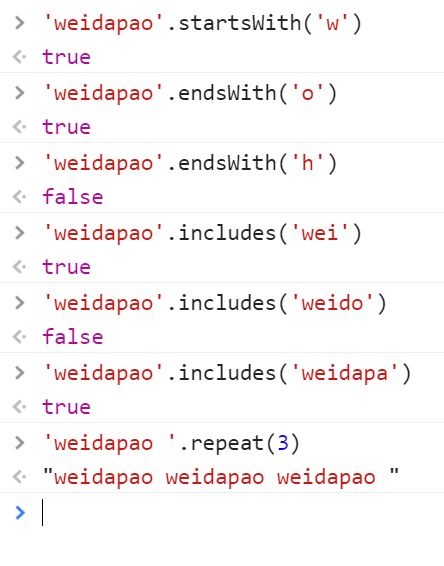
2023前端面试时遇到的面试题1.数组有哪些方法push、pop、unshift、shift、join、forEach、filter、map、find…2.filter和some返回的分别是一个什么filter返回的是一个数组,some返回的是一个布尔值3.es6新增了哪些方法let和cconst、模板字符串()、扩展运算符、for…of、解构、箭头函数、symbol数据类型、Set和Map方法等
- ES6至ES2023:深入理解ECMAScript的演变之路
N201871643
热门相关技术分享ecmascriptes6前端
ES6至ES2023:深入理解ECMAScript的演变之路目录ES6至ES2023:深入理解ECMAScript的演变之路一、ECMAScript简介二、ES6:里程碑式的版本1.类语法2.模块化3.箭头函数4.承诺5.Set和Map三、ES7至ES12:稳步前进1.ES7(ES2016美)2.ES8(ES2017美)3.ES9(ES2018英)4、ES10(ES2019美)5.ES11(ES2
- 网络安全最新网络安全-SSRF漏洞原理、攻击与防御(1),2024年最新网络安全程序员架构之路该如何继续学习
2401_84265972
程序员网络安全学习面试
如何自学黑客&网络安全黑客零基础入门学习路线&规划初级黑客1、网络安全理论知识(2天)①了解行业相关背景,前景,确定发展方向。②学习网络安全相关法律法规。③网络安全运营的概念。④等保简介、等保规定、流程和规范。(非常重要)2、渗透测试基础(一周)①渗透测试的流程、分类、标准②信息收集技术:主动/被动信息搜集、Nmap工具、GoogleHacking③漏洞扫描、漏洞利用、原理,利用方法、工具(MSF
- ES6基础----proxy的使用
Pluto & Ethereal
前端开发语言es6
目录Proxy是代理的意思,主要用于拦截用户对对象的数据操作,是一个构造函数直接new1、Proxy第一个参数是拦截的对象,第二个参数是拦截之后要做的操作2、拦截对象的读取操作3、拦截写入的操作拦截的一个key不能写入修改4、拦截删除的操作拦截的一个key不能删除Proxy是代理的意思,主要用于拦截用户对对象的数据操作,是一个构造函数直接new letobj={ name:"张三",
- Groovy入门(有java基础)
black_dawn
groovyjava开发语言
一、基本概念Groovy是一种基于Java虚拟机(JVM)的动态开发语言,旨在扩展Java语法,提供更简洁、灵活和易于使用的编码方式。本文是在会一定java语言开发的基础上进行的对比入门学习记录。1.特点:动态性:Groovy支持动态类型和动态元编程,使得代码更加灵活和易于编写。简洁性:Groovy的语法相对于Java来说更加简洁,可以用更少的代码实现相同的功能。闭包:Groovy提供了强大的闭包
- Python制作快递查询系统,再一次感受到了Python的强大!_python开发快递小程序(1)
2401_84140302
程序员python学习面试
一、Python所有方向的学习路线Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。二、学习软件工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。三、入门学习视频我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们
- 【MySQL】深圳大学数据库实验二
看未来捏
深大数据库数据库mysql
目录一、实验目的二、实验要求三、实验设备四、建议的实验步骤4.1EXERCISES5GROUPBY&HAVINGGROUPBY的用法HAVING的用法综合示例小结4.2EXERCISES6SUBQUERIES.1.标量子查询(ScalarSubquery)2.行子查询(RowSubquery)3.表子查询(TableSubquery)4.相关子查询(CorrelatedSubquery)5.非相关
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen