Android 3.0 推出了ActionBar来作为导航控件, Android 5.0 之后Google开始大力推广 Material Design风格的界面,而Toolbar就是Material Design风格的导航栏,用来取代过去的ActionBar,在 Material Design中也对之做了名称的定义:App bar,相对于ActionBar,Toolbar更加灵活.
官方文档
官方教程
一、Toolbar的简单使用
为了兼容低版本,Toolbar是放在support.v7包中的,使用前添加依赖:
compile 'com.android.support:appcompat-v7:25.3.1'
1、隐藏ActionBar
使用Toolbar前我们需要隐藏原来的ActionBar.
(1)、我们可以通过修改theme来隐藏ActionBar.
使用Theme.AppCompat.Light.NoActionBar:
或者这样:
(2)、也可以在代码中隐藏ActionBar
if (getSupportActionBar()!=null) {
getSupportActionBar().hide();
}
2、简单使用
布局文件中:
java代码中:
public class MainActivity extends AppCompatActivity {
private Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
}
}
效果图:
默认的title使用的是app_name.
二、Toolbar的常用属性和方法
1、设置背景
android:background=" "
setBackgroundResource()
setBackgroundColor()
setBackground() API>=16
setBackgroundDrawable() 已废弃
2、主标题title
app:title=" " 内容
app:titleTextColor=" " 文字颜色
app:titleTextAppearance=" " 设置title样式(字体大小、颜色......)
Title的外边距
app:titleMargin=""
app:titleMarginTop=""
app:titleMarginBottom=""
app:titleMarginStart=""
app:titleMarginEnd=""
setTitle()
setTitleTextColor()
setTitleTextAppearance()
setTitleMargin()
setTitleMarginTop()
setTitleMarginBottom()
setTitleMarginStart()
setTitleMarginEnd()
3、副标题subtitle
app:subtitle="" 内容
app:subtitleTextColor="" 文字颜色
app:subtitleTextAppearance="" 设置subtitle样式(字体大小、颜色......)
setSubtitle()
setSubtitleTextColor()
setSubtitleTextAppearance()
布局文件
res/values/styles.xml
效果图
4、logo、navigationIcon
app:logo="" 设置logo图片
app:navigationIcon="" 设置navigationIcon图片
setLogo()
setNavigationIcon()
setNavigationOnClickListener() navigationIcon的点击事件
布局文件
MainActivity.java
public class MainActivity extends AppCompatActivity {
private Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"NavigationIcon",Toast.LENGTH_SHORT).show();
}
});
}
}
效果图
根据这两个属性的名字就可以知道是用来干什么的了,logo一般是app的图标,navigationIcon一般是用来开启侧边栏的.
5、Action Menu
(1)定义
像ActionBar一样,在menu中声明,然后复写onCreateOptionsMenu和onOptionsItemSelected方法来显示和处理点击事件.
res/menu/my_menu.xml中:
orderInCategory是决定menu item顺序的.
showAsAction是决定menu item展示地点的,分为下面几个值:
ifRoom 有空间则放置在导航栏上,否则放置到溢出菜单中
always 总是放置在导航栏上
never 总是放置在溢出菜单中
MainActivity中:
/**
* 初始化菜单
* @param menu 要显示的Menu
* @return 返回true显示该menu,false 则不显示
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.my_menu, menu);
return true;
}
/**
* menu item点击事件
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_item1:
Toast.makeText(MainActivity.this, "menu_item1", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_item2:
// ...
break;
case R.id.menu_item3:
// ...
break;
}
return super.onOptionsItemSelected(item);
}
也可以直接通过Toolbar来显示menu和处理menu item的点击事件
// setSupportActionBar(mToolbar); 此时就不要把Toolbar当做ActionBar使用了
mToolbar.inflateMenu(R.menu.my_menu);
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_item1:
Toast.makeText(MainActivity.this, "menu_item1", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_item2:
// ...
break;
case R.id.menu_item3:
// ...
break;
}
return true;
}
});
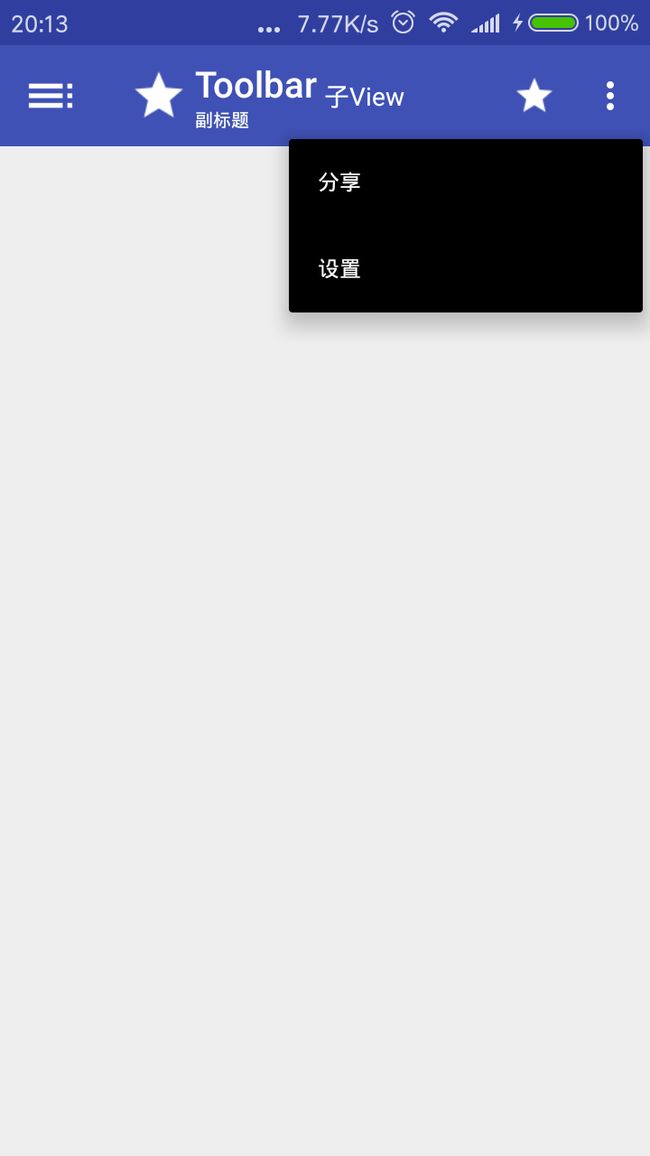
效果图:
(2)修改溢出菜单样式
通过属性
app:popupTheme=""
或者方法
setPopupTheme()
res/styles.xml中
然后引用该样式app:popupTheme="@style/MyPopupTheme"
效果图
(3)修改溢出菜单图标
mToolbar.setOverflowIcon(getResources().getDrawable(R.mipmap.a));
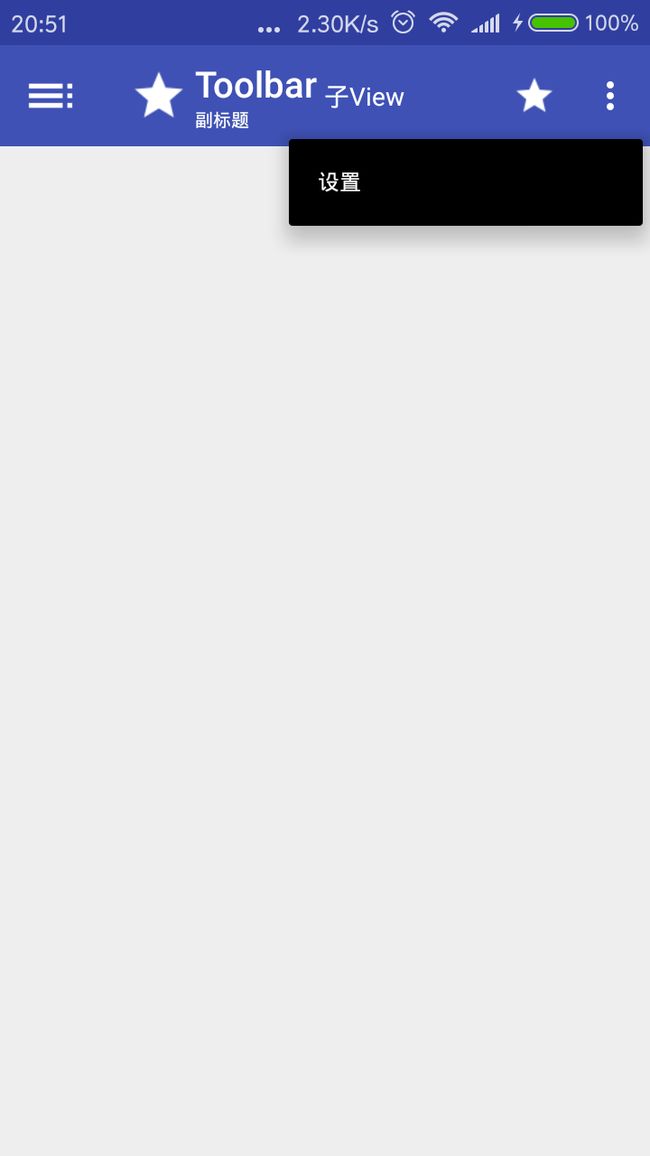
(4)隐藏部分menu item
/**
* 在onCreateOptionsMenu执行后,菜单被显示前调用
* @param menu 要显示的Menu
* @return 返回true显示该menu,false则不显示
* 可以在此方法中动态改变菜单的状态,比如隐藏某些menu item等
*/
@Override
public boolean onPrepareOptionsMenu(Menu menu) {
//menu.findItem(R.id.menu_item1).setVisible(false);
menu.findItem(R.id.menu_item2).setVisible(false);
//menu.findItem(R.id.menu_item3).setVisible(false);
return super.onPrepareOptionsMenu(menu);
}
6、添加子View
(1)因为Toolbar其是就是一个ViewGroup,所以可以添加子View
对应方法:
addView()
(2)子View点击事件
mToolbar.findViewById(R.id.tv).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// do something
}
});
三、总结
Toolbar的使用还是比较简单的,实际使用时,可以单独为Toolbar写一个布局文件,然后在要使用的地方include就可以了,免得重复写很多次.