今天给大家分享如何制作一个Text2Image微信小程序。
参考
- 微信小程序 绘图 API接口
- 使用canvas生成朋友圈分享图片并保存到手机相册
主要功能
- 添加文字
- 选择背景
- 选择字体大小
- 生成图片
- 保存图片到相册
步骤
- 创建项目
- 导入weui for 小程序样式库
- 添加text2image页面
- 添加布局
- 添加逻辑
- 完成 & 测试
创建项目
导入weui for 小程序样式库
- 下载weui for 小程序样式文件
https://github.com/Tencent/weui-wxss -
将weui.wxss添加到项目中
- 引入全局样式
// app.wxss
@import '/src/wxss/weui.wxss';
添加text2image页面
// app.json
pages: [
'pages/text2image/text2image',
...
]
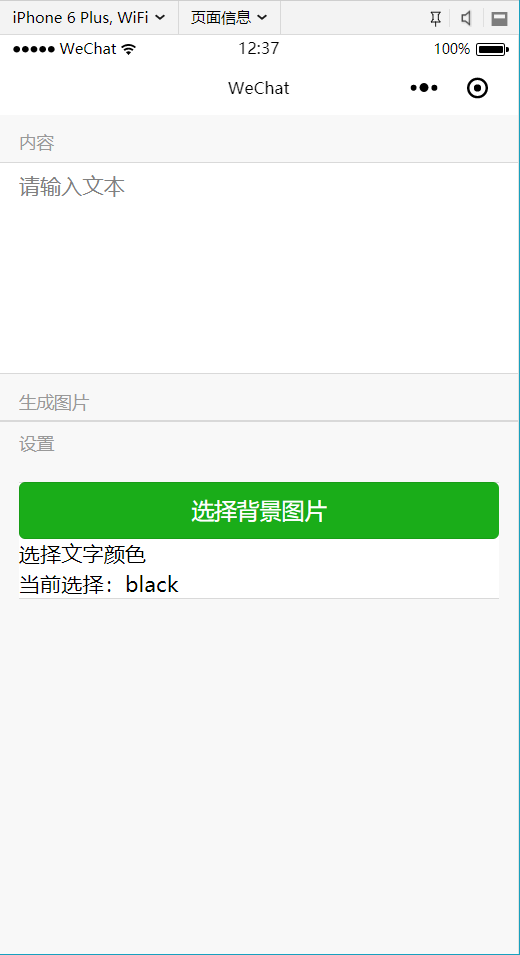
添加以上代码,注意新页面放在pages数组第一个,确保小程序的首页为text2image,修改完之后并保存,添加新页面为下图时就成功了!
添加布局
内容
生成图片
设置
选择文字颜色
当前选择:{{fontColors[fontColorIndex]}}
// pages/text2image/text2image.wxss
page {
background-color: #F8F8F8;
}
添加逻辑
设置data
// pages/text2image/text2image.js
data: {
windowWidth: 0, // 窗口宽度
contentHeight: 0, // 内容高度
content: '', // 内容
lineHeight: 30, // 行高
fontColorIndex: 0, // 当前字体颜色
fontColors: [
'black',
'red',
'white',
'green'
], // 字体颜色列表
backgroundImage: '../../src/images/leaves.png', // 背景图片
hasGenerate: false, // 是否已经生成图片
},
导入背景图片
获取窗口宽度
// pages/text2image/text2image.js
onLoad: function (options) {
let that = this;
wx.getSystemInfo({
success: function (res) {
that.setData({
windowWidth: res.windowWidth
})
}
});
},
解析文字内容
// pages/text2image/text2image.js
parseContent: function () {
let that = this;
let i = 0;
let lineNum = 1;
let thinkStr = '';
let thinkList = [];
for (let item of that.data.content) {
if (item === '\n') {
thinkList.push(thinkStr);
thinkList.push('a');
i = 0;
thinkStr = '';
lineNum += 1;
} else if (i === 19) {
thinkList.push(thinkStr);
i = 1;
thinkStr = item;
lineNum += 1;
} else {
thinkStr += item;
i += 1;
}
}
thinkList.push(thinkStr);
return thinkList;
}
绘制背景
// pages/text2image/text2image.js
drawBackground: function (ctx) {
ctx.drawImage(this.data.backgroundImage);
}
绘制文字
// pages/text2image/text2image.js
drawFont: function (ctx, content, height) {
ctx.setFontSize(16);
ctx.setFillStyle(this.data.fontColors[this.data.fontColorIndex]);
ctx.setTextAlign('center');
ctx.fillText(content, this.data.windowWidth / 2, height);
}
清空画布
// pages/text2image/text2image.js
clearCanvas: function (ctx, width, height) {
ctx.clearRect(0, 0, width, height);
}
创建图片
// pages/text2image/text2image.js
createNewImg: function (thinkList) {
let that = this;
let lineNum = thinkList.length;
let ctx = wx.createCanvasContext('myCanvas');
this.clearCanvas(ctx, that.data.windowWidth, that.data.contentHeight);
let height = 60;
let contentHeight = (lineNum - 1) * that.data.lineHeight + 2 * height;
that.setData({
contentHeight: contentHeight
});
that.drawBackground(ctx, contentHeight);
for (let item of thinkList) {
if (item !== 'a') {
that.drawFont(ctx, item, height);
height += that.data.lineHeight;
}
}
ctx.draw();
}
生成图片
// pages/text2image/text2image.js
generateImage: function() {
let thinkList = this.parseContent();
this.createNewImg(thinkList);
this.setData({
hasGenerate: true
});
}
设置页面显示时生成图片
// pages/text2image/text2image.js
onShow: function(options) {
this.generateImage();
}
这一步的目的是页面初始化页面数据。
绑定输入新内容事件
// pages/text2image/text2image.js
typeNewContent: function(e) {
this.setData({
content: e.detail.value.trim()
});
this.generateImage();
}
现在尝试在内容文本框中输入文字,文字会实时显示在下面的图片区域。
选择背景图片
// pages/text2image/textimage.js
chooseBackgroundImage: function () {
let that = this;
wx.chooseImage({
success: function (res) {
that.setData({
backgroundImage: res.tempFilePaths[0]
});
that.generateImage();
}
})
},
从本地相册选择背景图片或使用照相机拍照,选择成功之后重新生成图片。
绑定选择字体颜色事件
// pages/text2image/text2image.js
bindPickerChange: function(e) {
let that = this;
that.setData({
fontColorIndex: e.detail.value
});
that.generateImage();
},
点击选择文字颜色区域,即可进行颜色选择,可以在fontColors数组中添加 【更多预定义颜色】。
保存图片
// pages/text2image/text2image.js
savePic: function () {
let that = this;
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: that.data.windowWidth,
height: that.data.contentHeight,
canvasId: 'myCanvas',
success: function (res) {
that.savePicToAlbum(res.tempFilePath);
}
}, this)
},
savePicToAlbum: function (tempFilePath) {
let that = this;
wx.getSetting({
success(res) {
if (!res.authSetting['scope.writePhotosAlbum']) {
wx.authorize({
scope: 'scope.writePhotosAlbum',
success() {
wx.saveImageToPhotosAlbum({
filePath: tempFilePath,
success(res) {
wx.showToast({
title: '保存成功'
});
},
fail(res) {
console.log(res);
}
})
},
fail() {
// 用户拒绝授权,打开设置页面
wx.openSetting({
success: function (data) {
console.log("openSetting: success");
},
fail: function (data) {
console.log("openSetting: fail");
}
});
}
})
} else {
wx.saveImageToPhotosAlbum({
filePath: tempFilePath,
success(res) {
wx.showToast({
title: '保存成功',
});
},
fail(res) {
console.log(res);
}
})
}
},
fail(res) {
console.log(res);
}
})
}
点击保存图片按钮即可保存生成的图片。