instancetype和id
- instancetype比id多一个好处:编译器会检测instancetype的真实类型,会提示警告,防止程序奔溃。
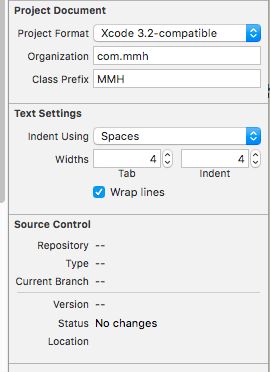
给Xcode中给所有新创建的加上类前缀,在Class Prefix中加入类前缀
一个控件看不见的可能
- 宽度或者个高度为0
- 位置不对(超出屏幕)
- hidden == YES;(隐藏起来)
- alpha <= 0.01;(透明度)
- 没有设置背景颜色
- 关于
-(void)layoutSubviews
/**
这个方法专门用来布局子控件,一般在这里设置子空间的frame
当控件本身的尺寸发生改变的时候,系统会自动调用这个方法
*/
-(void)layoutSubviews
{
[super layoutSubviews];
CGFloat shopW = self.frame.size.width;
CGFloat shopH = self.frame.size.height;
self.iconView.frame = CGRectMake(0, 0, shopW, shopW);
self.nameLabel.frame = CGRectMake(0, shopW, shopW, shopH);
}
view的封装
- 将view内部的子控件自定义,不要让控制器知道
- 将模型数据给view,view拿到模型数据后给内部子空间设置对应的数据
如果想让UIScrollView静止某个方向滚动
self.scrollView.contentSize = CGSizeMake(0, 250);
scrollEnabled = NO;
//没有接受到触摸事件
uesrInteractionEnabled = NO;
UIScrollView中的几个属性
- 偏移量 ,相对于UIScrollView原点的偏移量,有正值也有负值。
//contentOffset属性是偏移量,记录UIScrollView滚动的位置(是一个点)
self.scrollView.contentOffset.x;
self.scrollView.contentOffset.y;
NSLog(@"------%@",NSStringFromCGPoint(self.scrollView.contentOffset));
//contentSize属性ScrollView内容的尺寸
//contentInset属性,是一个结构体,在scrollVIew四周增加额外的区域,方便用户点击额外区域的内容
self.scrollView.contentInset = UIEdgInsetMake(64,0,0,0);
![Upload UIScrollView常用属性.png failed. Please try again.]##instancetype和id
- instancetype比id多一个好处:编译器会检测instancetype的真实类型,会提示警告,防止程序奔溃。
给Xcode中给所有新创建的加上类前缀,在Class Prefix中加入类前缀
一个控件看不见的可能
- 宽度或者个高度为0
- 位置不对(超出屏幕)
- hidden == YES;(隐藏起来)
- alpha <= 0.01;(透明度)
- 没有设置背景颜色
- 关于
-(void)layoutSubviews
/**
这个方法专门用来布局子控件,一般在这里设置子空间的frame
当控件本身的尺寸发生改变的时候,系统会自动调用这个方法
*/
-(void)layoutSubviews
{
[super layoutSubviews];
CGFloat shopW = self.frame.size.width;
CGFloat shopH = self.frame.size.height;
self.iconView.frame = CGRectMake(0, 0, shopW, shopW);
self.nameLabel.frame = CGRectMake(0, shopW, shopW, shopH);
}
view的封装
- 将view内部的子控件自定义,不要让控制器知道
- 将模型数据给view,view拿到模型数据后给内部子空间设置对应的数据
如果想让UIScrollView静止某个方向滚动
self.scrollView.contentSize = CGSizeMake(0, 250);
scrollEnabled = NO;
//没有接受到触摸事件
uesrInteractionEnabled = NO;
UIScrollView中的几个属性
- 偏移量 ,相对于UIScrollView原点的偏移量,有正值也有负值。
//contentOffset属性是偏移量,记录UIScrollView滚动的位置(是一个点)
self.scrollView.contentOffset.x;
self.scrollView.contentOffset.y;
NSLog(@"------%@",NSStringFromCGPoint(self.scrollView.contentOffset));
//contentSize属性ScrollView内容的尺寸
//contentInset属性,是一个结构体,在scrollVIew四周增加额外的区域,方便用户点击额外区域的内容
self.scrollView.contentInset = UIEdgInsetMake(64,0,0,0);
简单小动画添加
//方法一
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:2.0f];
CGFloat offsetX = self.scrollView.contentSize.width - self.scrollView.frame.size.width;
self.scrollView.contentOffset = CGPointMake(offsetX, self.scrollView.contentOffset.y);
[UIView commitAnimations];
//方法二:
[UIView animateWithDuration:2.0 animations:^{
self.scrollView.contentOffset = CGPointMake(0, self.scrollView.contentOffset.y);
}];
//方法三:
[UIView animateWithDuration:2.0 animations:^{
//
} completion:^(BOOL finished) {
//
}];
iOS 开发错误:Request failed: unacceptable content-type: text/html
- 这个错误是因为AFNetworking文件AFURLResponseSerialization.m文件中少了一个 @"text/html",需要在这个文件中加入。
self.acceptableContentTypes = [NSSet setWithObjects:@"text/html",......];
contentOffset的可以监听用户上下滑动tableview时候顶部的导航栏出现或者消失
简单小动画添加
//方法一
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:2.0f];
CGFloat offsetX = self.scrollView.contentSize.width - self.scrollView.frame.size.width;
self.scrollView.contentOffset = CGPointMake(offsetX, self.scrollView.contentOffset.y);
[UIView commitAnimations];
//方法二:
[UIView animateWithDuration:2.0 animations:^{
self.scrollView.contentOffset = CGPointMake(0, self.scrollView.contentOffset.y);
}];
//方法三:
[UIView animateWithDuration:2.0 animations:^{
//
} completion:^(BOOL finished) {
//
}];
iOS 开发错误:Request failed: unacceptable content-type: text/html
- 这个错误是因为AFNetworking文件AFURLResponseSerialization.m文件中少了一个 @"text/html",需要在这个文件中加入。
self.acceptableContentTypes = [NSSet setWithObjects:@"text/html",......];
UIScrollview计算滚动到最底部控件的高度,答题卡(缺陷:由于scrollView中有滚动条,lastObject可能指代的是滚动条)
- (void)viewDidLoad {
[super viewDidLoad];
UIScrollView *scrollView = [[UIScrollView alloc]init];
scrollView.backgroundColor = [UIColor redColor];
scrollView.frame = CGRectMake(30, 50, 250, 250);
[self.view addSubview: scrollView];
for (int i = 0; i < 50 ; i++) {
int row = i / 3;//行号
int col = i % 3;//列号
CGFloat x = row *(50 + 20);
CGFloat y = col *(50 + 20);
[self addGridWithX:x y:y scrollView:scrollView];
}
//最后一个控件的高度y值加上它本身的高度就是整个scrollView的高度
UIView *lastView =[scrollView.subviews lastObject];
CGFloat contentH = lastView.frame.origin.y + lastView.frame.size.height;
//或者使用 CGRectGetMaxY(lastView.frame);算最大Y值
scrollView.contentSize = CGSizeMake(0, contentH);
//水平和竖直方向的滚动条消失,可以解决lastObject指代滚动条
scrollView.showsVerticalScrollIndicator = NO;
scrollView.showsHorizontalScrollIndicator = NO;
}
-(void)addGridWithX:(CGFloat)x y:(CGFloat)y scrollView:(UIScrollView *)scrollView
{
UIView *view = [[UIView alloc]init];
view.frame = CGRectMake(x, y, 50, 50);
view.backgroundColor = [UIColor blueColor];
[scrollView addSubview:view];
}
UIScrollview代理
id
//设置代理
self.scrollView.delegate = self;
#pragma mark - 协议
-(void)scrollViewDidScroll:(UIScrollView *)scrollView
{
NSLog(@"scrollViewDidScroll");
}
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
NSLog(@"scrollViewWillBeginDragging");
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
NSLog(@"scrollViewDidEndDragging");
}
- id类型说明是任何类型都可以用
- 代理是用来监听某些行为
UIScrollView内容缩放
- 通过代理
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
/** 图片 */
@property (nonatomic, strong) UIImageView * imageView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIImageView *imageView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"minion"]];
[self.scrollView addSubview:imageView];
self.imageView = imageView;
self.scrollView.backgroundColor = [UIColor redColor];
self.scrollView.contentSize = imageView.frame.size;
//设置代理
self.scrollView.delegate = self;
//设置缩放比例
self.scrollView.maximumZoomScale = 2.0f;
self.scrollView.minimumZoomScale = 0.2f;
}
#pragma mark -
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
return self.imageView;
}
ARC没有被强指针引用就会被销毁
为什么控件使用@property(weak,nonatomic)属性,不会被销毁?
//这行代码将控件装在一个数组中
[self.view addSubview:button];
//=> self.view.subviews = @[button];按钮在数组中装着所以不会“死”
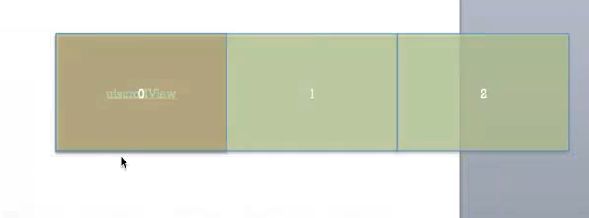
Scrollview滚动视图
int count = 5;
CGFloat w = self.scrollView.frame.size.width;
CGFloat h = self.scrollView.frame.size.height;
for (int i = 0; i < count; i++) {
UIImageView *imageView = [[UIImageView alloc]init];
imageView.image = [UIImage imageNamed:[NSString stringWithFormat:@"img_0%d",i ]];
imageView.frame = CGRectMake(i * w, 0, w, h);
[self.scrollView addSubview:imageView];
}
CGFloat contentW = count * w;
self.scrollView.contentSize = CGSizeMake(contentW, 0);
self.scrollView.showsHorizontalScrollIndicator = NO;
//开启分页功能
self.scrollView.pagingEnabled = YES;
- 缺点:图片过多,消耗内存过大(建议用三个ImageView加载图片)
设置图片防止多次调用set方法导致覆盖
// 移除之前的所有imageView
// 让subviews数组中的所有对象都执行removeFromSuperview方法
[self.scrollView.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)];
封装框架时,如果属性或方法过期(不建议使用),提示用户这个属性或者方法过期
//
@property (nonatomic, strong) UIColor *otherColor NS_DEPRECATED_FRAMEWORK(2_0, 7_0,"建议使用这个属性") ;
提示用户这个属性或者方法过期.png
消息循环,运行循环(runloop)
- 一个循环结束时候,会把修改内容渲染上去
错误警告
//原因是设置的图片是空的
CUICatalog: Invalid asset name supplied: (null)
封装控件小技巧
//通过纯代码可以使用- (void)setup
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
[self setup];
}
return self;
}
//通过xib文件也可以调用- (void)setup
- (void)awakeFromNib
{
[self setup];
}
- (void)setup
{
self.textColor = [UIColor redColor];
self.textAlignment = NSTextAlignmentCenter;
}
- (void)drawRect:(CGRect)rect
{
[super drawRect:rect];
[self.textColor set];
CGFloat w = rect.size.width;
CGFloat h = rect.size.height;
UIRectFill(CGRectMake(0, h * 0.3, w, 1));
}
滚动分页自动跳转实现: 页码 * 宽度 = 偏移量
//页码 * 宽度 = 偏移量
-(void)nextPage
{
NSInteger page = self.pageControl.currentPage + 1;
if(page == self.pageControl.numberOfPages){
page = 0;
}
CGPoint offset = self.scrollView.contentOffset;
offset.x = page * self.scrollView.frame.size.width;
[self.scrollView setContentOffset:offset animated:YES];
}
在xib中让文字在label中换行,用option键 + 回车
百思不得姐项目中
- 1、重复发请求问题解决方案
懒加载 - 2、加载图片越来越多
SDWebImage,有个一warning,会监听系统发生内存警告,对调用清理内存,clearMemory方法。 - 3、解决多次点击,多次发送请求问题
将请求参数保存起来,判断是不是同一个参数,如果是同一个请求,则不发送请求。
if(self.params != params) return;
- 4、销毁控制器
如果控制器死了,调用这个函数
-(void)dealloc
{
[self.manager.operationQueue cancelAllOperations];
}
如何监听UITextField中输入的内容
继承自UIControl的类都可以用,addTarget:action:forControlEvents属性来做监听对象添加的事件,监听用户在键盘中输入了什么内容。