- CPO:对比偏好优化—突破大型语言模型在机器翻译中的性能边界
AI专题精讲
强化学习人工智能强化学习AI技术应用
温馨提示:本篇文章已同步至"AI专题精讲"CPO:对比偏好优化—突破大型语言模型在机器翻译中的性能边界摘要中等规模的大型语言模型(LLMs),如参数量为7B或13B的模型,在机器翻译(MT)任务中展现出良好性能。然而,它们仍未能达到最先进的传统编码器-解码器翻译模型,或是如GPT-4(OpenAI,2023)等更大规模LLM的表现。在本研究中,我们致力于弥合这一性能差距。我们首先评估了在机器翻译任
- (四)Python总结笔记:函数
Laura_Wangzx
Python学习笔记python
Python总结笔记(四)函数python中的函数函数中的参数变量作用域偏函数PFA递归函数高阶函数BIFs中的高阶函数匿名函数lambda闭包Closure装饰器Decorator函数式编程FunctionalProgramming1.python中的函数■函数的意义:■1.对输入进行变换映射后输出,可以进行反复调用。以函数名对代码块进行封装■2.过程化VS结构化■函数的创建及结构:■定义函数名
- Python 算法基础篇之线性搜索算法:顺序搜索、二分搜索
挣扎的蓝藻
Python算法初阶:入门篇python算法开发语言
Python算法基础篇之线性搜索算法:顺序搜索、二分搜索引用1.顺序搜索算法2.二分搜索算法3.顺序搜索和二分搜索的对比a)适用性b)时间复杂度c)前提条件4.实例演示实例1:顺序搜索实例2:二分搜索总结引用在算法和数据结构中,搜索是一种常见的操作,用于查找特定元素在数据集合中的位置。线性搜索算法是最简单的搜索算法之一,在一组数据中逐一比较查找目标元素。本篇博客将介绍线性搜索算法的两种实现方式:顺
- C++ 固有的不可移植特性
为了支持底层编程,C++定义了一些固有的不可移植的特性,即因机器而异的特性,当将含有不可移植特性的程序从一台机器转移到另一台机器上时,通常需要重新编写该程序。1位域 类可以将其非静态数据成员定义成位域,在一个位域中含有一定数量的二进制位。当一个程序需要向其他程序或硬件设备传递二进制数据时,通常会用到位域。位域在内存中的布局是与机器相关的且位域的类型必须是整型或枚举类型。typedefunsi
- Doherty功率放大器设计原理
just u
笔记
转于https://m.eefocus.com/rf-microwave/242568射频功率放大器被广泛应用于各种无线通信发射设备中。线性功放在基站中的成本比例约占1/3,如何有效、低成本地解决功放的线性化问题显得非常重要。高效率高线性度的功放研究是一个热门课题,特别是近几年针对WCDMA功率放大器。目前国内能生产10W以上的WCDMA功率放大器厂家只有少数几家公司,因为WCD-MA功率放大器对
- 一直在追梦的路上
随梦起航
自大学毕业至今,始终如一地在追逐梦想的征程路上奔波,似乎不敢懈怠。怕自己的一时疏忽而与机遇失之交臂。其实,对于我们来说,所谓的奔波,不是朝九晚五工作中身体上的透支、也不是背着超出体能负荷量的行李爬山涉水、更不是为了生计而在风雨兼程中的奔波劳碌。而它是实现梦想过程中必经之路的一个代名词,对于每个人来说再熟悉不过的人生测试,从童年到少年到青年,每个阶段的升华都通过它来步步向前,就因为它,美好的童年时光
- 计算机视觉算法实战——关键点检测
✨个人主页欢迎您的访问✨期待您的三连✨✨个人主页欢迎您的访问✨期待您的三连✨✨个人主页欢迎您的访问✨期待您的三连✨1.引言关键点检测(KeypointDetection)是计算机视觉领域中的一个重要研究方向,旨在从图像或视频中检测出具有特定语义信息的关键点。这些关键点通常代表了物体的特定部位或特征,例如人体的关节、面部特征点、车辆的轮子等。关键点检测在姿态估计、动作识别、目标跟踪、三维重建等任务中
- php 二维数组按照指定的字段作为key
Carver大脸猫
后端笔记【PHP】php开发语言
在PHP中,如果你有一个二维数组,并希望使用其中某个字段的值作为新数组的键(key),可以使用array_column()和array_combine(),或者使用foreach循环来实现。✅示例:使用array_column()和array_combine()假设你有如下二维数组:$data=[['id'=>1,'name'=>'Alice'],['id'=>2,'name'=>'Bob'],[
- Tableau日常分析小技巧(2):数值中空值处理
Tableau日常小技巧
在日常分析中,我们常遇到数据源度量字段中有空值,那么,遇到这种情况我们如何在Tableau中做数据处理呢?数据源比较简单,如下图所示:将数据源导入TableauDesktop中,同时将类别放入‘行功能’,将销售额放入标记框文本中如图所示:表格中出现的空值是我们数据源中的缺失值,有两种方法可以处理缺失值方法一:使用zn()函数zn()函数表达式为zn(expression)表示如果表达式不为null
- 那些缘来缘去的朋友
晨风晚梦
长到这个年纪的时候忽然发现周围的朋友换了好些人了,但是也总有一些朋友是一路相伴了,这种朋友不多,但却真的是避风港和心底得温暖。我和妮子是高中同学,我们住同一个宿舍,吃同一桶泡面,熬同样的夜互相说着最少女的心事,那样的日子想起来就都是诗意和美好。高中的时候我们喜欢看饶雪漫,喜欢看韩寒,喜欢看郭敬明。我们想要最纯的友谊,也想要遇见最美的爱情,但同时我们又想是骄傲有个性的女主,那会儿我们总是无病呻吟,在
- 季节美 人却愁
痛或乐
清晨的鸟鸣声吵醒了睡梦中的人,带着朦胧睡意打开了灯。窗外天空还是灰蒙蒙的,就像睡意中的人,但鸟儿们早已叽叽喳喳叫个不停,这是属于此季节独有的景象。已经记不得什么时候醒得像今天一样的早,只曾记得这些日子以来,与游戏,小说,电视剧形影不离,每天不熬夜就觉得浑身难受。在这样的日子下,时间成了模糊的概念,要不是窗外栽种这些樱桃树、梨树,树上茂盛地开着白花和粉色的花,房屋里面的主人或许还不知道,春天,已经到
- 深入解析Battelle/movfuscator项目的后处理技术
邹滢朦
深入解析Battelle/movfuscator项目的后处理技术项目概述Battelle/movfuscator是一个独特的编译器项目,它能够将C代码转换为仅使用MOV指令的汇编代码。而其后处理器(post-processor)组件则提供了更多强大的功能扩展,可以将这些汇编代码进一步转换为使用特定指令集的版本,实现更深层次的代码混淆和优化。后处理器工作原理后处理器的工作流程分为以下几个关键步骤:首
- Frida使用指南(三)- Objection
象野VH
Android逆向进阶逆向
1.什么是objectionobjection是基于frida的命令行hook集合工具,可以让你不写代码,敲几句命令就可以对java函数的高颗粒度hook,还支持RPC调用。可以实现诸如内存搜索、类和模块搜索、方法hook打印参数返回值调用栈等常用功能,是一个非常方便的,逆向必备、内存漫游神器。项目地址2.objection环境配置已不更新,要和frida的版本匹配python使用的版本建议大于3
- 视频转换器如何使用?
空之dfdf
在家里比较好打发时间的方式自然是看看视频这些了,视频的格式是可以转换的,用视频转换器转换视频格式,操作方法也比较简单,迅捷视频转换器就很不错。拥有不死之身的死侍韦德·威尔森继续在惩恶扬善、毒舌嘴贱的路上绝命狂奔,与此同时他和女友瓦内莎的爱情逐渐升华,两人全新期待新生命的到来。谁知命运难测,因瓦内莎意外身亡,韦德万念俱灰,绝望地渴求生命的终结。在他最失落的时候,钢力士和少年弹头等将他领走,成为X战警
- C++ 实现多继承和组合
uj_
C++C++继承和组合
设计一个计算机系统类,由软件和硬件组合而来使用c++的继承和组合思路首先定义一个硬件和软件类,包含各自的数据成员和成员函数采用多继承实现计算机系统类采用组合实现计算机系统最后在main()中进行测试#include#includeusingnamespacestd;classCHard{public:CHard(char*bn){strcpy(bodyname,bn);}CHard(CHard&h
- 【读书笔记】《Effective Modern C++》第二章:auto
《EffectiveModernC++》第二章:auto一、为何提倡使用autoC++11引入auto关键字,让编译器根据初始化表达式自动推导变量类型。在以下场景中,auto能简化代码、提升可维护性:减少冗长类型:泛型库、迭代器、函数返回类型经常写出极长的类型声明,使用auto可大幅精简。提高泛型代码可移植性:当底层容器或迭代器类型改变时,不必修改所有变量声明。减少拷贝错误:在使用右值和移动语义时
- 记忆中的阿拉斯加费尔班极光
流浪阿紫
那是十多年前冬天爱玩的姐妹淘聚会讨论着想出国玩不记得是谁说要看极光一向自助旅行不跟团的姐妹做了功课后找了一个热爱极光的人一起去阿拉斯加辉哥是个很神奇的大叔他热爱极光每年要去拍摄极光他说最适合看极光的地方第一是阿拉斯加费尔班第二是冰岛他安排自己的极光旅游并欢迎有兴趣的人一起去玩机票酒店行程自理我们只是网路上认识他做一些询问他就热心的给我们资料及这次的行程所谓行程只有出发跟回来时间还有中间他打算当天来
- C++继承与组合的区别
蓬莱道人
C/C++
1、继承与组合2、继承和组合的使用场景3、继承和组合的区别4、继承和组合的优缺点(1)继承的优缺点(2)组合的优缺点1、继承与组合C++程序开发中,设计孤立的类比较容易,设计相互关联的类却比较难,这其中会涉及两个概念,一个是继承(Inheritance),一个是组合(Composition)。因为二者有一定的相似性,往往令程序员混淆不清。类的组合和继承一样,是软件重用的重要方式。组合和继承都是有效
- STL 简介(标准模板库)
前言通过对C++的特性,类和对象的学习和C++的内存管理对C++基本上有了全面的认识,但是C++的核心在于STL一、STL简介什么是STLC++STL(StandardTemplateLibrary,标准模板库)是C++编程语言中一个功能强大的模板库,它提供了一系列通用的数据结构和算法。STL的设计基于泛型编程,这意味着它使用模板来编写独立于任何特定数据类型的代码。STL的核心组件包括容器(如向量
- C++博弈论
善良的小乔
博弈c++算法开发语言
C++中的博弈算法主要用于解决两人对弈或多方博弈中的策略问题,常用于解决在棋类、卡牌、游戏等情景下的最优策略。这类算法通常基于数学博弈论,重点在于模拟玩家的策略选择并寻找最优解。下面将逐步介绍博弈算法的基本思想、常用算法以及具体实现思路。一、博弈算法的基本思想博弈算法的核心在于状态空间搜索,通过模拟玩家的所有可能动作,推导出局面评价和策略选择,常见特性包括:零和博弈:一个玩家的得分增加意味着另一个
- 【jquery详细讲解】
ᝰ落念英
前端开发语言webjavascriptjQueryjquery
(一)、什么是jQueryjQuery是对javascript的一种封装--js的函数库。用于客户端的开发,由美国人在2001年1月推出。(二)、jQuery与javascript的区别:1、本质上的区别:jQuery是一个函数库,基于js语言编写出来的框架,实质上还是属于js。2、代码书写不同,jq更简单。3、使用方法不同:使用jQuery和javascript分别加载DOM,js只执行一次,j
- 人不为吃,天诛地灭
仍需历验
人不为吃,天诛地灭。但吃钱的来源,却是五花八门。正如“君子爱财,取之有道”之说。倘若,嗟(借)来之食,贷款之食,赊账之食,啃老之食……这个中的“美味”究竟有多少,也只有吃货们心知肚明。图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 路面裂缝漏检率高?陌讯多尺度检测降 30%
2501_92487936
计算机视觉opencv人工智能深度学习算法目标检测
在市政工程与公路养护领域,路面裂缝检测是保障交通安全的关键环节。传统人工巡检不仅效率低下(日均检测≤50公里),且受主观因素影响漏检率高达15-20%[1]。而主流开源视觉算法在面对阴影干扰、多类型裂缝混杂等场景时,往往陷入"精度与速度不可兼得"的困境。本文将结合实战案例,解析陌讯视觉算法在路面裂缝检测中的技术突破与落地经验。一、技术解析:从传统方法到多模态融合架构传统裂缝检测多采用"边缘检测+形
- 人生中的第一篇博客——梦开始的地方
爱和冰阔落
经验分享笔记
文章目录前言`一、自我介绍二、编程目标1.扎实掌握C语言2.深度挖掘C++三、编程学习时间的花费四、梦寐以求的大厂offer前言`写一篇博客记录自己从一直知道CSDN这个软件到自己真正开始用它写一篇博客来开启记录记录学习生活的风景提示:以下是本篇文章正文内容,下面案例可供参考一、自我介绍大家好!我是一名大一网络工程专业的小萌新,踏入编程世界的时间不长,目前只能算是刚入门的水平。虽然现在还只是“小小
- 查看环境配置
井底蛙蛙呱呱呱
忘了转自哪里了。。。系统#uname-a#查看内核/操作系统/CPU信息#head-n1/etc/issue#查看操作系统版本#cat/proc/cpuinfo#查看CPU信息#hostname#查看计算机名#lspci-tv#列出所有PCI设备#lsusb-tv#列出所有USB设备#lsmod#列出加载的内核模块#env#查看环境变量资源#free-m#查看内存使用量和交换区使用量#df-h#查
- 新手发小红书笔记怎么赚钱?新手小红书赚钱攻略详解
日常购物技巧呀
小红书作为一个社交分享平台,用户在这里可以搜集到各种各样的干货,帮助他们解决生活中的问题。如果有这方面经验的用户,可以在小红书上面注册账号,分享一些干货,运气好的话也可以进行变现赚钱,那么如何做小红书赚钱?大家好,我是高省APP联合创始人万方导师,高省APP是2021年推出的电商导购平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个可省钱佣金高,能赚钱有收益的平台,
- 使用 Git 结合 GitHub 管理代码 - Autodl(笔记)
核心目标:在AutoDL服务器上方便地获取、修改和同步代码。利用GitHub作为中央代码仓库,实现版本控制、备份和协作。保持本地开发环境(如果有的话)与AutoDL服务器环境的代码同步。全流程步骤:阶段一:准备工作(在本地和GitHub上)拥有GitHub账户:如果没有,先去GitHub官网注册一个账户。创建GitHub仓库(Repository):登录GitHub。点击右上角的"+"号,选择"N
- Hadoop与云原生集成:弹性扩缩容与OSS存储分离架构深度解析
Hadoop与云原生集成的必要性Hadoop在大数据领域的基石地位作为大数据处理领域的奠基性技术,Hadoop自2006年诞生以来已形成包含HDFS、YARN、MapReduce三大核心组件的完整生态体系。根据CSDN技术社区的分析报告,全球超过75%的《财富》500强企业仍在使用Hadoop处理EB级数据,其分布式文件系统HDFS通过数据分片(默认128MB块大小)和三副本存储机制,成功解决了P
- React教程(-一 ) -- 快速构建React开发环境
嚣张.miner
reactreact入门react环境
React初接触一.react的安装1).使用方法可以直接下载使用http://facebook.github.io/react/下载最新2).直接使用BootCDN的ReactCDN库.在.html文件中直接引用-react.min.js-React的核心库-react-dom.min.js-提供与DOM相关的功能-babel.min.js-Babel可以将ES6代码转为ES5代码,这样我们就能
- Jfinal +Swagger
zhanghe687
javajava
使用Jfinal[版本3.6]+Swagger实现前后端开发时接口文档管理步骤1:1.下载jfinal-swagger-1.0.0.jar下载地址:live.autujfinal-swagger1.0.0步骤2:2.下载swagger-ui,放入项目中,存放目录如下:下载地址:https://gitee.com/zhanghe687/jfinal_swagger_ui.git步骤3:修改jfina
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
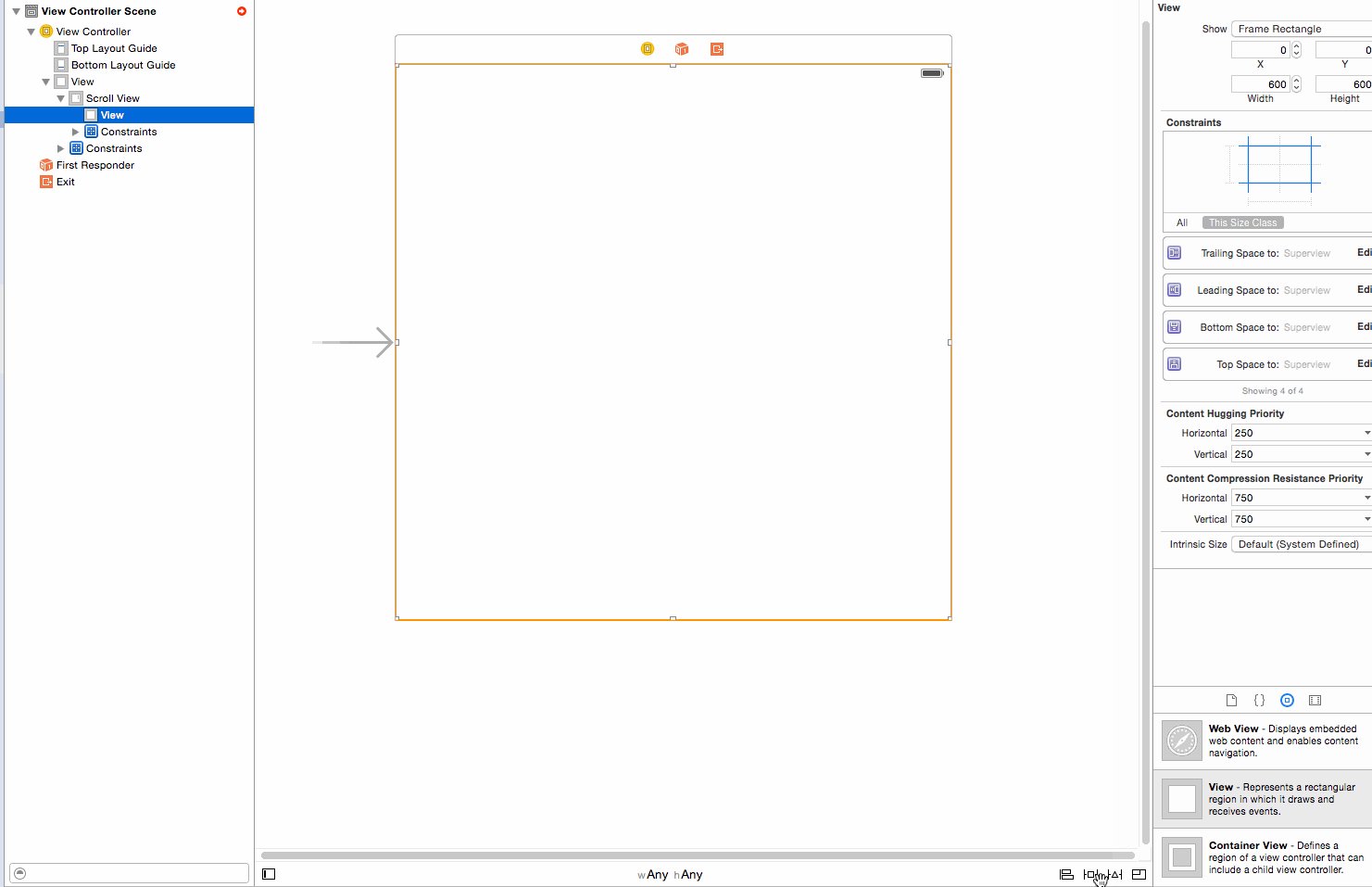
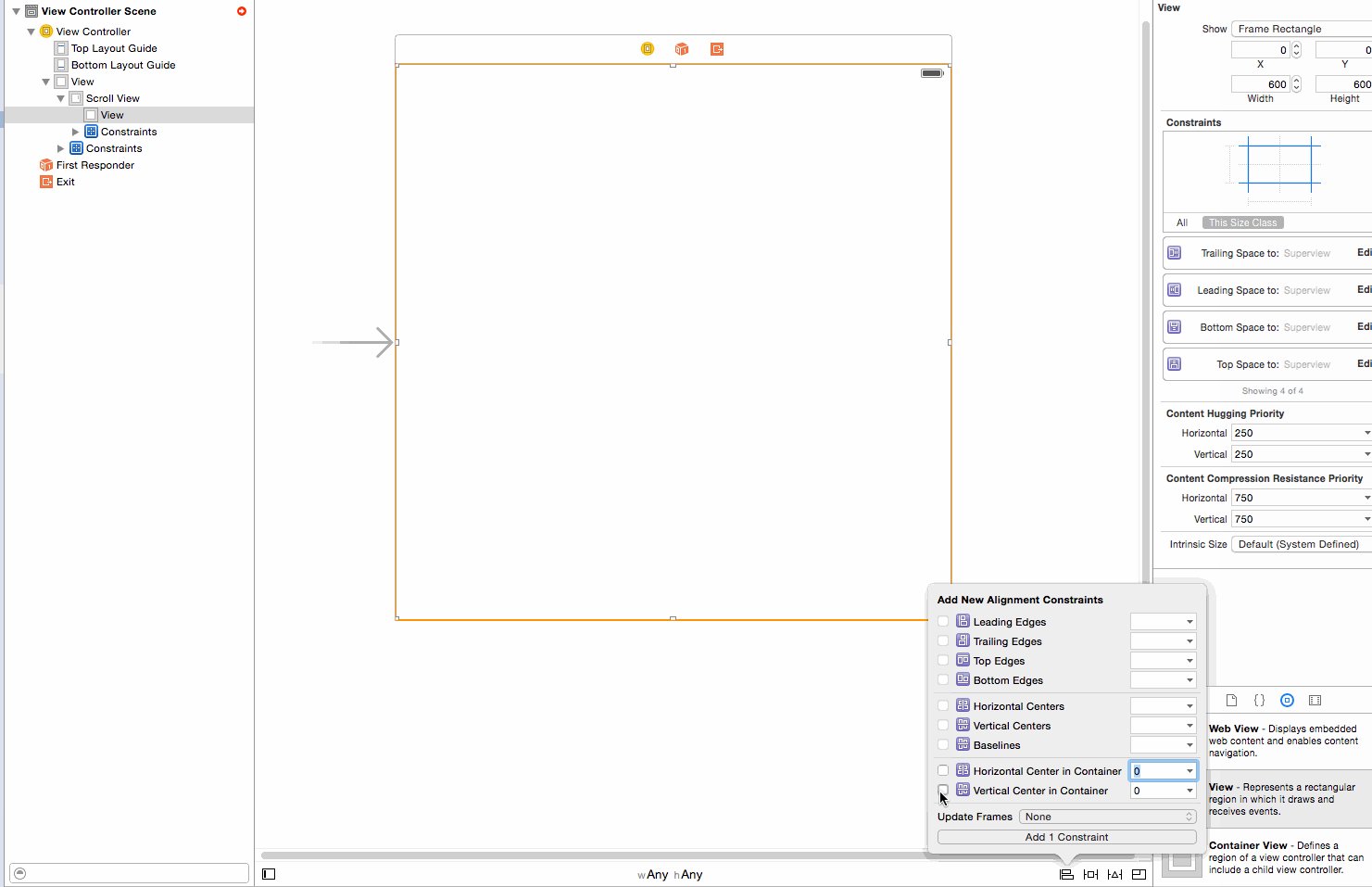
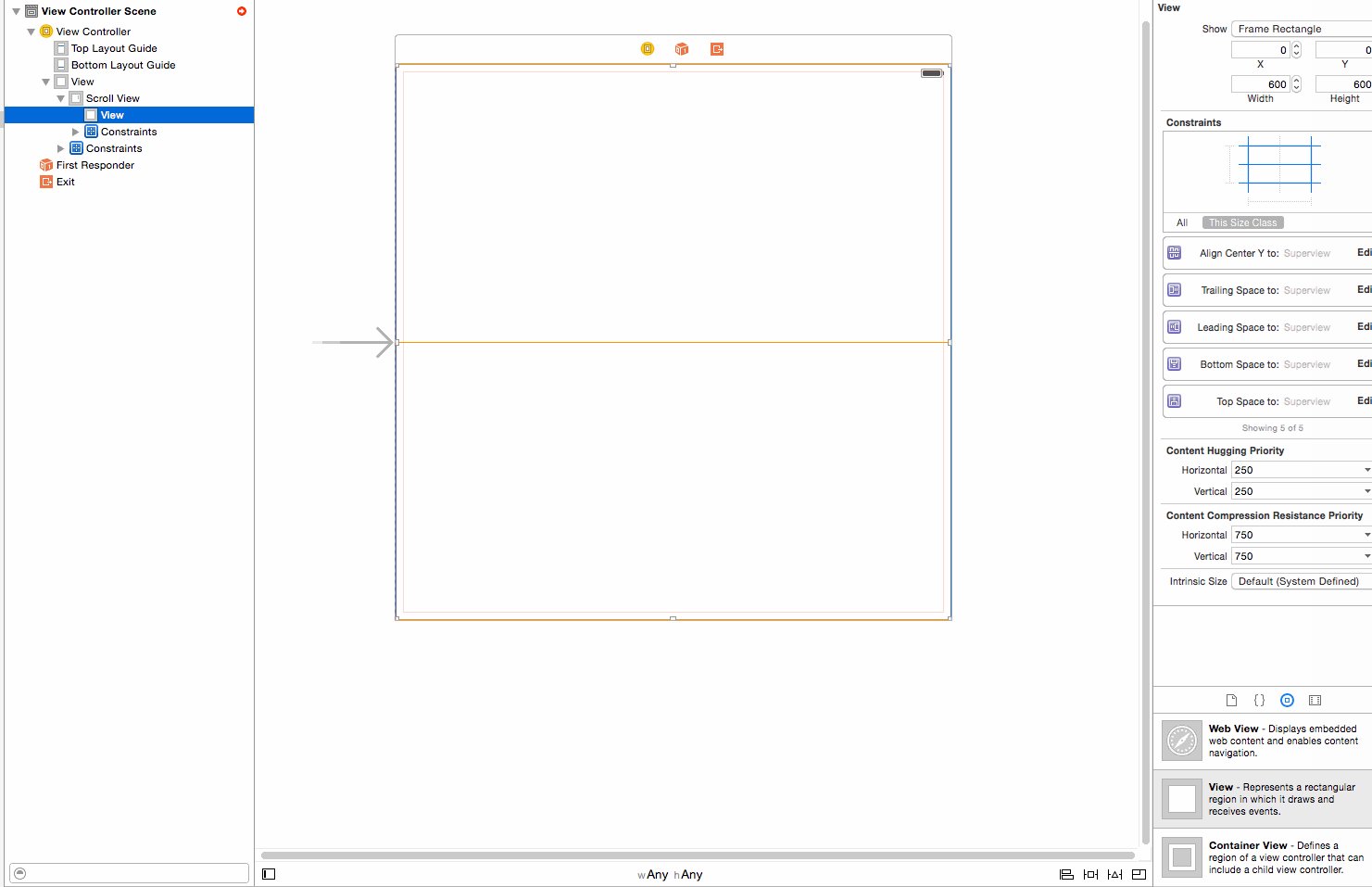
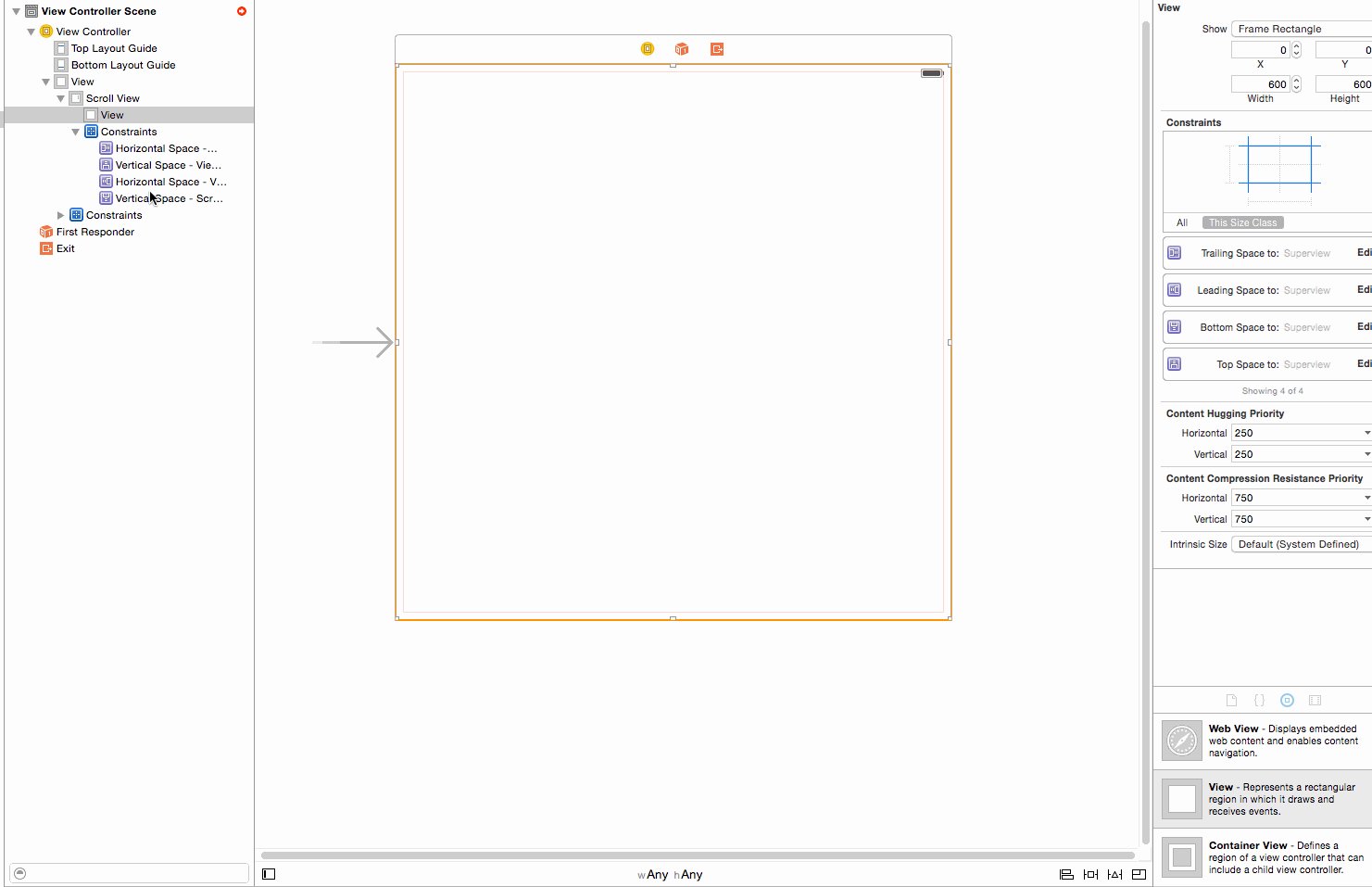
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。