- 《Spring 中上下文传递的那些事儿》Part 5:分布式链路追踪——SkyWalking 实战指南
大手你不懂
Spring中上下文传递的那些事儿Java项目实战spring分布式skywalking
Part5:分布式链路追踪——SkyWalking实战指南随着微服务架构的广泛应用,分布式系统的链路追踪和性能监控变得尤为重要。在之前的文章中,我们探讨了如何使用Sleuth和Zipkin实现基本的链路追踪。今天,我们将介绍另一种强大的工具——ApacheSkyWalking,它不仅提供了全面的链路追踪功能,还支持JVM、数据库、消息队列等多方面的监控。本文将带你了解SkyWalking的核心概念
- 《Spring 中上下文传递的那些事儿》Part 4:分布式链路追踪 —— Sleuth + Zipkin 实践
大手你不懂
Spring中上下文传递的那些事儿Java项目实战spring分布式java
Part4:分布式链路追踪——Sleuth+Zipkin实践在微服务架构中,一个请求可能会经过多个服务节点。为了准确地监控调用链、定位性能瓶颈和排查问题,分布式链路追踪(DistributedTracing)是必不可少的能力。SpringCloud提供了对Sleuth+Zipkin的开箱即用支持,帮助开发者轻松实现全链路追踪。本文将带你了解Sleuth和Zipkin的工作原理,并结合实际项目演示如
- 《Spring 中上下文传递的那些事儿》 Part 1:ThreadLocal、MDC、TTL 原理与实践
Part1:ThreadLocal、MDC、TTL原理与实践在Java应用开发中,线程上下文信息传递是一个非常常见但又容易被忽视的问题。尤其是在多线程或异步编程场景下,如何保证当前请求的上下文(如用户身份、traceId、租户信息等)能够在整个调用链中正确传递,是构建稳定系统的关键。本文将带你深入理解三种最常见的上下文管理方案:ThreadLocal、MDC和TTL,并结合Spring框架和实际业
- vue+element-ui:vue自定义指令监听el-table的滚动事件,达到滚动条滚动到底部加载新数据。
weixin_54129994
vue+element-uivuejsjavascript
1.首先在vue项目中的main.js文件添加一个监听el-table滚动条事件的自定义指令,以供全局使用。//准备一个滚动加载指令Vue.directive('loadmore',{bind(el,binding){constselectWrap=el.querySelector('.el-table__body-wrapper')selectWrap.addEventListener('scr
- 当我知道软考的通过率后,人麻了! 普通人不建议随便考!
我是胡杨学长
软考信息系统项目管理师职场软考信息系统项目管理通过率职场职业项目管理
嗨呀同学们~最近发现身边讨论软考的学弟学妹越来越多啦,但学长翻了翻数据发现——每年百万人报名,最后拿证的居然不到三分之一!今天就以过来人的身份,跟大家聊聊软考那些事儿,帮你们少走弯路~先看一组扎心数据软考真的是「级别越高越难考」,很多考区整体通过率连20%都不到哦!举两个例子给你们瞧瞧:湖南2024年软考:上半年1.3万人报考,仅12.25%通过;下半年通过率稍微高些,也才14.11%。浙江202
- echarts ---柱状图多个柱子时,设置legend不显示、图形大小随窗口变动
weixin_45907435
echarts前端javascript
1、html设置图形容器2、js绘制图形mounted(){//给window添加resize事件,使图形大小随窗口变化而变化window.addEventListener('resize',()=>{constchartDom=document.getElementById('trendAnalysisChart')constchartTrend=chartDom&&echarts.init(c
- uniapp(h5 app) 中 webview和h5通信
pan # jun
uni-app
1uniapph5和h5页面通信h5window.parent.postMessage(message,'*');uniapph5onload中window.addEventListener('message',function(e){//监听message事件//console.log(e.origin)console.log('收到的cocos游戏ID',e.data)//收到cocos退出游
- 如何利用Web Compoent封装一个自定义右键菜单?
程序员小寒
前端javascript开发语言
一、右键菜单是什么所谓右键菜单,就是指我们在浏览器页面中,点击鼠标右键后弹出来的包含一系列功能键的组合框。二、核心代码核心就是监听contextmenu事件。最最核心的代码如下:document.addEventListener('contextmenu',function(e){e.preventDefault();//阻止默认的右键菜单弹出showMyMenu(e);//显示自定义菜单})三、
- Docker 从入门到精通:运维工程师的容器化生存指南
大模型大数据攻城狮
运维docker容器k8s运维面试dockerfile虚拟化
目录第1章:Docker是什么?为什么它能改变运维的游戏规则?第2章:Docker安装与环境准备第3章:Docker常用命令入门第4章:Dockerfile的初探第5章:Docker网络的那些事儿第6章:数据持久化:让容器数据不“失忆”第7章:DockerCompose:多容器的“交响乐指挥家”第8章:进阶命令与运维技巧第9章:Docker与CI/CD:让部署快如闪电第10章:容器监控:让你的Do
- vue3 添加onShow,每次显示都执行
萧大侠jdeps
前端vue.jsjavascript
vue3的生命周期没有onShow,uniapp有提供onShow.有时候我们希望用户离开在回到页面时,把他最关心的可能变化比较平繁的数据刷新出来。constonShow=()=>{//这里执行刷新}onMounted(()=>{initData();document.addEventListener('visibilitychange',onShow);});onUnmounted(()=>{d
- element ui plus 找不到bodyWrapper实现两个表格同步滚动的方法。
不二家大哥哥
前端vue.jsjavascript
mounted(){this.dom1=this.$refs.table1;this.dom2=this.$refs.table2;this.dom1.$el.addEventListener("mouseover",(e)=>{this.flag=false;//此处的flag判断是否主动滚动了当前tablethis.dom2.$el.addEventListener("mouseover",(
- 聊聊 SQL 注入那些事儿
白露与泡影
sql数据库
相信大家对于学校们糟糕的网络环境和运维手段都早有体会,在此就不多做吐槽了。今天我们来聊一聊SQL注入相关的内容。何谓SQL注入?SQL注入是一种非常常见的数据库攻击手段,SQL注入漏洞也是网络世界中最普遍的漏洞之一。大家也许都听过某某学长通过攻击学校数据库修改自己成绩的事情,这些学长们一般用的就是SQL注入方法。SQL注入其实就是恶意用户通过在表单中填写包含SQL关键字的数据来使数据库执行非常规代
- Frontend - Event 事件(change、dblclick、click、keydown、addEventListener)
萝卜干榨菜酱
Fontend-事件javascripthtml5Django模板jquery前端一级二级联动下拉框select
目录一、常用事件(一)下拉选项切换change(同理:CheckBox、RadioBox)(二)双击dblclick(三)单击click(四)键盘按下keydown(如,回车键)二、监听事件addEventListener(一)意义(二)用法(三)举例三、监听事件jQueryon举例(设置DataTable的一级二级联动下拉框)1.模板文件2.luobogan.js(公共文件)一、常用事件(一)下
- 探索 SSD FW 顶层架构:开发难题与应对策略
Richard_Lynn
SSDSSDFW顶层架构要素
探索SSDFW顶层架构:开发难题与应对策略在SSD开发的复杂版图中,FW(固件)顶层架构是核心支撑,决定着SSD的性能、稳定性与兼容性。但开发过程中,各类难题如荆棘丛生,今天就结合架构元素与实际挑战,聊聊SSDFW开发那些事儿。一、FW顶层架构关键元素解析(一)FSP:闪存信号处理的“精准操盘手”FSP承担读恢复、最优读电压表管理重任。SSD运行中,NAND闪存因磨损、温度变化,数据读取易出错。F
- 程序员速进!传统插件与 AI 补全效率大揭秘,错过血亏
yzhSWJ
人工智能JBoltAIJAVAAIAI编程
宝子们,作为一个在Java开发领域摸爬滚打多年的程序员,今天就来和大家唠唠传统IDE插件和AI代码补全那些事儿。在咱们的日常开发工作中,代码补全工具那可是提高效率的得力助手,今天就来给大家扒一扒它们之间的效率差距。传统IDE插件代码补全原理传统IDE插件就像是一个超级聪明的助手,你在写代码的时候,它会根据你已经写出来的部分,在它的“拼图盒子”(代码库)里找那些可能匹配的拼图块(代码片段),然后告诉
- JavaScript 事件机制详解:冒泡、捕获与委托
年纪轻轻就扛不住
javascript开发语言ecmascript前端
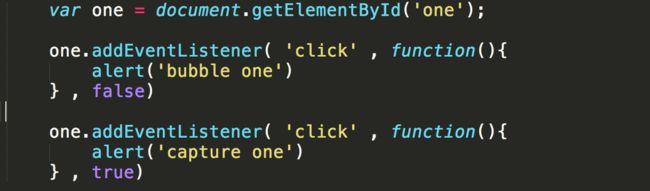
1.事件流在JavaScript中,事件流描述了页面中接收事件的顺序。DOM事件规定的事件流包括三个阶段:捕获阶段(CapturingPhase)目标阶段(TargetPhase)冒泡阶段(BubblingPhase)addEventListener的第三个参数在常规使用中,addEventListener通常只需要两个参数:事件类型和事件处理函数。但实际上这个方法还支持第三个可选参数:eleme
- 页面刷新url返回默认页面问题解决
luanluan8888
前端javajavascript
app.vueonMounted(async()=>{//监听浏览器的beforeunload事件window.addEventListener('beforeunload',(event)=>{//如果条件满足(例如当前不是默认页面时),重定向到默认页if(route.path!=='/'){router.push('/');}});//组件卸载前移除事件监听,避免内存泄露onUnmounted
- AI+法律,能不能帮我打官司?——聊聊自动化法律分析那些事儿
Echo_Wish
Python进阶人工智能自动化运维
AI+法律,能不能帮我打官司?——聊聊自动化法律分析那些事儿朋友们大家好,我是你们熟悉的Echo_Wish。今天咱们不讲图像识别、不聊大模型压缩,也不搞无人机降落——今天咱搞点“法理情”的结合,聊聊人工智能在法律分析中的自动化落地实践。这几年,“AI改变行业”是老生常谈了,但你知道吗?有一个行业,既复杂、规则化强、文本数据多、人才极度紧缺,又一直被认为是“最不可能被AI替代的职业”之一——那就是法
- YiI2+ecshop phpexcel生成下载excel订单
PHP(Mr. Hamster)
#Yii2phpexcel
前端代码注:需引入jquery下载订单document.getElementById('downloadBtn').addEventListener('click',function(event){event.preventDefault();//自定义逻辑例如:发送AJAX请求或显示下载提示constkey_words=$('input[name="key_words"]').val();con
- Vue.js 按键修饰符详解:提升键盘事件处理效率
步行cgn
Vuevue.js计算机外设前端
Vue.js按键修饰符详解:提升键盘事件处理效率按键修饰符是Vue.js中处理键盘事件的强大工具,它允许您直接在模板中指定要响应的特定按键,而不需要在方法中编写额外的按键检测逻辑。一、为什么需要按键修饰符?在原生JavaScript中,处理键盘事件通常需要这样写:element.addEventListener('keyup',(event)=>{if(event.key==='Enter'){/
- vue3 + element Plus table表格下拉加载数据
咬着拽天下的程序猿
Vue3世界vue.jsjavascript前端elementui
点击打开视频讲解地址onMounted(()=>{//监听表格滚动事件//lettable=mutipleTable.value._value.layout.table.refs.bodyWrapper;lettable=document.getElementById('mutipleTable')table.addEventListener("scroll",(res)=>{loadmore(r
- Java求职面试:互联网大厂技术面试那些事儿
seventeennnnn
Java场景面试宝典Java面试SpringBootRedis微服务ElasticSearch技术栈
场景:互联网大厂Java求职者面试在一个光线明亮的面试房间里,面试官老李正襟危坐,而对面坐着的是一位略显紧张却又充满自信的应聘者——谢飞机。谢飞机是一位自称掌握了各种技术栈的程序员,准备挑战互联网大厂的Java开发岗位。第一轮提问面试官老李:请你谈谈在SpringBoot中如何集成Redis进行缓存?你了解过SpringMVC和SpringWebFlux的区别吗?如果要在项目中使用JUnit5进行
- uni-app 小程序 Cannot read property ‘addEventListener‘ of undefined, mounted hook
小妖666
uni-app小程序
在用uni-app开发微信小程序时,提示Cannotreadproperty'addEventListener'ofundefined,mountedhookdocument.addEventListener("mousemove",this.touchmove)在小程序开发里,addEventListener并非通用的标准API,不过与之功能类似的API存在。从官方开发文档可知,EventCha
- 人脸识别技术应用备案材料揭秘
算法备案
人脸识别备案人脸识别技术应用备案人脸识别技术应用备案流程人脸识别技术应用备案材料人脸识别技术应用备案代办人脸识别技术应用安全管理办法人脸识别人脸识别技术
宝子们!今天来唠唠超重要的「人脸识别备案」那些事儿~不管是开公司还是搞创业,只要碰了人脸识别技术,这篇干货必须码住!不然小心被罚到流泪一、人脸识别技术应用备案红线预警!哪些情况必须备案?▪️存了10万+人脸信息?30天内必须冲去备案!▪️技术用途一变,或者不玩了要注销,也得立刻更新信息!二、人脸识别技术应用备案材料揭秘准备这些,一次过审!1️⃣企业:营业执照+法人身份证▫️2️⃣技术说明书▫️应用
- 《JVM 启动参数怎么写最优?从 Xms 到 GCLog 的调优实践》
魔道不误砍柴功
Java使用与案例分享jvm
大家好呀!今天咱们来聊聊Java虚拟机的那些事儿~作为一个Java程序员,JVM就像是我们最亲密的小伙伴,但很多同学对它又爱又恨。今天我就用最通俗易懂的方式,带大家彻底搞懂JVM参数配置和性能优化!一、JVM基础认知:你的Java程序是怎么跑的?首先咱们得知道,Java程序不是直接在操作系统上运行的,而是在一个叫JVM(JavaVirtualMachine)的"虚拟机"里跑的。就像你在电脑上用模拟
- C和C++那些事儿
azcc84
1.new、delete、malloc、free关系delete会调用对象的析构函数,和new对应free只会释放内存,new调用构造函数。malloc与free是C++/C语言的标准库函数,new/delete是C++的运算符。它们都可用于申请动态内存和释放内存。对于非内部数据类型的对象而言,光用maloc/free无法满足动态对象的要求。对象在创建的同时要自动执行构造函数,对象在消亡之前要自动
- 使用el-table实现自动滚动
前端攻程狮
前端前端框架
文章目录概要技术实现完整代码概要在前端开发大屏的时候,我们会用到表格数据展示,有时候为了使用户体验更加好,会增加表格自动滚动。下边我将以示例代码,用elementUI的el-table来讲一下。技术实现1.增加dom监听,鼠标放上去的时候不滚动,鼠标离开的时候滚动letstatus=true;scrollDom.addEventListener('mouseover',()=>{status=fa
- 【 window.addEventListener(‘message‘, handleMessage)无效的问题】
依旧00
reactnativereactnativewebviewreactpostMessage
在reactnative加载中可能出现window.addEventListener(‘message’,handleMessage)无效,无法监听到在react-native-webview中通过postMessage发送的消息,可以通过下面的方法来处理window.addEventListener('message',handleMessage);document.addEventListen
- 【Python图像处理入门】Python读取图像的5种方式指南(从入门到入土)
唐叔在学习
唐叔学Pythonpythonpillowopencvmatplotlibscikit-imagenumpy图像处理
本文专栏:唐叔学Python作者主页:唐叔在学习大家好,我是唐叔!今天咱们来聊聊Python读取图像的那些事儿。作为计算机视觉和图像处理的第一步,正确读取图像可太重要了。下面我就给大家详细讲解5种Python读取图像的方法,保证让你看完就能上手实战!文章目录一、为什么要学图像读取?二、准备工作三、5种图像读取方法详解3.1Pillow-最经典的图像处理库3.2OpenCV-计算机视觉首选3.3Ma
- React事件和原生事件的区别
^西西歪
react.jsjavascript前端
事件绑定方式React使用合成事件(SyntheticEvent)系统,通过驼峰命名法(如onClick)在JSX中直接绑定事件。原生事件则通过addEventListener或HTML属性(如onclick)绑定。//React事件绑定Click//原生事件绑定document.getElementById("button").addEventListener("click",handleCli
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多