1.节点的相关操作
1.1删除的方法
节点node的删除方法:node.removeChild(nodes),
回顾一下节点的添加方法:node.appendChild(nodes),
1.2复制的操作(克隆)
节点的赋值方法:node.cloneNode();
需要注意的地方:
- 这里的cloneNode()括号里有两个值一个false 一个true。如果是false就是代表“浅”克隆。只复制标签不复制里面的内容
1.3创建元素的三种方式
- 1.documnet.write()
- 2.document.innerHTML
- 3.documnet.createElement()
注意:他们之间是有区别的
- document.write是将内容直接写入内容流,会导致文页面的重绘
- innerHTML是将内容写入某个DOM节点,不会导致重绘,但是这种是采取字符串拼接的,有点复杂
- createElemnet()也是创建元素,效率不怎么高,但innerHTML要比createElement高
有没有一种方式是效率比较高的?有!,使用数组加innerHTML
function fn() {
var d1 = +new Date();
var array = [];
for (var i = 0; i < 1000; i++) {
array.push('');
}
document.body.innerHTML = array.join('');
var d2 = +new Date();
console.log(d2 - d1);
}
fn();
2.DOM的核心知识点
核心知识点。就是一系列的标准编程接口
DOM树,是比价核心的,通过DOM获取到的是一个对象,有它的属性,有它的方法
2.1创建
主要是前面说的三种write,innerHTML,createElement
2.2增,删,改,查
2.3属性的操作
3.事件的高级操作
3.1什么是事件的注册(2种
- 传统的方式
- 使用on开头的时间
- 然后给一个函数btn.onclick = function(){}
- 这种方式注册事件是唯一的,如果后面还有,会发生覆盖
- 监听注册的方式
这就是比较高端的方式了。addEvenListener(),如果是ie9之前,使用attachEvent,
同一个元素可以有多个监听器,按注册的顺序执行
- 到底怎么使用呢?都有些什么注意事项呢?
//公式 把监听器放在eventTarget上面
eventTarget.addEventListener(Type,Listener[,userCapture])
//参数说明》
type:事件类型的字符串,比如click ,这里不需要带有on
listener:事件的处理函数,事件发生的时候会调用
userCapture:是一个布尔值,可选参数,默认是false与事件流有关
eventTarget.attachEvent(eventNameWithON,callback)方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触发指定的事件时,指定的回调函数就会被执行。
这里的时间需要指定on ,
3.2事件的监听以及兼容性的处理
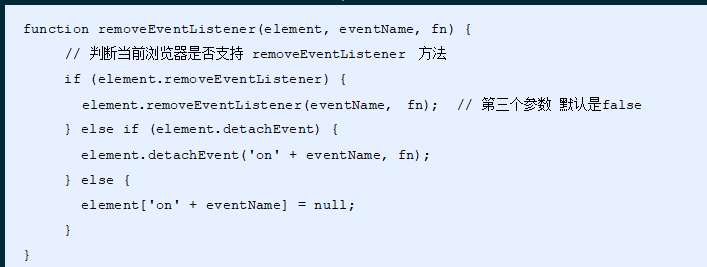
对于事件的兼容性,我们可以直接封装一个函数去处理
3.2删除事件
- 同样的这也有两种方式,一个是传统的一个是事件监听的。
evemtTarget.onclick = null;
eventTarget.removeEventListener(Type,Listener[,userCapture])
eventTarget.detachEvent(eventNameWithON,callback)
1
2
3
3.3DOM事件流
我们的事件状态一共与三种 捕获状态——>当前目标阶段——>冒泡阶段
js在执行代码的时候,只能执行其中的捕获或者冒泡阶段,
onclick还有attachEvent只能得到冒泡,
对于另外的一个绑定事件的函数,第三个值userCapture前面的值,默认是false表示是在冒泡阶段调用处理程序,如果是true就是在捕获的时候执行。
以下的时间是没有冒泡的,onblur,onfocus,onmouseenter,onmouseleave
事件冒泡
son盒子
事件捕获
son盒子
4.事件对象
事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象。
4.1事件对象的使用
- 在事件处理函数中声明1个形参用来接收事件对象。 这个形参就是e ,function(e)
- 它的兼容性问题,在window.event中获取查找,e = e || window.event;
只要“||”前面为false, 不管“||”后面是true 还是 false,都返回 “||” 后面的值。
只要“||”前面为true, 不管“||”后面是true 还是 false,都返回 “||” 前面的值。
123
4.2事件的属性和方法
e.target 和 this 的区别
-
this 是事件绑定的元素(绑定这个事件处理函数的元素) 。
-
e.target 是事件触发的元素。
常情况下terget 和 this是一致的, 但有一种情况不同,那就是在事件冒泡时(父子元素有相同事件,单击子元素,父元素的事件处理函数也会被触发执行), 这时候this指向的是父元素,因为它是绑定事件的元素对象, 而target指向的是子元素,因为他是触发事件的那个具体元素对象。
123
事件冒泡下的e.target和this
- abc
- abc
- abc
4.1阻止默认行为
html中一些标签有默认行为,例如a标签被单击后,默认会进行页面跳转。
百度
4.2阻止事件冒泡
e.stopPropagation()
e.canceBubble = true;
son儿子
同样的这里也有兼容性的处理方法
if(e && e.stopPropagation{
e.stopPropagation()
}else{
windows.evet.canceBubble = true;
}
4.3事件委托(原理还有作用)
说白了就是,不给子元素注册事件,给父元素注册事件,把处理代码在父元素的事件中执行。
委托的原理:利用了冒泡
:给父元素注册事件,利用事件冒泡,当子元素的事件触发,会冒泡到父元素,然后去控制相应的子元素。这么做,可以提高一些性能
-
我们只操作了一次 DOM ,提高了程序的性能。
-
动态新创建的子元素,也拥有事件。
- 知否知否,点我应有弹框在手!
- 知否知否,点我应有弹框在手!
- 知否知否,点我应有弹框在手!
- 知否知否,点我应有弹框在手!
- 知否知否,点我应有弹框在手!