应用程序使用统计信息 - .NET CORE(C#) WPF界面设计
首发文章地址:https://dotnet9.com/10546.html
关键功能点
- 抽屉式菜单
- 圆形进度条
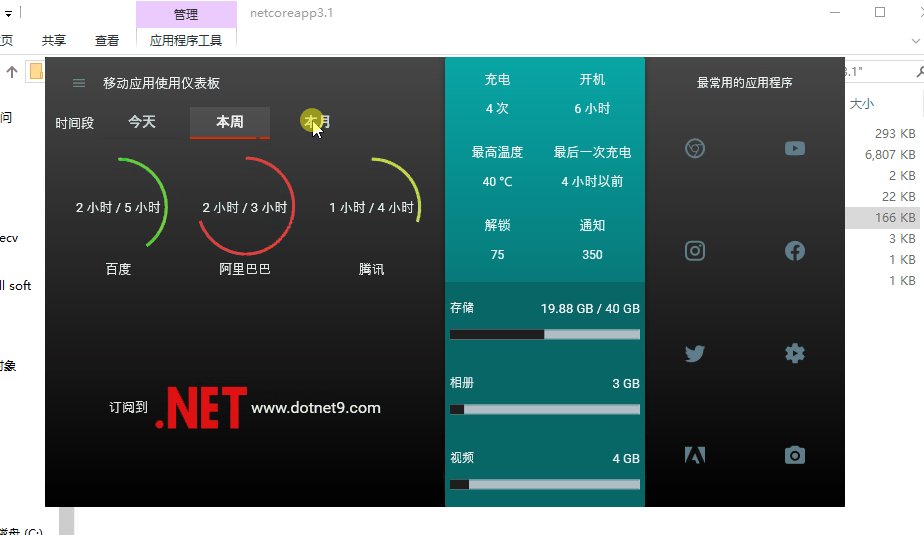
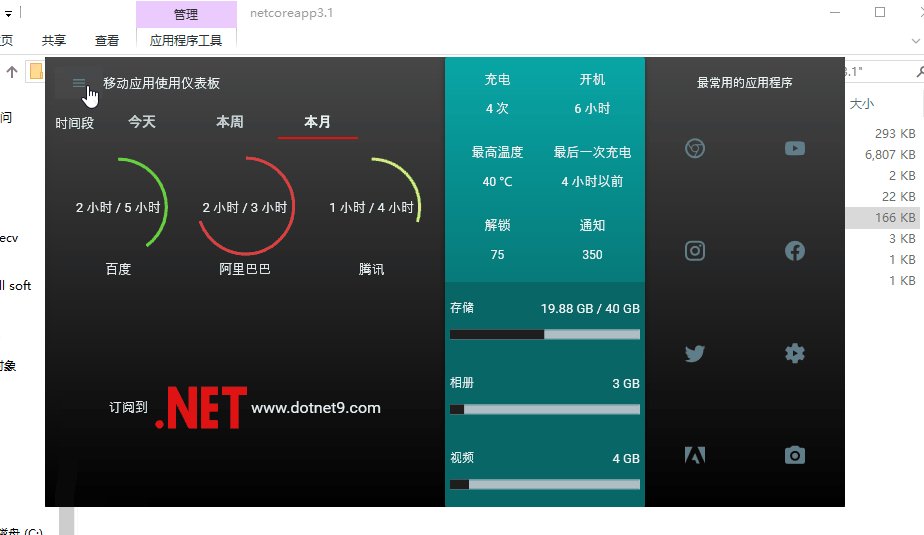
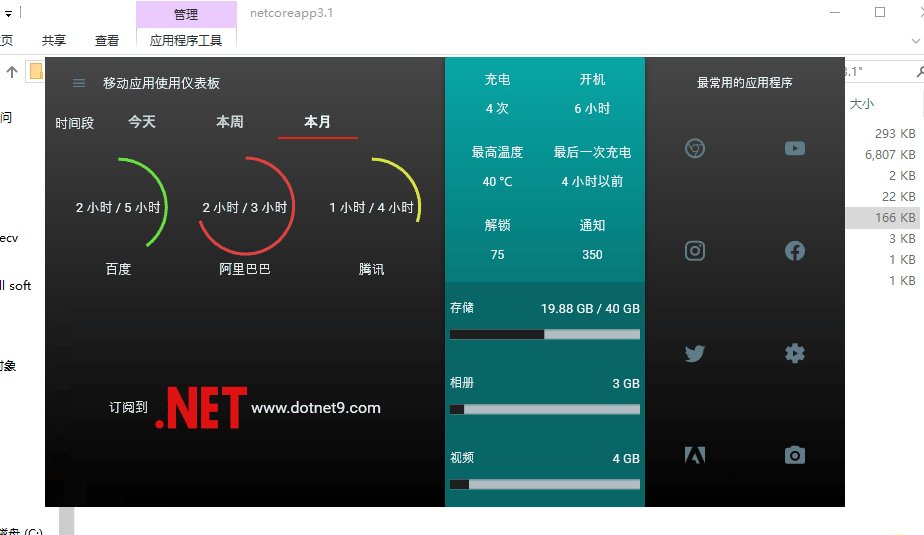
Demo演示:
1. 新建项目
使用 VS 2019 的 .NET Core 3.1 WPF 项目模板,创建名为 “MobileAppUsageDashboardCore” 的项目,NuGet 引入 MaterialDesign 的两个库 MaterialDesignThemes 和 MaterialDesignColors,整个项目工程文件如下:
WinExe
netcoreapp3.1
true
2.抽屉式菜单
前面发过不少抽屉式菜单的Demo文章,套路都是一个竖直菜单隐藏在界面左边边界之外,左边边界留一个菜单按钮,点击该按钮呼出竖直菜单,即达到抽屉式菜单效果。
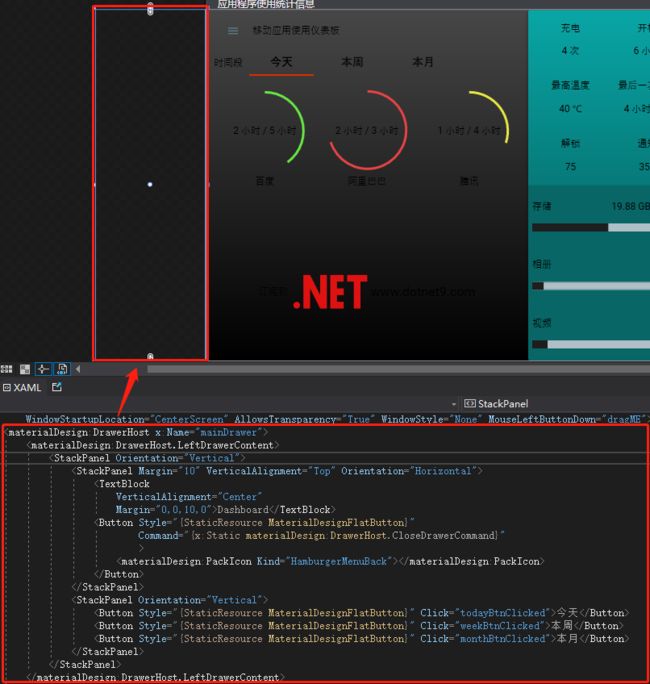
本文介绍的抽屉式菜单也不外如是,VS设计界面见上图,使用的MD控件的DrawerHost.LeftDrawerContent组件,换一种方式实现,下面是抽屉菜单布局代码:
Dashboard
跟随菜单隐藏的还有一个菜单关闭按钮,见上面代码中的第一个按钮,点击按钮触发 “DrawerHost.CloseDrawerCommand” 命令可关闭抽屉式菜单。
下面的是窗体边界之内的菜单按钮,点击则展开抽屉式菜单,触发的命令是“DrawerHost.OpenDrawerCommand”:
3.圆形进度条
使用MD控件库实现圆形进度条,效果如下:
圆形进度条代码如下,使用的还是 ProgressBar 控件,样式使用了MD控件库的“MaterialDesignCircularProgressBar” 样式,组件加载时(Loaded事件),使用了双精度动画:
4. Demo源码
整个Demo也不难,除了上面两个小功能单独简单说说外,其他的就是一般的布局代码了,主界面XAML代码如下:
Dashboard
5. 主界面后台代码
代码不多,比较简单,源码如下:
using System;
using System.Windows;
using System.Windows.Input;
namespace MobileAppUsageDashboardCore
{
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void todayBtnClicked(object sender, RoutedEventArgs e)
{
mainDrawer.IsLeftDrawerOpen = false;
todayRadio.IsChecked = true;
monthRadio.IsChecked = false;
weekRadio.IsChecked = false;
}
private void weekBtnClicked(object sender, RoutedEventArgs e)
{
mainDrawer.IsLeftDrawerOpen = false;
todayRadio.IsChecked = false;
weekRadio.IsChecked = true;
monthRadio.IsChecked = false;
}
private void monthBtnClicked(object sender, RoutedEventArgs e)
{
mainDrawer.IsLeftDrawerOpen = false;
todayRadio.IsChecked = false;
weekRadio.IsChecked = false;
monthRadio.IsChecked = true;
}
private void dragME(object sender, MouseButtonEventArgs e)
{
try
{
DragMove();
}
catch (Exception)
{
//throw;
}
}
}
}
3. Demo展示、源码下载
前面演示的Demo源码已经全部贴上。
参考视频:WPF Dashboard UI - Material Design [Speed Design]
参考源码:WPF-Dashboard-UI-Material-Design-Concept