参考:https://www.sohu.com/a/116373099_472869
log4js 是 Node.js 日志处理中的数一数二的模块。
针对投入生产的 Node.js 项目来说下面这些是不可少的:
-
日志分级
-
日志分类
-
日志落盘
本文将会给你一个 log4js 的全面介绍,让你可以在项目中驾轻就熟的使用 log4js,开发调试容易,线上更好地监控或排查问题。
牛刀小试
{
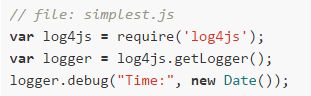
下面这三行代码为你展示了 log4js 最简单的用法:
调用 .getLogger() 可以获得 log4js 的 Logger 实例,这个实例的用法与 console 是一致的,可以调用.debug(也有 .info、.error 等方法)来输出日志。
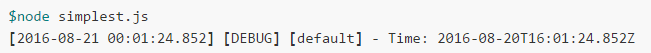
运行 node simplest.js,输出如下:
Time: 2016-08-20T16:01:24.852Z 是我们想要输出的内容,
前面的包含说明符 [2016-08-21 00:01:24.852] [DEBUG] [default] 后文再表。
}
在我们深入到 log4js 高级用法之前,我们先来熟悉一下几个 log4js 中的概念:
1、Level
2、category
3、Appender
4、Layout
概念解析:
1、Level
{
日志的分级。
不同级别的日志在控制台中采用不同的颜色。
在生产可以有选择的落盘日志,比如避免一些属于.debug才用的敏感信息被泄露出来。
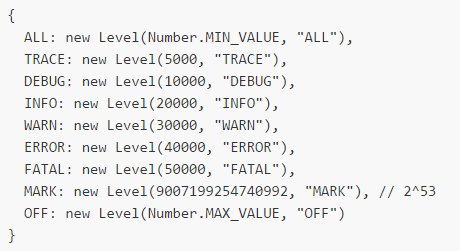
log4js 的日志分为九个等级,各个级别的名字和权重如下:
ALL OFF 这两个等级并不会直接在业务代码中使用。
剩下的七个即分别对应 Logger 实例的七个方法,.trace .debug .info ...
你在调用这些方法的时候,就相当于为这些日志定了级。
![]()
输出:
[2016-08-21 00:01:24.852] [DEBUG] [default] - Time: 2016-08-20T16:01:24.852Z
其中的 '[DEBUG]' 既是这条日志的级别。
}
2、category
{
日志的类型。
你可以设置一个 Logger 实例的类型,按照另外一个维度来区分日志:
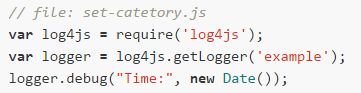
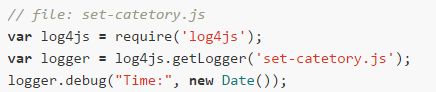
log4js.getLogger('example')中,通过参数指定 Logger 实例属于哪个类别。
如: 当前Logger的类别是 'example'。
这与 TJ 的 是一样的:
在 debug 中 'worker',同样也是为日志分类。
运行 node set-catetory.js:
[2016-08-21 01:16:00.212 ][DEBUG ]example - Time: 2016-08-20T17:16:00.212Z
与之前的:
[2016-08-21 00:01:24.852] [DEBUG] [default] - Time: 2016-08-20T16:01:24.852Z
对比后发现,[default] 变成了 example。
那 类型(category)有什么用呢,它比 级别(level) 更为灵活,为日志了提供了第二个区分的维度。
如:
你可以为每个文件设置不同的 category。
输出:
[2016-08-21 01:24:07.332] [DEBUG] set-catetory.js - Time: 2016-08-20T17:24:07.331Z
可以看出:
这条日志来自于 set-catetory.js 文件。
这样的话,针对不同的 node package 使用不同的 category,可以区分日志来源于哪个模块。
}
3、Appender
{
日志输出出口(即日志输出到哪里)。
之前的Level、category都是入口的定级和分类。
默认 appender:
log4js 内部默认的 appender 设置。
默认将日志都输出到了控制台。
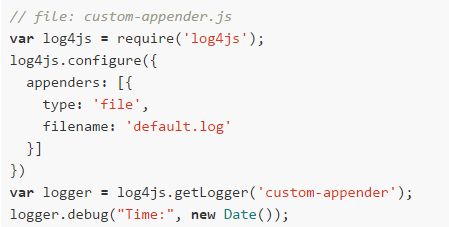
设置自己的 appender:
通过log4js.configure来设置我们想要的 appender。
type:'file':
将日志输出到文件中。
filename:'default.log':
创建一个名为default.log 文件,![]() 的内容会输出到该文件中。
的内容会输出到该文件中。
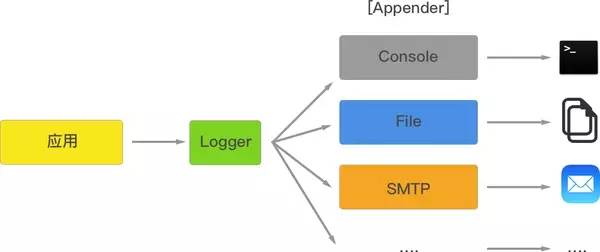
log4js 提供的 appender:
Console:输出到控制台。
File:输出到文件。
DateFile:日志输出到文件,日志文件可以安特定的日期模式滚动,例如今天输出到 default-2016-08-21.log,明天输出到 default-2016-08-22.log;
SMTP:输出日志到邮件;
Mailgun:通过 Mailgun API 输出日志到 Mailgun;
levelFilter:可以通过 level 过滤;(PS:不知道是不是作者写错了,levelFilter 是不是 logLevelFilter)
等等其他一些 appender,到可以看到全部的列表:
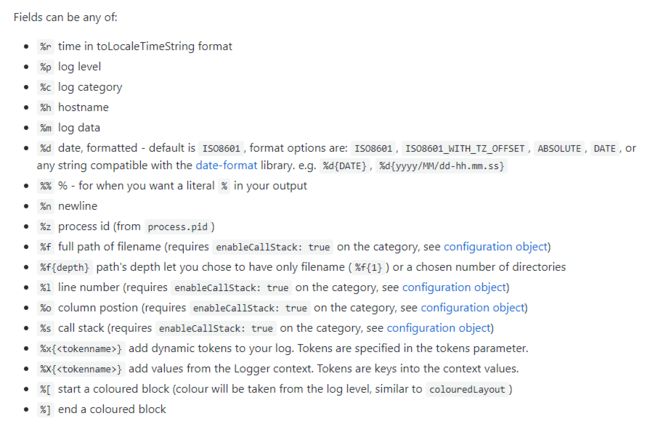
不是我吐槽。。。作者这个图。。。不完整啊。。。
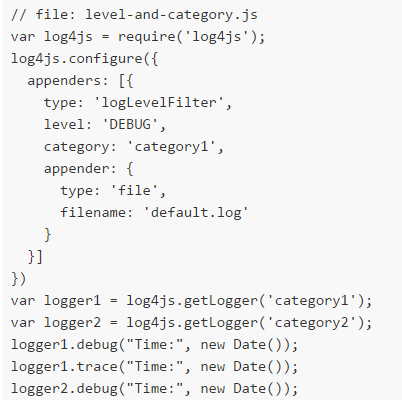
过滤级别和类别:
运行,在 default.log 文件中增加了一条日志:
解析:
1、使用 logLevelFilter 和 level 来对日志的级别进行过滤,
所有权重大于或者等于DEBUG的日志将会输出。这也是之前提到的日志级别权重的意义;
2、通过 category 来选择要输出日志的类别,category2 的日志被过滤掉了,
该配置也接受一个数组,例如 ['category1', 'category2'],这样配置两个类别的日志都将输出到文件中。
}
4、Layout
{
log4js 提供的高级功能,通过 layout 我们可以自定义每一条输出日志的格式。
log4js 内置了四中类型的格式:
1、messagePassThrough:仅仅输出日志的内容;
2、basic:在日志的内容前面会加上时间、日志的级别和类别,通常日志的默认 layout;
3、colored/coloured:在 basic 的基础上给日志加上颜色,appender Console 默认使用的就是这个 layout;
4、pattern:这是一种特殊类型,可以通过它来定义任何你想要的格式。
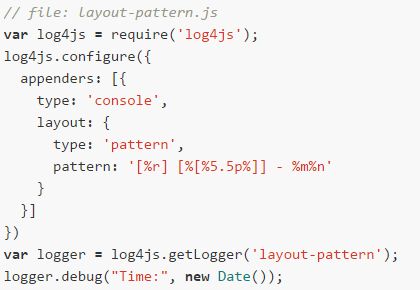
一个 pattern 的例子:
%r %p $m $n 是 log4js 内置的包含说明符,可以借此来输出一些 meta 的信息,更多细节,可以参考 log4js 的 文档:
}
到此,概念就解释完毕了。
一张图再来说明一下,Logger、Appender 和 Layout 的定位。
实战:输出 Node 应用的 ACCESS 日志 access.log
为了方便查问题,在生产环境中往往会记录应用请求进出的日志。那使用 log4js 怎么实现呢,直接上代码:
// file: server.js var log4js = require('log4js'); var express = require('express'); log4js.configure({ appenders: [{ type: 'DateFile', filename: 'access.log', pattern: '-yyyy-MM-dd.log', alwaysIncludePattern: true, category: 'access' }] }); var app = express(); app.use(log4js.connectLogger(log4js.getLogger('access'), { level: log4js.levels.INFO })); app.get('/', function(req,res) { res.send('前端外刊评论'); }); app.listen(5000);
看看我们做了哪些事情:
1、配置了一个 appender,从日志中选出类别为 access 的日志,输出到一个滚动的文件中;
2、log4js.getLogger('access') 获取一个类别为 access 的 Logger 实例,传递给log4js.connectLogger 中间件,这个中间件收集访问信息,通过这个实例打出。
启动服务器,访问 http://localhost:5000,你会发现目录中多了一个名为 access.log-2016-08-21.log 的文件,里面有两条日志:
[2016-08-21 14:34:04.752] [INFO] access - ::1 - - "GET / HTTP/1.1" 200 18 "" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36"
[2016-08-21 14:34:05.002] [INFO] access - ::1 - - "GET /favicon.ico HTTP/1.1" 404 24 "http://localhost:5000/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36"
通过 log4js 日志的分类和appender功能,我们把访问日志输出到了一个滚动更新的文件之中。
总结
本文为大家全面地介绍了 log4js 的用法,与 console 或者简单的日志工具相比,log4js 使用起来更复杂,当然功能更强大,适合生产级应用的使用。
后面找了一下,原文可能是在这里:
https://zhuanlan.zhihu.com/p/22110802