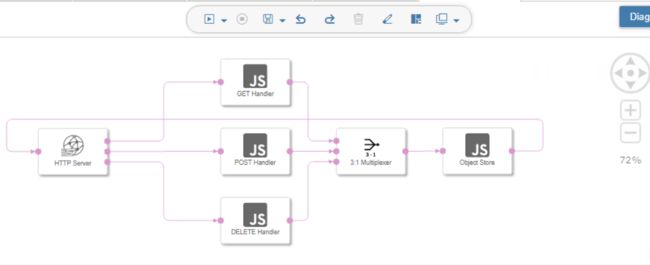
以SAP Data Intelligence标准的示例Graph com.sap.demo.http.server为例,将其json代码保存到本地,使用json编辑器查看:
operator之间有8条线连接,对应json文件里connections数组里的8个元素:
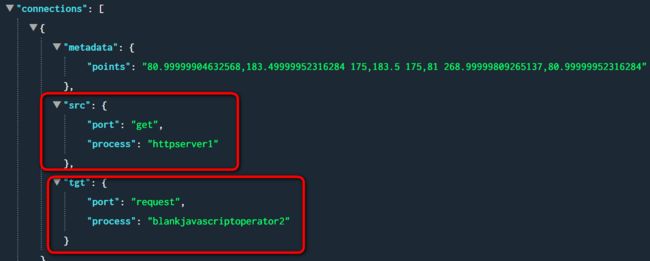
每个元素包含source和target两个对象。以下图为例:
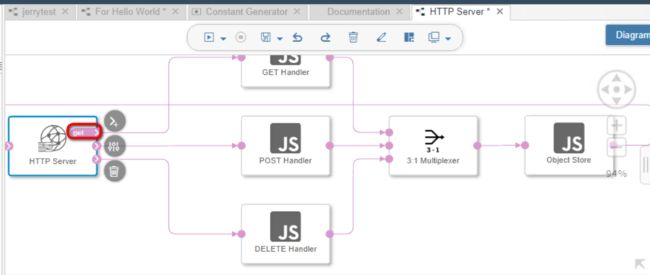
src对象代表图中的get port:
target代表名为request的message:
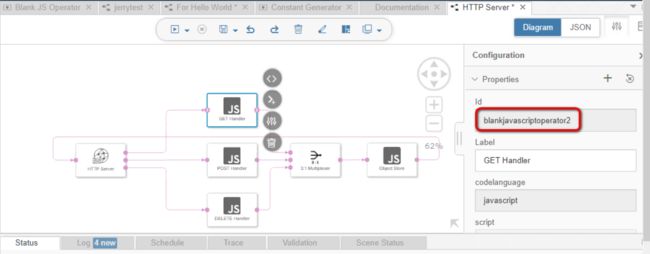
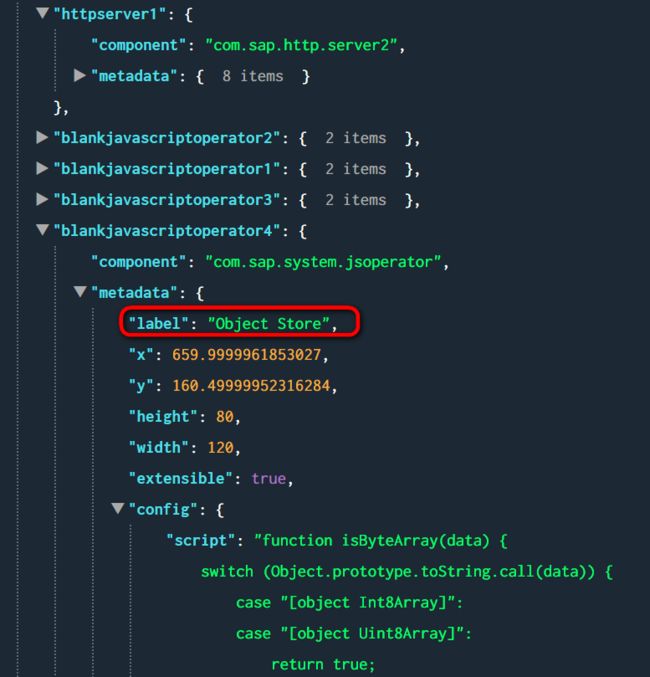
id blankjavascriptoperator2可以在GET handler的configuration页面看见:
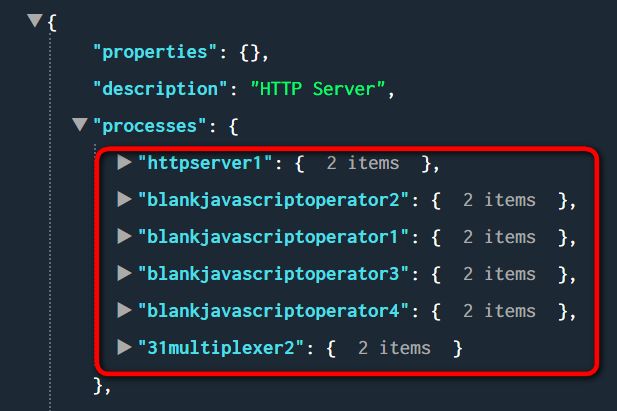
图里的6个节点,即6个Operator,就是json里Processes对象里的六个子对象:
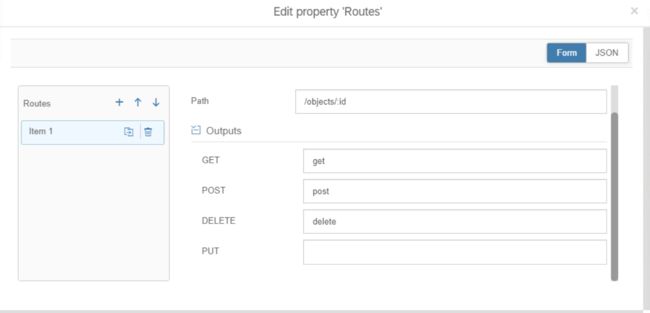
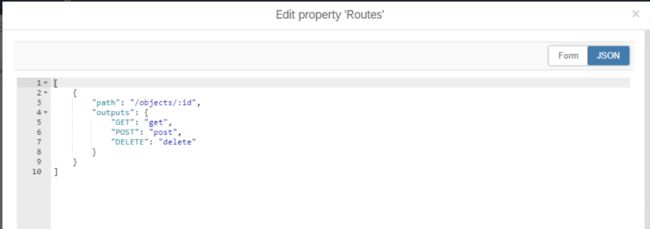
其route路径为/objects/:id, 三个output:
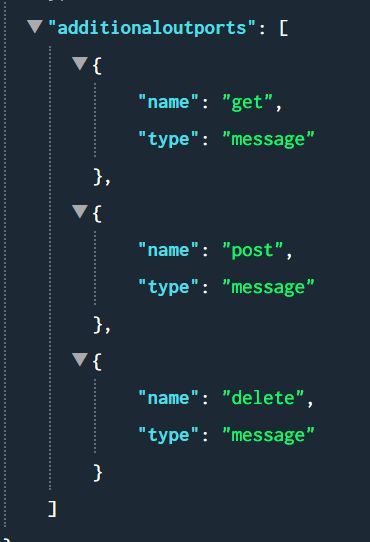
三个outport:
首先看标签为object store的jsOperator:
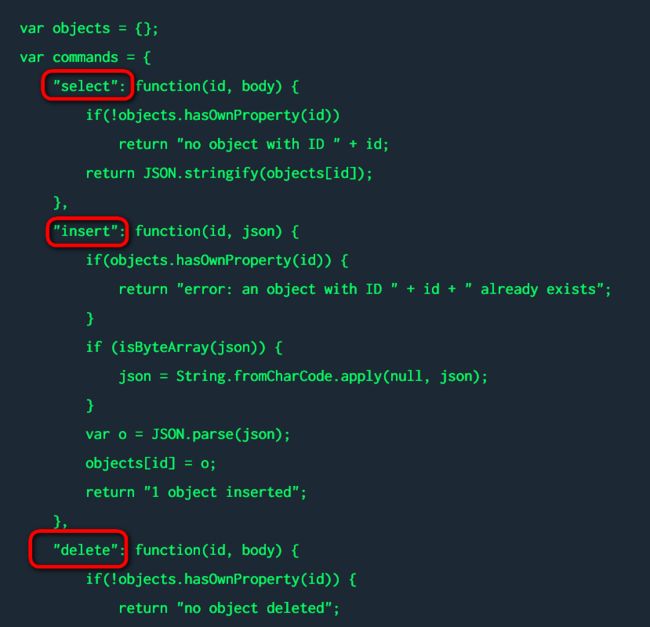
根据三种不同类型的HTTP请求,get,post和delete,分别从object store里读取,插入和删除数据:

了解了这个思路后,再理解http get handler就容易了:从http请求里提取出参数,构造消息发送给outport.
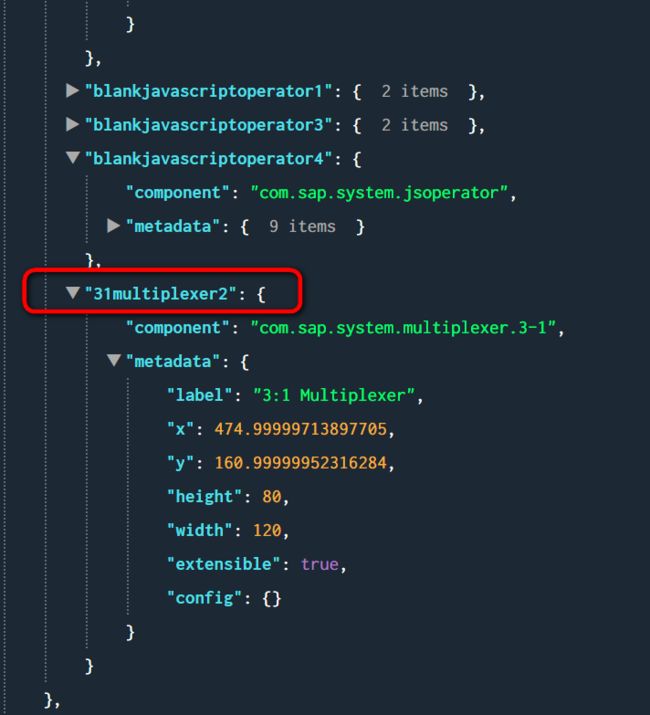
从31multiplexer的源代码能看出,它本身并没有包含什么配置:
仅仅只是简单的把三个http JavaScript handler的输出接收起来,并重新输出到最终的object handler上。