相关资料
官方开发者文档:http://developer.chrome.com/apps/notifications
*Mozilla简单列子:https://developer.mozilla.org/en-US/docs/WebAPI/Using_Web_Notifications
*Mozilla API文档:https://developer.mozilla.org/en-US/docs/Web/API/Notification
Demo:http://jsfiddle.net/dandv/wT26x/1/
WiKi:https://github.com/samdutton/simpl/blob/master/notification/index.html
简单教程(Chrome 28后不适用):http://www.html5rocks.com/en/tutorials/notifications/quick/
Html5简单Demo(这个地址无关紧要):http://simpl.info/
时间通知:http://www.itzhai.com/chrome-plugin-development-examples-time-notification-notifications.html
Bolg (Chrome 28后不适用):http://www.1990c.com/?p=833
基本介绍
ChromeNotifications 是一个丰富了web界面向用户提供实时的邮件,消息等提醒的消息通知中心。
ChromeNotifications 功能在版本28之前是需要通过带有前缀webkit才能实现,而版本28后,Chrome 正式支持了Chrome Notifications,这时的Chrome Notifications已经不需要webkit这个前缀了,同时也是稳定的一个版本,这个时候的消息通知中心不仅可以显示文字列表和图片等内容,用户也可以直接操作他,此外Chrome Notifications并不是完全依赖与浏览器自身的,在用户允许的条件下,即使浏览器未打开也能接收相应的消息。
(以上具体版本号为:28.0.1500.95,内容来源http://en.wikipedia.org/wiki/Google_Chrome)
既然消息通知中心可以不依赖浏览器,那或许我们赢好好注意一下谁才是真正的消息通知中心。
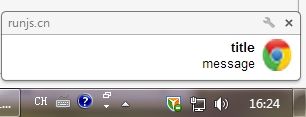
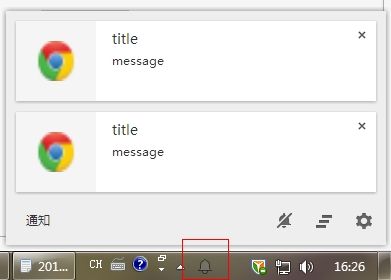
| 这只是一个消息提示: | 这是真正的消息中心: |
 |
 |
从外观其实们不难看出来,真正的消息通知中心是和操作系统依托在一起的,而简单的提示消息是简单的建立在浏览器上的。所以我们这里必须区分清楚什么是消息通知中心,什么是消息。
显示消息和消息通知中心的条件:
(既然这样特殊的功能已经和浏览器和系统挂钩了,那他的存在就必须被限制在一个范围内的)
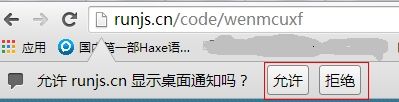
1.显示消息的允许:用户必须在安全提示中确认自己是否需要显示该内容。
Javascript获取消息通知的返回权限级别
Notification.permission:消息通知权限(这表明了你是否允许显示消息通知)
value:
granted:同意接受消息通知
denied:拒绝接收消息通知
default:默认拒绝接受消息通知
2.显示消息通知中心的允许:用户必须在浏览器中设置自己是否需要消息通知中心这样一个功能。(默认启用)
通过浏览器地址chrome://flags/进入实验×××状态管理页面,通过其中的”启用丰富通知”一项进行设置。
基本使用方法
Example 01:(具体可以参见相关资料中的Chrome 3后的开发文档(mozilla))
1.判断用户是否允许接受消息通知(一般可以不用判断,因为只有用户允许的条件下消息通知才可能显示)
if (Notification && Notification.permission !== "granted") {
Notification.requestPermission(function (status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
});
}
2.创建简单的消息通知
var options = {
dir: "rtl",
lang: "zh-CN",
body: "dfg",
icon: "http://i.stack.imgur.com/dmHl0.png",
// tag:"msgId",
}
var n = new Notification("title", options);
浏览器兼容性
Gecko notes
·Prior to Firefox 22 (Firefox OS<1.2), the instantiation of a new notification must be done with thenavigator.mozNotificationobject through itscreateNotificationmethod.
·Prior to Firefox 22 (Firefox OS<1.2), the Notification was displayed when calling theshowmethod and wassupporting theclickandcloseevents only.
·Nick Desaulniers has written aNotificationshimto cover both newer and older implementations.
·One particular Firefox OS issueis that you canpassa path to an iconto use in thenotification, but if the app is packaged you cannot use a relative path like/my_icon.png. You also can't usenavigator.location.origin + "/my_icon.png"becausenavigator.location.originis null in packaged apps. Themanifestorigin fieldfixes this, but it isonly available in Firefox OS 1.1+. A potential solution for supporting FirefoxOS <1.1 is topassan absolute URL to an externally hosted version of the icon. This is less than ideal as the notification is displayedimmediately with the icon missing, then the icon is fetched, but it works onall versions of Firefox OS.
Chrome notes
·Prior to Chrome 22, the supportfor notification was following anoldprefixed version of the specificationand was using thenavigator.webkitNotificationsobject to instantiate a new notification.
·Prior to Chrome 32,Notification.permissionwas not supported.
Safari notes
·Safari started supportingnotification with Safari 6 but only on Mac OSX 10.8+ (Mountain Lion).