- 按照时间排序的分布式游标分页
像云~
记录分布式
背景最近有这么一个需求,就是在分页查询的时候,需要返回最近的pagesize条记录,即按照时间倒序的近pagesize条记录。有两个问题:一个就是这些记录来自于不同的存储位置,不能通过一次查询统一排序取数据,而需要分开查询读入,再汇总统一排序另一个就是在进行分页的时候,要保证当前页数据与上一页的连贯性,有点类似刷短视频的瀑布流。即分页查询是统一的,而数据存储是分布式的。方案由于是在高并发的场景下,
- 多线程保证并发顺序执行的细节&3个线程轮流打印1-10
像云~
求职javajvm面试
多线程保证并发顺序执行的细节背景 一个公共类存储互斥资源(3方法,分别打印1,2,3),基于同一个该类实例,创建三个并发线程t1,t2,t3,t1调用实例的printFirst()方法打印1,t2调用实例的printSecond()方法打印2,t3调用实例的printThird()方法打印3,如何保证三个并发线程顺序执行成功打印出1,2,3呢?实现 这个问题思路很简单,在JUC当中属于入门级别
- 程序员别再用GitHub了!这个国产神器让你的开发效率原地起飞
后端
去年这个时候,我还在为团队协作的代码管理头疼不已。直到某天凌晨三点,盯着满屏的Git指令的我突然发现,自己居然把feature分支合并到了生产环境——这个要命的失误让我在茶水间被同事调侃了整整三个月。就在我准备写辞职信的时候,一个偶然的机会让我遇到了DeepSeek,这个国产开发神器彻底改变了我的职业生涯。你可能很难想象,现在我的团队每天要处理200多个合并请求,但再也没出现过那次凌晨三点的事故。
- windows下使用vscode+cline插件体验MCP,体验使用AI控制浏览器,踩坑记录(至少让你节省3个小时弯路版)(喂饭级别)
几道之旅
人工智能智能体及数字员工windowsvscodeide人工智能
为什么网上天天说MCP,你这儿却一点动静都没有?1️⃣人家很早之前就用上了制定标准的Claudedesktop,这玩意儿在咱这儿用不了。对策:使用vscode+cline+deepseek(或其它同级别国产大模型deepseek-V3其实有时比R1效果还好)2️⃣人家也Claude,但人家能用Cursor,咱太穷了,用不了。对策:使用vscode+cline+deepseek(或其它同级别国产大模
- 项目管理软件的十大核心功能,一文解读!
项目管理
一、项目管理软件必备的十大功能任务管理任务管理是项目管理的基石。以一个新产品发布项目为例,你可以为每个阶段创建独立任务,如市场调研、产品设计、开发和测试,并为团队成员分配责任。甘特图甘特图是在视觉上查看项目进度的最佳工具之一。通过条形图的方式来显示项目时间安排,使项目经理可以清晰地看到任务的起始和结束日期。例如,当计划一个产品发布周期时,甘特图可以帮助确定各项任务的进展,并有助于提前识别和解决潜在
- 使用sqlite创建数据库
@云初
sqlite数据库database
使用sqlite创建数据库#sqlite3.exe数据库名.dbSQLiteversion3.36.02021-06-1818:36:39Enter".help"forusagehints.sqlite>在sqlite里面创建一张表并添加数据#.databases#.tables#createtableperson(idint,namevarchar(20),addressvarchar(20))
- Websoft9 开源软件实操平台:快速积累企业级软件技能,深入理解真实业务场景
开源创业
引言:打破“纸上谈兵”的实训困境当前高校技术教育普遍面临一个矛盾:学生对开源工具的理论知识掌握充分,但在真实业务场景中常因环境配置复杂、工具链割裂而难以落地。例如,部署一套完整的电商系统需协调数据库、服务器、安全策略等多环节,传统虚拟机环境难以模拟企业级复杂度。Websoft9作为开源软件自动化部署工具,通过预集成200+企业级应用模板(如GitLab、Odoo、Jenkins)和全流程管理能力,
- 深度革命:ResNet 如何用 “残差连接“ 颠覆深度学习
安意诚Matrix
机器学习笔记深度学习人工智能
一文快速了解ResNet创新点在深度学习的历史长河中,2015年或许是最具突破性的一年。这一年,微软亚洲研究院的何恺明团队带着名为ResNet(残差网络)的模型横空出世,在ImageNet图像分类竞赛中以3.57%的错误率夺冠,将人类视觉的识别误差(约5.1%)远远甩在身后。更令人震撼的是,ResNet将神经网络的深度推至152层,彻底打破了"深层网络无法训练"的魔咒。这场革命的核心,正是一个简单
- 【css酷炫效果】纯CSS实现动态云雾效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现动态云雾效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式body{margin:0;min-height:100vh;}.cloud-bg{position:relative;height:100vh;background:ra
- 【css酷炫效果】纯CSS实现流动岩浆纹理效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现流动岩浆纹理效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式.lava-texture{position:relative;width:400px;height:300px;overflow:hidden;border-radi
- 【css酷炫效果】实现鱼群游动动态效果
冰夏之夜影
web前端css前端
【css酷炫效果】实现小鱼游动动态效果缘创作背景css代码创建div容器引入jquery引入鱼群js完整代码效果图成品资源下载链接:点击下载缘在开发系统功能的时候,无意间看到了小鱼游动特效,感觉很有意思,就在网上找了相关教程,分享给大家。创作背景刚看到csdn出活动了,赶时间,直接上代码。css代码.container{background-color:transparent;position:f
- 智能形状匹配技术全解析:从经典算法到深度学习与神经形态计算【超级详细版】
AI筑梦师
计算机视觉算法深度学习人工智能机器学习计算机视觉python
智能形状匹配技术全解析:从经典算法到深度学习与神经形态计算1.引言1.1研究背景在计算机视觉、模式识别、医学影像分析和自动驾驶等领域,形状匹配是核心任务之一。然而,现实世界的形状往往存在可变性(Variability),主要体现在以下几个方面:形变(Deformation):物体可能由于柔性材料、外力作用或生物运动发生非刚性形变。尺度变化(ScaleVariation):目标形状在不同场景下可能大
- 每日实战:python爬虫之网页跳转-以某博为例
代码CC
python爬虫python爬虫pandas开发语言
一、项目背景与核心需求通过逆向分析微博热榜接口,实现实时热搜数据抓取,重点解决:话题跳转链接参数缺失问题页面数据清洗规范化处理多维度数据采集存储二、网页跳转爬虫实现原理2.1跳转链接生成逻辑原始热搜词→"雷军刚知道柯洁定了SU7Ultra"处理流程:1.添加话题标识→#雷军刚知道柯洁定了SU7Ultra#2.URL编码→%23雷军刚知道柯洁定了SU7Ultra%233.添加搜索参数→&t=31生成
- 飞书自定义机器人消息接入指南
师小师
飞书机器人
操作流程第一步邀请自定义机器人入群:进入你的目标群组,打开会话设置,找到群机器人,并点击添加机器人,选择自定义机器人加入群聊。为机器人输入一个合适的名字和描述,也可以为机器人设置一个合适的头像,然后点击下一步。第二部:配置webhook获取该机器人的webhook地址,格式如下:https://open.feishu.cn/open-apis/bot/v2/hook/xxxxxxxxxxxxxxx
- 使用 Vue 2.x + Element UI 搭建后台管理系统详解
不知名靓仔
vue.jsui前端
引言Vue.js是一个非常流行的前端框架,而ElementUI是基于Vue2.x的一套完整的UI组件库,非常适合用来构建企业级的后台管理系统。本文将详细介绍如何使用Vue2.x和ElementUI来搭建一个后台管理系统,包括项目初始化、路由配置、状态管理、权限验证等关键步骤。vue2后台管理项目源码合集下载地址见最下方1.环境准备确保你的开发环境中已安装Node.js和npm。接下来,我们将使用V
- Vue.js + Element UI 实战:手把手教你实现评论关键词过滤功能,新手必学!》 《前端开发必备技能:Vue 2 + Element UI 实现评论敏感词过滤,完整代码分享》 《新手友
南北极之间
vue.jsui前端敏感词关键词敏感词过滤
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected]以下是基于Vue2和ElementUI的评论关键词过滤功能实现,使用CDN引入Vue和ElementUI,方便在浏览器中直接预览。在线预览:Vue2+ElementUI实现评论关键词过滤功能目录需求场景技术选型实现步骤引入Vue2和ElementUI创建评论界面实现关键
- Deepseek的本地化部署软件工具包
哈拉少12
人工智能
选择模型版本参数规模硬件要求(最低)适用场景1.5B/7B8GB内存,无专用GPU文本处理、简单问答14B16GB内存+12GB显存代码生成、逻辑推理32B/70B24GB显存+32GB内存企业级复杂任务执行命令:ollamarundeepseek-r1:14b(以14B为例)。配置环境变量新增用户变量:OLLAMA_HOST=0.0.0.0OLLAMA_ORIGINS=*重启Ollama服务使配
- 华为OD E卷 #28 API集群负载统计
时光回响
华为OD机试E卷华为od
题目某个产品的RESTfulAPI集合部署在服务器集群的多个节点上,近期对客户端访问日志进行了采集,需要统计各个API的访问频次,根据热点信息在服务器节点之间做负载均衡,现在需要实现热点信息统计查询功能。RESTfulAPI是由多个层级构成,层级之间使用/连接,如/A/B/C/D这个地址,A属于第一级,B属于第二级,C属于第三级,D属于第四级。现在负载均衡模块需要知道给定层级上某个名字出现的频次,
- 华为OD E卷 #29 剩余银饰的重量
时光回响
华为OD机试E卷华为od
题目有N块二手市场收集的银饰,每块银饰的重量都是正整数,收集到的银饰会被熔化用于打造新的饰品。每一回合,从中选出三块最重的银饰,然后一起熔掉。假设银饰的重量分别为x、y和z,且x≤y≤z。那么熔掉的可能结果如下:如果x==y==z,那么三块银饰都会被完全熔掉;如果x==y且y!=z,会剩余重量为z-y的银块无法被熔掉;如果x!=y且y==z,会剩余重量为y-x的银块无法被熔掉;如果x!=y且y!=
- 华为OD E卷 #30 围棋的气
时光回响
华为OD机试E卷华为od链表算法
题目题目描述围棋棋盘由纵横各19条线垂直相交组成,棋盘上一共19x19=361个交点,对弈双方一方执白棋,一方执黑棋,落子时只能将棋子置于交点上。“气”是围棋中很重要的一个概念,某个棋子有几口气,是指其上下左右方向四个相邻的交叉点中,有几个交叉点没有棋子,由此可知:1、在棋盘的边缘上的棋子最多有3口气(黑1),在棋盘角点的棋子最多有2口气(黑2),其他情况最多有4口气(白1)2、所有同色棋子的气之
- Java 大视界 -- Java 大数据在智能体育赛事直播数据分析与观众互动优化中的应用(142)
青云交
大数据新视界Java大视界java大数据体育赛事直播数据分析观众互动数据采集个性化推荐
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- 使用LangChain实现大规模语言模型自发现推理结构
VYSAHF
langchain语言模型人工智能python
使用LangChain实现大规模语言模型自发现推理结构在现代自然语言处理(NLP)的研究中,大规模语言模型(LLMs)已经展示了强大的能力。然而,在应对复杂的推理问题时,传统的提示方法常常力不从心。这篇文章将带您了解SELF-DISCOVER,一种新兴的框架,如何通过LangChain来实现自动化、动态化的推理结构构建,以提高LLMs的性能。技术背景介绍大规模语言模型(如GPT-4和PaLM2)已
- C#搭建Json RPC2.0 Server/Client
Flora*.*
rpcc#
写在前面这篇文章写了改,改了写,中间耽搁好长时间,最终还是决定坚持写下来,因为我自己在学习这部分开发时也花了很长时间去理解,所以这篇文章也相当于是对我这部分开发和学习的一个总结,希望它能给你带来帮助。因为本人能力有限,所以文中有些写的不明白或者有错误的地方还请大佬批评指正,我也会不断在项目中进行总结,更新这篇文章,让其更加通俗易懂!背景介绍在MES项目开发中,我们不希望经常改动主程序,但因为不同客
- 成为编程大佬!!----->数据结构与算法(2)——顺序表!!
Elnaij
算法数据结构c语言
前言:线性表是数据结构与算法的重中之重,所有具有线性逻辑结构的数据结构,都能称为线性表。这篇文章我们先来讨论线性表中的顺序表,顺序表和线性表都是后续实现栈,树,串和图等等结构的重要基础。目录❀简单介绍线性表❀顺序表❀顺序表的存储❀动态存储❀静态存储❀静态存储与动态存储的优缺点❀顺序表操作❀1.初始化顺序表❀2.销毁顺序表❀3.插入数据❀插入数据之判断已满否❀插入操作之尾插❀插入操作之头插❀插入数据
- 基于C语言的数据结构之串——带你熟练掌握串的基本操作!!超级详细!!
Elnaij
数据结构c语言算法
目录前言1.数据结构——串1.1基本知识主串、子串、模式串1.2对几个字符串库函数的简单介绍1.2.1strcmp1.2.2strcpy1.2.3strlen1.2.4strcat1.3串的分类1.3.1静态分配内存的串1.3.2动态分配内存的串2.串的基本操作2.1初始化串2.2输出字符2.3插入子串2.4删除子串2.5取子串操作2.6撤销删除操作结束语前言掌握串之前最好先去学习好顺序表和单链表
- 字符串模式匹配——Brute-Force暴力查找算法以及KMP算法具象图解,超级详细!!
Elnaij
算法数据结构c语言
目录前言1.串的模式匹配算法目的1.1Brute-Force算法图解Brute-force算法Brute-force暴力查找算法的弊端1.2KMP算法next数组1.2.1Getnext——求next数组的函数图解Getnext函数Getnext函数总结1.2.2KMP模式匹配操作KMP匹配过程图解KMP算法总结结束语:前言这两个算法,尤其是KMP算法,可以说是让许多算法小白头痛的了。如果你也十分
- 2025年PHP框架推荐及对比
行思理
LNMP运维php开发语言
以下是针对2025年PHP框架的推荐及全方位对比分析,结合性能、功能生态、适用场景等核心维度,帮助开发者做出合理选择:一、主流PHP框架推荐1.Laravel核心特性:以优雅的语法和强大的功能著称,支持EloquentORM、Blade模板引擎、队列系统等,适合复杂业务开发。社区生态丰富,提供大量扩展包(如Passport、Horizon)。性能:RPS约200-500,适合中大型项目,但对高并发
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现软件开机自启
广龙宇
Tauri2应用开发一起学Rustrust策略模式开发语言
文章目录前言一、准备工作1.1环境搭建1.2创建Tauri项目1.3添加依赖二、实现开机自启的基本原理2.1开机自启的基本概念2.2Tauri应用的生命周期三、Windows平台实现3.1Windows注册表机制3.2实现步骤3.3注意事项四、Linux平台实现4.1Linuxsystemd服务4.2实现步骤4.3Rust实现4.4注意事项五、macOS平台实现5.1macOSLaunchAgen
- deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...
CoderBin_
与deepseek的对话前端
一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)
- vue2实现表格拖拽功能。整列的数据可以随意拖拽排序,但是行的拖拽只影响当前列
火炬冬天
vue.jsjavascriptelementui
概述本文介绍基于Vue2实现的表格组件,支持以下核心功能:列拖拽排序(整列位置交换)行拖拽排序(每列内部独立排序)自适应列宽与内容溢出提示可视化拖拽反馈效果数据与视图的自动同步功能演示源码分享{{column.label}}-->⠿{{data[rowIndex][column.prop]}}importdraggablefrom'vuedraggable';exportdefault{compo
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&
![]() bind与call apply 的区别是 bind不能传递第二个参数,且不能执行,因此用变量来接受,然后采用变量() 的形式来执行
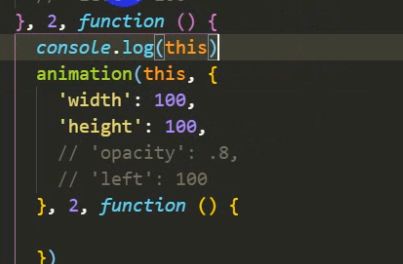
bind与call apply 的区别是 bind不能传递第二个参数,且不能执行,因此用变量来接受,然后采用变量() 的形式来执行 会弹出四次1,因为每个属性放在for in循环里,虽说时间运动框架时间一致,但是for in循环四次也是有个先后顺序,时间不可能完全一致,因此会打印四次。
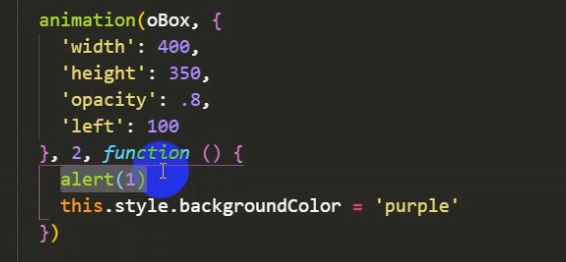
会弹出四次1,因为每个属性放在for in循环里,虽说时间运动框架时间一致,但是for in循环四次也是有个先后顺序,时间不可能完全一致,因此会打印四次。 解决方法,把清除定时器与回调函数放在for in循环外面,放在时间判断里
解决方法,把清除定时器与回调函数放在for in循环外面,放在时间判断里