xadmin是django admin的一个封装。
点我进入xadmin官网
1、xadmin样式丢失
如果在django项目setting.py中,将DUBUG修改为False,则xadmin的样式便会丢失。
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = False
ALLOWED_HOSTS = ['*']
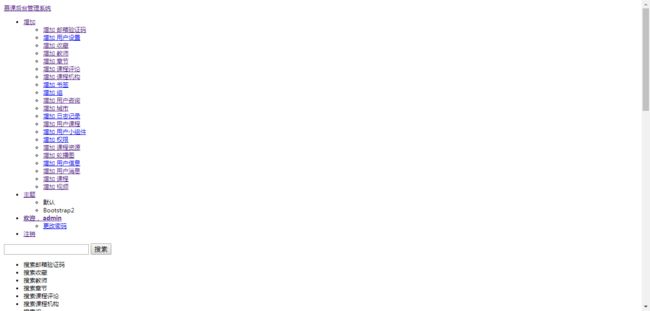
丢失样式的xadmin界面:
xadmin的样式文件是放置在extra_apps文件下,而不是和模板文件的样式文件放在一起:
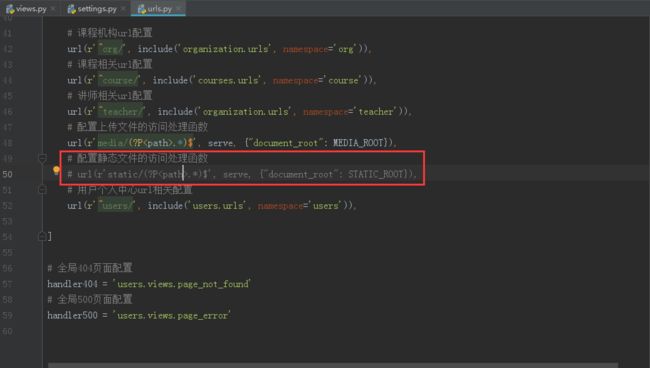
为了显示xadmin样式,需要把DEBUG修改为True,注释掉static文件访问处理函数,同时注释掉setting.py文件中的
# STATIC_ROOT = os.path.join(BASE_DIR, 'static')
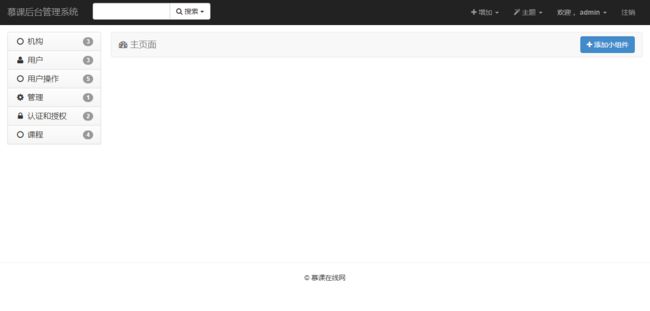
修改之后,可以看到xadmin样式恢复
2、设置model的icon
xadmin使用的是第三方css样式,font awesome
官网下载好之后,需要把下载css和fonts复制到如图所示的文件夹下,覆盖原先的css和fonts
font awesome官网下会有详细的icon使用方法。
3. 设置搜索提示
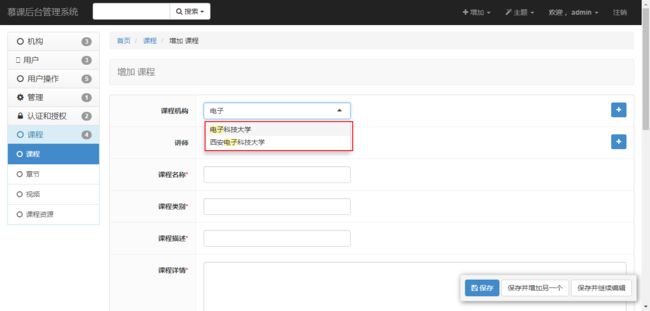
举个例子:xadmin中添加课程,如下图,当数据库中课程机构特别多时,加载机构就会非常慢
为了快速选择机构,我们需要在 外键机构里添加属性
relfield_style = 'fk-ajax'。(课程机构是课程的外键,因此在课程机构下添加属性
relfield_style)相当于模糊查询。
organization\xadmin.py
class CourseOrgAdmin(object):
list_display = ['city', 'name', 'desc', 'image', 'address', 'click_nums', 'fav_nums', 'add_time']
search_fields = [ 'name', 'desc', 'image', 'address', 'click_nums', 'fav_nums']
list_filter = ['city', 'name', 'desc', 'image', 'address', 'click_nums', 'fav_nums', 'add_time']
# 选择课程机构时提示搜索相关机构
relfield_style = 'fk-ajax'
这样子做的好处就是当数据量过大的时候,不至于把所有的数据都重载进来。
效果如下图:
可能出现的Bug:
修改代码后,输入关键词,没有提示,可能是因为你的
search_fields中有其他外键,把这个外键删除即可。(刚开始我的search_fields包括了'city'这个外键,所以搜索的时候一直没有提示,删掉就好了)
search_fields = [ 'name', 'desc', 'image', 'address', 'click_nums', 'fav_nums']
4. xadmin数据表排序
这里以课程为例,为了方便我们查询课程点击量情况,需要对课程排序,虽然你可以通过点击"点击量"来选择正序或倒序,但是当你刷新页面之后,依然会无序显示课程列表。
我们可以在CourseAdmin中通过属性
ordering规定排序。
class CourseAdmin(object):
list_display = ['name', 'desc', 'degree', 'learn_times', 'students', 'fav_nums', 'image', 'click_nums',
'add_time']
search_fields = ['name', 'desc', 'detail', 'degree', 'learn_times', 'students', 'fav_nums', 'image', 'click_nums']
list_filter = ['name', 'desc', 'detail', 'degree', 'learn_times', 'students', 'fav_nums', 'image', 'click_nums',
'add_time']
# 这里规定了课程按点击量排序
ordering = ['-click_nums']
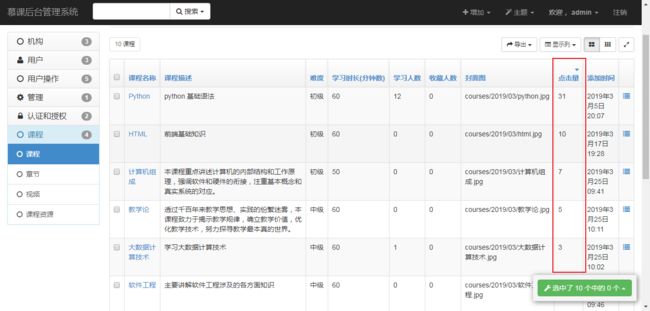
修改后,课程默认按点击量排序,如下图:
5. xadmin禁止修改数据
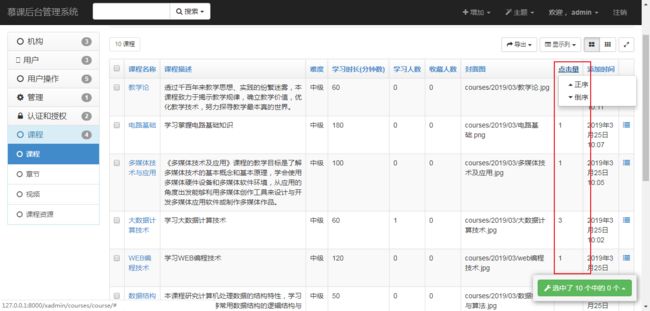
有时候我们对一些数据进行操作,比如点击量、收藏数、学习人数等,这些数据我们不需要手动操作,如下图中的学习人数和点击量可以修改,这样是不合理的。
我们需要在CourseAdmin中添加属性
readonly_fields,将这些数据设置为只读的。
class CourseAdmin(object):
list_display = ['name', 'desc', 'degree', 'learn_times', 'students', 'fav_nums', 'image', 'click_nums',
'add_time']
search_fields = ['name', 'desc', 'detail', 'degree', 'learn_times', 'students', 'fav_nums', 'image', 'click_nums']
list_filter = ['name', 'desc', 'detail', 'degree', 'learn_times', 'students', 'fav_nums', 'image', 'click_nums',
'add_time']
ordering = ['-click_nums']
readonly_fields = ['click_nums', 'fav_nums', 'students']
6. 设置某些字段不出现
使用属性exclude,exclude和readonly_fields是冲突的,如果readonly_fields中的字段出现在exclude中,则exclude不起作用。
# 设置课程名称不出现在xadmin
exclude = ['name']
7. 自定义列表返回数据,inline模式,同一个model注册两个管理器
举个例子:添加课程
添加课程的时候,主能添加课程,想添加章节、视频、课程资源,需要额外操作进行添加,很不方便
为了可以添加课程的时候就可以添加章节,我们在course/adminx.py中新建一个类class LessonInline(object)
class LessonInline(object):
model = Lesson
extra = 0
并将这个类添加到CourseAdmin的inlines属性中.
class CourseAdmin(object):
list_display = ['name', 'desc', 'degree', 'learn_times', 'students', 'fav_nums', 'image', 'click_nums',
'add_time']
search_fields = ['name', 'desc', 'detail', 'degree', 'learn_times', 'students', 'fav_nums', 'image', 'click_nums']
list_filter = ['name', 'desc', 'detail', 'degree', 'learn_times', 'students', 'fav_nums', 'image', 'click_nums',
'add_time']
ordering = ['-click_nums']
readonly_fields = ['click_nums', 'fav_nums', 'students']
# 在课程中添加inlines属性,它是一个数组,将LessonInline添加进去
inlines = [LessonInline]
修改后,可以看到在xadmin添加课程中也可以直接添加章节了.
我们只能做一层嵌套,不能在章节里再添加VideoInline,但是你还可以添加课程资源CourseResourceInline,因为课程资源和课程章节的外键都是课程。
同一个model注册两个管理器,是不拆分一张表的情况下,用两个管理器管理同一张表。
例如,在课程中有两种课程,一种不是轮播图的课程;另一种是轮播图的课程。
在课程model中添加类BannerCourse,一定要设置属性
proxy = True,不然会重新生成一张数据表。
class BannerCourse(Course):
class Meta:
verbose_name = "轮播课程"
verbose_name_plural = verbose_name
# 设置proxy = True,不会再生成一张表,方便一个Course注册两个管理器
proxy = True
在course/xadmin.py中,添加BannerCourseAdmin,并进行注册。
class BannerCourseAdmin(object):
list_display = ['name', 'desc', 'degree', 'learn_times', 'students', 'fav_nums', 'image', 'click_nums',
'add_time']
search_fields = ['name', 'desc', 'detail', 'degree', 'learn_times', 'students', 'fav_nums', 'image', 'click_nums']
list_filter = ['name', 'desc', 'detail', 'degree', 'learn_times', 'students', 'fav_nums', 'image', 'click_nums',
'add_time']
ordering = ['-click_nums']
readonly_fields = ['click_nums', 'fav_nums', 'students']
inlines = [LessonInline, CourseResourceInline]
# 过滤是轮播图的课程
def queryset(self):
qs = super(BannerCourseAdmin, self).queryset()
qs = qs.filter(is_banner=True)
return qs
xadmin.site.register(BannerCourse, BannerCourseAdmin)
在类CourseAdmin中也需要对课程进行过滤,只留下不是轮播图的课程,添加方法queryset()
# 过滤不是轮播图的课程
def queryset(self):
qs = super(CourseAdmin, self).queryset()
qs = qs.filter(is_banner=False)
return qs
这样就实现了两个管理器管理一张表。
8. 属性list_editable
list_editable可以使字段处于可编辑状态。
如下图,在CourseAdmin中添加list_editable = ['desc', 'degree']后,这两个字段变为可修改的。
9. 插件refresh.py
对列表页定时刷新的工具。
在CourseAdmin中添加refresh_times = [3, 5]
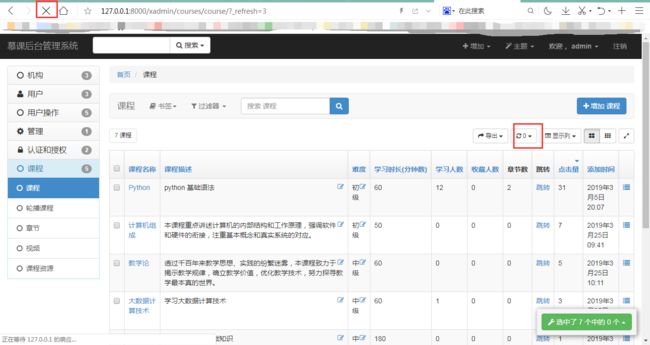
选择之后,发现确实是在规定秒数后刷新。
10. xadmin集成富文本ueditor
富文本编辑器的样例:
xadmin插件制作:
10.1 安装 DjangoUeditor,点击下载,包含使用说明
在项目的虚拟环境下,进入解压包
python setup.py install
检测是否安装成功
10.2 setting.py中INSTALLED_APPS加入DjangoUeditor
10.3 在urls.py中配置路径:
url(r'ueditor/', include('DjangoUeditor.urls'))
10.4 在models.py中,设置富文本类型的字段。
比如:
detail = UEditorField(u'内容', width=600, height=300, imagePath="courses/ueditor/", filePath="courses/ueditor/", default="")
详细的使用方法可以查看 DjangoUeditor
10.5 在xadmin中添加ueditor插件
10.5.1 plugins中添加ueditor.py文件(需要自己动手写),在_ init_中加入'ueditor'
10.5.2 adminx中添加
style_fields = {"detail": "ueditor"}
由于django会对字符进行自动转义,所以在前端查看课程detail的时候,显示的是html代码语言,我们需要在课程详情页中的detail关闭转义代码如下:
{% autoescape off %}
{{ detail }} {# 后台传过来的数据 #}
{% endautoescape %}
11. xadmin导入excel
这个插件需要自己写
11.1 在plugins中新建文档excel.py,在_init_中加入'excel'
11.2 在目录xadmin/templatetags/xadmin中新建文件夹ecxel,里面新建文档model_list.top_toolbar.import.html
11.3 在adminx中,CourseAdmin中添加import_excel = True和方法post()
def post(self, request, *args, **kwargs):
"""
这里导入excel,具体逻辑等有需要的时候再编写
"""
if 'excel' in request.FILES:
pass
return super(CourseAdmin, self).post(request, args, kwargs)
查看后台课程管理界面