- 基于Java+Maven+Testng+Selenium+Log4j+Allure+Jenkins搭建一个WebUI自动化框架(3)使用dataProvider实现数据驱动用例执行
程序员的世界你不懂
UI自动化相关javamavenselenium
在测试一个系统的时候,通常需要对同一个模块的用例输入各种不一样的数据,验证实际结果是否达到了我们期望值,此时如果不对测试数据单独出来维护,会使得测试用例与测试数据的耦合度很高,难以维护,当后期我们想要提供一批新的测试数据,那么我们就得在测试用例中把所有的测试数据全都手动修改一遍,操作很繁琐,下面举个实际例子。我们现在想要测试百度输入框,想测试输入不同数据(手机号、人名、电影名、英文、特殊字符)等,
- python+requests接口自动化测试框架实例详解教程
锦都不二
python开发语言
前段时间由于公司测试方向的转型,由原来的web页面功能测试转变成接口测试,之前大多都是手工进行,利用postman和jmeter进行的接口测试,后来,组内有人讲原先web自动化的测试框架移驾成接口的自动化框架,使用的是java语言,但对于一个学java,却在学python的我来说,觉得python比起java更简单些,所以,我决定自己写python的接口自动化测试框架,由于本人也是刚学习pytho
- Robocorp自动化框架使用教程
Robocorp自动化框架使用教程robocorpCreatePythonAIActionsandAutomations,anddeploy&operatethemanywhere项目地址:https://gitcode.com/gh_mirrors/ro/robocorp1.项目介绍Robocorp是一个开源自动化框架,旨在帮助开发者创建PythonAIActions和自动化任务,这些任务可以部
- 2025年 UI 自动化框架使用排行
Thomas Kant
自动化测试ui自动化运维
亲爱的技术爱好者们,热烈欢迎来到Kant2048的博客!我是ThomasKant,很开心能在CSDN上与你们相遇~本博客的精华专栏:【自动化测试】【测试经验】【人工智能】【Python】</
- 【python】windows客户端的ui自动化框架搭建及使用(winappdriver)
三人行ylc
pythonui自动化
0.环境准备安装jdk(8以上版本)及其环境配置安装python3.10.4及其对应的三方包安装winappdriver,下载地址:https://github.com/microsoft/WinAppDriver/releases/tag/v1.2.1windows开启开发者模式,本地开启服务:https://jingyan.baidu.com/article/91f5db1bfc57df5d7
- Playwright vs Selenium: 打造高效自动化测试的最佳选择
AI Agent首席体验官
selenium测试工具
Playwright简介Playwright是一个由Microsoft开发的开源自动化框架,主要用于Web应用程序的自动化测试。它支持跨浏览器自动化,并且能与Chromium、Firefox和WebKit(包括Safari)浏览器进行交互。Playwright提供了一套强大的API,可以模拟用户操作、捕获截图、监控性能等。Playwright的特点:跨浏览器支持:Playwright能同时控制Ch
- DrissionPage、Selenium和Playwright自动化框架对比分析
阿福不是狗
软件测试总结selenium自动化测试工具
DrissionPage、Selenium和Playwright自动化框架对比分析1.概述DrissionPage、Selenium和Playwright都是用于Web自动化测试和爬虫的框架,但它们各有特点和适用场景。本文将从多个角度对比这三个框架,帮助您选择最适合自己项目的工具。2.DrissionPage特点和优势:集成了Selenium和Requests的功能,可以无缝切换支持无头浏览器和有
- 从0到1框架搭建,Python+Pytest+Allure+Git+Jenkins接口自动化框架(超细整理)
软件测试媛
自动化测试软件测试pythonpytestgit软件测试
前言接口测试是对系统和组件之间的接口进行测试,主要是效验数据的交换,传递和控制管理过程,以及相互逻辑依赖关系。其中接口协议分为HTTP,RPC,Webservice,Dubbo,RESTful等类型。接口测试流程1、需求评审,熟悉业务和需求2、开发提供接口文档3、编写接口测试用例4、用例评审5、提测后开始测试6、提交测试报告两种常见的HTTP请求方法:GET和POST框架是一套基于Python+P
- unittest自动化框架实战案例
懿曲折扇情
自动化python前端运维开发语言
一、框架思路(此代码只作为简单演示使用,因为好多问题没有考虑到,时间有限,没有做参数化,没有重跑机制,代码规范等等,请各位仅供参考。)base:是基于seleniium的二次封装的点击、输入、刷新等操作common:是基于业务的底层公共方法config:配置文件log:收集log的方法,以及生成的截图excute_logs:生成的日志都会打印在一个文件page_object:webui登录的方法和
- 测试开发面试题:Python高级特性通俗讲解与实战解析
Python测试之道
python高级用法测试提效python开发语言
前言:为什么测试工程师必须掌握Python高级特性?通俗比喻:基础语法就像“锤子”,能敲钉子;高级特性就像“瑞士军刀”,能应对复杂场景(如自动化框架、高并发测试)。面试官考察点:能否用Python构建高效、可维护的测试工具和框架。一、函数式编程:让代码更简洁高效1.1匿名函数(Lambda)面试题:如何用一行代码筛选出列表中的偶数?代码:nums=[1,2,3,4]evens=list(filte
- Python + Selenium 实现低代码Web自动化框架
辰马
自动化pythonselenium自动化
背景web自动化代码方式实现,时间维护成本较高,不想一直重复的写代码。于是,利用闲暇时间,开发了一个低代码web自动化框架,来提升测试效率。主要包含:关键字封装(常见的页面动作),扩展方法驱动封,参数模版,测试结果分析/通知可通过脚本create_example.py生成编写用例的excel模版importopenpyxlfromopenpyxl.worksheet.worksheetimport
- Python+pytest+selenium:打造高效Web自动化测试平台
测试界茜茜
软件测试pythonpytestselenium功能测试软件测试自动化测试程序人生
01如何从自动化框架到核心执行器脚本底层用了三个内容:python+pytest+selenium,线性脚本,只是单纯的把功能测试用例转化成代码的过程。——》脚本缺点企业成本高:落地难测试难度高:维护脚本时间成本高:WEB不好做,成本高、落地难目标维护成本不要太高解决方案python+pytest+selenium组合,进行二次开发。再次降低测试人员的基础——》写web自动化测试case数据驱动(
- APP自动化简单理解(在python中实现简单的app自动化框架)
mihxy
#app自动化pycharmpython
一、app自动化环境搭建1、安装jdk及配置jdk的环境变量app底层是c语言,应用层是java,所以需要jdk2、安装SDK,配置androidSDK环境3、安装模拟器4、下载安装Appium工具01、appium客户端appiumdestop服务器02、命令行安装:pip.exeinstallAppium-Python-Clientapiumpython库二、测试1、打开usb选项2、电脑与模
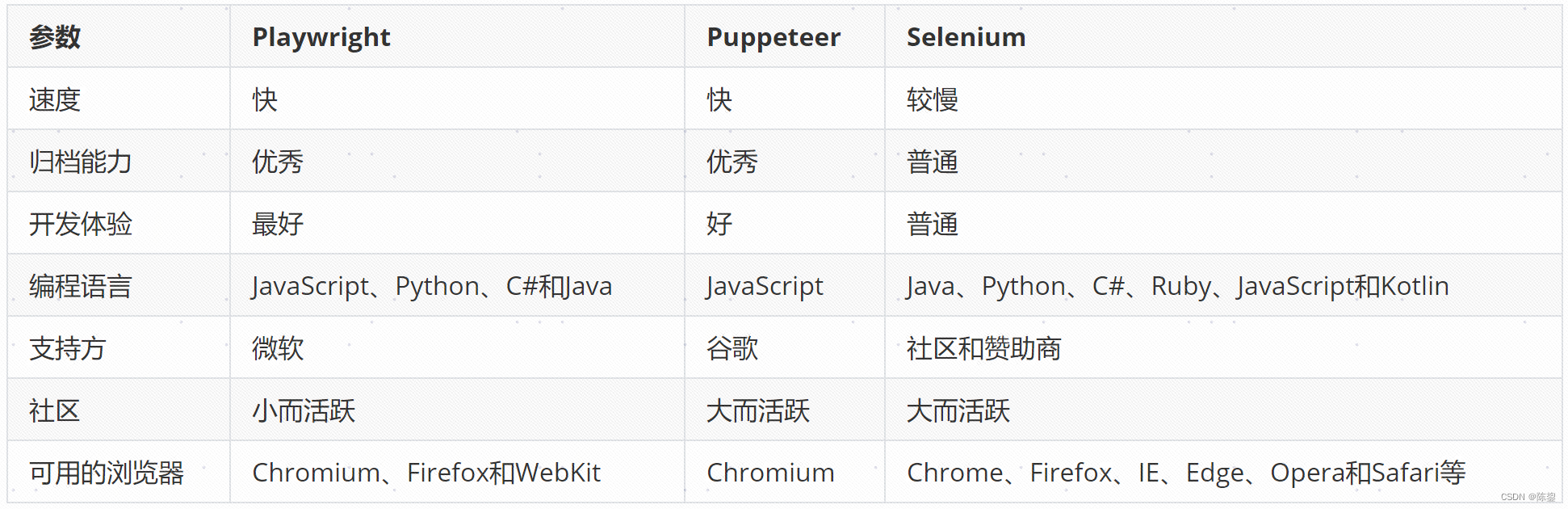
- Playwright 和 Selenium的对比
测试界清流
软件测试selenium测试工具
前言最近有不少同学问到Playwright和Selenium的区别是什么?有同学可能之前学过selenium了,再学一个playwright感觉有些多余,可能之前有项目已经是selenium写的了,换成playwright需要时间成本,并且可能有未知风险。也有同学之前可能没学过selenium,现在正准备入手一个web自动化框架,但是对于选择selenium和playwright犹豫不决,因为面试
- python+requests+pytest+allure自动化框架
测试界茜茜
软件测试pythonpytest自动化功能测试软件测试自动化测试程序人生
软件测试资料领取:[内部资源]想拿年薪40W+的软件测试人员,这份资料必须领取~软件测试面试刷题工具领取:软件测试面试刷题【800道面试题+答案免费刷】1.核心库requestsrequest请求openpyxlexcel文件操作loggin日志smtplib发送邮件configparserunittest.mockmock服务2.目录结构baseutilstestDatasconftestCas
- 自动化Playwright专题汇总
陈鋆
python数字孪生AI机器人自动化RPA大模型自动化运维
文章目录序言一、特性1.测试和自动化框架2.支持所有主流浏览器3.快速可靠的执行4.强大的自动化功能5.自动化工具对比二、安装1.命令行工具三、模块构成与数据库操作(SQL)进行灵活映射,简化了JDBC的复杂操作。核心思想:SQL与代码分离,开发者可专注SQL优化,同时享受ORM(对象关系映射)的便捷。定位:介于JDBC和全自动ORM(如Hibernate)之间的半自动化框架,灵活控制SQL,适合复杂查询和高性能场景。2.核心特性特性
- Playwright与Browser Use:领略AI赋能UI自动化测试的魔法魅力
rs勿忘初心
#测试工具平台及思想BrowserUsePlaywrightUI自动化测试Web自动化测试AI大模型
目录BrowserUse是什么?Playwright简介框架设计的核心目标与原则Playwright在UI自动化测试中的优势如何高效拦截错误实现视频录制UI自动化框架设计的挑战测试框架的结构与模块化设计自动化测试不是银弹走进BrowserUse横空出世的背景与意义核心功能介绍BrowserUse的核心原理BrowserUse实战示例BriwserUer的局限性和挑战持续关注和学习小结随着AI的飞速
- 安全先行:C#云原生应用的安全自动化与合规性实践
墨夶
C#学习资料2安全c#云原生
在当今快速发展的云计算时代,确保应用程序的安全性和合规性成为了开发人员和运维团队共同面临的挑战。尤其是在构建C#云原生应用时,如何有效地实现安全自动化,并满足日益严格的合规要求,是每一个开发者都必须面对的问题。本文将深入探讨如何为C#云原生应用建立一个高效、可靠的安全自动化框架,并提供详细的代码示例,帮助您实现这一目标。迈向安全的云原生未来随着企业逐渐迁移到云端,传统的安全防护措施已不足以应对新的
- Python3 WebUI自动化总篇:Python3+Selenium+Pytest+Allure+ Jenkins webUI自动化框架
宁宁可可
pythonseleniumpytest
Python3WebUI自动化总篇:Python3+Selenium+Pytest+Allure+JenkinswebUI自动化框架WebUI接口框架使用的工具
- 掌握现代测试自动化与编剧在Java
算法资料吧!
自动化
MP4|视频:h264,1280×720|音频:AAC,44.1KHz,2Ch类型:eLearning|语言:英语|持续时间:47讲座(5小时52分钟)|大小:6.9GB利用剧作家、Java和AI的力量,转变您的测试自动化技能你将学到什么使用Playwright在Java中构建强大而健壮的测试自动化框架使用Playwright查找现代Web应用程序中的元素并与之交互使用页面对象和其他设计实践在Pl
- 7天JS逆向实战讲解教程
希希分享
软希网58soho_cn课程资源7天JS逆向实战讲解教程
课程大小:2.9G课程下载:https://download.csdn.net/download/m0_66047725/90545492更多资源下载:关注我js逆向是让爬虫萌新们比较头疼的一块领域,因为市面上大部分的爬虫书籍等教程都未涉及这方面知识,需要爬取用js加密的网站时常常无从下手,只能使用selenium等自动化框架来模拟人工点击。但这种方式往往效率低下课程目录第一天某论坛单子_AES实
- 爬虫框架 Selenium Pyppeteer Playwright Luna对比
药尘韩立
企业级反反爬虫架构设计与实现selenium爬虫puppet
爬虫框架SeleniumPyppeteerPlaywrightLuna对比1.Selenium:经典且落后、特征明显、特别容易被检测出来。2.Pyppeteer:轻量级工具,功能稍强。nice、但是一样容易被检测、但是稍微好一点点。3.Playwright:强大且全面的自动化框架。可以说还行、各方面比较不错,无论多语言环境、还是多平台环境、还是更新、各个都不错、但是你如果用的久了就发现,一些细节上
- OpenSCAP 是一个基于开源的安全合规性自动化框架
rockmelodies
操作系统开源安全自动化
OpenSCAP是一个基于开源的安全合规性自动化框架,主要用于系统安全配置评估、漏洞管理和合规性审计。它基于美国国家标准与技术研究院(NIST)制定的SCAP(SecurityContentAutomationProtocol)标准,提供了一套工具链和内容库,帮助用户实现从安全策略定义到自动化执行的完整流程。以下从技术架构、核心功能、应用场景和使用示例等方面展开详细介绍:一、技术架构与核心组件底层
- 揭秘AI自动化框架Browser-use(三):Browser-use控制浏览器的核心机制
松哥_ai自动化
人工智能自动化unity
1.概述在Browser-use框架中,核心任务是使大模型能够像人类一样操作浏览器。本文深入探讨大模型如何实际控制浏览器,重点解析从模型输出到浏览器动作执行的完整流程。上一篇(公众号首发)-Browser-useAI自动化框架深度解析(二):提示词构造机制2.系统架构与数据流Browser-use采用标准的Agent-Environment交互范式,以闭环反馈机制实现大模型与浏览器的交互:┌───
- Pytest的夹具共享(2)
活跃家族
pytest服务器运维
1、问题:夹具跟用例都是写在一个py文件中,在自动化框架中,测试用例、夹具在不同的文件中,跨文件夹具使用呢?“”"在XXX测试用例模块中,使用夹具?如何跨文件调用?-1)导包:fromd5_pytest的夹具的作用域importsetup_teardown–不推荐,每个模块都要导包-2)夹具共享:如果要直接实现多个模块(py文件)共享夹具,可以用conftest。不需要导包。1、创建一个conft
- 纯血鸿蒙系统 HarmonyOS NEXT自动化测试实践
夜阑卧听风吹雨,铁马冰河入梦来
pythonAppium自动化测试harmonyos华为
1、测试框架选择hdc:类似android系统的adb命令,提供设备信息查询,包管理,调试相关的命令@ohos.UiTest:鸿蒙sdk的一部分,类似androidsdk里的uiautomator,基于Accessibility服务,提供模拟UI操作的能力。但是需要用arkTS语言来写自动化case,并且用例需要打包到被测app里面hypium:鸿蒙官方的自动化框架,功能比较完善,可以基于pyth
- 测试自动化初探与常用框架总结
笨猪起飞
测试开发与CI/CD实践测试工程师业务流程测试
引言 现如今,无论是软件测试人员,还是利益相关者,都已经认识到:实现测试自动化框架对于软件项目的成功是至关重要的。它不但能够提高测试的效率,而且可以减少人工干预的工作量。定义 自动化通常被解释为通过智能算法,来自动处理各种流程,而且几乎不需要人工的干预。在软件行业中,测试自动化意味着:使用受许可版本或开源版本的自动化工具,对软件应用程序执行各项测试。从技术角度来说,测试自动化框架是一组
- 【UI自动化框架设计思路】runner:如何运行框架
小怪兽长大啦
UI自动化测试技术分享ui自动化运维
一、简介**功能:**自动化测试的运行器,负责整合UI识别与UI操作、读取配置文件并执行测试用例步骤。参数:config_pth:配置文件的路径(字符串类型)。说明:Runner类是整个自动化测试流程的核心入口点,通过加载配置文件并结合UI操作类,执行测试用例的步骤。它将配置管理、UI操作和测试执行整合为一个完整的自动化测试流程。二、代码解析1.init方法**功能:**初始化Runner类,加载
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http