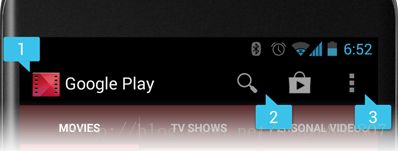
ActionBar的样子
创建ActionBar
1.必须是继承Acitivity
2.AndroidManifest的主题theme必须是Holo或者Holo的子类
3.ActionBar的图标和标题共用application的,也在AndroidManifest中设置
隐藏显示ActionBar
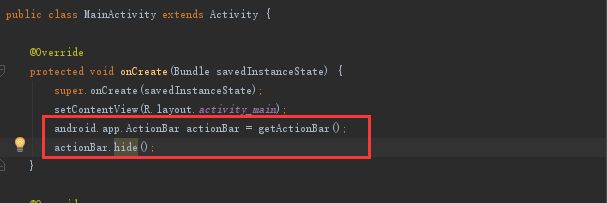
在onCreate()方法中动态显示和隐藏使用的代码
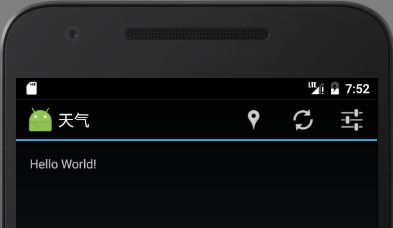
添加Action按钮
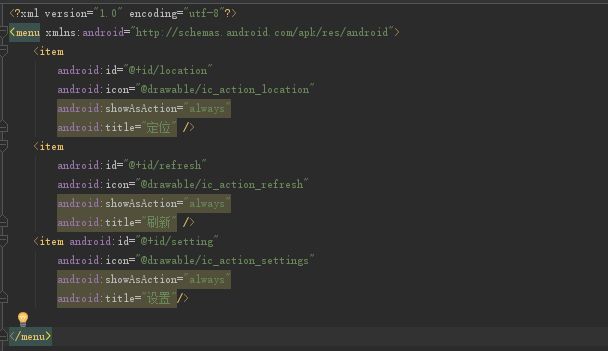
1.action按钮定义在res下创建menu文件夹下
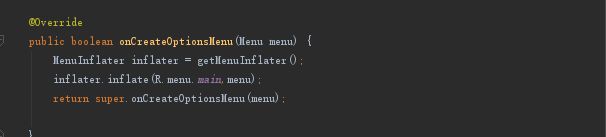
2.在Activity代码中重写onCreateOptionsMenu()方法,使用MenuInflater绑定action按钮资源文件
Action按钮监听事件
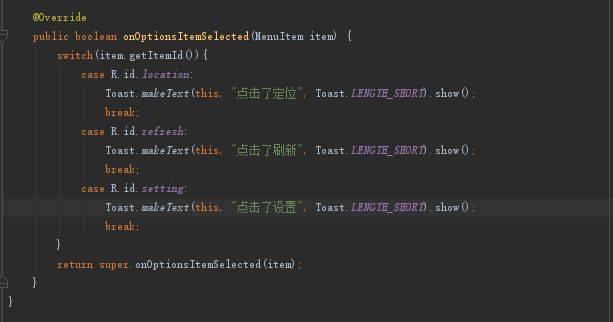
在Activity中重写onOptionsItemSelected()方法
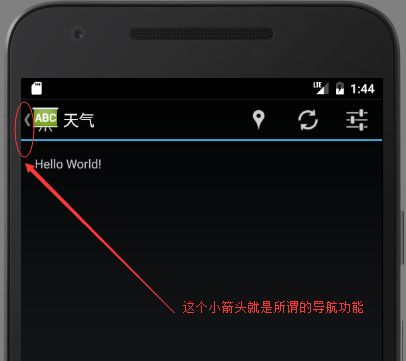
实现ActionBar导航
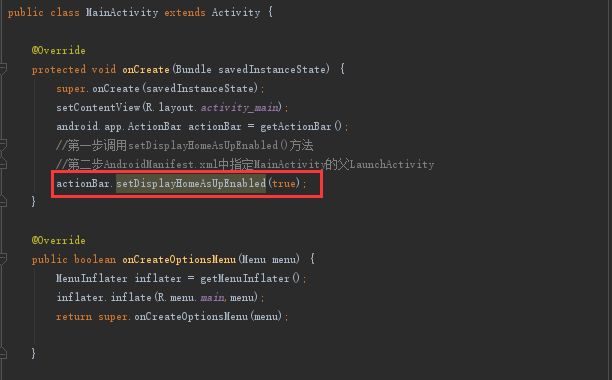
1.第一步我们已经实现了,就是调用setDisplayHomeAsUpEnabled()方法,并传入true
2.第二步需要在AndroidManifest.xml中配置父Activity
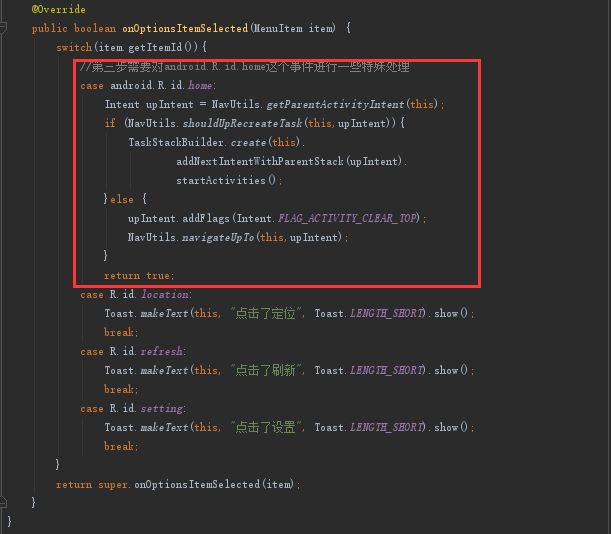
3.第三步则需要对android.R.id.home这个事件进行一些特殊处理
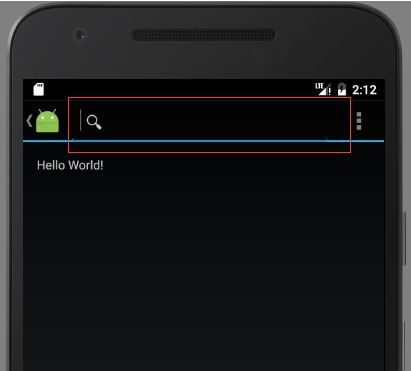
添加Action View
在ActionBar上既可以添加Action按钮,也可以添加View
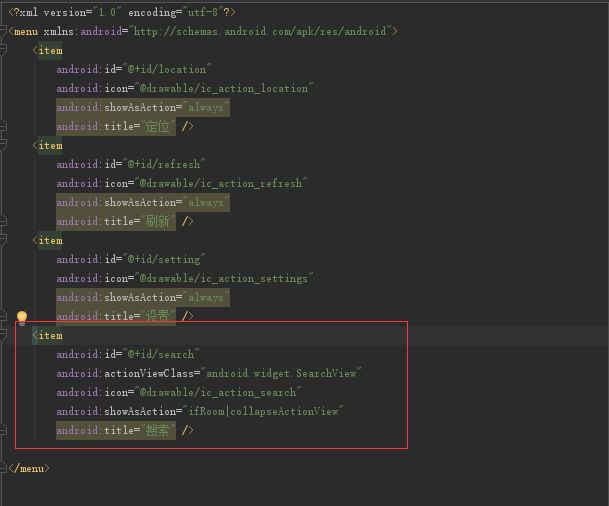
1.在资源文件中添加action View 的item
2.为action view添加点击事件
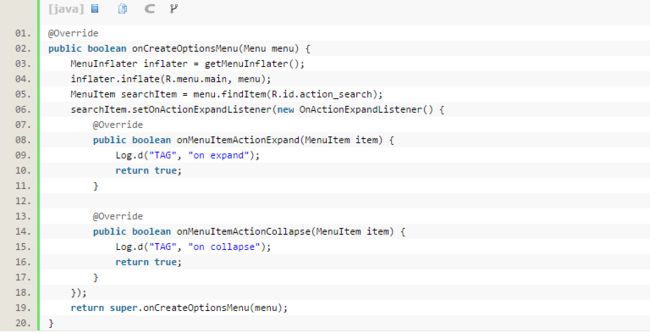
只需要在onCreateOptionsMenu()方法中获取该ActionView的实例就可以了,代码如下所示:
除此之外,有些程序可能还希望在ActionView展开和合并的时候显示不同的界面,其实我们只需要去注册一个ActionView的监听器就能实现这样的功能了,代码如下所示:
Overflow按钮不显示的情况
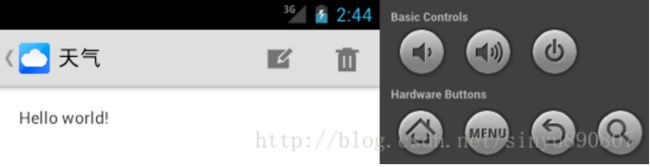
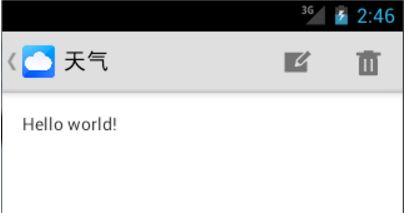
虽然现在我们已经掌握了不少ActionBar的用法,但是当你真正去使用它的时候还是可能会遇到各种各样的问题,比如很多人都会碰到overflow按钮不显示的情况。明明是同样的一份代码,overflow按钮在有些手机上会显示,而在有些手机上偏偏就不显示,这是为什么呢?后来我总结了一下,overflow按钮的显示情况和手机的硬件情况是有关系的,如果手机没有物理Menu键的话,overflow按钮就可以显示,如果有物理Menu键的话,overflow按钮就不会显示出来。比如我们启动一个有Menu键的模拟器,然后将代码运行到该模拟器上,结果如下图所示:
可以看到,ActionBar最右边的overflow按钮不见了!那么此时我们如何查看隐藏在overflow中的Action按钮呢?其实非常简单,按一下Menu键,隐藏的内容就会从底部出来了,如下图所示:
看到这里相信不少朋友都想吐槽一下了,这显然是一种非常蛋疼的设计,在不同手机上竟然显示了不同的界面,而且操作方法也完全不一样,这样会给用户一种非常不习惯的感觉。话说Google为什么要把ActionBar的overflow设计成这样我也不太理解,但是我们还是有办法改变这一默认行为的。
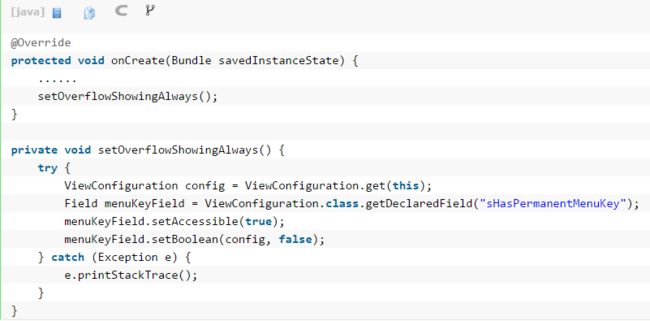
实际上,在ViewConfiguration这个类中有一个叫做sHasPermanentMenuKey的静态变量,系统就是根据这个变量的值来判断手机有没有物理Menu键的。当然这是一个内部变量,我们无法直接访问它,但是可以通过反射的方式修改它的值,让它永远为false就可以了,代码如下所示:
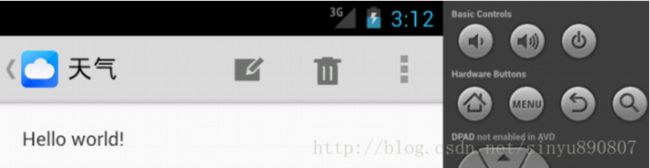
这里我们在onCreate()方法的最后调用了setOverflowShowingAlways()方法,而这个方法的内部就是使用反射的方式将sHasPermanentMenuKey的值设置成false,现在重新运行一下代码,结果如下图所示:
可以看到,即使是在有Menu键的手机上,也能让overflow按钮显示出来了,这样就可以大大增加我们软件界面和操作的统一性。
让Overflow中的选项显示图标
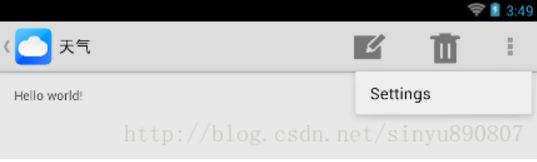
如果你点击一下overflow按钮去查看隐藏的Action按钮,你会发现这部分Action按钮都是只显示文字不显示图标的,如下图所示:
这是官方的默认效果,Google认为隐藏在overflow中的Action按钮都应该只显示文字。当然,如果你认为这样不够美观,希望在overflow中的Action按钮也可以显示图标,我们仍然可以想办法来改变这一默认行为。
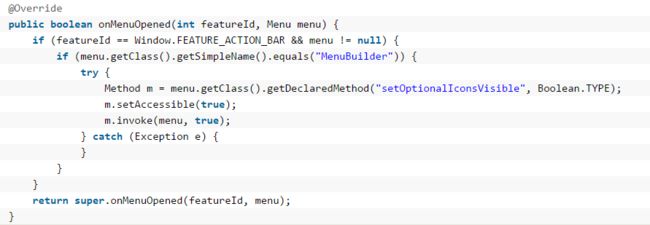
其实,overflow中的Action按钮应不应该显示图标,是由MenuBuilder这个类的setOptionalIconsVisible方法来决定的,如果我们在overflow被展开的时候给这个方法传入true,那么里面的每一个Action按钮对应的图标就都会显示出来了。调用的方法当然仍然是用反射了,代码如下所示:
可以看到,这里我们重写了一个onMenuOpened()方法,当overflow被展开的时候就会回调这个方法,接着在这个方法的内部通过返回反射的方法将MenuBuilder的setOptionalIconsVisible变量设置为true就可以了。
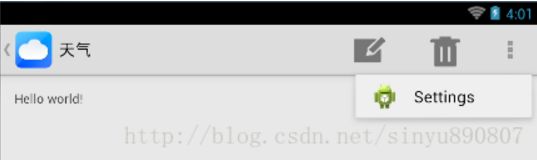
现在重新运行一下代码,结果如下图所示: