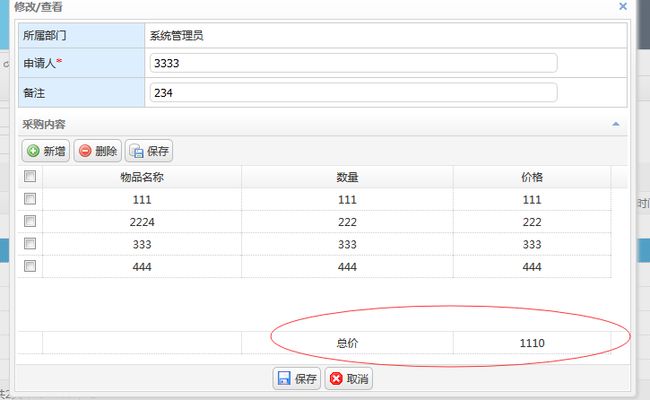
效果图
方法一
从后台传数据的时候,json里面带有footer信息
{"total":28,"rows":[
{"productid":"FI-SW-01","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"productid":"K9-DL-01","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"productid":"RP-SN-01","unitcost":12.00,"status":"P","listprice":28.50,"attr1":"Venomless","itemid":"EST-11"},
{"productid":"RP-SN-01","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{"productid":"RP-LI-02","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{"productid":"FL-DSH-01","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{"productid":"FL-DSH-01","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{"productid":"FL-DLH-02","unitcost":12.00,"status":"P","listprice":63.50,"attr1":"Adult Female","itemid":"EST-16"},
{"productid":"FL-DLH-02","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{"productid":"AV-CB-01","unitcost":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"}
],"footer":[
{"unitcost":19.80,"listprice":60.40,"productid":"Average:"},
{"unitcost":198.00,"listprice":604.00,"productid":"Total:"}
]}
我的后台是java(spring boot)写的
可以参考一下
mapResult.put("rows", mapList);
List> mapList1=new ArrayList>();
Map tmap1=new HashMap();
tmap1.put("price", total);
tmap1.put("number", "总价");
mapList1.add(tmap1);
mapResult.put("footer", mapList1);
return mapResult;
方法二
在js中初始化
$('#purchase_list_grid').datagrid('reloadFooter',[{number: '总价', price: 0}]);
顺便提一下 ,修改这个footer的方法,因为业务场景肯定要前端及时刷新总价内容
var rows = $('#purchase_list_grid').datagrid('getFooterRows');
rows[0]['price'] = totalMoney;
$('#purchase_list_grid').datagrid('reloadFooter');