- 实际上高仿积家手表一般多少钱一块(精仿积家售价一览表)
星耀腕表
积家手表作为世界著名的高端手表品牌,深受消费者喜爱。然而,高昂的价格让许多消费者望而却步。于是,市场上出现了各种高仿积家手表。那么,这些高仿积家手表的价格是多少呢?本文将为您揭秘。高仿积家手表的价格因其品质、材质和工艺的不同而有所差异。一般来说,价格从几百元到几千元不等。其中,价位在1000元以下的高仿积家手表多为质量较低的仿品手表,选用的是低廉的材质和简陋的工艺,不仅在美观上与正品相差甚远,而且
- 突然间的难受
拈花一笑了之
在看书的时候,老妈打电话来简单的说了几句,我说"好好,挂了"。再看书的时候,突然间想起老妈昨晚说的,"今天和你爸说了,等天气冷点,就去看看你和孩子们。"昨晚上的时候,我还在嗯嗯的答应着,此刻,我却无比的难受,我不知道自己哪里被触动了,眼泪掉下来,不停的擦眼泪,却又不停的流。我已经是妈妈了,我不可能再像小时候一样得到父母的疼爱。可能不是怨恨他们,是可怜自己罢了。家里的事不可说,身上的痛不可说,对明日
- 一、命运——打赢你的内在比赛——问答(二)
老板阿修罗
身心合一是瞬间,准备是王道。相信身体非常重要,但是还是要做好日常的准备工作。留了一个小小的作业,鼓励竞争,又要发挥自己的自恋。周一是周二是一致的,看到并放下你的自恋,看到自恋放下自恋才能进步和发展。周三又鼓励竞争,竞争是一个人的人性进行展开,通过自己的竞争,才能发现你自己。破掉自恋很难,但是也只有放下自恋才可以成功,常常伴随人的终生。自己没有太大的成就,就是因为难以破除的自恋。在关键性的决赛时间,
- 琉璃叶昭全文免费阅读(和闺蜜一起穿进仙界救赎文小说)全文免费琉璃叶昭读无弹窗大结局_(琉璃叶昭和闺蜜一起穿进仙界救赎文小说免费琉璃叶昭读全文大结局)最新章节列表_笔趣阁(琉璃叶昭)
花朵文库
琉璃叶昭全文免费阅读(和闺蜜一起穿进仙界救赎文小说)全文免费琉璃叶昭读无弹窗大结局_(琉璃叶昭和闺蜜一起穿进仙界救赎文小说免费琉璃叶昭读全文大结局)最新章节列表_笔趣阁(琉璃叶昭)主角配角:琉璃叶昭小说别名:和闺蜜穿越到仙侠文的第一千年。系统终于大发慈悲的告诉了我们,回归现实世界的方法。我的夫君天族太子,也在宴会上豪气的散发了百万功德。让参加宴会的众人乐开了花。为这位刚刚归位的仙子撑足了场面。听到
- 你的生活也可以拥有“重版出来”
小胖男
《重版出来》这部剧说实话一开始我是抱着功利心去看的,为了提高自己对于运营的理解,一位导师推荐我去看一下这部剧。好在功利心并没有影响我欣赏这部剧。又是一部高评剧,豆瓣评分9.1,很值得推荐的励志剧,看这部剧的时候有一点说不上是好还是坏的体验,因为是日剧,并没有国语版,对于我这种平时可能边看剧边做其他事的人来说是一个挑战,但事也因此让我更认真的去看这部剧的每一个细节。这部剧一共10集,却是每集都异常精
- 从AlertDialog源码看链式调用
孙大硕
相信我们大家都用过AlertDialog,但是我们没办法去直接实例化一个AlertDialog,因为内部的构造方法都是private,我们只能通过AlertDialog的内部类Builder去生成一个AlertDialog对象,可是为什么要这样设计呢?看过设计模式的人一眼就会发现,这怎么像传说中的“建造者模式”呢?建造者解决的问题:是将一个复杂的对象的构建与它的表示分离,使得同样的构建过程可以创建
- 【Python LeetCode 专题】热题 100,重在思路
一杯水果茶!
人生苦短我用Pythonpythonleetcode
哈希1.两数之和49.字母异位词分组128.最长连续序列双指针283.移动零11.盛最多水的容器15.三数之和42.接雨水滑动窗口3.无重复字符的最长子串438.找到字符串中所有字母异位词子串560.和为K的子数组239.滑动窗口最大值普通数组53.最大子数组和56.合并区间189.轮转数组238.除自身以外数组的乘积矩阵73.矩阵置零链表160.相交链表206.反转链表234.回文链表141.环
- 一文讲解C语言数据类型
小夕Coding
零基础学习C语言c语言
C语言中有四种数据类型——整型、浮点型、指针和聚合类型。所有其他的类型都是从这四种类型的某种组合派生而来。整型整型包括字符、短整型、整型和长整型,使用有符号signed和无符号unsigned两个关键字标记整型,其中signed为C90标准添加的关键字。规定整型值相互之间大小的规则为长整型至少应该和整型一样大,而整型至少应该和短整型一样长。C语言针对不同情况,提供了不同的整数类型。特别是,C语言中
- 住气还是孤注一掷
巴克利GG
住气还是孤注一掷1.为什么我们沉不住气?想到两点:一个是喜欢走捷径。人性如此,自己压制不住。想走捷径本来没有错,还算是创新的源动力,但是,不顾基础概率,过度自信,高估走捷径的胜率,低估走捷径的败率,就是自己的问题了。衡量过度自信的标准,就是能不能改变结果,目前看,绝大多数人不能。另一个是代表性偏差和突出事件放大,把别人成功的极小概率突出事件权重放大,以及自己也可以复制。两个因素叠加,就沉不住气,就
- 氧惠官方邀请码是多少?氧惠app是不是骗局?氧惠官网的邀请码是什么?
知行导师
毕业生特别奖学金而硕士课程的延长,也让学生父母为子女多交了一年的学费,让全家的经济负担再度加重。为此,教育部还对不少研究生颁发了特别津贴,切实缓解了他们的财政压力,改善了他们在学校的生活品质。在校期间,学生可获助学金,政府助学金,研究补助金,小组资助,及研究生政府奖学金及学术奖。表现优异者,可获颁全国及学术奖学金,其中硕士及博士研究生为20万,博士研究生为3万。学术奖学金是根据学生的学习表现和研究
- 科普关于v6厂和af厂蓝气球对比哪个好
奢侈品总汇1
大家好,我是广城腕表,一个专注腕表知识的爱好者,不定时更新腕表真假对比,拆解评测以及视频解说,学会用专业知识了解腕表的好与坏,让您在玩表之路不入坑,本期给大家讲讲现在v6厂和af厂蓝气球对比哪个好。重要提醒→买大厂手表联系方式看文章底部蓝气球这个手表的总体上来讲,无论是V6厂的蓝气球还是AF厂的蓝气球,这两个都是和正品的尺寸对版,虽然说V6厂比AF厂厚0.5mm左右,但是只不过是不到一张纸的厚度,
- Springboot 集成 SpringState 状态机
猪悟道
JavaWeb服务框架springbootjavaspringstatemachine状态机jdk21
Springboot集成SpringState状态机1.SpringState简介2.状态机示例2.1项目结构和依赖包2.2定义事件类和状态类2.3Spring事件监听器2.4状态机持久化类2.4.1Redis状态机持久化容器2.4.2Redis配置2.4.3状态机监听器2.5装机器容器2.6状态机事件发送器2.7状态机配置2.8接口类2.9实现类2.10状态机上下文2.11配置文件3.状态机测试
- GitHub Jekyll博客本地Win开发环境搭建
GitHubJekyll博客本地Win开发环境搭建标签后端blogjekyll全文链接GitHubJekyll博客本地Win开发环境搭建概述本文详细介绍了在Windows系统上搭建Jekyll博客本地开发环境的完整步骤,为GitHubPages博客开发提供本地预览和调试能力。环境依赖Ruby环境:Jekyll基于Ruby开发,需要先安装Ruby环境开发工具链:需要MSYS2和MINGW开发工具链支
- github jekyll+chirpy主题搭建博客
handsomestWei
后端githubJekyllChirpyGitHubPages博客建站
githubjekyll+chirpy主题搭建博客标签:后端、blog、jekyll全文链接本文简要介绍了如何基于GitHubPages、Jekyll及Chirpy主题搭建个人博客的流程和注意事项。主要内容GitHubPages站点简介可免费搭建个人博客,支持自定义域名,适合静态网站部署。Jekyll简介Jekyll是一个静态博客生成工具,无需数据库,适合部署在GitHub上。提供了相关文档和教程
- 2022-08-21(listening)
Catholi_costudy
Vocabularyhumorn.幽默,诙谐,心情v.迎合,迁就,顺应unexploreda.未勘察的,未经彻底研究的compressv.压紧,压缩,精简,浓缩n.(止血、减痛等的)敷布,压布exploratorya.勘探的,考察的,探究的endowmentn.捐款,资助,天赋self-enhancing自我提升,自我提高specialistn.专家,专科医生a.专业的,专门的,专家的cozier
- 为什么拼多多纸巾返佣我首选高省?
高省APP
对于追求性价比的省钱达人来说,高省APP无疑是他们的秘密武器。通过与拼多多的深度合作,高省APP为用户提供了海量低价纸巾产品,并在购物后给予丰厚返佣。这种“低价+返佣”的双重优惠,让省钱达人能够轻松实现购物自由。首先,高省在拼多多纸巾返佣平台上拥有较高的知名度和品牌影响力。作为一家专业的电商导购平台,高省一直致力于为消费者提供优质的购物服务和体验。通过与拼多多等电商平台的深度合作,高省不仅汇聚了大
- 计算机视觉产品推荐,个性化推荐:人工智能中的计算机视觉、NLP自然语言处理和个性化推荐系统哪个前景更好一些?...
这个问题直接回答的话可能还是有着很强的个人观点,所以不如先向你介绍一些这几个领域目前的研究现状和应用情况(不再具体介绍其中原理)你自己可以斟酌一下哪方面更适合自己个性化推荐。一.所谓计算机视觉,是指使用计算机及相关设备对生物视觉的一种模拟个性化推荐。它的主要任务就是通过对采集的图片或视频进行处理以获得相应场景的三维信息,就像人类和许多其他类生物每天所做的那样[1]。现在人工智能的计算机视觉主要研究
- 《Google软件测试之道》告诉你什么是测试
程序媛木子
Google软件测试介绍1.Google的测试团队并非雄兵百万,我们更像是小而精的特种部队,我们依靠的是出色的战术和高级武器2.在Google,写代码的开发人员也承担了测试的重任.质量从来就不仅仅是一些测试人员的问题,每个写代码的开发者本身也是测试者,质量在名义上也是由这样的开发测试组合共同承担3.Google团队由SWE(软件开发工程师),SET(测试开发工程师),TE(测试工程师)组成4.在G
- 英特尔CEO坦承AI领域落后Nvidia,边缘计算成复苏关键
weishi122
人工智能边缘计算AI技术芯片graphql金融科技
据报道,英特尔CEO已向全球员工发表讲话Lip-BuTan似乎提出了坦率的观察和清晰目标所有这些表明英特尔将聚焦于精简业务,并进军AI领域——尽管不是直接追赶Nvidia,而是通过所谓边缘AI英特尔(相对)新任CEO显然承认了公司面临的严峻挑战,但Lip-BuTan似乎制定了复苏计划——而且听起来相当务实。《俄勒冈人报》报道了一段Tan的问答环节录音(由Tom’sHardware发现),该录音据称
- APatch - 新一代Android内核Root解决方案
项目简介APatch是一款创新的Android内核级Root解决方案,具有以下核心特点:基于内核补丁技术实现Root权限管理支持类似Magisk的模块系统(APM)提供内核模块功能(KPM),允许向内核注入任意代码兼容Android内核版本3.18-6.1仅支持ARM64架构设备APatch依赖于KernelPatch核心引擎,其UI界面和模块系统部分代码源自KernelSU。功能特性核心功能内核
- 叶武滨时间管理(53、54)
广丽_1a5c
【反思】一事一日一生的视角(53/100)反思,是需要有层次的。反思的三个原则:一事:三个问句;一日:要事优先;一生:高空系统。六个问句:我要做些什么?我要的结果是什么?我的决策和职则是什么?我长期的目标是什么?我理想的蓝图是什么?我为人的宗旨、原则、世界观是什么?【反思】早起与反思是最佳拍档(54/100)安静的时间,早上反思最好,写晨间日记(3分钟),做计划(10分钟,看日程表,清单),晚睡前
- 软件测试知识集(杂)-@1
苏丽珍
软件测试功能测试
Title1、按测试阶段分类,测试可分为哪几个阶段?2、选择题:下列哪项测试不适合手工测试?3、填空题:ADB的全称4、restful常用四种请求方法5、选择题(多选):移动app包含哪几种类型?(重点)6、Web自动化和APP自动化的区别?7、自动化测试策略有哪些?(很重要)8、自动化测试有哪些成本?(重点)9、哪些场景不适合自动化测试?10、工资表,要求一条语句查询100天内涨薪的员工名字,涨
- 晨间日记《果然,你如我想象》
义薄云天R
想你,是一种痛。不想,是一种魔。事与愿违比心想事成的几率要大的多,凡事朝最坏处打算,不是消极,是预料。你不是我的菜,我也不是金主。图片发自App看着你的虔诚,呼吸着我的难受,就连空气,我都感觉难以下咽。这和不好伺候无关。你有自己的人生轨迹,我有自己的执着,能否合拍是我们共同的期许,但在我们的期许里,合拍是空想,下一步是“想也别想”。相识与结果无关,讲的是眼缘,我不苛求入你的法眼,但请你不要玷污了我
- 电影NO.3《永不退缩》
简均写记
《永不退缩》是由杰夫·瓦德洛执导,克里斯·哈迪担任编剧,肖恩·法瑞斯,凯姆·吉甘戴和艾梅柏·希尔德联袂出演,影片于2008年3月14日在美国上映。影片讲述一个完全浸透在综合格斗MMA的世界中的故事,围绕着一个名叫肖恩·法瑞斯饰演的杰克·泰勒展开,主人公杰克·泰勒在片中从MMA的菜鸟逐步训练优秀素质的高手,在这个艰辛的过程中逐渐寻找到自己心中真正向往的未来[1]。图片发自App杰克很愤恨已经不在的懦
- 拉新推广一手接单平台,发布任务悬赏拉新平台
趣闲赚手机做任务赚佣金
趣闲赚是2022年值得大力推荐的手机做任务免费赚钱项目。趣闲赚有很多优势,比如说:可以发放任务拉新,新注册的伙伴可以直接做高价任务;如果你想在趣闲赚发布任务,也是可以直接发布,没有门槛。新手完成4个任务即可提现4元,2元起提现微信红包或者支付宝,小钻吧的网友快去参与吧(扫描文末二维码,可加小编微信查看朋友圈最新红包活动)趣闲赚上面的任务单价也就是几块钱到几十元一单,做的多挣的多。【趣闲赚】拿着手机
- 自己开发FT4222上位机软件 - USB转SPI
EE工程师
嵌入式系统python单片机模块测试
写作背景 最近公司有个项目,让开发一个能够同时进行千兆网接收和SPI配置的上位机软件,开发语言不限,所以作者选择Python+PyQt作开发,做嵌入式固件开发的读者可能知道还需要一块USB转SPI的模块才能进行上下位机正常SPI读写,项目团队成员建议模块从淘宝网购买就好,作者经过调研对比,感觉从芯片质量到开发配套上来讲,FTDI的FT4222模块是最优选择。但令作者感到不快的是淘宝商家不提供模块
- 自己开发QEMU硬件模拟器 - 概念篇
EE工程师
硬件仿真模拟arm开发嵌入式硬件c语言开源软件
前言-独特的软件开发 在正式写这篇博客前,我想给读者分享一篇新思科技SYNOPSYS的文章《虚拟原型设计:加速SoC的关键嵌入式软件开发》中的一段,完整的内容读者可查看链接:虚拟原型设计:加速SoC的关键嵌入式软件开发在现代SoC设计中,整个设计过程中软件开发部分的时间和成本很容易超过硬件部分。除此之外,设计性能直接受到器件上运行的软件的影响,因此验证和优化嵌入式软件的性能和功耗至关重要。但是,
- 2023-06-15
王海博
今日体验,工作必须有标准,而且要严谨的执行。今天一个哥们的猛禽,8万公里前差速器轴承坏了,和咱们6万公里没有给更换差速器油有直接关系。核心,无论是谁,我们都要有自己的一套标准,并且要坚决执行。用,遇到问题,首先反思自己。反思行为。然后及时精进!这样才会成长,进步。
- Shell脚本-cut工具
咖啡の猫
chrome前端
一、前言在Linux/Unix系统中,cut是一个非常实用的文本处理命令,用于从文件或标准输入中提取特定列的内容。它特别适用于处理结构化文本数据,例如CSV文件、日志文件、配置文件等。无论是做数据分析、系统监控,还是编写自动化脚本,cut都是一个不可或缺的工具。本文将带你全面了解cut工具的使用方式,包括:✅cut的基本语法与常用参数✅如何按字符、字节、字段进行提取✅cut在Shell脚本中的实战
- Shell脚本-uniq工具
咖啡の猫
java前端开发语言
一、前言在Linux/Unix系统中,uniq是一个非常实用的文本处理命令,用于对重复的行进行统计、去重和筛选。它通常与sort搭配使用,以实现高效的文本数据清洗与统计分析。无论是做日志分析、访问频率统计,还是编写自动化脚本,uniq都是一个不可或缺的工具。本文将带你全面了解uniq工具的使用方式,包括:✅uniq的基本语法与常用参数✅如何统计重复行、去重输出、查找唯一行✅uniq在Shell脚本
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
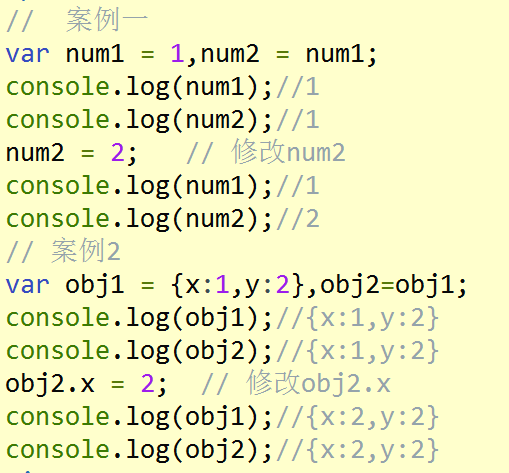
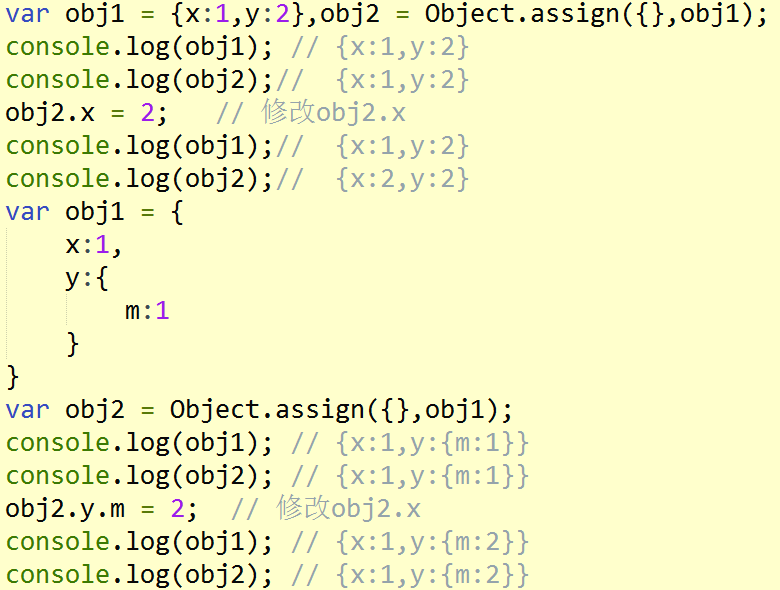
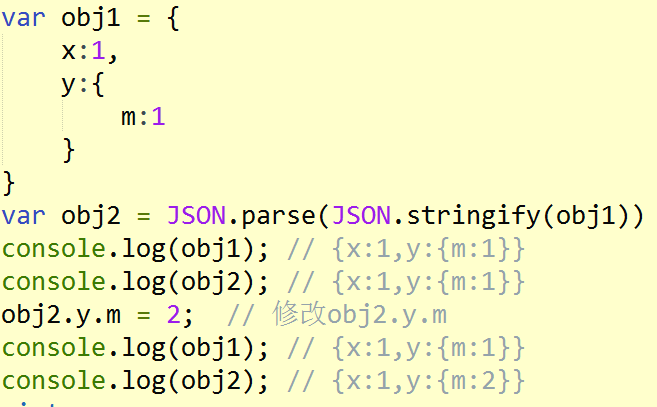
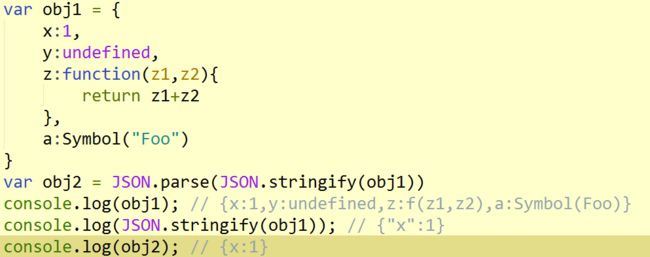
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&