DOM 自身存在很多类型,在DOM 基础课程中大部分都有所接触,比如Element 类型:
表示的是元素节点,再比如Text 类型:表示的是文本节点。DOM 也提供了一些扩展功能。
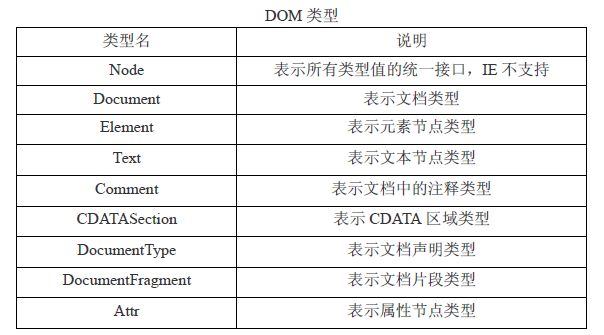
一.DOM类型
DOM 基础课程中,我们了解了DOM 的节点并且了解怎样查询和操作节点,而本身这
些不同的节点,又有着不同的类型。
1.Node 类型
Node 接口是DOM1 级就定义了,Node 接口定义了12 个数值常量以表示每个节点的类
型值。除了IE 之外,所有浏览器都可以访问这个类型。
虽然这里介绍了12 种节点对象的属性,用的多的其实也就几个而已。
- alert(Node.ELEMENT_NODE); //1,元素节点类型值
- alert(Node.TEXT_NODE); //2,文本节点类型值
我们建议使用Node 类型的属性来代替1,2 这些阿拉伯数字,有可能大家会觉得这样岂
不是很繁琐吗?并且还有一个问题就是IE 不支持Node 类型。
如果只有两个属性的话,用1,2 来代替会特别方便,但如果属性特别多的情况下,1、
2、3、4、5、6、7、8、9、10、11、12,你根本就分不清哪个数字代表的是哪个节点。当然,
如果你只用1,2 两个节点,那就另当别论了。
IE 不支持,我们可以模拟一个类,让IE 也支持。
- if (typeof Node == 'undefined') { //IE 返回
- window.Node = {
- ELEMENT_NODE : 1,
- TEXT_NODE : 3
- };
- }
2.Document 类型
Document 类型表示文档,或文档的根节点,而这个节点是隐藏的,没有具体的元素标
签。
- document; //document
- document.nodeType; //9,类型值
- document.childNodes[0]; //DocumentType,第一个子节点对象
- document.childNodes[0].nodeType; //非IE 为10,IE 为8
- document.childNodes[1]; //HTMLHtmlElement
- document.childNodes[1].nodeName; //HTML
如果想直接得到标签的元素节点对象HTMLHtmlElement,不必使用childNodes
属性这么麻烦,可以使用documentElement 即可。
- document.documentElement; //HTMLHtmlElement
在很多情况下,我们并不需要得到标签的元素节点,而需要得到更常用的
标签,之前我们采用的是:document.getElementsByTagName('body')[0],那么这里提供一个
更加简便的方法:document.body。
- document.body; //HTMLBodyElement
在之前还有一个文档声明:会作为某些浏览器的第一个节点来处
理,这里提供了一个简便方法来处理:document.doctype。
- document.doctype; //DocumentType
PS:IE8 中,如果使用子节点访问,IE8 之前会解释为注释类型Comment 节点,而
document.doctype 则会返回null。
- document.childNodes[0].nodeName //IE 会是#Comment
在Document 中有一些遗留的属性和对象合集,可以快速的帮助我们精确的处理一些任
务。
- //属性
- document.title; //获取和设置
标签的值</span><span> </span></span></li> <li class="alt"><span>document.URL; <span class="comment">//获取URL 路径</span><span> </span></span></li> <li><span>document.domain; <span class="comment">//获取域名,服务器端</span><span> </span></span></li> <li class="alt"><span>document.referrer; <span class="comment">//获取上一个URL,服务器端</span><span> </span></span></li> <li><span><span class="comment">//对象集合</span><span> </span></span></li> <li class="alt"><span>document.anchors; <span class="comment">//获取文档中带name 属性的<a>元素集合</span><span> </span></span></li> <li><span>document.links; <span class="comment">//获取文档中带href 属性的<a>元素集合</span><span> </span></span></li> <li class="alt"><span>document.applets; <span class="comment">//获取文档中<applet>元素集合,已不用</span><span> </span></span></li> <li><span>document.forms; <span class="comment">//获取文档中<form>元素集合</span><span> </span></span></li> <li class="alt"><span>document.p_w_picpaths; <span class="comment">//获取文档中<img>元素集合</span><span> </span></span></li> </ol></pre> <p>3.Element 类型<br> Element 类型用于表现HTML 中的元素节点。在DOM 基础那章,我们已经可以对元素<br> 节点进行查找、创建等操作,元素节点的nodeType 为1,nodeName 为元素的标签名。<br> 元素节点对象在非IE 浏览器可以返回它具体元素节点的对象类型。</p> <p><a href="http://img.e-com-net.com/image/info3/838ad5b360e4487781f1b89101243fe4.jpg" target="_blank"><img alt="JavaScript的DOM进阶_第4张图片" src="http://img.e-com-net.com/image/info3/838ad5b360e4487781f1b89101243fe4.jpg" width="600" height="189" style="border:1px solid black;"></a></p> <p>PS:以上给出了部分对应,更多的元素对应类型,直接访问调用即可。</p> <p>4.Text 类型<br> Text 类型用于表现文本节点类型,文本不包含HTML,或包含转义后的HTML。文本<br> 节点的nodeType 为3。<br> 在同时创建两个同一级别的文本节点的时候,会产生分离的两个节点。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span class="keyword">var</span><span> box = document.createElement(</span><span class="string">'div'</span><span>); </span></span></li> <li><span><span class="keyword">var</span><span> text = document.createTextNode(</span><span class="string">'Mr.'</span><span>); </span></span></li> <li class="alt"><span><span class="keyword">var</span><span> text2 = document.createTextNode(Lee!); </span></span></li> <li><span>box.appendChild(text); </span></li> <li class="alt"><span>box.appendChild(text2); </span></li> <li><span>document.body.appendChild(box); </span></li> <li class="alt"><span>alert(box.childNodes.length); <span class="comment">//2,两个文本节点</span><span> </span></span></li> </ol></pre> <p>PS:把两个同邻的文本节点合并在一起使用<span style="color: rgb(255, 0, 0);">normalize()</span>即可。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span>box.normalize(); </span><span class="comment">//合并成一个节点</span><span> </span></span></li> </ol></pre> <p>PS:有合并就有分离,通过splitText(num)即可实现节点分离。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span>box.firstChild.splitText(3); </span><span class="comment">//分离一个节点</span><span> </span></span></li> </ol></pre> <p>除了上面的两种方法外,Text 还提供了一些别的DOM 操作的方法如下:</p> <pre> <ol class="dp-c"> <li class="alt"><span><span class="keyword">var</span><span> box = document.getElementById(</span><span class="string">'box'</span><span>); </span></span></li> <li><span>box.firstChild.deleteData(0,2); <span class="comment">//删除从0 位置的2 个字符</span><span> </span></span></li> <li class="alt"><span>box.firstChild.insertData(0,<span class="string">'Hello.'</span><span>); </span><span class="comment">//从0 位置添加指定字符</span><span> </span></span></li> <li><span>box.firstChild.replaceData(0,2,<span class="string">'Miss'</span><span>); </span><span class="comment">//从0 位置替换掉2 个指定字符</span><span> </span></span></li> <li class="alt"><span>box.firstChild.substringData(0,2); <span class="comment">//从0 位置获取2 个字符,直接输出</span><span> </span></span></li> <li><span>alert(box.firstChild.nodeValue); <span class="comment">//输出结果</span><span> </span></span></li> </ol></pre> <p>5.Comment 类型<br> Comment 类型表示文档中的注释。nodeType 是8,nodeName 是#comment,nodeValue<br> 是注释的内容。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span class="keyword">var</span><span> box = document.getElementById(</span><span class="string">'box'</span><span>); </span></span></li> <li><span>alert(box.firstChild); <span class="comment">//Comment</span><span> </span></span></li> </ol></pre> <p>PS:在IE 中,注释节点可以使用!当作元素来访问。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span class="keyword">var</span><span> comment = document.getElementsByTagName(</span><span class="string">'!'</span><span>); </span></span></li> <li><span>alert(comment.length); </span></li> </ol></pre> <p>6.Attr 类型<br> Attr 类型表示文档元素中的属性。nodeType 为11,nodeName 为属性名,nodeValue 为<br> 属性值。DOM 基础篇已经详细介绍过,略。</p> <p><br> <strong>二.DOM扩展</strong><br> 1.呈现模式<br> 从IE6 开始开始区分标准模式和混杂模式(怪异模式),主要是看文档的声明。IE 为<br> document 对象添加了一个名为compatMode 属性,这个属性可以识别IE 浏览器的文档处于<br> 什么模式如果是标准模式,则返回CSS1Compat,如果是混杂模式则返回BackCompat。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span class="keyword">if</span><span> (document.compatMode == </span><span class="string">'CSS1Compat'</span><span>) { </span></span></li> <li><span>alert(document.documentElement.clientWidth); </span></li> <li class="alt"><span>} <span class="keyword">else</span><span> { </span></span></li> <li><span>alert(document.body.clientWidth); </span></li> <li class="alt"><span>} </span></li> </ol></pre> <p>PS:后来Firefox、Opera 和Chrome 都实现了这个属性。从IE8 后,又引入documentMode<br> 新属性,因为IE8 有3 种呈现模式分别为标准模式8,仿真模式7,混杂模式5。所以如果<br> 想测试IE8 的标准模式,就判断document.documentMode > 7 即可。</p> <p><br> 2.滚动<br> DOM 提供了一些滚动页面的方法,如下:</p> <pre> <ol class="dp-c"> <li class="alt"><span><span>document.getElementById(</span><span class="string">'box'</span><span>).scrollIntoView(); </span><span class="comment">//设置指定可见</span><span> </span></span></li> </ol></pre> <p>3.children 属性<br> 由于子节点空白问题,IE 和其他浏览器解释不一致。虽然可以过滤掉,但如果只是想<br> 得到有效子节点,可以使用children 属性,支持的浏览器为:IE5+、Firefox3.5+、Safari2+、<br> Opera8+和Chrome,这个属性是非标准的。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span class="keyword">var</span><span> box = document.getElementById(</span><span class="string">'box'</span><span>); </span></span></li> <li><span>alert(box.children.length); <span class="comment">//得到有效子节点数目</span><span> </span></span></li> </ol></pre> <p>4.contains()方法<br> 判断一个节点是不是另一个节点的后代,我们可以使用contains()方法。这个方法是IE<br> 率先使用的,开发人员无须遍历即可获取此信息。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span class="keyword">var</span><span> box = document.getElementById(</span><span class="string">'box'</span><span>); </span></span></li> <li><span>alert(box.contains(box.firstChild)); <span class="comment">//true</span><span> </span></span></li> </ol></pre> <p>PS:早期的Firefox 不支持这个方法,新版的支持了,其他浏览器也都支持,Safari2.x<br> 浏览器支持的有问题,无法使用。所以,必须做兼容。</p> <p><br> 在Firefox 的DOM3 级实现中提供了一个替代的方法compareDocumentPosition()方法。<br> 这个方法确定两个节点之间的关系。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span class="keyword">var</span><span> box = document.getElementById(</span><span class="string">'box'</span><span>); </span></span></li> <li><span>alert(box.compareDocumentPosition(box.firstChild)); <span class="comment">//20</span><span> </span></span></li> </ol> </pre> <p><a href="http://img.e-com-net.com/image/info3/106e5872489c4a1fa473e387b5be4e39.jpg" target="_blank"><img alt="JavaScript的DOM进阶_第5张图片" src="http://img.e-com-net.com/image/info3/106e5872489c4a1fa473e387b5be4e39.jpg" width="606" height="223" style="border:1px solid black;"></a></p> <p>PS:为什么会出现20,那是因为满足了4 和16 两项,最后相加了。为了能让所有浏览<br> 器都可以兼容,我们必须写一个兼容性的函数。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span class="comment">//传递参考节点(父节点),和其他节点(子节点)</span><span> </span></span></li> <li><span><span class="keyword">function</span><span> contains(refNode, otherNode) { </span></span></li> <li class="alt"><span><span class="comment">//判断支持contains,并且非Safari 浏览器</span><span> </span></span></li> <li><span><span class="keyword">if</span><span> (</span><span class="keyword">typeof</span><span> refNode.contains != </span><span class="string">'undefined'</span><span> && </span></span></li> <li class="alt"><span>!(BrowserDetect.browser == <span class="string">'Safari'</span><span> && BrowserDetect.version < 3)) { </span></span></li> <li><span><span class="keyword">return</span><span> refNode.contains(otherNode); </span></span></li> <li class="alt"><span><span class="comment">//判断支持compareDocumentPosition 的浏览器,大于16 就是包含</span><span> </span></span></li> <li><span>} <span class="keyword">else</span><span> </span><span class="keyword">if</span><span> (</span><span class="keyword">typeof</span><span> refNode.compareDocumentPosition == </span><span class="string">'function'</span><span>) { </span></span></li> <li class="alt"><span><span class="keyword">return</span><span> !!(refNode.compareDocumentPosition(otherNode) > 16); </span></span></li> <li><span>} <span class="keyword">else</span><span> { </span></span></li> <li class="alt"><span><span class="comment">//更低的浏览器兼容,通过递归一个个获取他的父节点是否存在</span><span> </span></span></li> <li><span><span class="keyword">var</span><span> node = otherNode.parentNode; </span></span></li> <li class="alt"><span><span class="keyword">do</span><span> { </span></span></li> <li><span><span class="keyword">if</span><span> (node === refNode) { </span></span></li> <li class="alt"><span><span class="keyword">return</span><span> </span><span class="keyword">true</span><span>; </span></span></li> <li><span>} <span class="keyword">else</span><span> { </span></span></li> <li class="alt"><span>node = node.parentNode; </span></li> <li><span>} </span></li> <li class="alt"><span>} <span class="keyword">while</span><span> (node != </span><span class="keyword">null</span><span>); </span></span></li> <li><span>} </span></li> <li class="alt"><span><span class="keyword">return</span><span> </span><span class="keyword">false</span><span>; </span></span></li> <li><span>} </span></li> </ol></pre> <p><strong>三.DOM操作内容</strong><br> 虽然在之前我们已经学习了各种DOM 操作的方法,这里所介绍是innerText、<br> innerHTML、outerText 和outerHTML 等属性。除了之前用过的innerHTML 之外,其他三个<br> 还么有涉及到。</p> <p><br> 1.innerText 属性</p> <pre> <ol class="dp-c"> <li class="alt"><span><span>document.getElementById(</span><span class="string">'box'</span><span>).innerText; </span><span class="comment">//获取文本内容(如有html 直接过滤掉)</span><span> </span></span></li> <li><span>document.getElementById(<span class="string">'box'</span><span>).innerText = </span><span class="string">'Mr.Lee'</span><span>; </span><span class="comment">//设置文本(如有html 转义)</span><span> </span></span></li> </ol></pre> <p>PS:除了Firefox 之外,其他浏览器均支持这个方法。但Firefox 的DOM3 级提供了另<br> 外一个类似的属性:textContent,做上兼容即可通用。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span>document.getElementById(</span><span class="string">'box'</span><span>).textContent; </span><span class="comment">//Firefox 支持</span><span> </span></span></li> <li><span><span class="comment">//兼容方案</span><span> </span></span></li> <li class="alt"><span><span class="keyword">function</span><span> getInnerText(element) { </span></span></li> <li><span><span class="keyword">return</span><span> (</span><span class="keyword">typeof</span><span> element.textContent == </span><span class="string">'string'</span><span>) ? </span></span></li> <li class="alt"><span>element.textContent : element.innerText; </span></li> <li><span>} </span></li> <li class="alt"><span><span class="keyword">function</span><span> setInnerText(element, text) { </span></span></li> <li><span><span class="keyword">if</span><span> (</span><span class="keyword">typeof</span><span> element.textContent == </span><span class="string">'string'</span><span>) { </span></span></li> <li class="alt"><span>element.textContent = text; </span></li> <li><span>} <span class="keyword">else</span><span> { </span></span></li> <li class="alt"><span>element.innerText = text; </span></li> <li><span>} </span></li> <li class="alt"><span>} </span></li> </ol></pre> <p>2.innerHTML 属性<br> 这个属性之前就已经研究过,不拒绝HTML。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span>document.getElementById(</span><span class="string">'box'</span><span>).innerHTML; </span><span class="comment">//获取文本(不过滤HTML)</span><span> </span></span></li> <li><span>document.getElementById(<span class="string">'box'</span><span>).innerHTML = </span><span class="string">'<b>123</b>'</span><span>; </span><span class="comment">//可解析HTML</span><span> </span></span></li> </ol></pre> <p>虽然innerHTML 可以插入HTML,但本身还是有一定的限制,也就是所谓的作用域元<br> 素,离开这个作用域就无效了。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span>box.innerHTML = </span><span class="string">"<script>alert('Lee');</script>"</span><span>; </span><span class="comment">//<script>元素不能被执行</span><span> </span></span></li> <li><span>box.innerHTML = <span class="string">"<style>red;< /style>"</span><span>; </span><span class="comment">//<style>元素不能被执行</span><span> </span></span></li> </ol></pre> <p>3.outerText<br> outerText 在取值的时候和innerText 一样,同时火狐不支持,而赋值方法相当危险,他<br> 不单替换了文本内容,还将元素直接抹去。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span class="keyword">var</span><span> box = document.getElementById(</span><span class="string">'box'</span><span>); </span></span></li> <li><span>box.outerText = <span class="string">'<b>123</b>'</span><span>; </span></span></li> <li class="alt"><span>alert(document.getElementById(<span class="string">'box'</span><span>)); </span><span class="comment">//null,建议不去使用</span><span> </span></span></li> </ol></pre> <p>4.outerHTML<br> outerHTML 属性在取值和innerHTML 一致,但和outerText 也一样,很危险,赋值的之<br> 后会将元素抹去。</p> <pre> <ol class="dp-c"> <li class="alt"><span><span class="keyword">var</span><span> box = document.getElementById(</span><span class="string">'box'</span><span>); </span></span></li> <li><span>box.outerHTML = <span class="string">'123'</span><span>; </span></span></li> <li class="alt"><span>alert(document.getElementById(<span class="string">'box'</span><span>)); </span><span class="comment">//null,建议不去使用,火狐旧版未抹去</span><span> </span></span></li> </ol></pre> <p>PS:关于最常用的innerHTML 属性和节点操作方法的比较,在插入大量HTML 标记时<br> 使用innerHTML 的效率明显要高很多。因为在设置innerHTML 时,会创建一个HTML 解<br> 析器。这个解析器是浏览器级别的(C++编写),因此执行JavaScript 会快的多。但,创建和<br> 销毁HTML 解析器也会带来性能损失。最好控制在最合理的范围内,如下:</p> <pre> <ol class="dp-c"> <li class="alt"><span><span class="keyword">for</span><span> (</span><span class="keyword">var</span><span> i = 0; i < 10; i ++) { </span></span></li> <li><span>ul.innerHTML = <span class="string">'<li>item</li>'</span><span>; </span><span class="comment">//避免频繁</span><span> </span></span></li> <li class="alt"><span>} </span></li> <li><span><span class="comment">//改</span><span> </span></span></li> <li class="alt"><span><span class="keyword">for</span><span> (</span><span class="keyword">var</span><span> i = 0; i < 10; i ++) { </span></span></li> <li><span>a = <span class="string">'<li>item</li>'</span><span>; </span><span class="comment">//临时保存</span><span> </span></span></li> <li class="alt"><span>} </span></li> <li><span>ul.innerHTML = a; </span></li> </ol></pre> <p> </p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1248453702377918464"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(DOM,JavaScript)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1835513699826233344.htm" title="android系统selinux中添加新属性property" target="_blank">android系统selinux中添加新属性property</a> <span class="text-muted">辉色投像</span> <div>1.定位/android/system/sepolicy/private/property_contexts声明属性开头:persist.charge声明属性类型:u:object_r:system_prop:s0图12.定位到android/system/sepolicy/public/domain.te删除neverallow{domain-init}default_prop:property</div> </li> <li><a href="/article/1835509897106649088.htm" title="Long类型前后端数据不一致" target="_blank">Long类型前后端数据不一致</a> <span class="text-muted">igotyback</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问</div> </li> <li><a href="/article/1835508131489214464.htm" title="高级编程--XML+socket练习题" target="_blank">高级编程--XML+socket练习题</a> <span class="text-muted">masa010</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>1.北京华北2114.8万人上海华东2,500万人广州华南1292.68万人成都华西1417万人(1)使用dom4j将信息存入xml中(2)读取信息,并打印控制台(3)添加一个city节点与子节点(4)使用socketTCP协议编写服务端与客户端,客户端输入城市ID,服务器响应相应城市信息(5)使用socketTCP协议编写服务端与客户端,客户端要求用户输入city对象,服务端接收并使用dom4j</div> </li> <li><a href="/article/1835498925755297792.htm" title="DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理" target="_blank">DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理</a> <span class="text-muted">STU学生网页设计</span> <a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/%E6%9C%9F%E6%9C%AB%E7%BD%91%E9%A1%B5%E4%BD%9C%E4%B8%9A/1.htm">期末网页作业</a><a class="tag" taget="_blank" href="/search/html%E9%9D%99%E6%80%81%E7%BD%91%E9%A1%B5/1.htm">html静态网页</a><a class="tag" taget="_blank" href="/search/html5%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">html5期末大作业</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web大作业</a> <div>️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程</div> </li> <li><a href="/article/1835496149843275776.htm" title="关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript" target="_blank">关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript</a> <span class="text-muted">二挡起步</span> <a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/%E9%A3%8E%E6%99%AF/1.htm">风景</a> <div>⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip</div> </li> <li><a href="/article/1835496148601761792.htm" title="HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动" target="_blank">HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动</a> <span class="text-muted">二挡起步</span> <a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/web%E8%AE%BE%E8%AE%A1%E7%BD%91%E9%A1%B5%E8%A7%84%E5%88%92%E4%B8%8E%E8%AE%BE%E8%AE%A1/1.htm">web设计网页规划与设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线</div> </li> <li><a href="/article/1835492740536823808.htm" title="node.js学习" target="_blank">node.js学习</a> <span class="text-muted">小猿L</span> <a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a> <div>node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行</div> </li> <li><a href="/article/1835463874560749568.htm" title="用Python实现简单的猜数字游戏" target="_blank">用Python实现简单的猜数字游戏</a> <span class="text-muted">程序媛了了</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>猜数字游戏代码:importrandomdefpythonit():a=random.randint(1,100)n=int(input("输入你猜想的数字:"))whilen!=a:ifn>a:print("很遗憾,猜大了")n=int(input("请再次输入你猜想的数字:"))elifna::如果玩家猜的数字n大于随机数字a,则输出"很遗憾,猜大了",并提示玩家再次输入。elifn<a::如</div> </li> <li><a href="/article/1835448239864770560.htm" title="JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)" target="_blank">JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)</a> <span class="text-muted">跳房子的前端</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E9%9D%A2%E8%AF%95/1.htm">前端面试</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>在JavaScript中,深拷贝(DeepCopy)和浅拷贝(ShallowCopy)是用于复制对象或数组的两种不同方法。了解它们的区别和应用场景对于避免潜在的bugs和高效地处理数据非常重要。以下是对深拷贝和浅拷贝的详细解释,包括它们的概念、用途、优缺点以及实现方式。1.浅拷贝(ShallowCopy)概念定义:浅拷贝是指创建一个新的对象或数组,其中包含了原对象或数组的基本数据类型的值和对引用数</div> </li> <li><a href="/article/1835448111909138432.htm" title="react-intl——react国际化使用方案" target="_blank">react-intl——react国际化使用方案</a> <span class="text-muted">苹果酱0567</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>国际化介绍i18n:internationalization国家化简称,首字母+首尾字母间隔的字母个数+尾字母,类似的还有k8s(Kubernetes)React-intl是React中最受欢迎的库。使用步骤安装#usenpmnpminstallreact-intl-D#useyarn项目入口文件配置//index.tsximportReactfrom"react";importReactDOMf</div> </li> <li><a href="/article/1835428948339683328.htm" title="JavaScript `Map` 和 `WeakMap`详细解释" target="_blank">JavaScript `Map` 和 `WeakMap`详细解释</a> <span class="text-muted">跳房子的前端</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E5%8E%9F%E7%94%9F%E6%96%B9%E6%B3%95/1.htm">原生方法</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>在JavaScript中,Map和WeakMap都是用于存储键值对的数据结构,但它们有一些关键的不同之处。MapMap是一种可以存储任意类型的键值对的集合。它保持了键值对的插入顺序,并且可以通过键快速查找对应的值。Map提供了一些非常有用的方法和属性来操作这些数据对:set(key,value):将一个键值对添加到Map中。如果键已经存在,则更新其对应的值。get(key):获取指定键的值。如果键</div> </li> <li><a href="/article/1835420248896008192.htm" title="使用由 Python 编写的 lxml 实现高性能 XML 解析" target="_blank">使用由 Python 编写的 lxml 实现高性能 XML 解析</a> <span class="text-muted">hunyxv</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a> <div>转载自:文章lxml简介Python从来不出现XML库短缺的情况。从2.0版本开始,它就附带了xml.dom.minidom和相关的pulldom以及SimpleAPIforXML(SAX)模块。从2.4开始,它附带了流行的ElementTreeAPI。此外,很多第三方库可以提供更高级别的或更具有python风格的接口。尽管任何XML库都足够处理简单的DocumentObjectModel(DOM</div> </li> <li><a href="/article/1835419870070665216.htm" title="切换淘宝最新npm镜像源是" target="_blank">切换淘宝最新npm镜像源是</a> <span class="text-muted">hai40587</span> <a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a> <div>切换淘宝最新npm镜像源是一个相对简单的过程,但首先需要明确当前淘宝npm镜像源的状态和最新的镜像地址。由于网络环境和服务更新,镜像源的具体地址可能会发生变化,因此,我将基于当前可获取的信息,提供一个通用的切换步骤,并附上最新的镜像地址(截至回答时)。一、了解npm镜像源npm(NodePackageManager)是JavaScript的包管理器,用于安装、更新和管理项目依赖。由于npm官方仓库</div> </li> <li><a href="/article/1835401975269781504.htm" title="vue render 函数详解 (配参数详解)" target="_blank">vue render 函数详解 (配参数详解)</a> <span class="text-muted">你的眼睛會笑</span> <a class="tag" taget="_blank" href="/search/vue2/1.htm">vue2</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>vuerender函数详解(配参数详解)在Vue3中,`render`函数被用来代替Vue2中的模板语法。它接收一个h函数(或者是`createElement`函数的别名),并且返回一个虚拟DOM。render函数的语法结构如下:render(h){returnh('div',{class:'container'},'Hello,World!')}在上面的示例中,我们使用h函数创建了一个div元素</div> </li> <li><a href="/article/1835383919906746368.htm" title="高性能javascript--算法和流程控制" target="_blank">高性能javascript--算法和流程控制</a> <span class="text-muted">海淀萌狗</span> <div>-for,while和do-while性能相当-避免使用for-in循环,==除非遍历一个属性量未知的对象==es5:for-in遍历的对象便不局限于数组,还可以遍历对象。原因:for-in每次迭代操作会同时搜索实例或者原型属性,for-in循环的每次迭代都会产生更多开销,因此要比其他循环类型慢,一般速度为其他类型循环的1/7。因此,除非明确需要迭代一个属性数量未知的对象,否则应避免使用for-i</div> </li> <li><a href="/article/1835376759739084800.htm" title="处理标签包裹的字符串,并取出前250字符" target="_blank">处理标签包裹的字符串,并取出前250字符</a> <span class="text-muted">周bro</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>//假设这是你的HTML字符串varhtmlString=`这是一个段落。这是一个标题这是另一个段落,包含一些链接。`;//解析HTML字符串并提取文本functionextractTextFromHTML(html){varparser=newDOMParser();vardoc=parser.parseFromString(html,"text/html");vartextContent=do</div> </li> <li><a href="/article/1835373236217540608.htm" title="360前端星计划-动画可以这么玩" target="_blank">360前端星计划-动画可以这么玩</a> <span class="text-muted">马小蜗</span> <div>动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能</div> </li> <li><a href="/article/1835361001260806144.htm" title="Kubernetes部署MySQL数据持久化" target="_blank">Kubernetes部署MySQL数据持久化</a> <span class="text-muted">沫殇-MS</span> <a class="tag" taget="_blank" href="/search/Kubernetes/1.htm">Kubernetes</a><a class="tag" taget="_blank" href="/search/MySQL%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">MySQL数据库</a><a class="tag" taget="_blank" href="/search/kubernetes/1.htm">kubernetes</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a> <div>一、安装配置NFS服务端1、安装nfs-kernel-server:sudoapt-yinstallnfs-kernel-server2、服务端创建共享目录#列出所有可用块设备的信息lsblk#格式化磁盘sudomkfs-text4/dev/sdb#创建一个目录:sudomkdir-p/data/nfs/mysql#更改目录权限:sudochown-Rnobody:nogroup/data/nfs</div> </li> <li><a href="/article/1835360244646113280.htm" title="JavaScript中秋快乐!" target="_blank">JavaScript中秋快乐!</a> <span class="text-muted">Q_w7742</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>我们来实现一个简单的祝福网页~主要的难度在于使用canvas绘图当点击canvas时候,跳出“中秋节快乐”字样,需要注册鼠标单击事件和计时器。首先定义主要函数:初始化当点击canvas之后转到onCanvasClick函数,绘图生成灯笼。functiononCanvasClick(){//事件处理函数context.clearRect(0,0,canvas1.width,canvas1.heigh</div> </li> <li><a href="/article/1835359727924637696.htm" title="Nginx从入门到实践(三)" target="_blank">Nginx从入门到实践(三)</a> <span class="text-muted">听你讲故事啊</span> <div>动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin</div> </li> <li><a href="/article/1835354700392787968.htm" title="Nginx的使用场景:构建高效、可扩展的Web架构" target="_blank">Nginx的使用场景:构建高效、可扩展的Web架构</a> <span class="text-muted">张某布响丸辣</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a> <div>Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin</div> </li> <li><a href="/article/1835354447627251712.htm" title="前端知识点" target="_blank">前端知识点</a> <span class="text-muted">ZhangTao_zata</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a> <div>下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage</div> </li> <li><a href="/article/1835352556197474304.htm" title="C#动态加载DLL程序集及使用反射创建实例-简记" target="_blank">C#动态加载DLL程序集及使用反射创建实例-简记</a> <span class="text-muted">不全</span> <a class="tag" taget="_blank" href="/search/C%23%E7%9B%B8%E5%85%B3/1.htm">C#相关</a><a class="tag" taget="_blank" href="/search/Asp.net/1.htm">Asp.net</a><a class="tag" taget="_blank" href="/search/WebForm/1.htm">WebForm</a><a class="tag" taget="_blank" href="/search/Asp.net/1.htm">Asp.net</a><a class="tag" taget="_blank" href="/search/MVC/1.htm">MVC</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/Assembly/1.htm">Assembly</a><a class="tag" taget="_blank" href="/search/%E5%8F%8D%E5%B0%84/1.htm">反射</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E9%9B%86/1.htm">程序集</a> <div>Assembly动态加载程序集:分两种情况:1、需要加载的程序集已经在程序中被引用了,则直接从当前程序域中查找即可:Assemblyassembly=AppDomain.CurrentDomain.GetAssemblies().FirstOrDefault(x=>x.GetName().Name.Contains("theAssemblyName"));2、需要加载的程序集未被加载,则使用程序集</div> </li> <li><a href="/article/1835331376895848448.htm" title="【JS】前端文件读取FileReader操作总结" target="_blank">【JS】前端文件读取FileReader操作总结</a> <span class="text-muted">程序员-张师傅</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>前端文件读取FileReader操作总结FileReader是JavaScript中的一个WebAPI,它允许web应用程序异步读取用户计算机上的文件(或原始数据缓冲区)的内容,例如读取文件以获取其内容,并在不将文件发送到服务器的情况下在客户端使用它。这对于处理图片、文本文件等非常有用,尤其是当你想要在用户界面中即时显示文件内容或进行文件预览时。创建FileReader对象首先,你需要创建一个Fi</div> </li> <li><a href="/article/1835298981362626560.htm" title="webstorm报错TypeError: this.cliEngine is not a constructor" target="_blank">webstorm报错TypeError: this.cliEngine is not a constructor</a> <span class="text-muted">Blue_Color</span> <div>点击Details在控制台会显示报错的位置TypeError:this.cliEngineisnotaconstructoratESLintPlugin.invokeESLint(/Applications/RubyMine.app/Contents/plugins/JavaScriptLanguage/languageService/eslint/bin/eslint-plugin.js:97:</div> </li> <li><a href="/article/1835296397365178368.htm" title="创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几" target="_blank">创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几</a> <span class="text-muted">uthRaman</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a> <div>前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=</div> </li> <li><a href="/article/1835293121953492992.htm" title="了解 UNPKG:前端开发者的包管理利器" target="_blank">了解 UNPKG:前端开发者的包管理利器</a> <span class="text-muted">小于负无穷</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a> <div>在现代前端开发中,JavaScript包管理和模块化是至关重要的,而npm则是最流行的JavaScript包管理器之一。不过,随着前端项目复杂性的增加,有时候我们希望快速引入外部依赖,而无需本地安装和构建。此时,CDN(内容分发网络)成为了一种方便快捷的解决方案,而UNPKG就是这种方式中的佼佼者。什么是UNPKG?UNPKG是一个基于npm的内容分发网络(CDN),它允许开发者直接通过URL从n</div> </li> <li><a href="/article/1835247344719851520.htm" title="2019-05-29 vue-router的两种模式的区别" target="_blank">2019-05-29 vue-router的两种模式的区别</a> <span class="text-muted">Kason晨</span> <div>1、大家都知道vue是一种单页应用,单页应用就是仅在页面初始化的时候加载相应的html/css/js一单页面加载完成,不会因为用户的操作而进行页面的重新加载或者跳转,用javascript动态的变化html的内容优点:良好的交互体验,用户不需要刷新页面,页面显示流畅,良好的前后端工作分离模式,减轻服务器压力,缺点:不利于SEO,初次加载耗时比较多2、hash模式vue-router默认的是hash</div> </li> <li><a href="/article/1835233464681590784.htm" title="vue keep-alive" target="_blank">vue keep-alive</a> <span class="text-muted">w_wx_x</span> <div>作用: vue内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM keep-alive是用在一个直属子组件被开关的情形,同时只有一个子组件在渲染,若有v-for则不会工作 注:keep-alive是一个抽象组件,自身不会渲染一个DOM元素,也不会出现在父组件链中//页面文件//路由exportdefaultnewRouter({routes:[{path:'/',name:'</div> </li> <li><a href="/article/1835216109297561600.htm" title="electron多标签页模式更像客户端" target="_blank">electron多标签页模式更像客户端</a> <span class="text-muted">diygwcom</span> <a class="tag" taget="_blank" href="/search/electron/1.htm">electron</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>Electron多标签页模式是指在Electron框架中实现的类似Web浏览器的多标签页功能。Electron是一个使用Web技术(HTML、CSS和JavaScript)来创建跨平台桌面应用程序的框架。在Electron中实现多标签页模式,通常需要借助一些特定的库或组件,如BrowserView或electron-tabs,或者通过自定义实现。实现方式1.使用BrowserViewBrowser</div> </li> <li><a href="/article/52.htm" title="解读Servlet原理篇二---GenericServlet与HttpServlet" target="_blank">解读Servlet原理篇二---GenericServlet与HttpServlet</a> <span class="text-muted">周凡杨</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/HttpServlet/1.htm">HttpServlet</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%90%86/1.htm">源理</a><a class="tag" taget="_blank" href="/search/GenericService/1.htm">GenericService</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81/1.htm">源码</a> <div>在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte</div> </li> <li><a href="/article/179.htm" title="MySQL性能优化" target="_blank">MySQL性能优化</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div> 性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有: a.优化查询 b.优化数据库结构 </div> </li> <li><a href="/article/306.htm" title="ThreadPool定时重试" target="_blank">ThreadPool定时重试</a> <span class="text-muted">dai_lm</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ThreadPool/1.htm">ThreadPool</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/timer/1.htm">timer</a><a class="tag" taget="_blank" href="/search/timertask/1.htm">timertask</a> <div>项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。 由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。 为了解决不定间隔的重试,选择Timer和TimerTask来完成 package threadpool; public class ThreadPoolTest { </div> </li> <li><a href="/article/433.htm" title="Oracle 查看数据库的连接情况" target="_blank">Oracle 查看数据库的连接情况</a> <span class="text-muted">周凡杨</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/oracle+%E8%BF%9E%E6%8E%A5/1.htm">oracle 连接</a> <div>首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。 select * from dict where table_name like '%SESSION%'; 就可以查出一些表,然后根据这些表就可以获得会话信息 select sid,serial#,status,username,schemaname,osuser,terminal,ma</div> </li> <li><a href="/article/560.htm" title="类的继承" target="_blank">类的继承</a> <span class="text-muted">朱辉辉33</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends 格式:public class 类名(子类)extends 类名(父类){ } 子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和 protected属性,但要使用private属性仍需通过调用。 子类的方法可以重写,但必须和父类的返回值类</div> </li> <li><a href="/article/687.htm" title="android 悬浮窗特效" target="_blank">android 悬浮窗特效</a> <span class="text-muted">肆无忌惮_</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下: 一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。 后来想利用Dialog的dismiss动画来完成。 自定义一个Dialog后,在styl</div> </li> <li><a href="/article/814.htm" title="hadoop伪分布式搭建" target="_blank">hadoop伪分布式搭建</a> <span class="text-muted">林鹤霄</span> <a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a> <div>要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n</div> </li> <li><a href="/article/941.htm" title="gdb调试命令" target="_blank">gdb调试命令</a> <span class="text-muted">aigo</span> <a class="tag" taget="_blank" href="/search/gdb/1.htm">gdb</a> <div>原文:http://blog.csdn.net/hanchaoman/article/details/5517362 一、GDB常用命令简介 r run 运行.程序还没有运行前使用 c cuntinue </div> </li> <li><a href="/article/1068.htm" title="Socket编程的HelloWorld实例" target="_blank">Socket编程的HelloWorld实例</a> <span class="text-muted">alleni123</span> <a class="tag" taget="_blank" href="/search/socket/1.htm">socket</a> <div>public class Client { public static void main(String[] args) { Client c=new Client(); c.receiveMessage(); } public void receiveMessage(){ Socket s=null; BufferedRea</div> </li> <li><a href="/article/1195.htm" title="线程同步和异步" target="_blank">线程同步和异步</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/%E7%BA%BF%E7%A8%8B%E5%90%8C%E6%AD%A5/1.htm">线程同步</a><a class="tag" taget="_blank" href="/search/%E5%BC%82%E6%AD%A5/1.htm">异步</a> <div>多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法 多线程和异步:多线程可以做不同的事情,涉及到线程通知 &</div> </li> <li><a href="/article/1322.htm" title="JSP中文乱码分析" target="_blank">JSP中文乱码分析</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E6%96%87%E4%B9%B1%E7%A0%81/1.htm">中文乱码</a> <div> 在JSP的开发过程中,经常出现中文乱码的问题。 首先了解一下Java中文问题的由来: Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,</div> </li> <li><a href="/article/1449.htm" title="js实现页面跳转重定向的几种方式" target="_blank">js实现页面跳转重定向的几种方式</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E9%87%8D%E5%AE%9A%E5%90%91/1.htm">重定向</a> <div> js实现页面跳转重定向有如下几种方式: 一.window.location.href <script language="javascript"type="text/javascript"> window.location.href="http://www.baidu.c</div> </li> <li><a href="/article/1576.htm" title="【Struts2三】Struts2 Action转发类型" target="_blank">【Struts2三】Struts2 Action转发类型</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/struts2/1.htm">struts2</a> <div> 在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下 <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configurat</div> </li> <li><a href="/article/1703.htm" title="【HBase十一】Java API操作HBase" target="_blank">【HBase十一】Java API操作HBase</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/hbase/1.htm">hbase</a> <div>Admin类的主要方法注释: 1. 创建表 /** * Creates a new table. Synchronous operation. * * @param desc table descriptor for table * @throws IllegalArgumentException if the table name is res</div> </li> <li><a href="/article/1830.htm" title="nginx gzip" target="_blank">nginx gzip</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/nginx+gzip/1.htm">nginx gzip</a> <div>Nginx GZip 压缩 Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule 常用配置片段如下: gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q</div> </li> <li><a href="/article/1957.htm" title="java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交" target="_blank">java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> public class LinkListTest { /** * we deal with two main missions: * * A. * 1.we create two joined-List(both have no loop) * 2.whether list1 and list2 join * 3.print the join</div> </li> <li><a href="/article/2084.htm" title="Spring源码学习-JdbcTemplate batchUpdate批量操作" target="_blank">Spring源码学习-JdbcTemplate batchUpdate批量操作</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div>Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装 JDBC的batch操作: String sql = "INSERT INTO CUSTOMER " + "(CUST_ID, NAME, AGE) VALUES (?, ?, ?)"; </div> </li> <li><a href="/article/2211.htm" title="[JWFD开源工作流]大规模拓扑矩阵存储结构最新进展" target="_blank">[JWFD开源工作流]大规模拓扑矩阵存储结构最新进展</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C%E6%B5%81/1.htm">工作流</a> <div> 生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出......... 竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....</div> </li> <li><a href="/article/2338.htm" title="base64编码和url编码" target="_blank">base64编码和url编码</a> <span class="text-muted">cuityang</span> <a class="tag" taget="_blank" href="/search/base64/1.htm">base64</a><a class="tag" taget="_blank" href="/search/url/1.htm">url</a> <div>import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.io.PrintWriter; import java.io.StringWriter; import java.io.UnsupportedEncodingException; </div> </li> <li><a href="/article/2465.htm" title="web应用集群Session保持" target="_blank">web应用集群Session保持</a> <span class="text-muted">dalan_123</span> <a class="tag" taget="_blank" href="/search/session/1.htm">session</a> <div>关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简</div> </li> <li><a href="/article/2719.htm" title="Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']" target="_blank">Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a> <div> public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo</div> </li> <li><a href="/article/2846.htm" title="solr StatsComponent(聚合统计)" target="_blank">solr StatsComponent(聚合统计)</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/solr%E8%81%9A%E5%90%88%E6%9F%A5%E8%AF%A2/1.htm">solr聚合查询</a><a class="tag" taget="_blank" href="/search/solr+stats/1.htm">solr stats</a> <div>StatsComponent 转载请出自出处:http://eksliang.iteye.com/blog/2169134 http://eksliang.iteye.com/ 一、概述 Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能 二、参数</div> </li> <li><a href="/article/2973.htm" title="百度一道面试题" target="_blank">百度一道面试题</a> <span class="text-muted">greemranqq</span> <a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a><a class="tag" taget="_blank" href="/search/%E7%99%BE%E5%BA%A6%E9%9D%A2%E8%AF%95/1.htm">百度面试</a><a class="tag" taget="_blank" href="/search/%E5%AF%BB%E6%89%BE%E5%A5%87%E6%95%B0%E7%AE%97%E6%B3%95/1.htm">寻找奇数算法</a><a class="tag" taget="_blank" href="/search/bitmap+%E7%AE%97%E6%B3%95/1.htm">bitmap 算法</a> <div>那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字. 我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。 还有人觉得应该用算法xxx,我是没想到用啥算法好...! 还有觉得应该先排序... 还有觉</div> </li> <li><a href="/article/3100.htm" title="Spring之在开发中使用SpringJDBC" target="_blank">Spring之在开发中使用SpringJDBC</a> <span class="text-muted">ihuning</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div> 在实际开发中使用SpringJDBC有两种方式: 1. 在Dao中添加属性JdbcTemplate并用Spring注入; JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度</div> </li> <li><a href="/article/3227.htm" title="JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节" target="_blank">JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节</a> <span class="text-muted">justjavac</span> <a class="tag" taget="_blank" href="/search/json/1.htm">json</a> <div>2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&</div> </li> <li><a href="/article/3354.htm" title="网站项目建设流程概述" target="_blank">网站项目建设流程概述</a> <span class="text-muted">macroli</span> <a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a> <div>一.概念 网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。 二.需求分析 项目立项 我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。 客户的需求说明书 第一步是需</div> </li> <li><a href="/article/3481.htm" title="AngularJs 三目运算 表达式判断" target="_blank">AngularJs 三目运算 表达式判断</a> <span class="text-muted">qiaolevip</span> <a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/%E4%BC%97%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">众观千象</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a> <div>事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。 var b = "{{", a = "}}"; this.startSymbol = function(a) { </div> </li> <li><a href="/article/3608.htm" title="Spark算子:统计RDD分区中的元素及数量" target="_blank">Spark算子:统计RDD分区中的元素及数量</a> <span class="text-muted">superlxw1234</span> <a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a><a class="tag" taget="_blank" href="/search/spark%E7%AE%97%E5%AD%90/1.htm">spark算子</a><a class="tag" taget="_blank" href="/search/Spark+RDD%E5%88%86%E5%8C%BA%E5%85%83%E7%B4%A0/1.htm">Spark RDD分区元素</a> <div>关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量 Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。 可以利用RDD的mapPartitionsWithInd</div> </li> <li><a href="/article/3735.htm" title="Spring 3.2.x将于2016年12月31日停止支持" target="_blank">Spring 3.2.x将于2016年12月31日停止支持</a> <span class="text-muted">wiselyman</span> <a class="tag" taget="_blank" href="/search/Spring+3/1.htm">Spring 3</a> <div> Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。 请大家及时准备及时升级到Spring </div> </li> <li><a href="/article/3862.htm" title="fis纯前端解决方案fis-pure" target="_blank">fis纯前端解决方案fis-pure</a> <span class="text-muted">zccst</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a> <div>作者:zccst FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。 1,fis-pure的安装 $ fis install -g fis-pure $ pure -v 0.1.4 2,下载demo到本地 git clone https://github.com/hefangshi/f</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>