Redux核心概念
设计思想
(1) Web 应用是一个状态机,视图与状态是一一对应的
(2) 所有的状态都保存在一个对象里面(store)
设计原则
Dan Abramov 在推特上多次强调,Redux 的设计是以几个原则为优先的:
要让状态的变化可追踪,可重复,可维护。
Redux 认为,一个应用程序中,所有应用模块之间需要共享访问的数据,都应该放在 State 对象中。
基本概念
1、Store:
保存数据的地方、像一个仓库、保存着需使用的数据
redux提供createStore生成store
import { createStore } from 'redux';
const store = createStore(fn);
2、State:
组件状态数据
redux提供store.getState()获得
import { createStore } from 'redux';
const store = createStore(fn);
const state = store.getState();
Redux 规定, 一个 State 对应一个 View。只要 State 相同,View 就相同。你知道 State,就知道 View 是什么样,反之亦然。
3、Action:
State 的变化,会导致 View 的变化。但是,用户接触不到 State,只能接触到 View。所以,State 的变化必须是 View 导致的。Action 就是 View 发出的通知,表示 State 应该要发生变化了。
Action 是一个对象。
const action = {
type: 'action_name', // 必须的,action的名称
payload: 'somedata' //携带的信息
};
4、Reducer
store收到action后,给出一个新的state,然后View才会发生变化。 State 的计算过程就叫做 Reducer。
Reducer 是一个函数
const reducer = function (state, action) { // 接受俩参数当前State和Action
// ...
return new_state; // 返回新的state
};
实际例子:
const defaultState = 0;
const reducer = (state = defaultState, action) => {
switch (action.type) {
case 'ADD':
return state + action.payload;
default: return state;
}
};
const state = reducer(1, { type: 'ADD', payload: 2}); // 实际应用中无需这样手动调用,store.dispatch
方法会触发 Reducer 的自动执行
上面代码中,reducer函数收到名为ADD的 Action 以后,就返回一个新的 State,作为加法的计算结果。
实际应用中,Reducer 函数不用像上面这样手动调用,store.dispatch方法会触发 Reducer 的自动执行。
因此Store 需要知道 Reducer 函数,做法就是在生成 Store 的时候,将 Reducer 传入createStore
方法。
import { createStore } from 'redux';
const store = createStore(reducer);
上面代码中,createStore接收Reducer作为参数,生成新的store。
之后每当store.dispatch发送一个新的Action就会自动调用Reducer,得到新的State。
5、Reducer 的拆分
使用combineReducers()
import { combineReducers } from 'redux';
import PostsReducer from './reducer_posts';
import { reducer as formReducer } from 'redux-form';
const rootReducer = combineReducers({
posts: PostsReducer,
form: formReducer
});
export default rootReducer;
React-Redux流程
首先,用户发出Action
store.dispatch(action);
然后,Store调用Reducer,传入两个参数:当前 State 和收到的 Action。 Reducer 会返回新的 State 。
State 一旦有变化,Store 就会调用监听函数。
// 设置监听函数store.subscribe(listener);
listener
可以通过store.getState()
得到当前状态。如果使用的是 React,这时可以触发重新渲染 View。
function listerner() {
let newState = store.getState();
component.setState(newState);
}
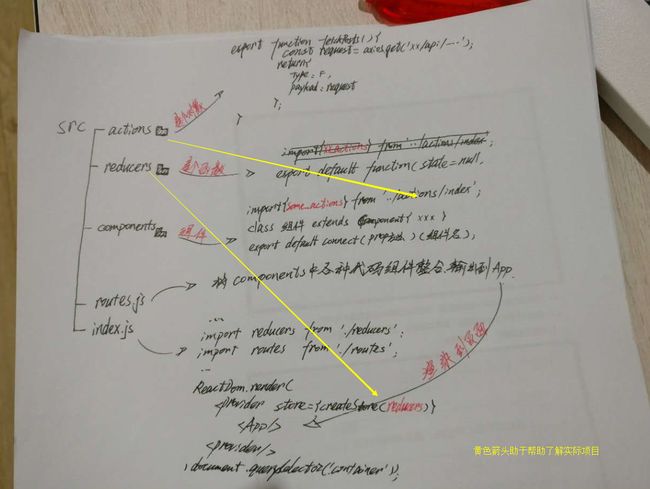
讲了这么多、估计到了实际项目就又不知道什么是什么了,于是画了下面的图、希望能看懂 - -